目的
VS codeに見やすい日本語フォントを追加する。
- ※ 今回はSource Han Code JP(源ノ角ゴシックJP)
# 手順
### 1.GitHubからフォントを取得
・**GitHubの[リンク](https://github.com/adobe-fonts/source-han-code-jp#download-the-fonts)**にある**Download the fonts**の**Latest release** をクリック
・**Assets**の**Source Code(zip)**をクリック。※保存先はどこでも良いです
・保存したzipファイルを解凍する。
### 2.フォントをインストール
・Windowsの設定を開く。(ショートカット:win + i )
・個人用設定をクリック

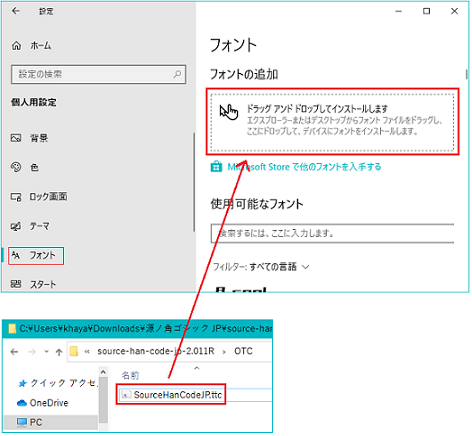
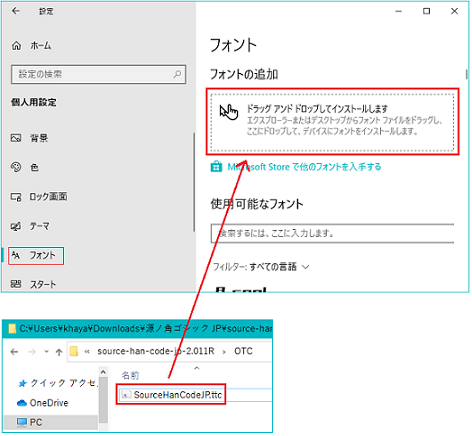
・左の項目からフォントをクリック
・解凍したフォルダ内のOTCフォルダを開き、ttcファイルをドラッグ&ドロップする

3.VScodeでフォントを設定
・VScodeを起動して設定を開く(メニューのファイル - 基本設定 - 設定)。(ショートカット:ctrl + , )
・Editor:Font Family にカンマ区切りでSource Han Code JPと追加( "family"で検索可能 )

※文字フォントは左端が一番優先される。(今回はMonaco)
最後に
全角がはっきり見えるようになった。