こちらは「IoTLT Advent Calendar 2018」 の12月5日の記事になります。
前々記事で obnizラジコンのnode化 を行ない、
前記事では M5Stackのボタンでobnizラジコンを操作 しました。
調子に乗ってPepperでもobnizラジコンを操作してみます。
今回は人がPepperをコントローラ代わりに使うのではなく、Pepperがラジコンを動かしてる雰囲気のものを目指したいと思います。
準備
- obnizラジコンとnodeサーバーのセットアップ(前々記事参照)
- Choregrapheのインストール
- Pepper
Pepperのアプリ開発
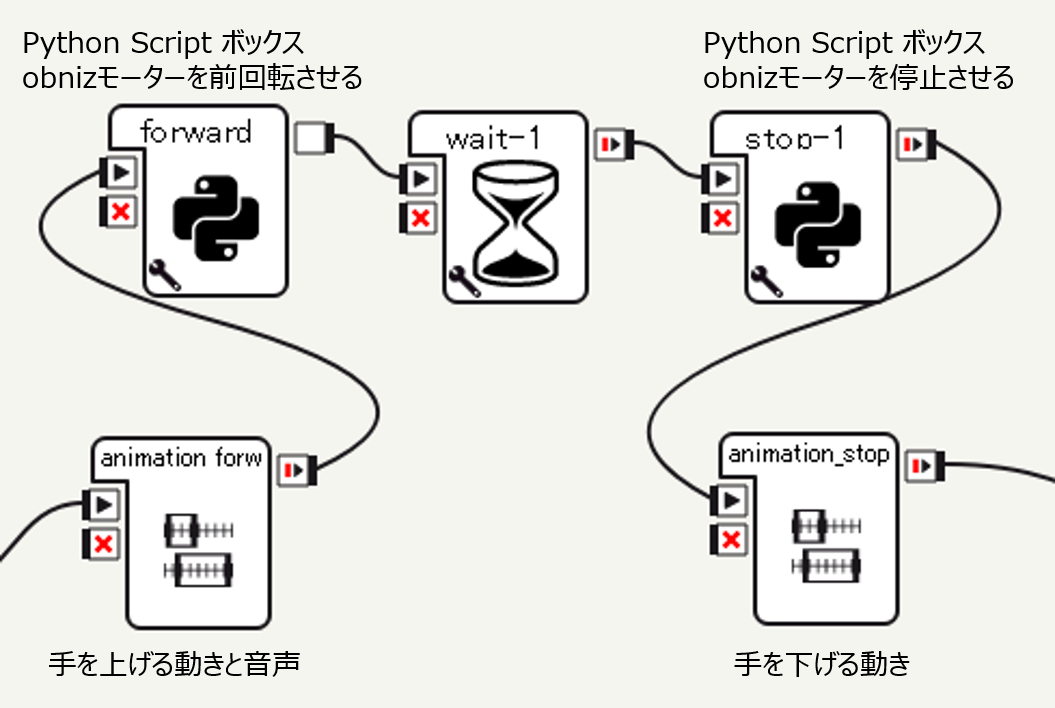
Choregrapheで作っていきましょう。下の図はobnizラジコンを前進させるときのフローです。

2つのPython Script ボックスの中身はこんな感じで書いています。
モーター前進用のScript
import urllib2, json
class MyClass(GeneratedClass):
def __init__(self):
GeneratedClass.__init__(self)
def onLoad(self):
#put initialization code here
pass
def onUnload(self):
#put clean-up code here
pass
def onInput_onStart(self):
#self.onStopped() #activate the output of the box
url = "http://obniz.io/obniz/{obniz_id}/message?data=forward"
try:
r = urllib2.urlopen(url)
self.onStopped()
except urllib2.HTTPError, e: #HTTPエラー
self.logger.info(e.msg)
self.onFailure()
except urllib2.URLError, e: #サーバーに接続できない場合
self.logger.info(e)
self.onFailure()
def onInput_onStop(self):
self.onUnload() #it is recommended to reuse the clean-up as the box is stopped
self.onStopped() #activate the output of the box
モーター停止用のScript
import urllib2, json
class MyClass(GeneratedClass):
def __init__(self):
GeneratedClass.__init__(self)
def onLoad(self):
#put initialization code here
pass
def onUnload(self):
#put clean-up code here
pass
def onInput_onStart(self):
#self.onStopped() #activate the output of the box
url = "http://obniz.io/obniz/{obniz_id}/message?data=stop"
try:
r = urllib2.urlopen(url)
self.onStopped()
except urllib2.HTTPError, e: #HTTPエラー
self.logger.info(e.msg)
self.onFailure()
except urllib2.URLError, e: #サーバーに接続できない場合
self.logger.info(e)
self.onFailure()
def onInput_onStop(self):
self.onUnload() #it is recommended to reuse the clean-up as the box is stopped
self.onStopped() #activate the output of the box
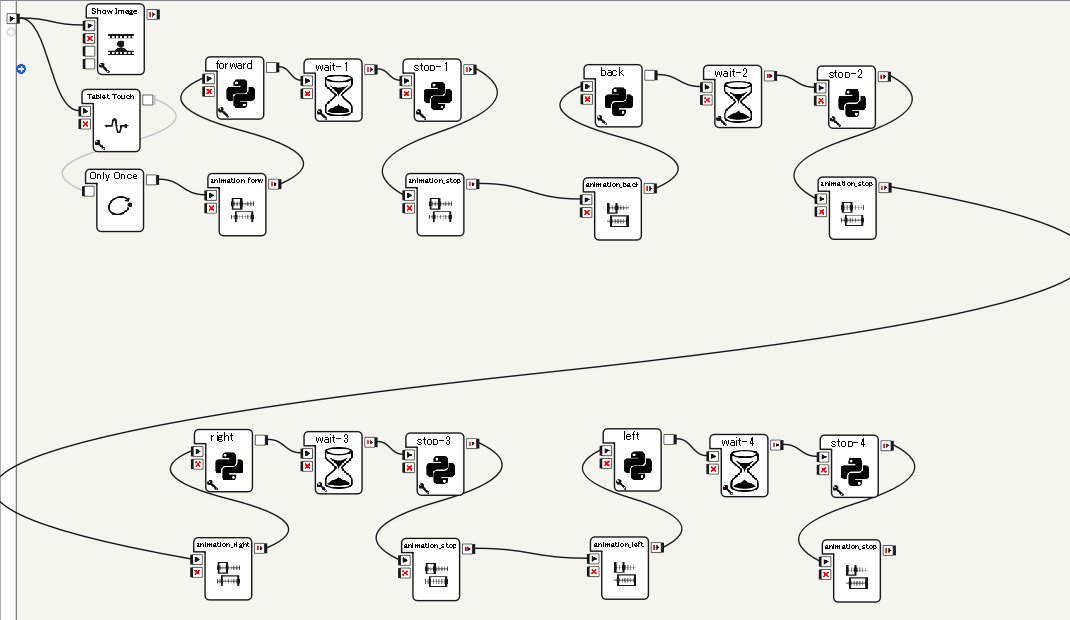
上の図のフローを1セットとして、後退や回転のフローを同じように作り、前進 → 後退 → 右回転 → 左回転の順番になるように繋げました。
全体はこちらのようなフローになります。スタート部分はPepperのディスプレイタッチで開始するようにしました。

動作確認
Pepperからobnizラジコンを動かしてます。これは手動操作しないので余裕を持って撮影できました。#obniz #Pepper pic.twitter.com/t7w8ieamfO
— hayakumi (@hayakumi8893) 2018年12月4日
これでも私なりに声の調整も頑張ったんです。もうちょっと自然なトーンに調整できた気もしますが、初心者なりに頑張った感が出ていて、これはこれで良い感じです。
終わりに
動画だけ見るとPepperが音声で操作しているようにも見えますね。
実際にはChoregrapheのフローを見れば分かる通り、声と動きのタイミングに合わせてobnizにHTTPリクエストを投げているだけです。
決まった順番でラジコンを動かすことしかできませんが、Pepperがラジコンを動かしてる雰囲気のものが作れたので満足です。
なお、開発に際しましてアトリエ秋葉原さんと先生方には大変お世話になりました。
ここまで読んでいただきましてありがとうございました!