google maps customizationとは?
その名の通り地図のカスタマイズ機能でございます!
約1年前に新しくなりました✨(まだベータ版ですが使用できます)
以前は地図のスタイル設定を行った後JSONに変換されていましたが、
クラウドベースになったことでURL文字の制限がなくなり、より細かいカスタマイズが可能に!
更新も簡単にできるようになりました!
超簡単直感的!しかも無料で設定できちゃうので活用して地図をかわいくしていきましょ〜!
やってみよう!
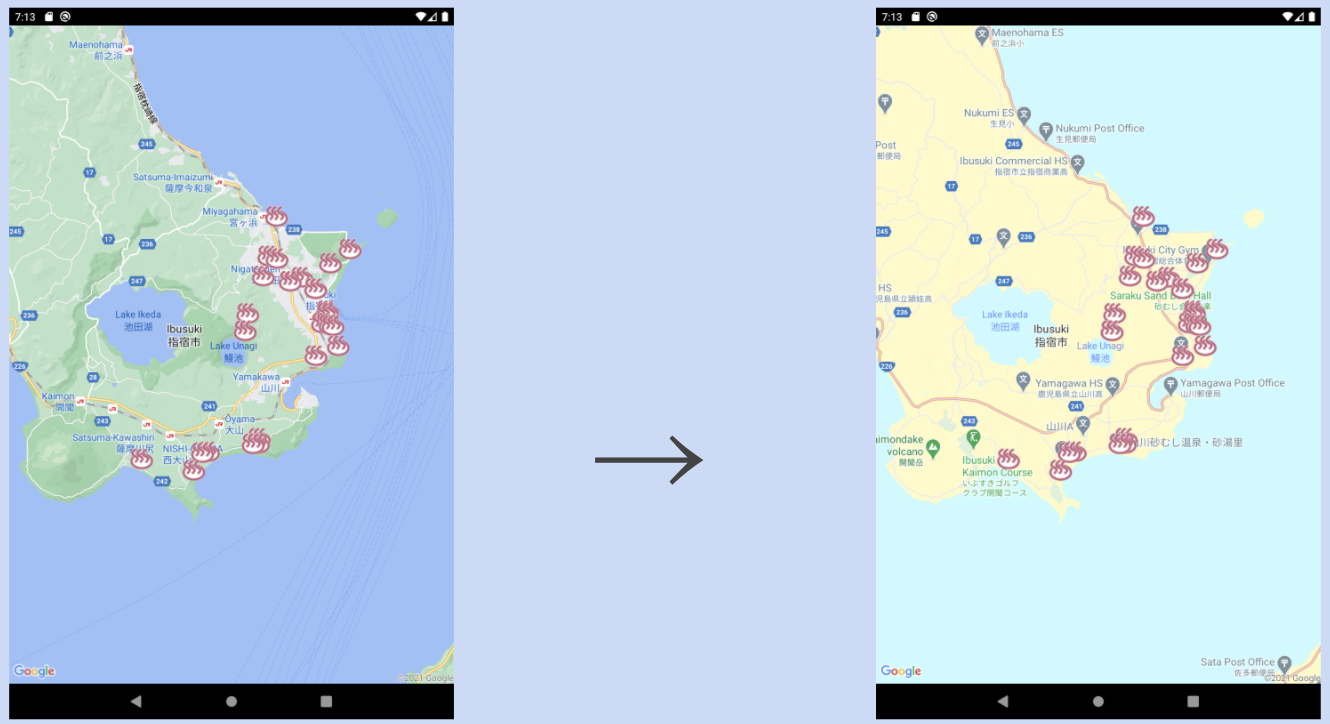
私の個人Androidアプリ「指宿すきすきまっぷ。」を例にgoogle maps customizationの使い方をご説明します!
事前に...
GoogleMapを使用したアプリをお持ちでない方はこちらの記事などを参考にご準備ください!
①GCPの準備
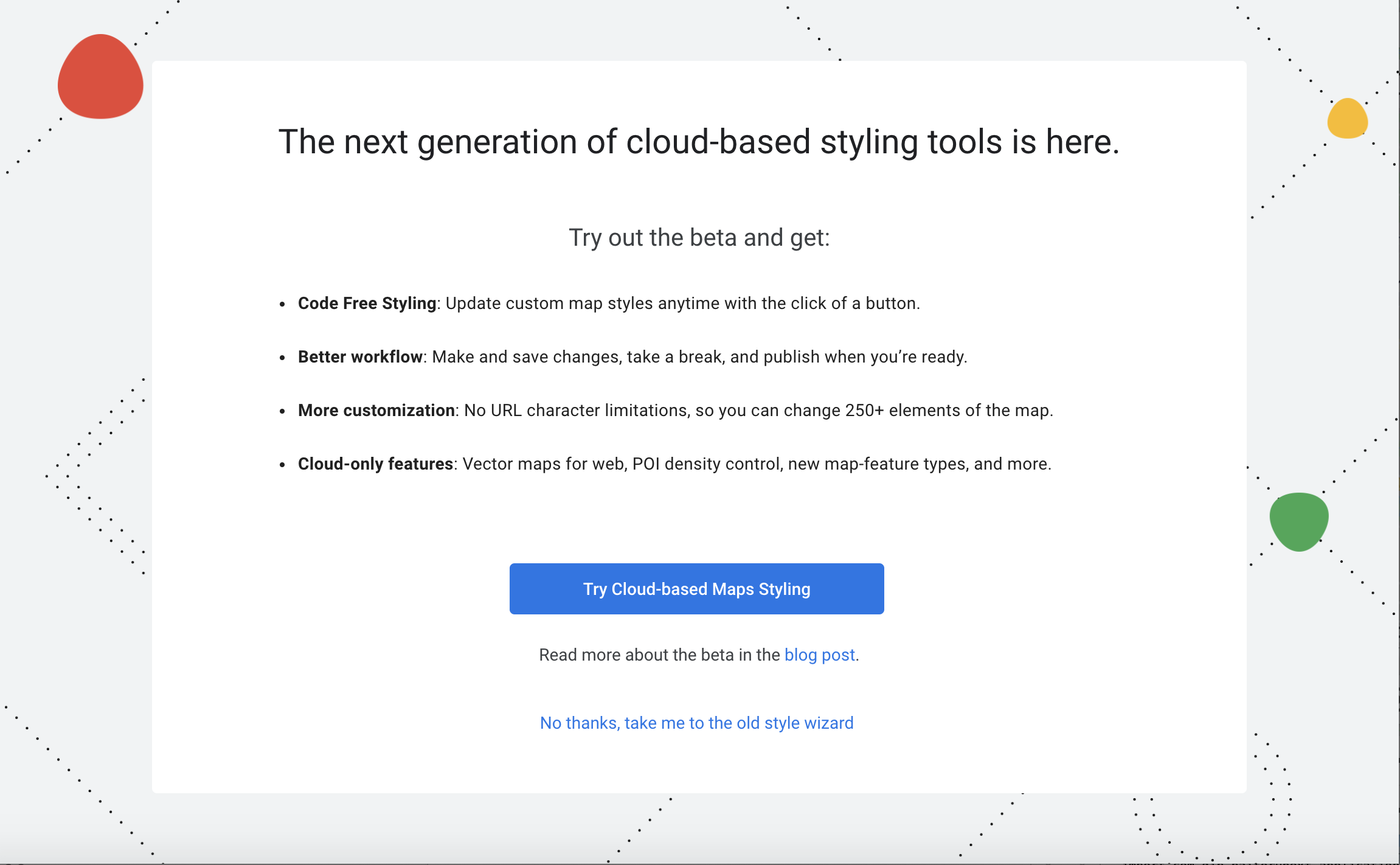
https://mapstyle.withgoogle.com/

「Try Cloud-based Maps Styling」 と書かれた青いボタンをクリックします。
プロジェクト名(私の場合は「ibusukisukisukimap」)を確認して
「+ CREATE NEW MAP STYLE」をクリックします。
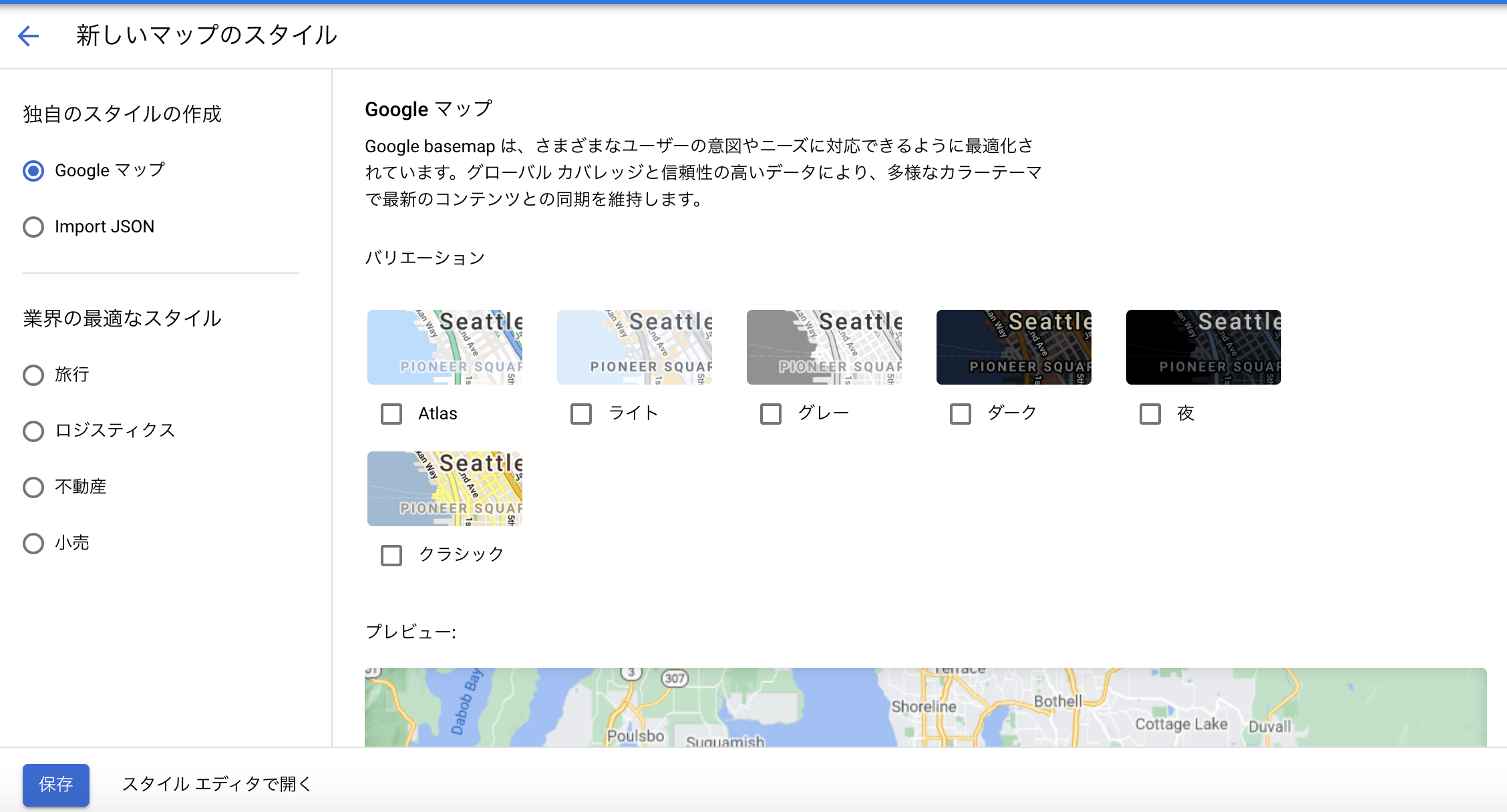
②地図のカスタマイズ
ここでは、すでに用意されているスタイルを選択することができます!
気に入ったものがあれば選択して「保存」ボタンを押し、名前と説明をつけて保存しましょう!
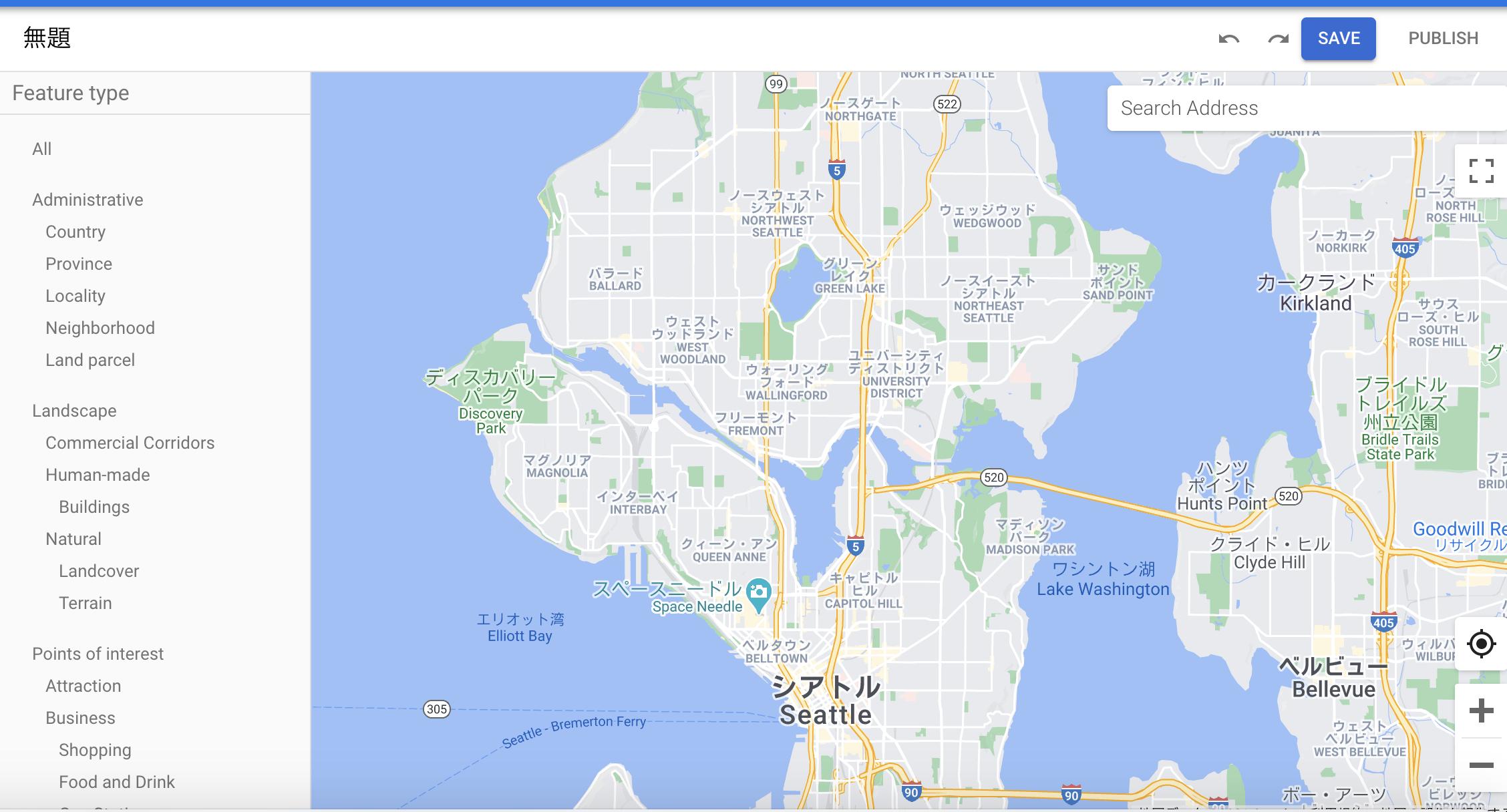
もっと自由に細かい設定をしたい場合は「スタイルエディッタで開く」をクリック!
こんな画面になるで左側のリストからカスタマイズしてみてください!

🐣小技その1🐣
特定の地域限定の地図アプリを作っている場合、プレビューが海外だと見づらいので
Search Addressに日本の地名や建物の名前を入力すると分かりやすいです!
(私は「指宿市」を入力しました🌺)
🐣小技その2(mac限定)🐣
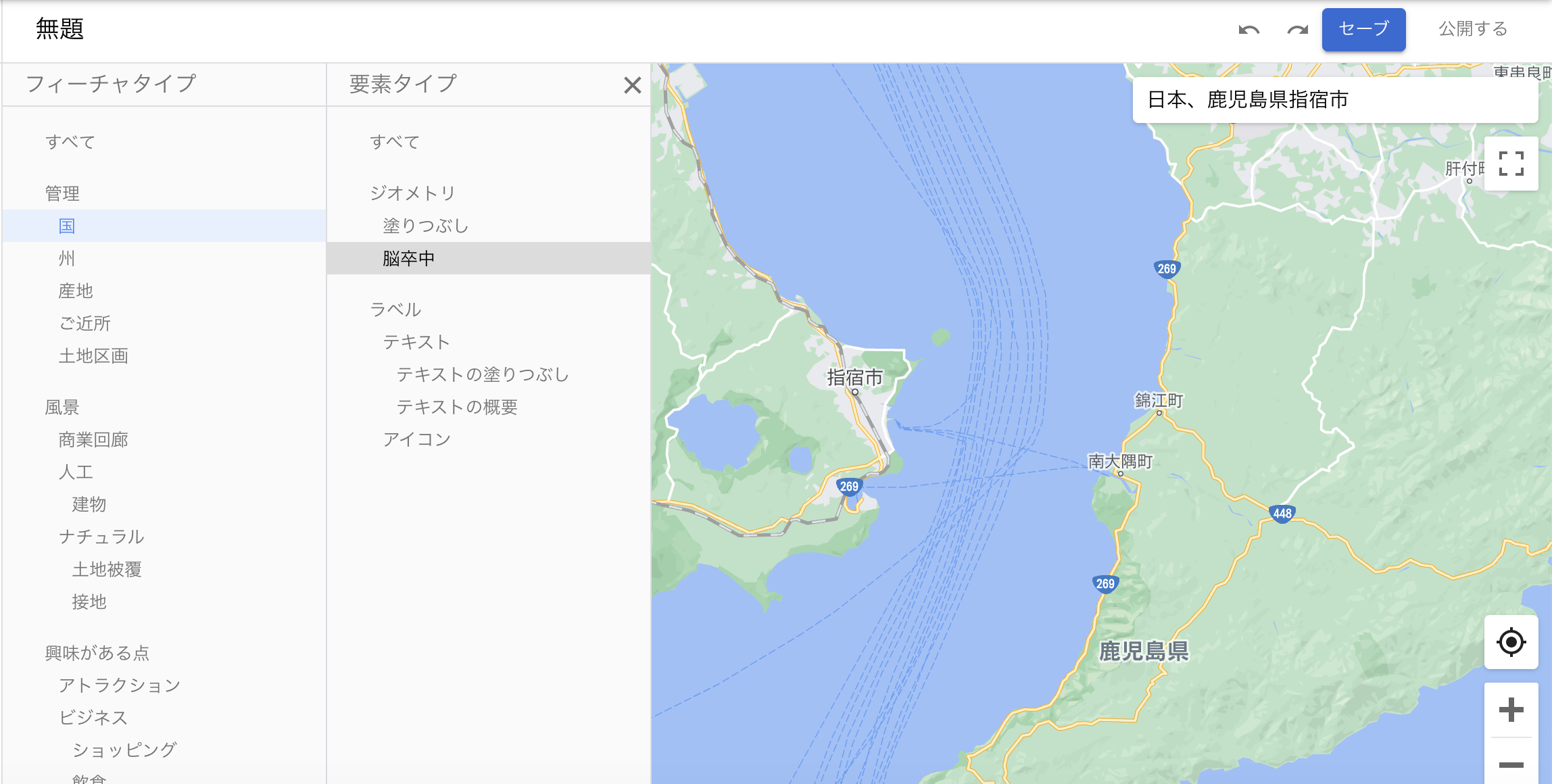
英語が分かりにくい時は、2本指でタップをして日本語に翻訳を選択しちゃってました!
たまに意味不明な翻訳になっているところもありますがその時は英語に戻したりしながら色々押してみてください!
↓意味不明な翻訳の例 脳卒中...!?

カスタマイズが終わったら「SAVE」ボタンを押し、名前と説明をつけて保存しましょう!
③Androidアプリ側の準備
1.こちらをダウンロードして、Android Studio プロジェクトの app/libs フォルダにコピーします。
places-maps-sdk-3.1.0-beta.aar
2.最上位の build.gradle ファイルの buildscript.repositories セクションで、
次のように google() が表示されていることを確認します。
buildscript {
repositories {
google()
}
}
3.アプリレベルの build.gradle ファイルの dependencies セクションに、
以下のライブラリを追加します。
dependencies {
implementation 'com.google.android.libraries.maps:maps:3.1.0-beta'
implementation 'com.google.android.gms:play-services-gcm:17.0.0'
implementation 'com.google.auto.value:auto-value-annotations:1.6.2'
implementation 'com.google.maps.android:android-maps-utils-v3:1.3.1'
}
4.アプリレベルの build.gradle ファイルの dependencies セクションに、
以下のライブラリがあれば削除します。
implementation 'com.google.android.gms:play-services-maps:17.0.0'
implementation 'com.google.maps.android:android-maps-utils:1.3.1'
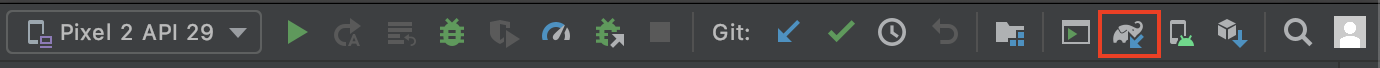
5.ゾウさん🐘をクリックして、Gradle プロジェクトを同期します。

6.既存のアプリの com.google.android.gms.maps パッケージへのすべての参照を com.google.android.libraries.maps パッケージに置き換えます。
Android Studio の [Edit] > [Find] > [Replace in Path...] を使用すると一気に置換できて簡単です!
④GCPとアプリをつなごう
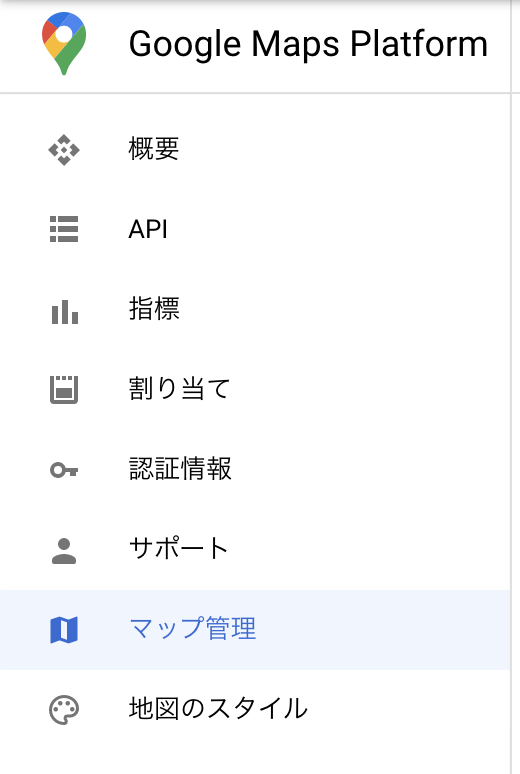
1.GCPに戻り、
マップ管理を開き、「+CREATE NEW MAP ID」をクリックします。

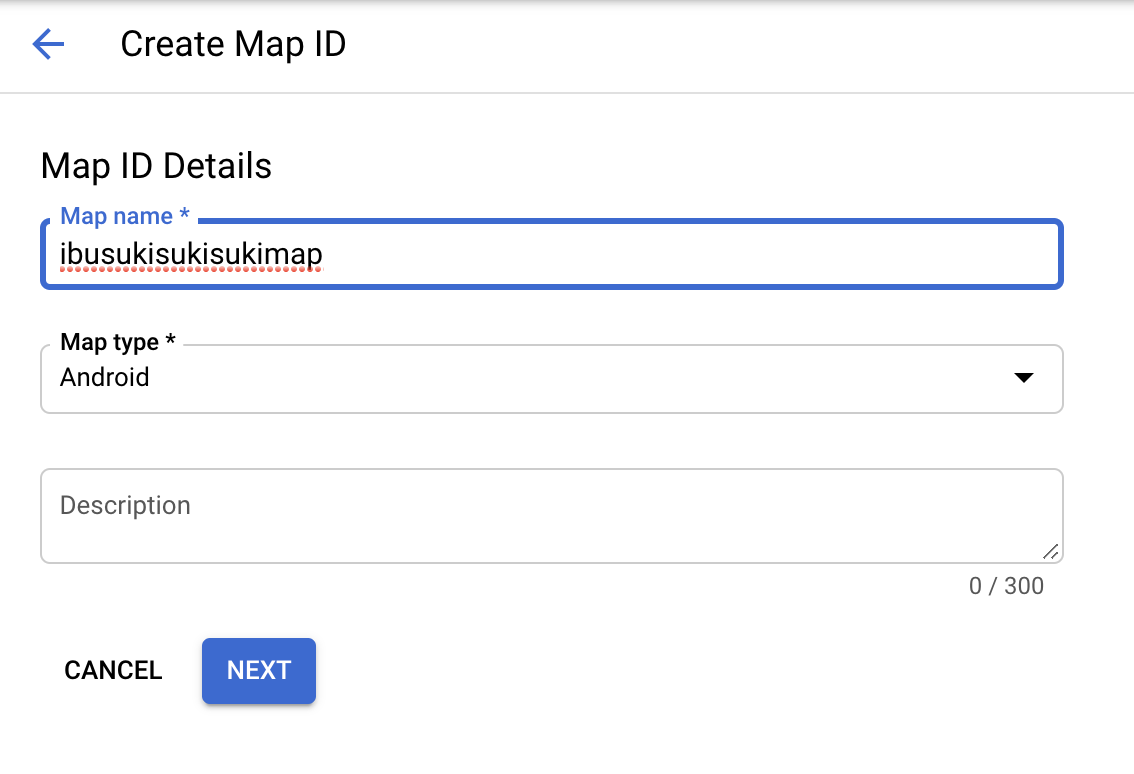
2.MAP IDの設定をします。
Map name 好きな名前
Map type Android
Description 説明(空白でも大丈夫です!)
入力が終わったら 「NEXT」 をクリック!

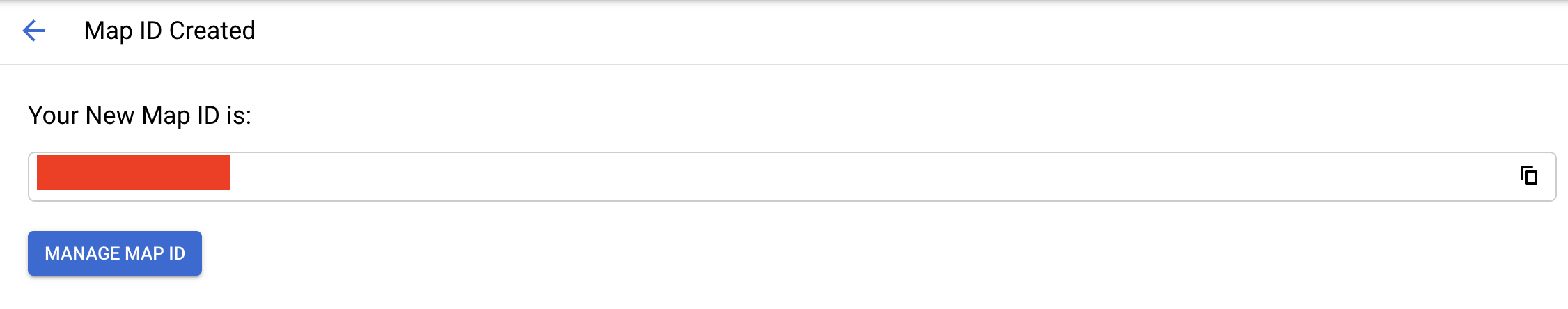
2.MAP IDができたのでコピーしておいてください!
コピーができたら、 「MANAGE MAP ID」 をクリックします。

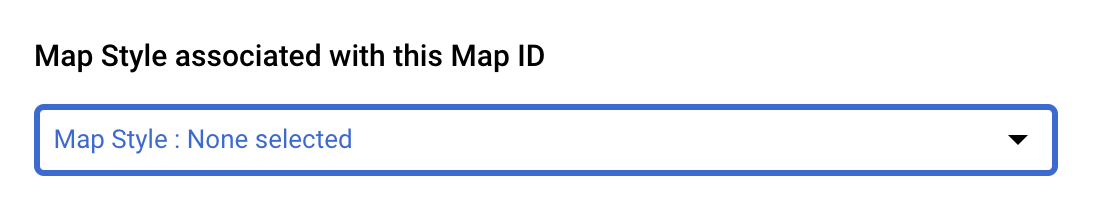
3.②で作成したスタイルを選んで、 「SAVE」 をクリック

4.最後にAndroidのマップを表示しているXMLに先ほどコピーしたMAP IDを貼り付けたら完成です🎉
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
~
~
~
map:mapId="ここにペースト"/>
ちなみに、「指宿すきすきまっぷ。」こんなに可愛くなりました〜♡