Vue.js Advent Calendar 2015の二日目です。
今回は、Vueifyのお試しに便利なツールを作ってみました。
Vueifyについて
Vueify、使ってますか?
Vueifyはコンポーネントを定義するのに便利ですが、最近ではホットリローディングに対応し、開発体験の向上にも大きく寄与するものになっています。エディタでゴリゴリvueファイルを書き換えると、ブラウザ上でSPAがリアルタイムに組み上がっていくのは、単純に開発速度が上がりますし、実際感動します。
Vueifyは便利なのですが、セットアップがなかなかに大変です。
おすすめはvueify-exampleをgit cloneして使うことですが、今回は、もっと手軽にvueifyを体験出来るエディタを作ってみました。
リポジトリ
こちらです。
https://github.com/hashrock/vueify-editor
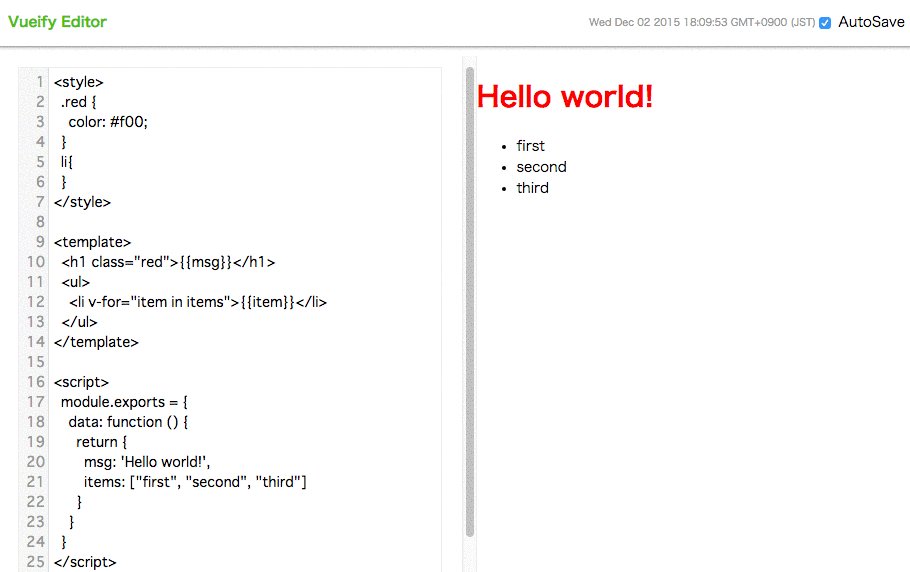
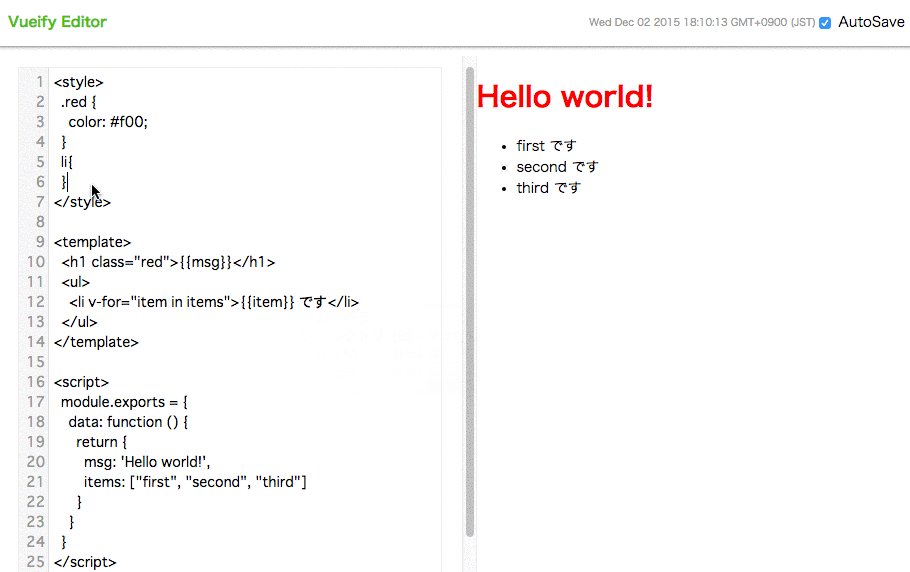
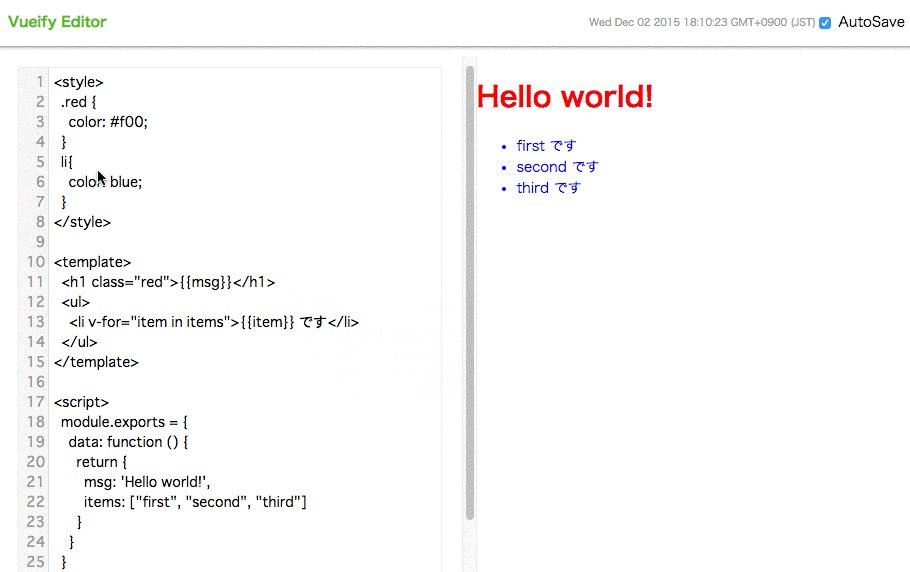
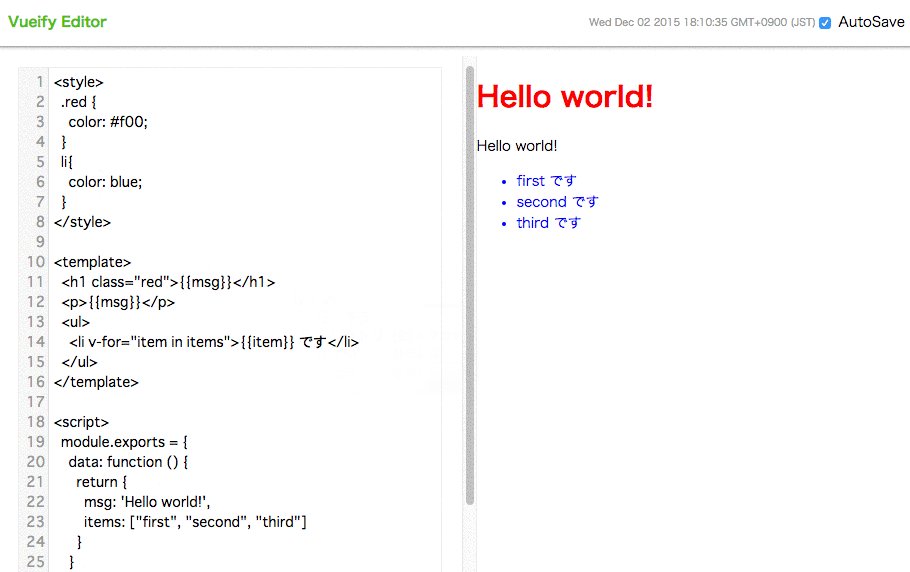
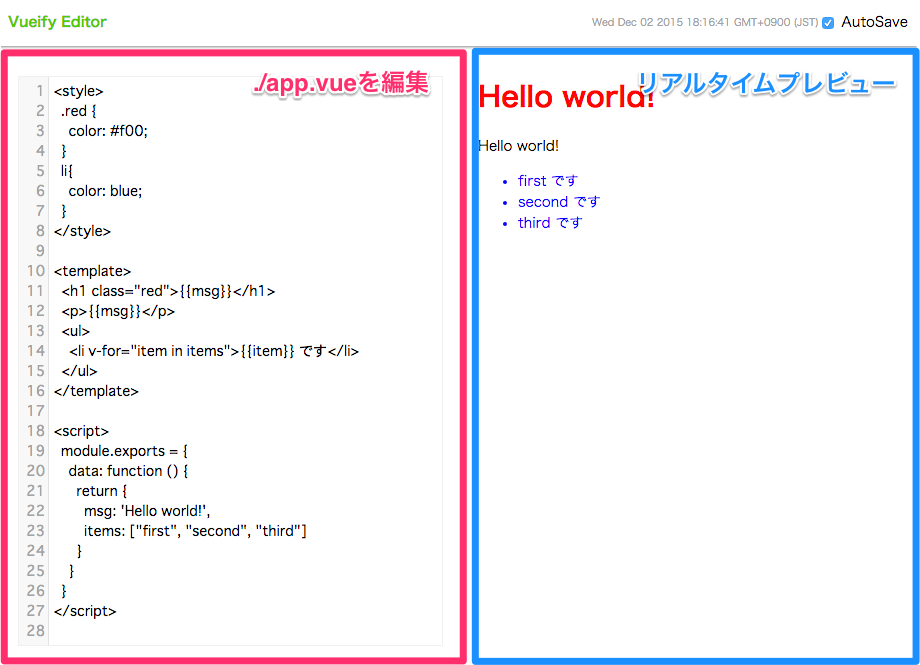
動作の様子
インストール
下記のコマンドを実行します(Windowsでは動作しないかもしれません)。
git clone https://github.com/hashrock/vueify-editor
cd vueify-editor
npm install
npm start
その後、下記アドレスを開いて下さい。
http://localhost:3000
※browserifyのビルドに時間がかかるので、ページが空白になっている場合はリロードして下さい。
使い方
左側の画面は、app.vueという一枚のvueファイルを編集するエディタになっています。
ここにHTMLやCSS, JSを入力すると、数秒してbrowserifyのビルドが実行され、即時に見た目に反映されます。
(※dataの反映には、ブラウザをリロードする必要があります。vueifyのホットリロードは、dataの内容はリアルタイム反映されない仕様となっています。イニシャライズされてしまうと、逆に面倒という考えからでしょう。)
おわりに
ファーストプロトタイピング用のエディタとして使えるかもしれません。
複数のvueファイルを構成するときはいずれにしろ、ちゃんと開発環境を整える必要があります。とりあえずお遊び用ですね。
なお、このエディタ自体もVue.jsで作成されています。Codemirrorとの連携が無理やりな感じですが…まあ動くのでいいとしましょう。では、明日のAdvent Calenderもお楽しみに!