ActionBarにToolBarを使っているときに、NavigationDrawerをToolBarに被せないようにする方法。
なかなかそれらしい記事も見当たらず、ToolBarではできないのかと思ったのでメモ。
マテリアルデザインのガイドラインではNavigation Drawerが被っている状態が正しいみたいなので、特に理由がなければ被せた方がいい。
やり方
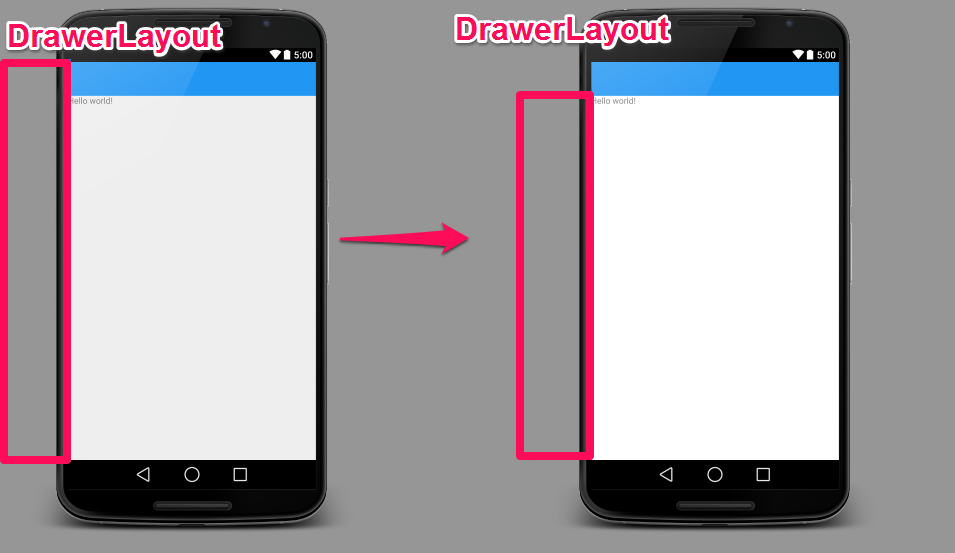
ToolBarはView扱いなので、DrawerLayoutを画像のようにToolBarの下に配置するようにしてやればいい。

DrawerLayoutをさらに別のLayoutで囲って、DrawerLayoutの上にToolbarをおいてやればいい。
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_height="wrap_content"
android:layout_width="match_parent"
app:theme="@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme="@style/Theme.AppCompat.Light"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:layout_alignParentTop="true">
</android.support.v7.widget.Toolbar>
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/tool_bar">
<!-- Main Content -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="1">
<TextView android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<!-- Navigation Drawer -->
<LinearLayout
android:layout_gravity="left"
android:layout_width="280dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@android:color/white">
<ListView
android:id="@+id/list_view"
android:layout_width="wrap_content"
android:layout_height="match_parent">
</ListView>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</RelativeLayout>
うまくいかなかった原因は、DrawerLayoutはrootに置かないといけないと思っていたこと。実際はそんなことはなかった。
参考
Toolbar | Android Developers
Metrics & keylines - Layout - Google design guidelines
Creating a Navigation Drawer | Android Developers
Navigation drawer - Patterns - Google design guidelines
AndroidのToolBar(新しいActionBar)メモ - Qiita
MaterialDesignことはじめ ActionBar編 - Qiita
Android - googleアプリから見るナビゲーションドロワーのマテリアルデザイン - Qiita