背景
CSSだけで色々出来ることが分かってきたので、少し作ってみたよ。
*PC版Chromeでしか確認してないよ!
実装
CheckBoxで状態変化
CheckBoxがチェックされたときだけ状態を変化させる感じ。
下記のような実装で対象となる要素の状態を変えられる
<input id="s1" type="radio" name="sel">
<label class="sel" for="s1" id="sl1">こうげき</label>
.nesttarget{
/* ~~省略~~ */
display:none;/* 通常時は表示を消しておく */
}
# s1:checked ~ .nesttarget{
display:block;/* CheckBoxがcheckedに変化した場合に表示 */
}
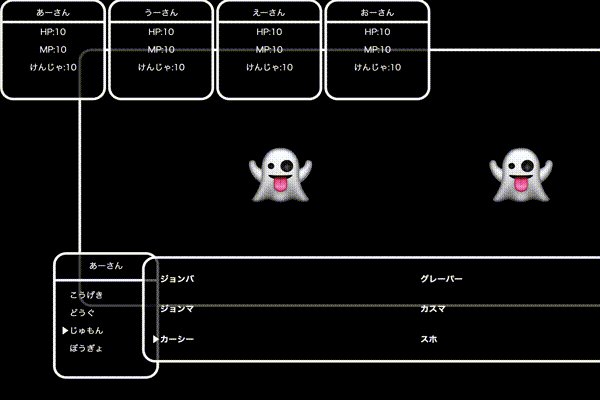
点滅する矢印
before要素で頭に記号を付けて実装
これをアニメーションで点滅させる
/* "▶"→" "を繰り返すようなアニメーション効果 */
@keyframes select-anime {
0% {content: "▶";}
100% {content: " ";}
}
# s1:checked ~ #sl1:before {
animation: select-anime 500ms linear infinite;
}
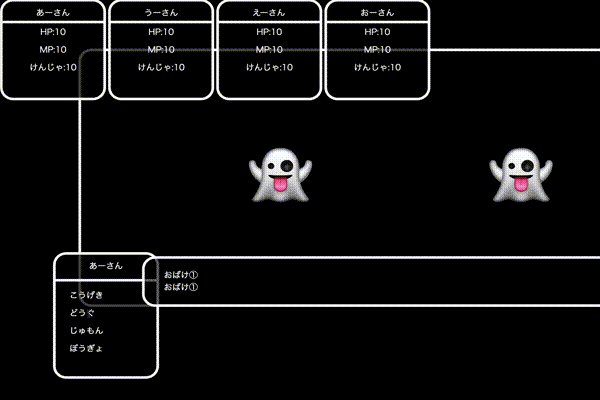
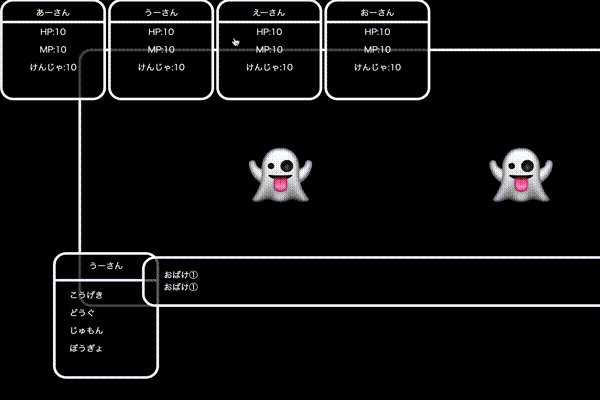
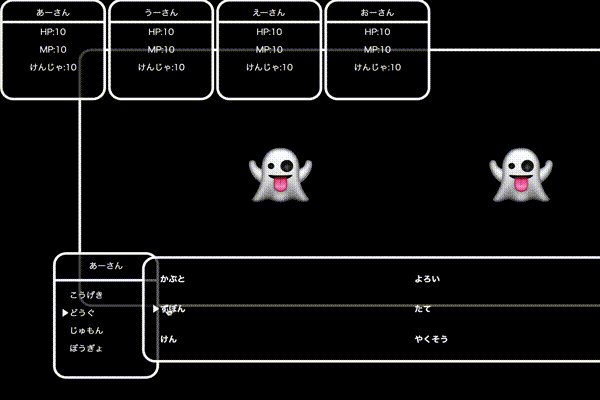
デモ
See the Pen Create a RPG-like UI with CSS and HTML only by hashito (@hashito) on CodePen.
最後に
すごく雑な記事ですが…
自分の備忘録としてのこさせてください…