Unity Advent Calendar 2019 その3の12/10の記事です。
みなさんはメールでおくれるグリーティングカードなるものを覚えていますでしょうか。
昔はFlashで作られたグリーティングカードをクリスマスに、記念日に送りあったものです。なつかしい〜〜〜。![]()
![]()
え?しらない?きっとキミはとっても若いんだな!うらやましい!
しかし、時は2018年。グリーティングカードを目にすることはなくなってしまった。
Googleで「グリーティングカード メール」で検索トップに出てきたサイトがhttps通信じゃないことが、時代を私に感じさせた。
でもせっかくなら、ツイッターやSNSでお世話になってる人にグリーティングカードを送りたいじゃない!
そうだ!自分でつくろう!でもFlashしらない!
そうだ!僕らにはUnityがあるじゃないか!!!!!!
そういうわけで、Unityで簡単なグリーティングカードを作って、webGLで出力して、お世話になった人に送ろうと決めました。
早速ですが、つくったものがこちらとなります。
![]() クリスマスのおはなし
クリスマスのおはなし
 使用するツール、アセット、ソフトウェアなど
使用するツール、アセット、ソフトウェアなど
- Unity
- 当然ながら
- PostEffect
- Unity2018からPackageで最新のバージョンを落とすことができる
- ゲーム画面全体の雰囲気を「それっぽく」することができる
- Particle
- クリスマスといえば・・・雪!
 を降らせるため
を降らせるため - Fungus
- キャラクター同士の会話に使用するAsset

- 有名どころだと他には宴などがあげられる
- Magicavoxel
- 素材は自作でボクセルモデリングを行い、2D画像を用意する。とくにMagicavoxelである必要はないので、なにかイラストなどを用意しましょう。
PostEffectとMagicavoxelについては記事がおおいため、Particleで工夫したところとFungusに焦点をあてて紹介させていただこうとおもいます。
雪を降らせる
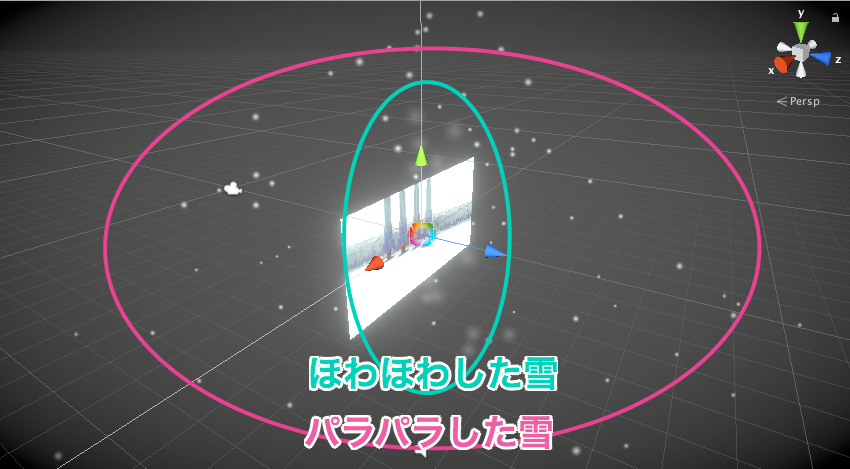
工夫したのはずばり奥行きです。
2つのParticleを用意します。
- ほわほわした雪
落下速度が遅い。粒度は大きい。透明度が高い。
- パラパラした雪
落下速度が早い。粒度は小さい。透明度は低い。
この2つのParticleを用意して、画面に遠近感をつくります。
さらに、PostProcessのBloom効果をかけることにより、よりファンタジー感のある雪になります。
おはなしを作る
いわゆるノベルゲームのような感じにしたかったので、それに値するAssetsを探しました。
Fungus
きのこがトレードマークの無料のアセット。
選択肢、メソッドの読み込み、フラグの管理、全てFungusのFlowchartウインドウで管理をすることができます。
膨大なゲームであったり、データ管理が複雑になってくる大きなゲームだと取り入れ方を考える必要がありますが、こういった短編のゲームをつくるにはもってこいのアセットでした。
事実、今回のこのクリスマスカードをつくるのに書いたコードはこれだけです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Fungus;
public class Main : MonoBehaviour {
[SerializeField] string m_Fungus;
[SerializeField] Flowchart m_flowchart;
[SerializeField] GameObject m_button;
void Start()
{
Init();
}
public void
Init ()
{
m_button.SetActive(false);
m_flowchart.ExecuteBlock(m_Fungus);
}
}
Start関数と、Retryボタンを押したときに動作する初期化関数のみ。ね、かんたんでしょ!!
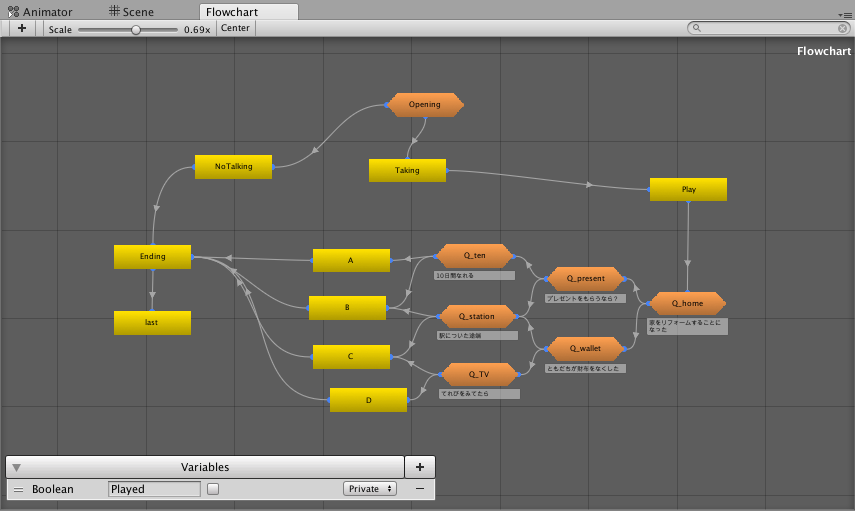
実際のFlowchartはこのように管理されています。
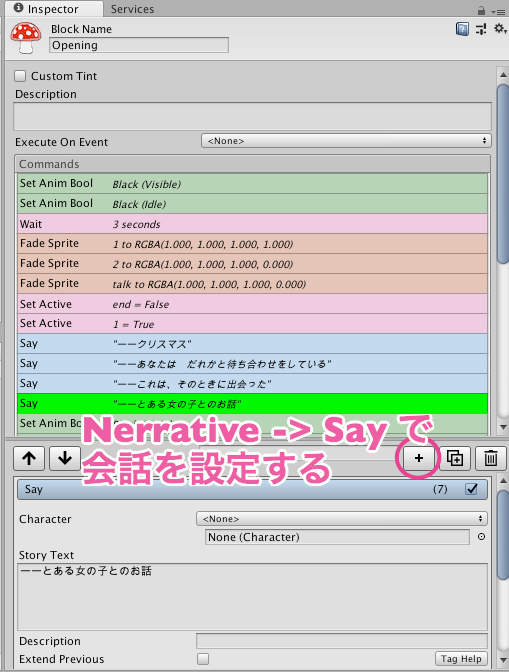
Flowchartの中身もコードを書くのではなく、Inspectorの+ボタンから様々なコマンドを追加することができます。
そうして私がつくったグリーティングカードがこちら!
![]() クリスマスのおはなし
クリスマスのおはなし
最後に
ざっとした説明になりましたが、簡単なグリーティングカードレベルのものであれば、ほとんどコードを書かずに物語をつくることができます。
今年のクリスマスはUnityを使ったグリーティングカードで、あなたの大切な人に感謝の気持ちをつたえてみてはどうでしょう。
それでは、メリークリスマス!よいフユを!