こんにちは!
今日もLWCに関するあれこれを理解していきたいと思います。
lightning-card
<lightning-card>カード</lightning-card>
lightning-card箱みたいなもんです。コンテナともいうんですかね。
lightning-cardにはいくつか属性があるそうなのでちょっとだけ調べた内容をご紹介
title
<template>
<lightning-card title="ハゲタコ">カード</lightning-card>
</template>
ヘッダーにタイトルを追加できる
icon-name
<template>
<lightning-card title="ハゲタコ" icon-name="standard:record">カード</lightning-card>
</template>
iconも追加できます。
iconはこちらから参照できます。
lightning-input
<template>
<lightning-card title="ハゲタコ" icon-name="standard:record">
<div>
<lightning-input label="Name" type="text" ></lightning-input>
</div>
</lightning-card>
</template>
HTMLのinputと使い方は似てますね。
labelを付けることでタグをつけることができます。
lightning-button
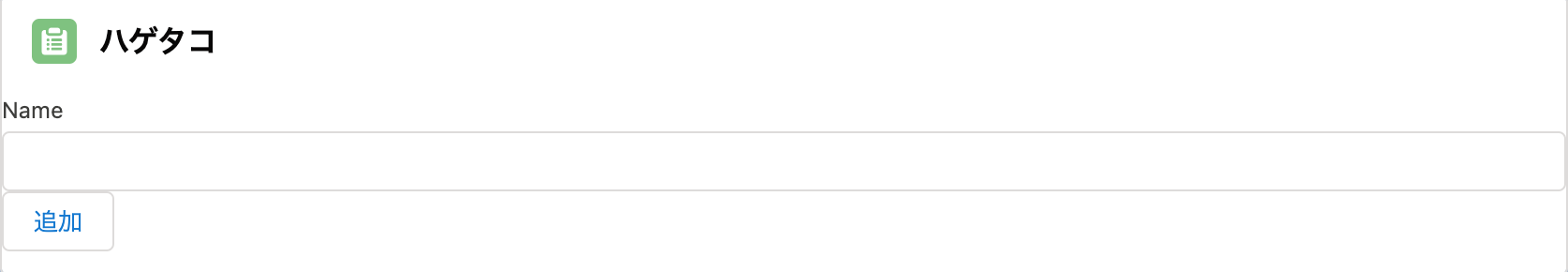
<template>
<lightning-card title="ハゲタコ" icon-name="standard:record">
<div>
<lightning-input label="Name" type="text" ></lightning-input>
<lightning-button label="追加"></lightning-button>
</div>
</lightning-card>
</template>
こちらもHTMLに似てますね。