※現在、当サンプルは動作しません。追記を参照して下さい。
大き目の勉強会に参加すると、たいていぼっちになってしまいます。ピザとチューハイ片手に、邪魔にならない位置にいるしかありません。
自己アピールさえできればなんとかなる場合も多かったと思います。じゃああれですね。ポートフォリオの出番です。作りましょう。
CMSに対する最新の気持ち
書き下すとこんな感じでしょうか。そこは面倒臭がるなよって箇所もありますが。
- とりあえずWordPressは嫌
- GitHub pages上にホスティングできると、お金かからないし、しかもURLもかっこいい
- jekyllで生成するのもやってみたけど、いちいちコミットしてPushするのだるいし、環境ないと更新も面倒臭くて、廃墟になってしまった。
- だから管理画面がほしいなぁ。
- Markdownで書きたい。
- 画像アップローダもほしい(しかし作りたくはない)。
- というか自分は、一生に数度くらいしか見せないポートフォリオサイトになんでこんなに時間かけてるんだろう。
構成案
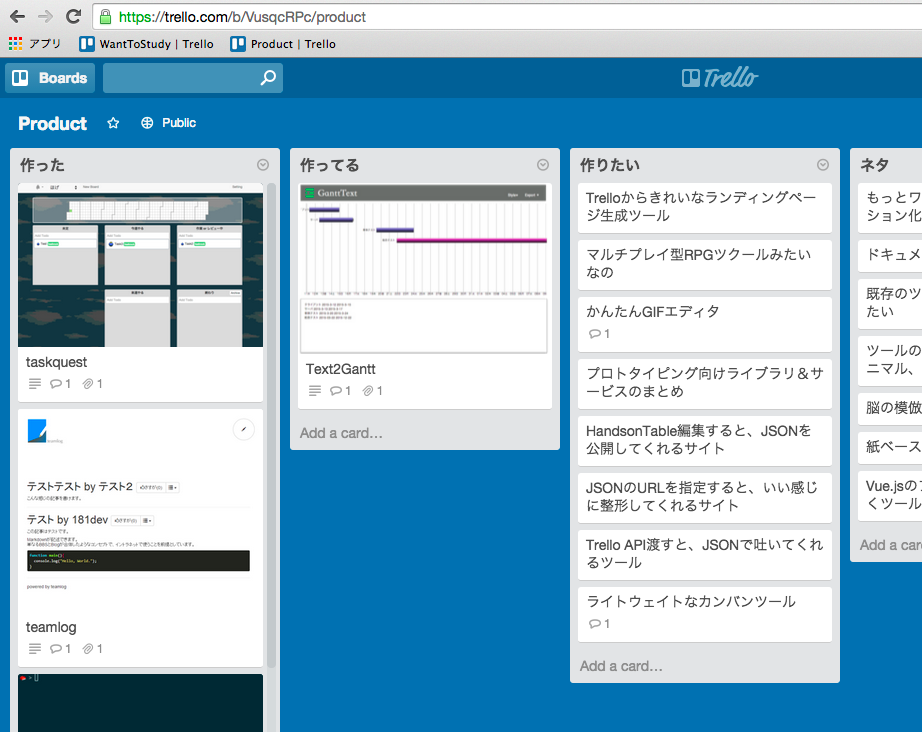
- どうせプロジェクトリストくらいしか載せないんだから、もう管理画面もTrelloみたいなやつでいいのでは
- ていうかAPIも生えてることだし、Trelloをバックエンドに使って作ってみよう。
- GitHub PagesにSPAとして実装して、データ本体はTrelloからjsonでとってこよう。
ビュー周りには何使いますかね。Reactもいいんですけど、こういうちょろいアプリには、Vue.jsを使うことにしています。記述量が少なくて済みます。
Trelloからjsonを取る手っ取り早い方法
まず、適当なボードを一つ作り、公開状態(public)にします。
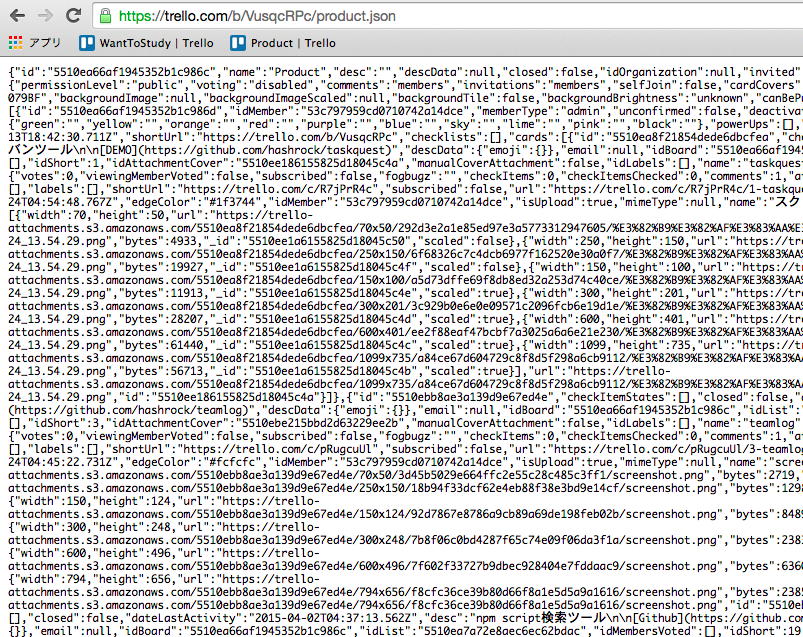
実は、TrelloのボードのURL末尾に.jsonをつけるだけで、下記のようにjsonを取得することができます。
CORS回避
しかし、trelloからjsonを取得しても、当然のようにCORS非対応です。ドメインを超えてjsonを取得することはできません。
そこで、JSONProxyというjsonをCORS対応してくれるプロキシサービスがありますので、利用させて頂きましょう。
※もちろん、過大な負荷をかけないよう留意しましょう
ここの「Cross-domain AJAX」にURLを突っ込んで生成してもらいます。
フロントエンド実装
Trelloでは、カードに画像をドラッグ&ドロップすることで、カバー画像を設定することができます。
これを利用すれば、画像アップローダ代わりにもなりますし、プロジェクトごとにスクリーンショットを付けることもできます。
画像を取得するには、json内のcardの下に、attachementsとして、複数の解像度の画像へのリンクが記述されていますので、それを取得します。実態はS3にホスティングされているようです。
ここでは、最大解像度の画像を取得します。
// カードに添付された画像を取得
function getCover(card) {
var attachments = card.attachments;
if ( attachments&& attachments.length > 0 && attachments[0].previews) {
var previews = attachments[0].previews;
return previews[previews.length - 1].url;
}
return "";
}
残りのjs実装は、下記の通りです。
HTML側も含めてのコードはGitHubのレポジトリを参照してください。
// カードを単純なJSONに変換
function getCard(cards, listId) {
return cards
.filter(function(card) {
return card.idList === listId;
}).map(function(card) {
return {
name: card.name,
cover: getCover(card),
desc: marked(card.desc)
}
});
}
new Vue({
el: "#main",
data: {
products: [
{
name: "Loading...",
cover:"",
desc:""
}
],
ideas: [{name: "loading..."}],
result: ""
},
ready: function() {
var self = this;
// TrelloからJSONProxyを経て、jsonを読み込み(fetch APIを使用)
fetch("https://jsonp.afeld.me/?url=https%3A%2F%2Ftrello.com%2Fb%2FVusqcRPc%2Fproduct.json")
.then(function(response) {
return response.json()
}).then(function(json) {
var lists = json.lists.map(function (list) {
return {
name: list.name,
cards: getCard(json.cards, list.id)
};
});
self.result = JSON.stringify(lists);
self.products = lists.filter(function(item) {
return item.name === "作った"
})[0].cards;
self.ideas = lists.filter(function(item){
return item.name === "作りたい"
})[0].cards;
})
}
});
Trelloのカード内のdescriptionにはmarkdownを書くことができますが、ポートフォリオの方でもmarkdown to HTML変換がなされます。
地味ですが、以下の一行だけでmarkdown変換を済ませています。
marked(card.desc)
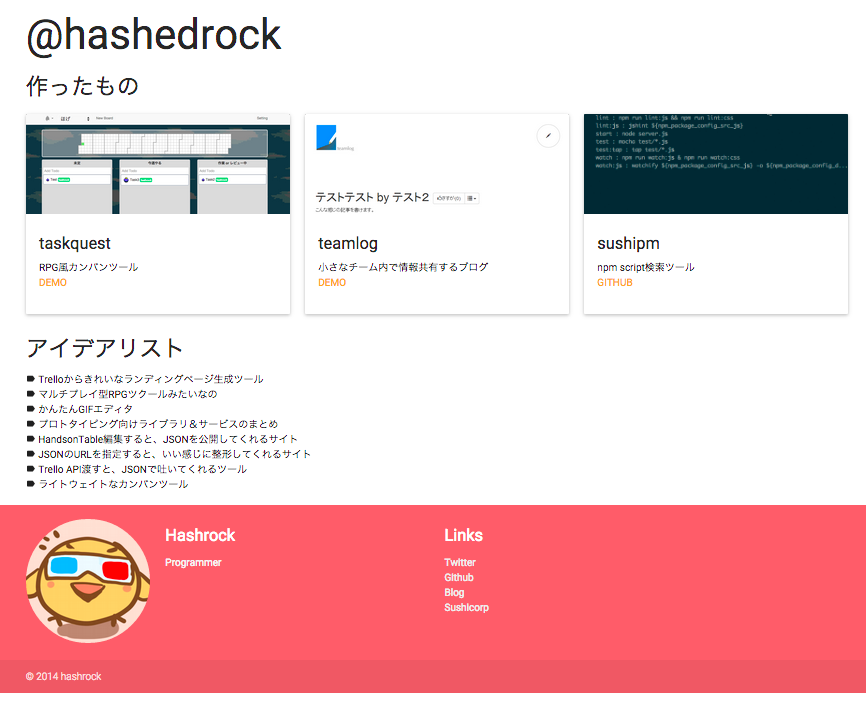
完成品
利点と感じる部分
- Trelloのヘビーユーザであれば、気軽に更新できる利点があるかと思います。TrelloにはiOS版もありますので、出先からでも簡単に更新できます。
- また、Trelloには共有機能もありますので、共同編集にも使えるんじゃないかと思います。
- ブログ機能も内包しているCMSが多い昨今ですが、ポートフォリオとブログでは要求仕様が大きく異なりますし、はてなブログとかに移譲してしまった方がいいと考えています。
ちょっとなーと思う部分
- Trelloから直でjsonを取得したいところです。
- さすがにローディングまで結構待たされます。
Vue.jsについて
今回のような、jsonをfetchして組み立てて表示、みたいな単純なSPAは、Vue.jsがうまくはまる利用例だと考えています。
追記
現在では、jsonproxyはhttpsに対して動作しなくなっているようです。当サンプルは動作しませんので、ご注意願います。