Unity #3 Advent Calendar 2019 12/24・・・僕の番だ!シャンシャンシャンシャン![]()
今日はクリスマスイヴですね。
去年はクリスマスの時期にUnityを使ってクリスマスカードを作ろうの話を投稿しましたが今年もしますよ![]()
Unityでクリスマスカードを作ろう
作りましょう。
- 使ってみたかったUnityの機能があるので試す
- Unity Light2Dとドット絵で作ろう
- WebGLでかきだしてUnityRoomにあげる
- UnityRoomのURLをペッと送ればOK
Unity Light2D
このLight2DはUnity2019.2から使用が可能です。なんとなくクリスマスのイルミネーションピカピカさせっかーと思い使おうとしました。
UnityのLight2Dを使う準備
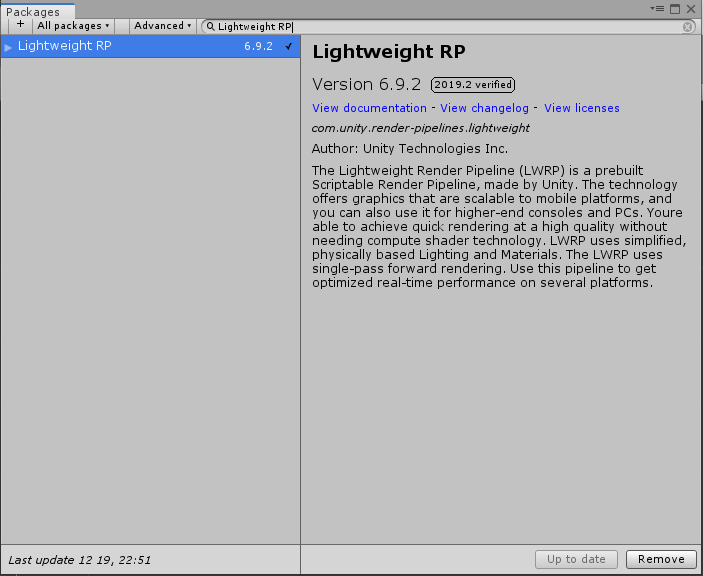
Window->PackageManagerからLightweight RPをインストールします。

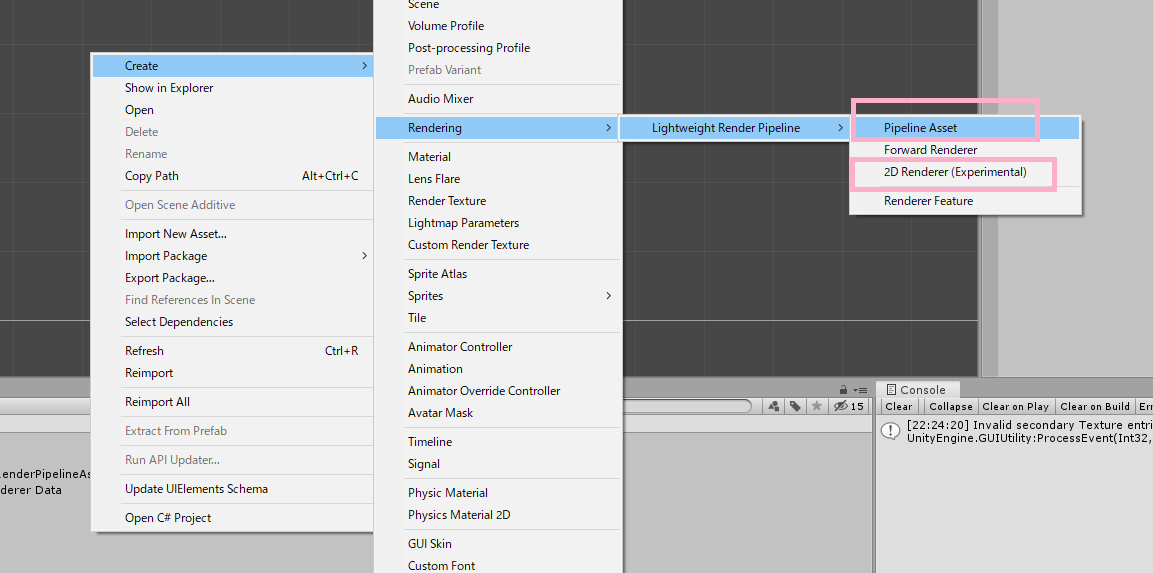
Projectウインドウ上でPipeline Assetと2D RendererをCreateします。

Pipeline AssetのRenderer TypeをCustomに変更し、Dataに先程作成した2D Rendererを設定します。

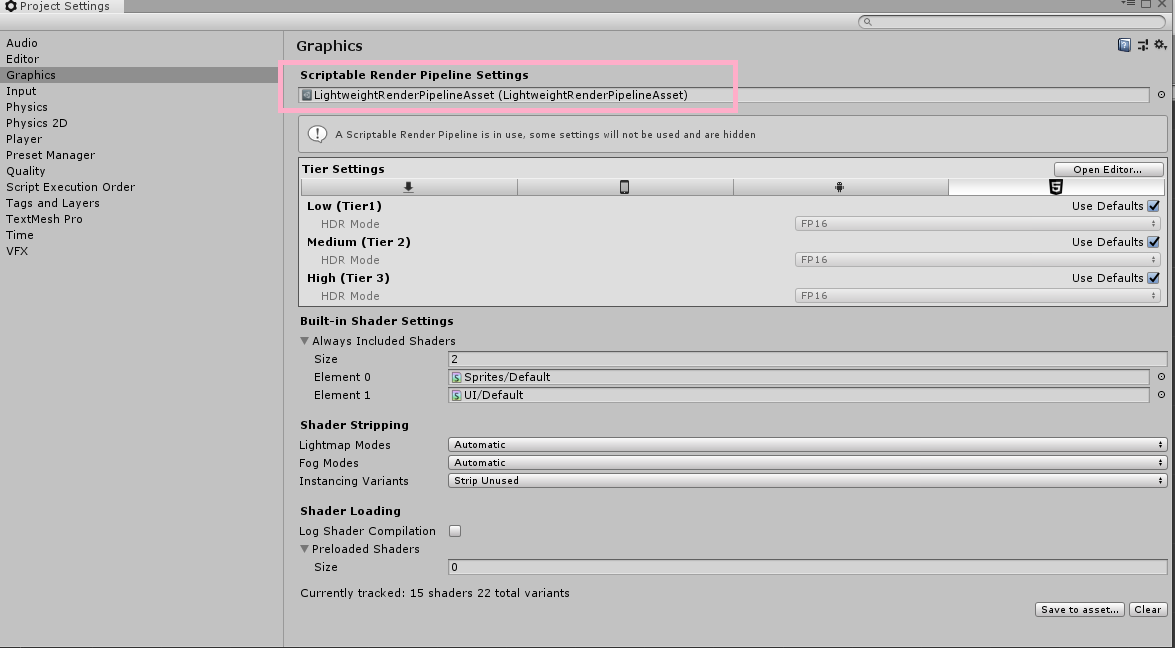
その後、projectSettingのGraphicsにあるScriptable Renderer Pipeline Assetに先ほど作成したPipeline Assetを設定します。

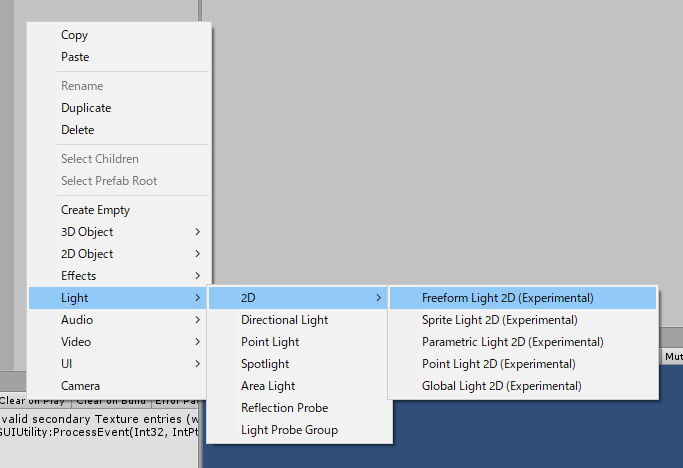
これで、Hierarch上でLight2Dが作成できるようになりました!

Unity Light2Dでできる表現

こちらに動画を上げました。
https://www.youtube.com/watch?v=2knzJoysZ1s
法線マップを使ってちょっとだけ立体表現してみる
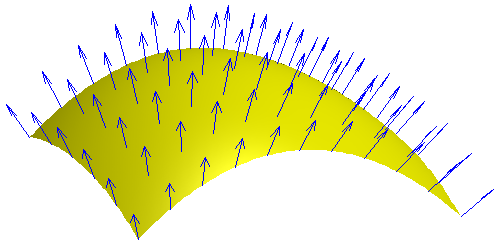
そもそも法線とは?
面に垂直なベクトルのことです。下の図で言うと、黄色の面から垂直に出てる青い矢印が法線です。

(画像はwikipediaより)
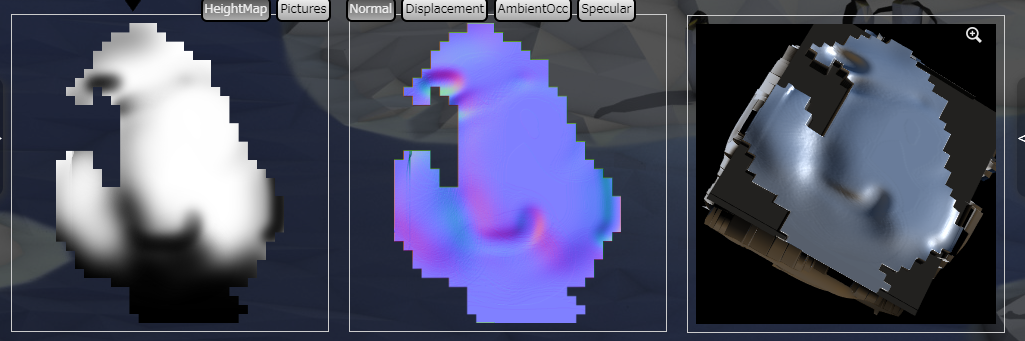
法線マップとは?
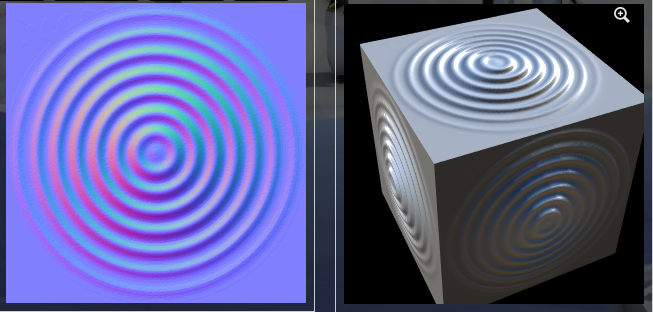
オブジェクトの法線ベクトルのX, Y, Z座標に対応したRGB画像のことです。ノーマルマップともいいます。
左の図の法線マップを立方体に張り付けると、立方体が法線マップに応じて凸凹しているのが分かります。

(画像は http://cpetry.github.io/NormalMap-Online/ より)
簡単に法線マップを作ろう
NormalMap-Onlineを使います。
面白いので、サイトにいって遊んでみてください。

実際に作ってみた
こいつを立体的にしてみましょう。
ここに影が入るかな~と思ったところを暗くしたHeightMapとやらをつくって変換してみました。
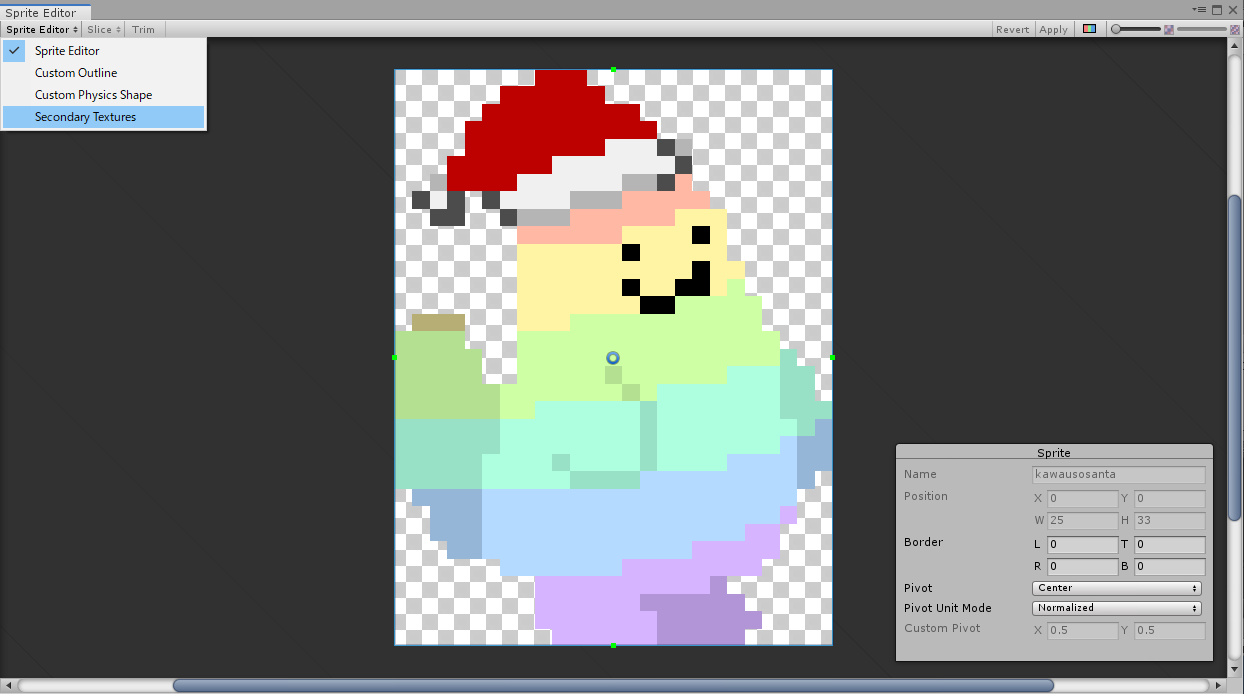
SpriteにNormalMapを設定
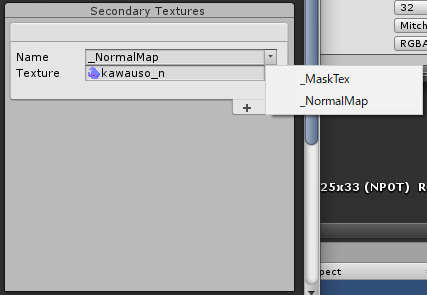
Sprite EditorのSecondary Textureから設定します。

Nameの部分は、ラベルの右にある▼から選びます。
※手入力でいれるとうまくいきませんでした(これに気づくのに30分くらいかかった人)

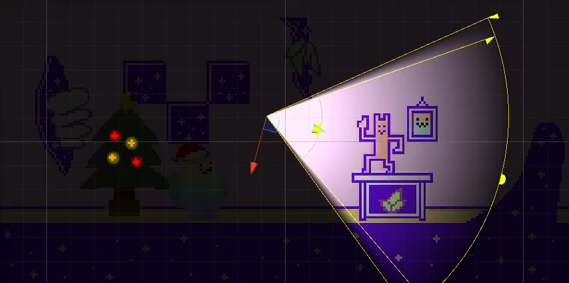
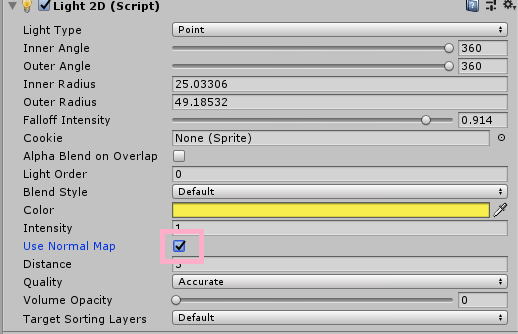
Light2Dの設定を行う
Light2Dの設定にUse Normal Mapにチェックをいれるだけで・・・

こちらに動画をあげています。
https://www.youtube.com/watch?v=C_MHtLP36zc
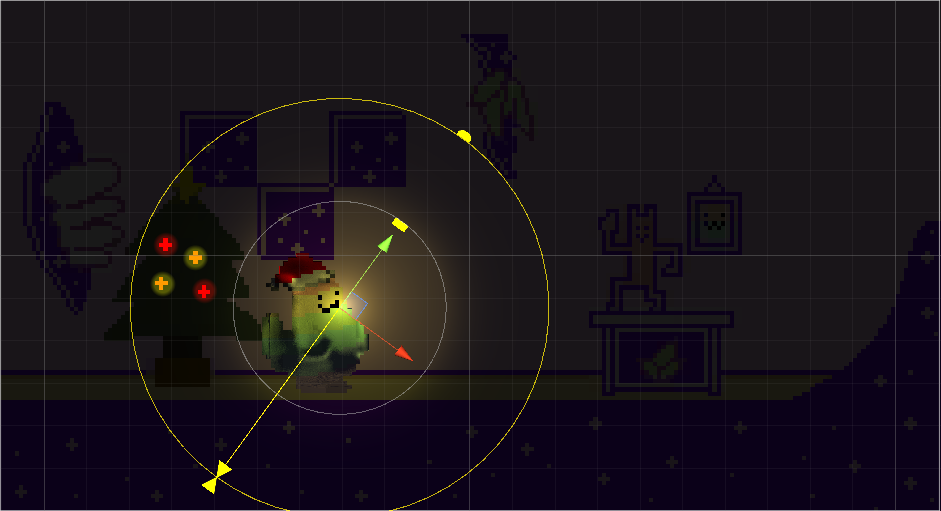
ってことでUnityRoomにクリスマスカードをうpしました。
とある場所をクリックすることで開封(ライトアップ)します。

https://unityroom.com/games/xmascard2019
みなさん、良きクリスマスを!