背景
ナビゲーションドロワーのデザインが最新のサポートライブラリv7から変わりました。ActionBarを利用するとデフォルトではハンバーガーがなくなり、矢印がくるりとアクションします。Actionbarの上にドロワーは乗らないのは以前と同様です。
こういうアクションのあるデザインはマテリアルデザインの一つと言えます。
一方で、マテリアルデザインガイドラインではナビゲーションドロワーはバーの上に乗っかります。
一体Googleはどっちのデザインを使わせたいの?と思って、Google製のアプリがどうなっているか調べてみました。
(追記:ご指摘をいただき再度確認したところ、Googleアプリはほとんどがナビゲーションドロワーはバーの上に乗っかるデザインでした。
サポートライブラリでの矢印が回転するデザインは過渡期のものだったのかもです。
タイトルとは内容が違ってしまいますが、情報は残しておきます。)
調査
Android 4.2が入ったGalaxy S3で調べました。
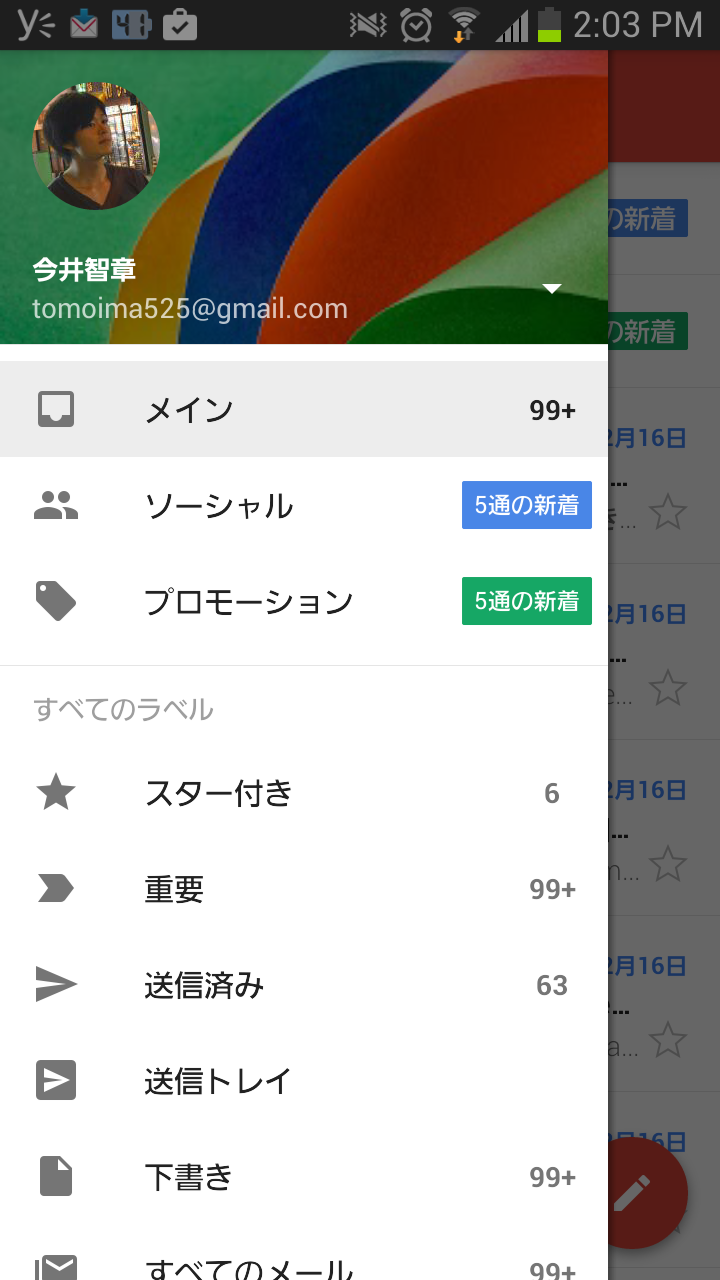
Gmail
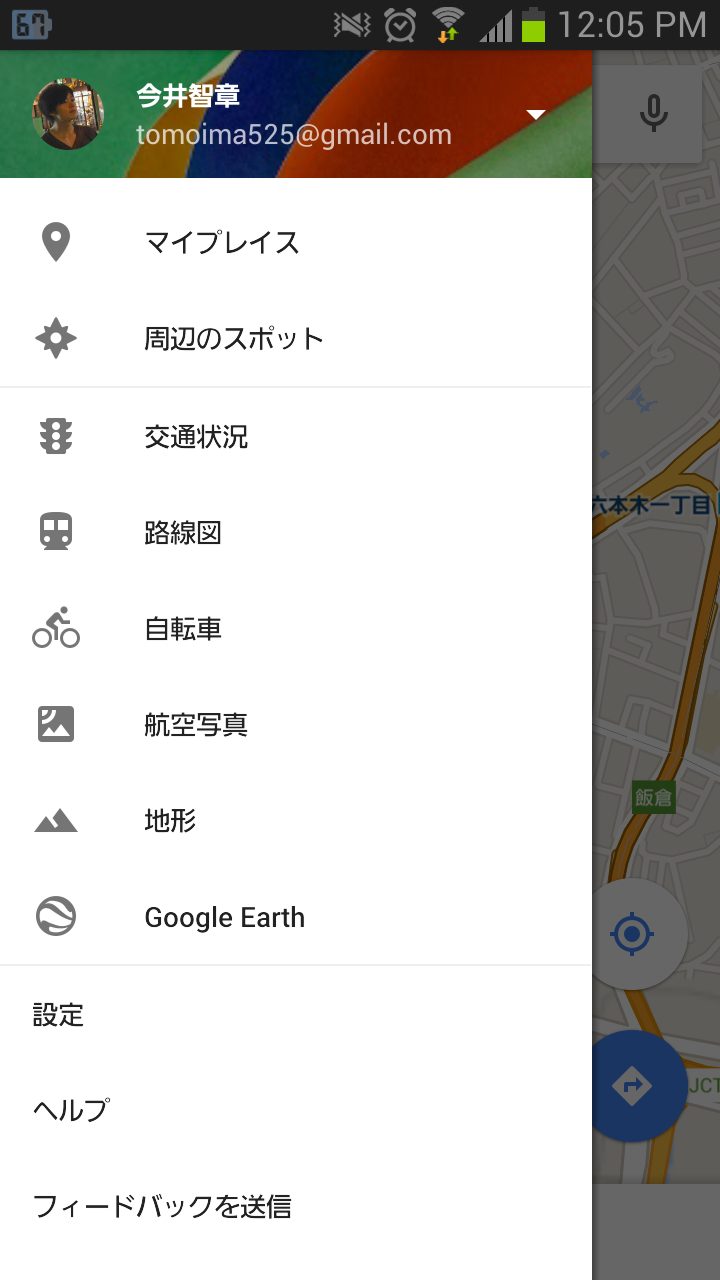
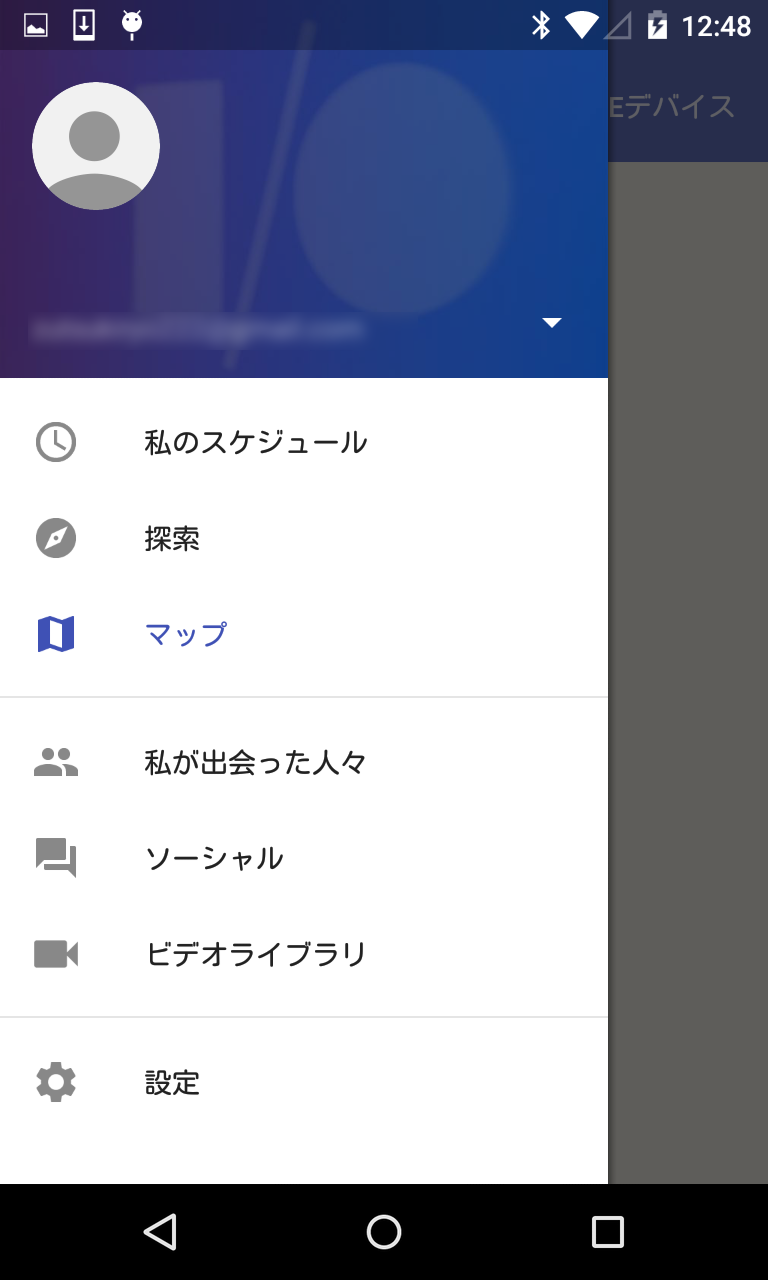
Google Map
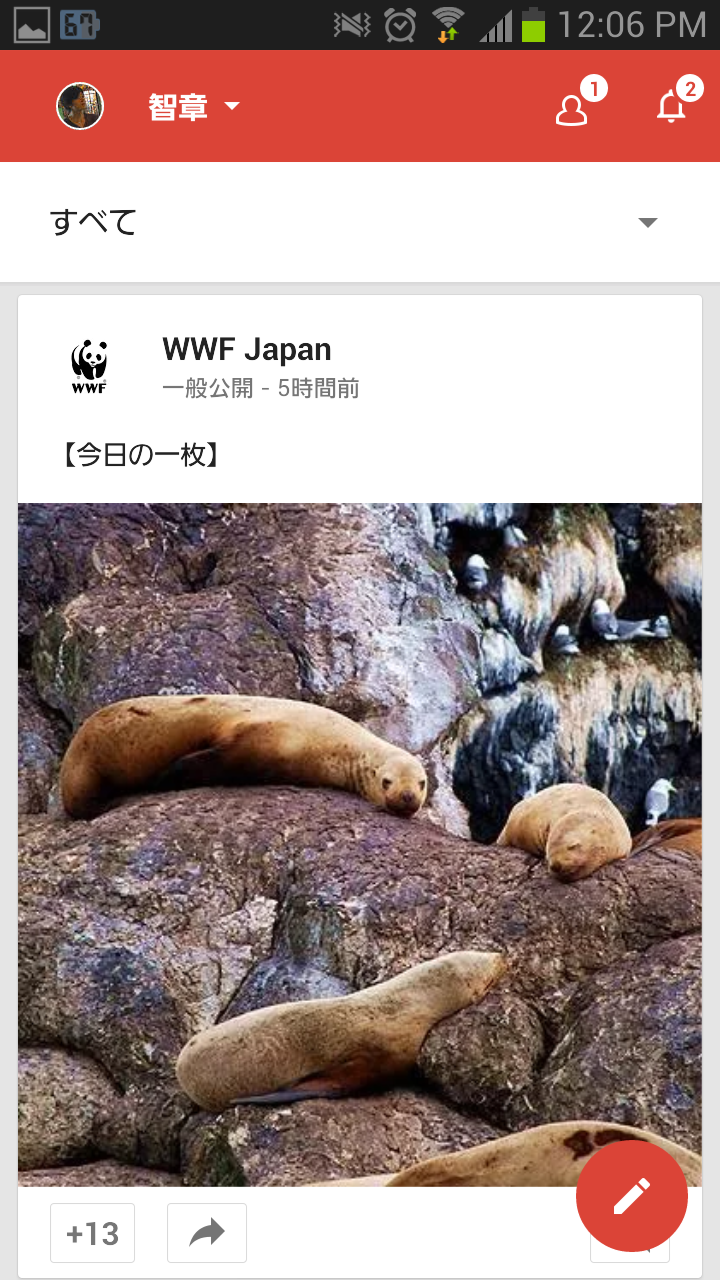
Google+
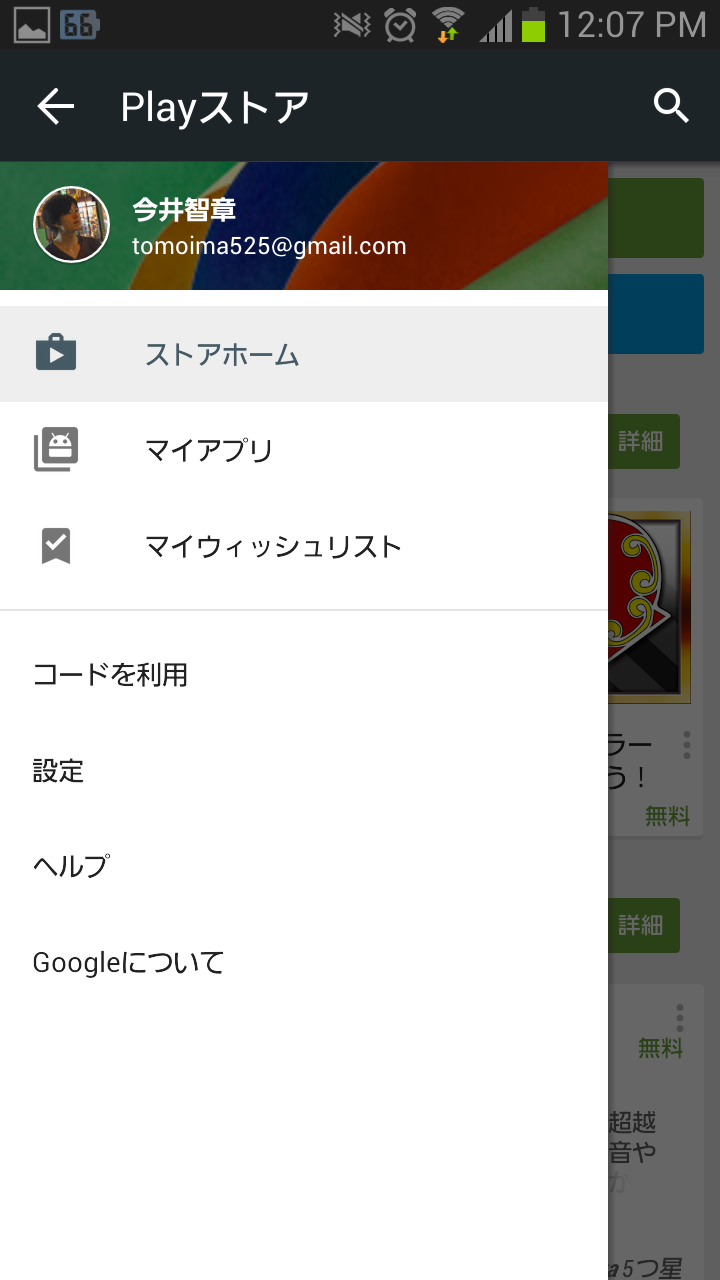
Play Store
上に乗らないデザイン 最新では上に乗るデザインです。コメント参照

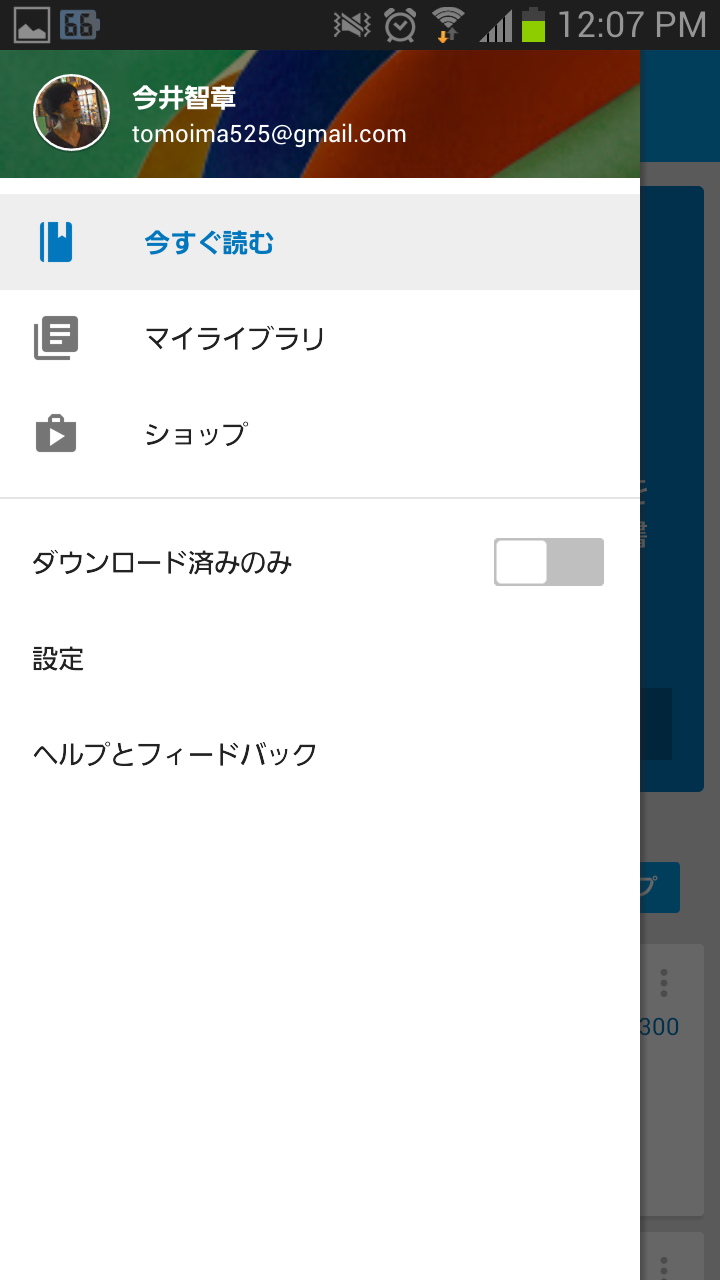
Play Books
上に乗るデザイン
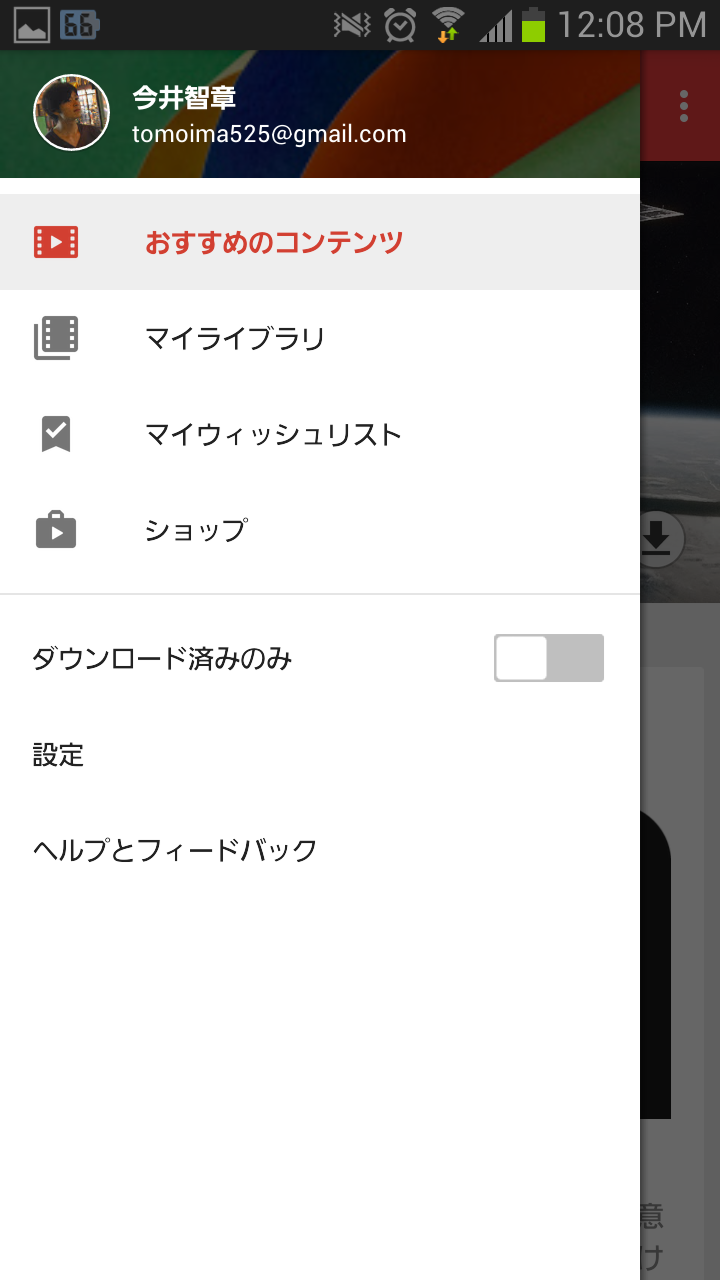
Play Movie & TV
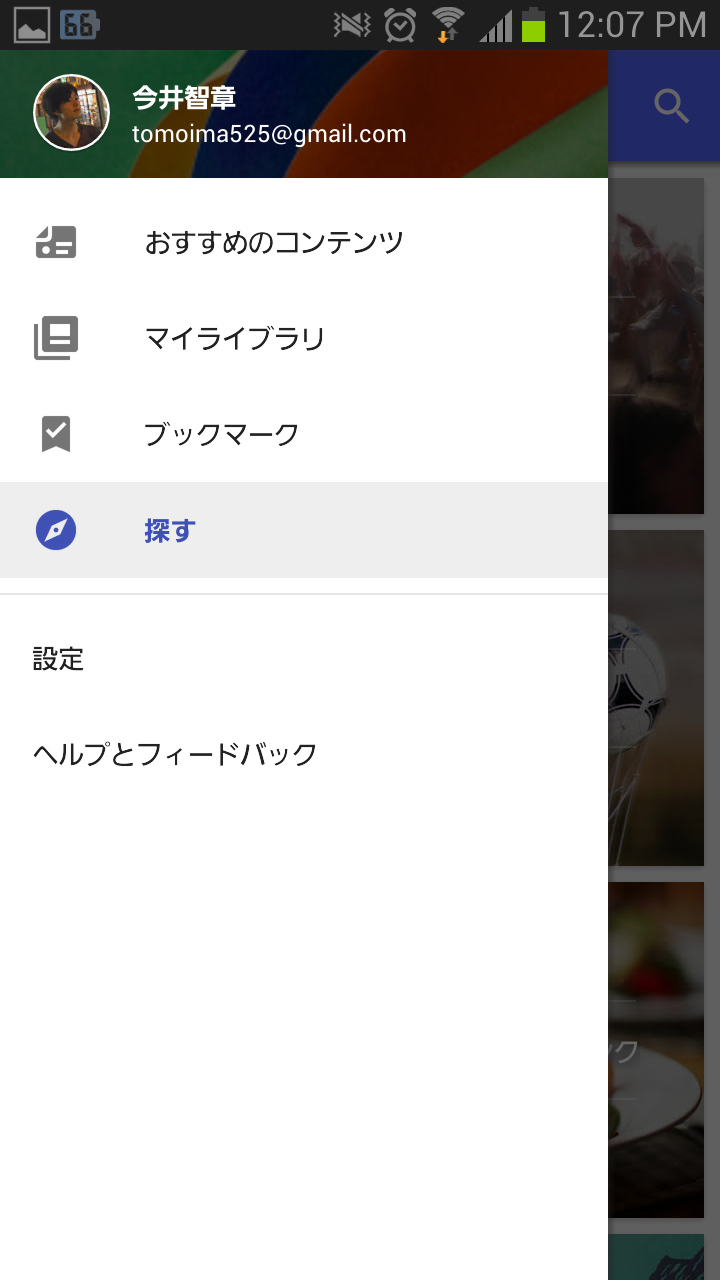
Play News Stand
上に乗るデザイン
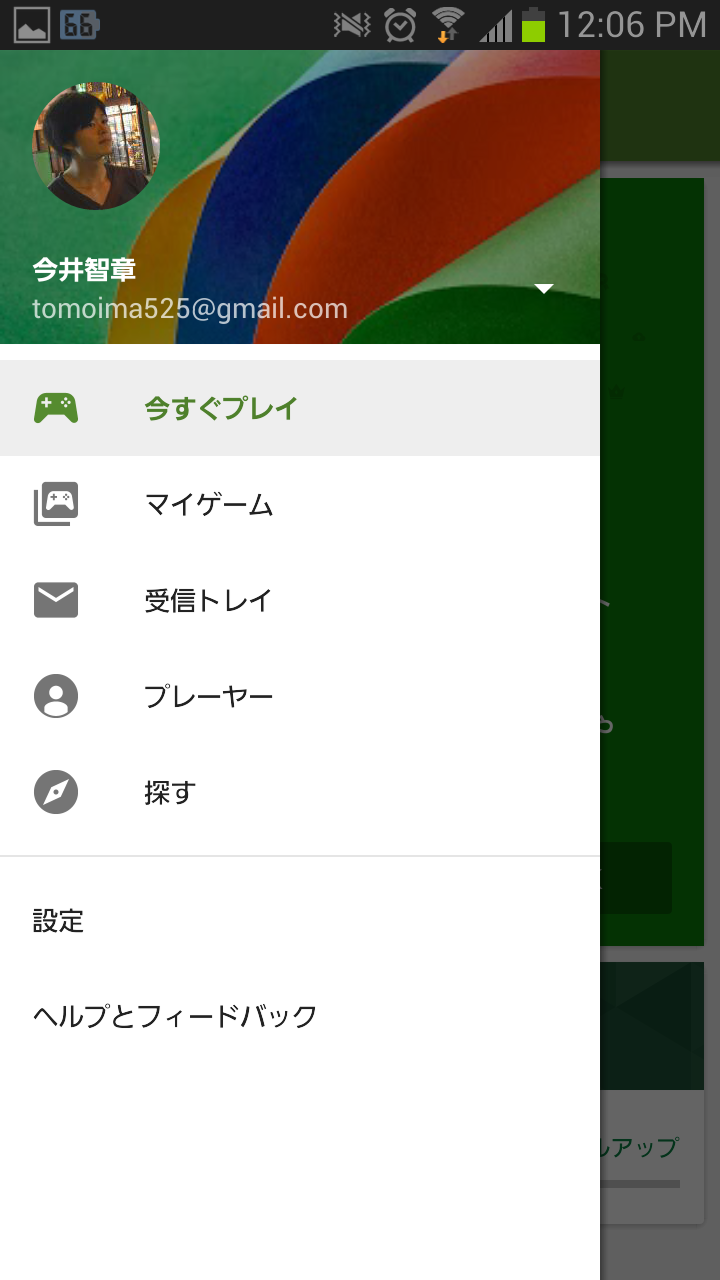
Play Game
上に乗るデザイン
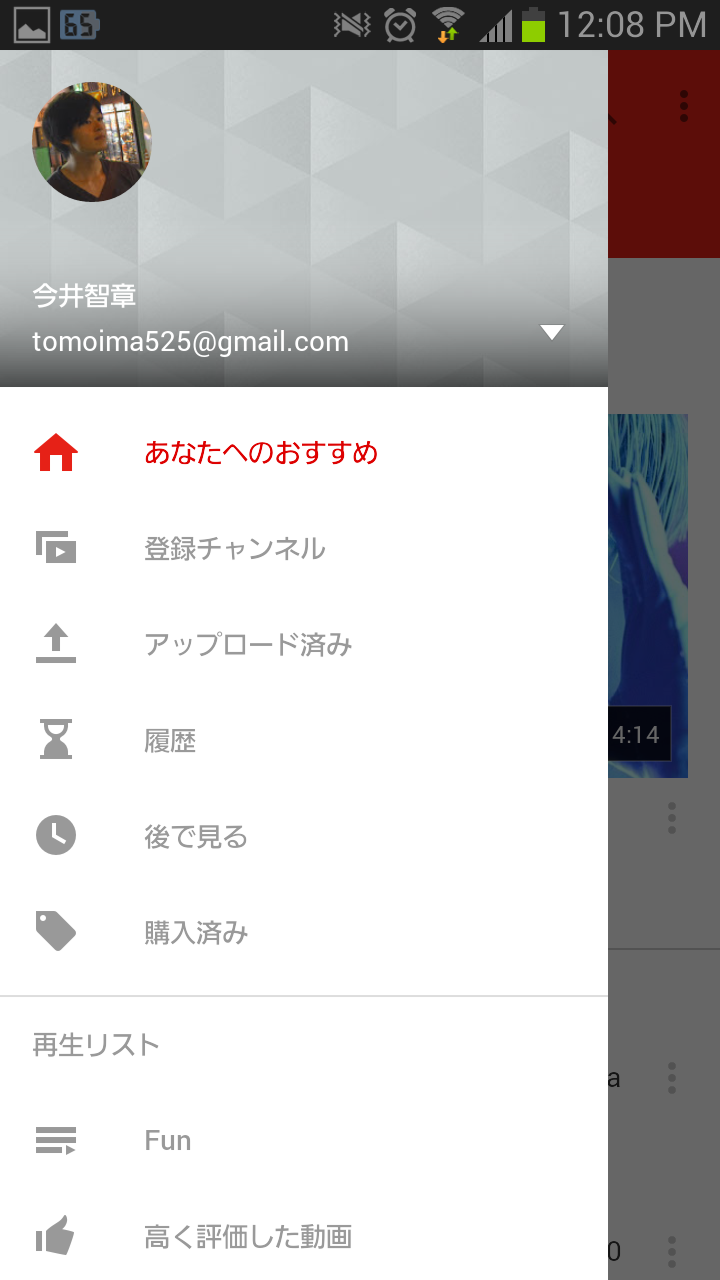
Youtube
上に乗るデザイン
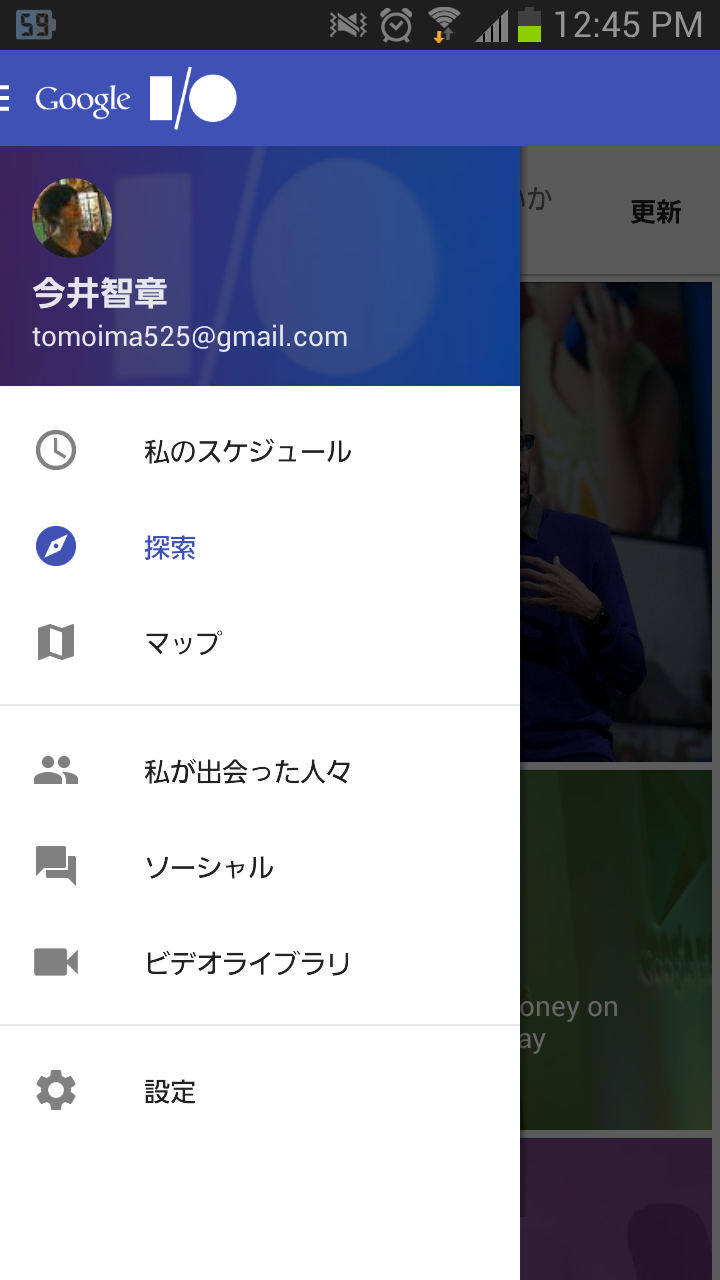
Google I/O
オープンソース版
上に乗るデザイン
結論
| アプリ | ドロワーがバーの上? |
|---|---|
| Gmail | ◯ |
| Google map | ◯ |
| Google+ | バーがない |
| Play store | ◯(上に乗るデザインですが自分の実機では確認できませんでした) |
| Play books | ◯ |
| Play Movie | ◯ |
| Play News Stand | ◯ |
| Play game | ◯ |
| Youtube | ◯ |
| Google IO | オープンソースは◯ |
ドロワーがActionBarの上に乗るデザインがほぼ採用されていますが、例外もありました。
最新のサポートライブラリでは矢印がアクションするデザインが導入されましたが、ドロワーがActionbarの上に来るのがやはり正統派なのではないでしょうか。
けど最近マテリアルデザインを標榜しているアプリの多くが下に来るデザインを採用しているので、流れは変わるかもですね。
個人的には上に乗るデザインの方がファーストビューでのドロワーのコンテンツ量が増えるし見た目もシンプルなので、そちらが良いと思っています。
蛇足
ドロワーがActionBarの上に乗るデザインですが、ゆっくり動かすとドロワーの後ろで矢印がこっそり回転しています。なんでやねん。