元はと言えば
CSSでアニメーションを付けたページを作成している際に、SafariとChromeでアニメーション作動時に何故か文字が一瞬「ピョッ」っと太さが変わってチラつく、ということがありました。
解決策を探っているうちに
Safari,Chromeで文字が太くなる現象の解消
font-smoothingでOSXでのフォントのレンダリング方法を調整する
こちらの記事に辿り着き、実際に適用してみると見事に問題が解決しました(本当にありがとうございますm(_ _)m)。
ということで一件落着ー。めでたしめでたしー。
嬉しい副作用
しかし、それはもとより何となくページ全体に漂っていた野暮ったさが無くなったのです。同じフォントを表示しているはずなのにワンウェイト落としたような見た目になり、今流行りの細めのフォントを使っているような感じになりました。
ということで、見た目もビシッと決まってデザイン面においても幸せになれるので、設定の仕方とどうなるかをここでも布教させていただきたいと思います。
設定
まず、以下のようなHTMLを用意します。
<p>これはアンチエイリアスの方式がデフォルトのテキストです。</p>
<p class="antialiased">これはアンチエイリアスの方式を指定したテキストです。</p>
そしてCSSを
.antialiased {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
指定をかけた下の一文は、ご覧のように細めでキリッとして知的な印象になります。ちなみにベンダープレフィックスによって違う値が設定されていますが、結果は一緒(のはず)です。ここではフォントの色は#333333、サイズは16pxを指定しています。
何が起こってるの?
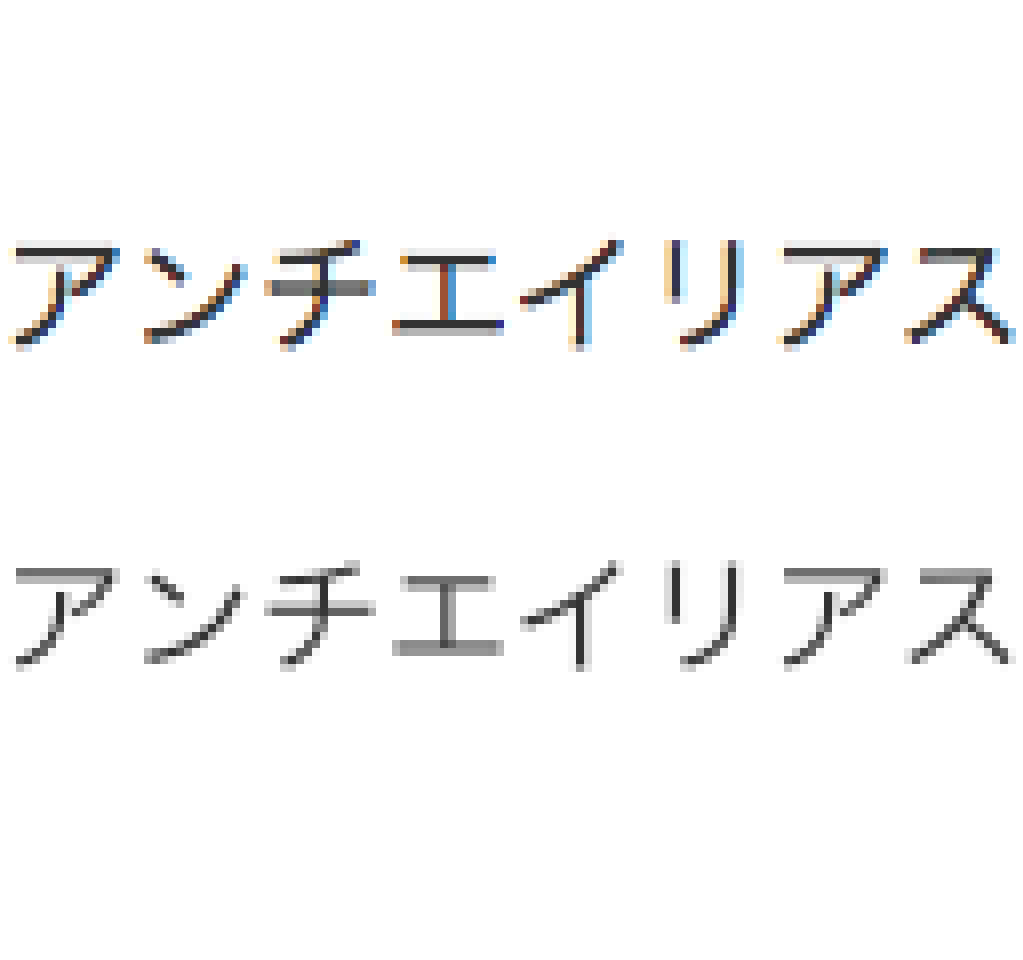
拡大するとこのようになります。
デフォルトの方は横方向のサブピクセルが青/オレンジ系の色になっているのに対して、font-smoothingをかけた方はグレーになっています。-moz-…の値の名のとおり「グレースケール」になっているわけですね。
そしてよく見ていただきたいのが「ア」の上の棒。デフォルトでは中心部が指定した色に近いのに対し、font-smoothingの指定をかけた方は色が薄くなっています。つまりこれは、
これは…
ん?
これって
- 実際に細めにレンダリングをしてる
- 細めに見えるようなレンダリングをしてる
のどっちなんだろ…?
どっちや。
気になった以上は白黒ハッキリつけてやりたい。grayscaleだけにwwww
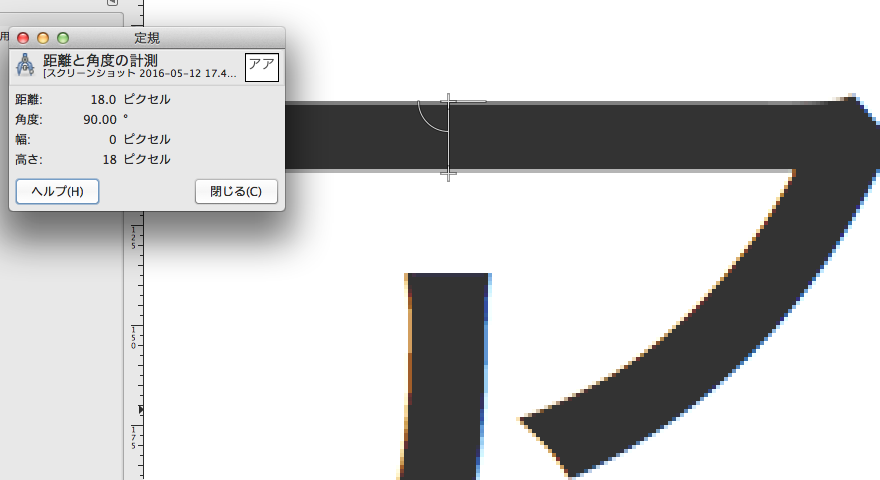
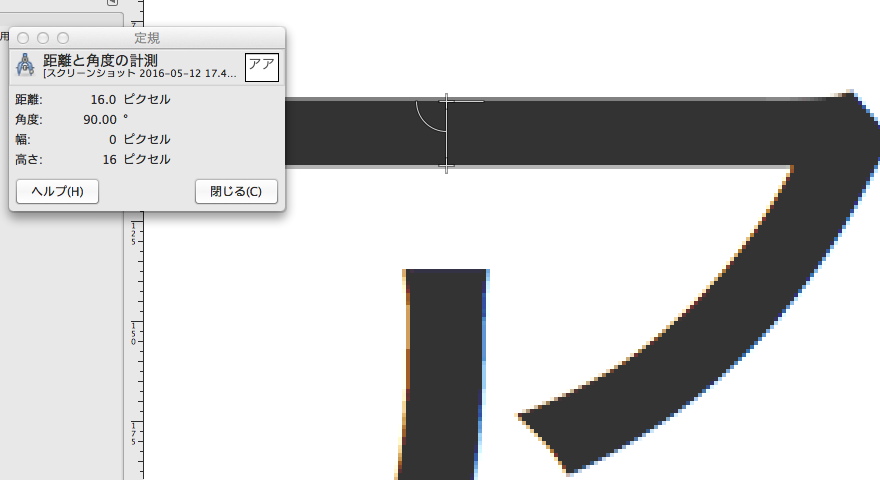
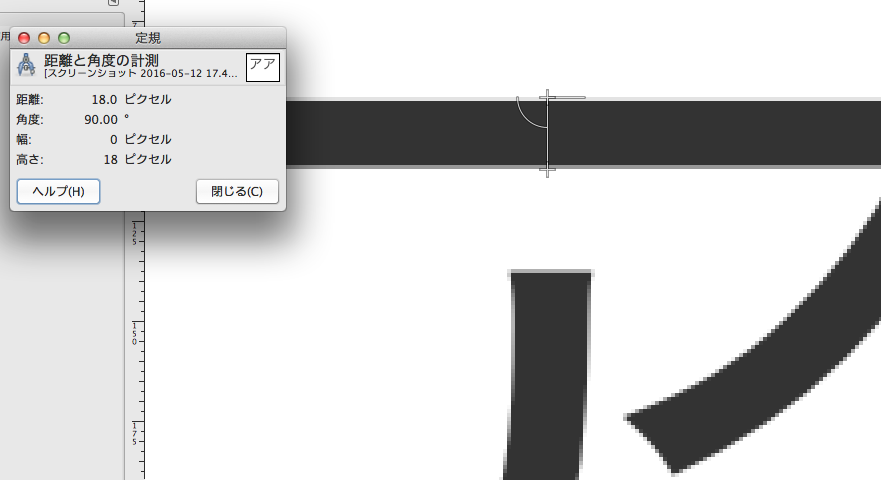
検証のためにフォントサイズを256pxに上げてスクショを撮り、画像編集ソフトで文字の太さを確認します。
16pxでアレだけの差があったということは、もし「実際に細めにレンダリングしてる」ならフォントサイズが上がればその差も大きくなることでしょう。

font-smoothing指定:無
サブピクセル:含む
→18px

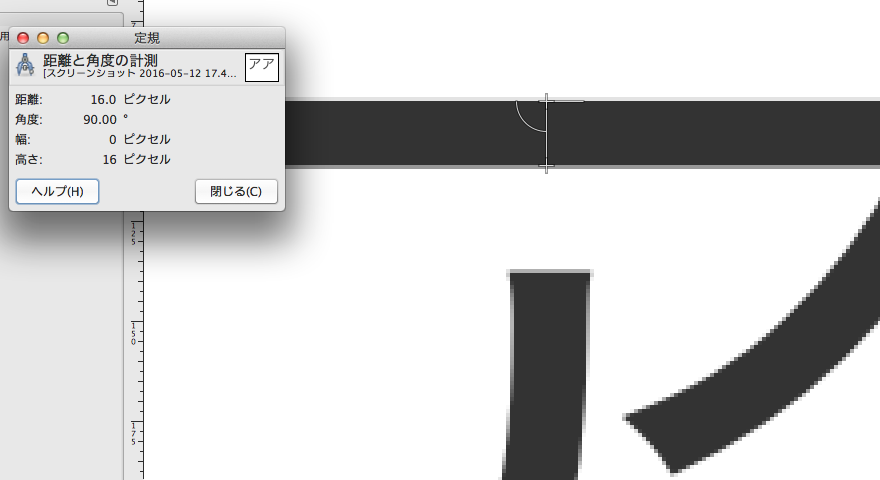
font-smoothing指定:無
サブピクセル:含まず
→16px

font-smoothing指定:有
サブピクセル:含む
→18px

font-smoothing指定:有
サブピクセル:含まず
→16px
お。
ということはこれは「サブピクセルの色が薄めなだけ」、つまり
細く見えるようなレンダリングをしてる
…というのが僕の結論です。
(もっと詳しい方・答えを御存知の方がいらっしゃいましたら、是非ともお手柔らかにお願いします。)
さて、話が逸れましたが、
メリット
文字が細く見えるので、長文でもパッと見たときの圧迫感が少なくなります。(実際に小説の投稿サイトなんかで使われてました。)
また最近よく見かけるウェイトが軽いフォントのように見せることも出来るので、モダンな印象にもなります。
そして冒頭でもあったように、一部ブラウザでのCSSのアニメーション動作時の文字のチラつきと無縁になります。
注意点
フォントサイズが小さ過ぎると文字の色がかなり薄くなったり、明朝体やセリフ付きのフォントの細い部分(ヘアラインストロークやアーム等)が潰れて、読みづらくなる可能性があります。
設定する際はフォントサイズや、文字と背景色のバランスを見ながら作成・調整すると良いでしょう。
残念なお知らせ
そもそもの話になってしまうのですが、このfont-smoothingは残念ながらOS Xで動作するものなので、全ての環境でこうなる訳ではありません。ですが入れておいて損は(あまり)無い(はずな)ので、試してみてはいかがでしょうか。