3行で説明、flexboxとは
CSS3から導入されたfloatに変わる新しいレイアウト方法です。
伸びたり並んだりします。
俺、flexboxのプロパティ何回ググるんだろう問題
flexboxのプロパティめっちゃ多いですね。正直覚えきれませんし、覚えるつもりもなくなってきます。それに、別に複雑なことをやりたいわけではないですね。
具体的には、下記のようなことができれば十分なんです。
- リキッド2カラムレイアウト
- スティッキーフッタ(最下部に吸い付くフッタ)
この程度のものであれば、覚えるべきflexbox関連のCSSプロパティの数も絞れそうです。
覚えておくべき3つのプロパティ
- display: flex
- flex: 1
- flex-direction: column
これだけでわりとこなせます。以下で、実例をもとに説明します。
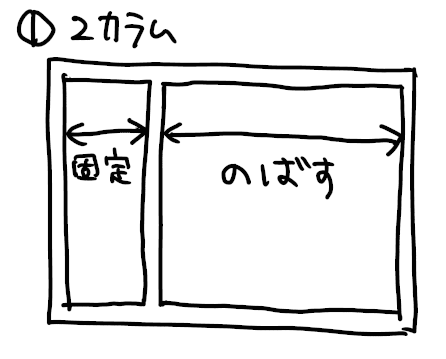
2カラムレイアウト
さて、よくある2カラムレイアウトです。
ではまず、幅を伸ばす要素と伸ばさない要素の二つに分けて考えましょう。
-
伸ばさない要素の方には普通にwidth: 300pxのように幅を指定します。 -
幅を伸ばす要素の方にはflex: 1を指定します。 - 上記二要素の親には
display: flexを指定します。
flex: 1のように指定すると、余白を指定の割合で埋めようとします。例の場合は、flex指定した要素は一つだけですから、余白を100%埋めるように幅が伸びます。
<div class="container">
<div class="left">
<!-- 左カラム -->
</div>
<div class="contents">
<!-- 右カラム -->
</div>
</div>
.container{
display: flex;
}
.left{
width: 300px;
}
.contents{
flex: 1;
}
floatで実現するとなると、このコード量では済まないですね。
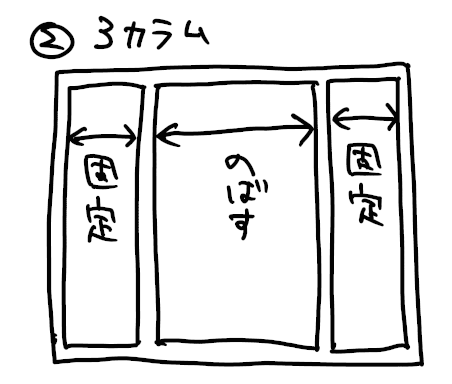
3カラムレイアウト
これも2カラムとそんなに変わりません。固定する部分が二つに増えただけです。
やることは全く一緒です。繰り返しますが、
- 固定の部分は幅指定
- 伸ばす部分は
flex: 1 - 親要素には
display: flex
ですね。
<div class="container">
<div class="left">
<!-- 左カラム -->
</div>
<div class="contents">
<!-- コンテンツ -->
</div>
<div class="right">
<!-- 右カラム -->
</div>
</div>
.container{
display: flex;
}
.left{
width: 300px;
}
.contents{
flex: 1;
}
.right{
width: 300px;
}
ヘッダ・フッタ(スティッキーフッタ)
スティッキーフッタとは、平たく言うと、必ずページの末尾にひっついてくるフッタですね。
これ、結局、さっきの「3カラムレイアウト」を、90度回転させただけです。flexboxの要素の並べ方向を指定するプロパティが、flex-directionです。
ここでは縦に並べたいので、親にflex-direction : columnを指定します。
さらにもう一点。親要素は常に縦幅が画面サイズ以上になるようにします。min-height: 100vhを指定します。
<div class="container">
<div class="header">
</div>
<div class="contents">
<!-- コンテンツ -->
</div>
<div class="footer">
</div>
</div>
.container{
min-height: 100vh;
display: flex;
flex-direction: column;
}
.header{
height: 100px;
}
.contents{
flex: 1;
}
.footer{
height: 100px;
}
合わせ技
別名Holy-Grail layoutって呼ばれている気がします。
これも、結局「3カラムレイアウト」と「ヘッダ・フッタ」の組み合わせにすぎません。コードは省略します。
おわりです
簡単でしたね。
サンプルのソースコード
Githubに置いておきました。
他のflexboxプロパティについて
flexboxのプロパティはたくさんありますが、最近Chrome DevToolsに支援機能が追加され、覚えなくて済むようになっています。
下記に練習用のページを用意しました。
ページを開いたら、右クリック→「検証」でDevToolsを開きます。
このようにdisplay: flex が設定された要素にはflexボタンが表示されます。マウスオーバーするか、flexボタンを押下すると各プロパティがどういう効き方をしているのか表示することができます。
containerクラスのついたdivをクリックし、Stylesタブを確認すると、display: flex の横にボタンが表示されていることがわかります。
ここでflexboxの各プロパティを変更して、実際どのようにレイアウトが変わるか試すことができます。
実際にやってみましょう。
flex-wrapはflexアイテムを並べて折り返すかどうか、align-content や justify-contentは空いたスペースをどう分配するかに効いてきます。
このツールのおかげで目で見てすぐに効果が確認できるようになり、細かなプロパティを覚えなくても済むようになりました。
ありがたい機能ですね!
関連資料
グリッドレイアウトについて
レイアウトが複雑になってくると、flexboxを複数入れ子にする必要が出ることがあります。
そのようなケースではGrid Layoutの利用を推奨します。
Flexbox / Grid Layout / floatの使い分けに関しては、icsの記事が参考になります。
個人的には、同種の要素を並べる時にflexbox, 異なる要素をレイアウトする時にgridを利用すると、文書構造として良いと思っています。