概要
現状Objective-Cにしか対応してない動画広告「maio」のSDKをSwiftで組み込んでみましょう。
使用するもの
- Xcode 7
- Swift
大まかな流れ
- 新規プロジェクトの作成
- maio.frameworkをプロジェクトに取り込む
- bridging-header.hを作成してmaio.frameworkをswiftで読み込めるようにする
- viewControllerからmaio.frameworkの関数を呼ぶ
それではさっそく実践!
まずは新規プロジェクトを作成しましょう
テンプレートはSingle View Applicationにしておきましょう
必要な項目を適当に入れていきます。
(Languageが「Swift」になっていることを確認してください)
この後にプロジェクトの保存場所を聞かれますが、場所はどこでもいいです。
※ただしどこに保存したかを覚えておいてください。後ほど使用します。

少し待つとプロジェクトが出来ます。
プロジェクトが出来たら次はダウンロードしてきたmaioのSDKを取り込みます
※maioのSDKをダウンロードするためにはmaioのパートナーになる必要があります。
公式サイトの問い合わせから、申し込みましょう

ダウンロードしてきた「maio-SDK-x.x.x」というフォルダの中にある「Maio.framework」をXcodeのプロジェクトナビゲーターにドラッグ&ドロップします
「Copy items if needed」にチェックがついてるのを確認してFinishを押します
プロジェクトナビゲーターに「Maio.framework」が追加されたのを確認しましょう
maioのframeworkを取り込むことが出来たので、次はコードでframeworkを読み込むための準備をします。
File -> New -> File から新しいヘッダーファイルを作成していきます。

左のメニューからiOS -> Sourceを選択し、「Header File」を選択してNextします
ファイル名は「project名-Bridging-Header.h」とします。
作成が完了すると同時に下記のように記載されたファイルが開かれると思います。
# ifndef maioTestProject_Bridging_Header_h
# define maioTestProject_Bridging_Header_h
# endif /* maioTestProject_Bridging_Header_h */
ここに先ほどprojectに取り込んだmaioのframeworkを読み込むように追記してやりましょう。
※ここでエラーが出る場合には保存した場所のパスが違うかもしれません。ファインダーで保存した場所を確認してを適切なパスに変更してください
# ifndef maioTestProject_Bridging_Header_h
# define maioTestProject_Bridging_Header_h
# import <Maio/Maio.h> //追記
# endif /* maioTestProject_Bridging_Header_h */
次に読み込んだbridging-header.hをswiftで使えるようにしていきます。
プロジェクトナビゲーターのプロジェクト -> TARGETS -> project名を選択します。

タブメニューが表示されているので「build settings」を選択しましょう
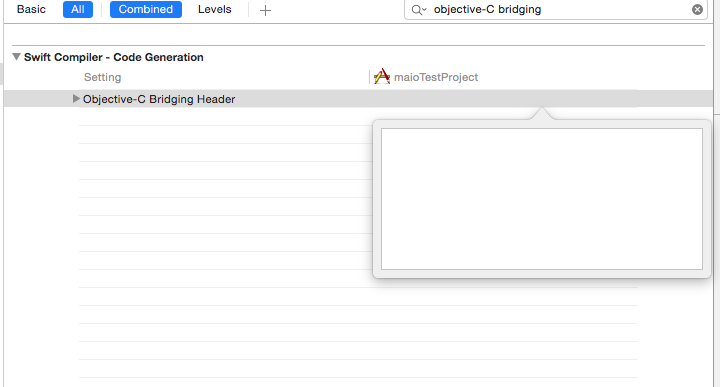
build settingsを選択した状態で、そのすぐ下にある検索窓に「objective-C bridging」などと入力して検索すると、「Objective-C Bridging Header」という項目が出てきます
ここに先ほど作成した「project名-bridging-header.h」のファイルパスを記入します。
※ファイルパスがわからない場合には、projectを作成したフォルダを開いて、プロジェクトに取り込んだ「Maio.framework」を右クリック -> 情報を見る -> 場所 から確認することが出来ます。
ちなみに、そのまま選択すればパスをコピーできます。
自分の場合は下記パスになりました
/Users/userName/App/maioTestProject/maioTestProject/maioTestProject-Bridging-Header.h
あとは表示させたいviewControlllerに下記を追加します
- super classにMaioDelegateを追加
- viewDidLoadなどに下記追加
Maio.setAdTestMode(true) //開発環境で再生する際には必ずテストモードにしましょう
Maio.startWithMediaId("メディアID", delegate: self)
- 動画を再生させたいタイミングで下記追加
if Maio.canShow() {
Maio.show()
}
例えば、先ほど作成したプロジェクトのデフォルトで作成されてるViewController.swiftでやるならこんな感じになります。
import UIKit
class ViewController: UIViewController, MaioDelegate{
override func viewDidLoad() {
super.viewDidLoad()
Maio.setAdTestMode(true) //開発環境で再生する際には必ずテストモードにしましょう
Maio.startWithMediaId("メディアID", delegate: self)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
//storyboardにてボタンを追加。ボタンを押した際に実行されるアクション
@IBAction func buttonAction(sender: AnyObject) {
if Maio.canShow() {
Maio.show()
}
}
}
ポチッ
以上、快適な動画広告ライフを!
※storyboardのボタンの追加からわかないという方は下記等を参考にどうぞ
XcodeでUIButtonを追加する方法【初心者向け】(TECHACADEMYさん)