ノベルワークスのとっしー(@tossy)です.
最近知ったのですが, どうやらChromeの検証ツールにAI assistantというものがあるようです.
調べてみると, CSSのスタイル変更や提案, HTMLの調整だったりをしてくれるようです.
今回はそれらを簡単に試してみようと思います.
かなり初心者向けの内容です.
AI assistantを始める
AI assistantを始めるにあたって, 少しだけ設定をする必要があります.
順を追って説明します.
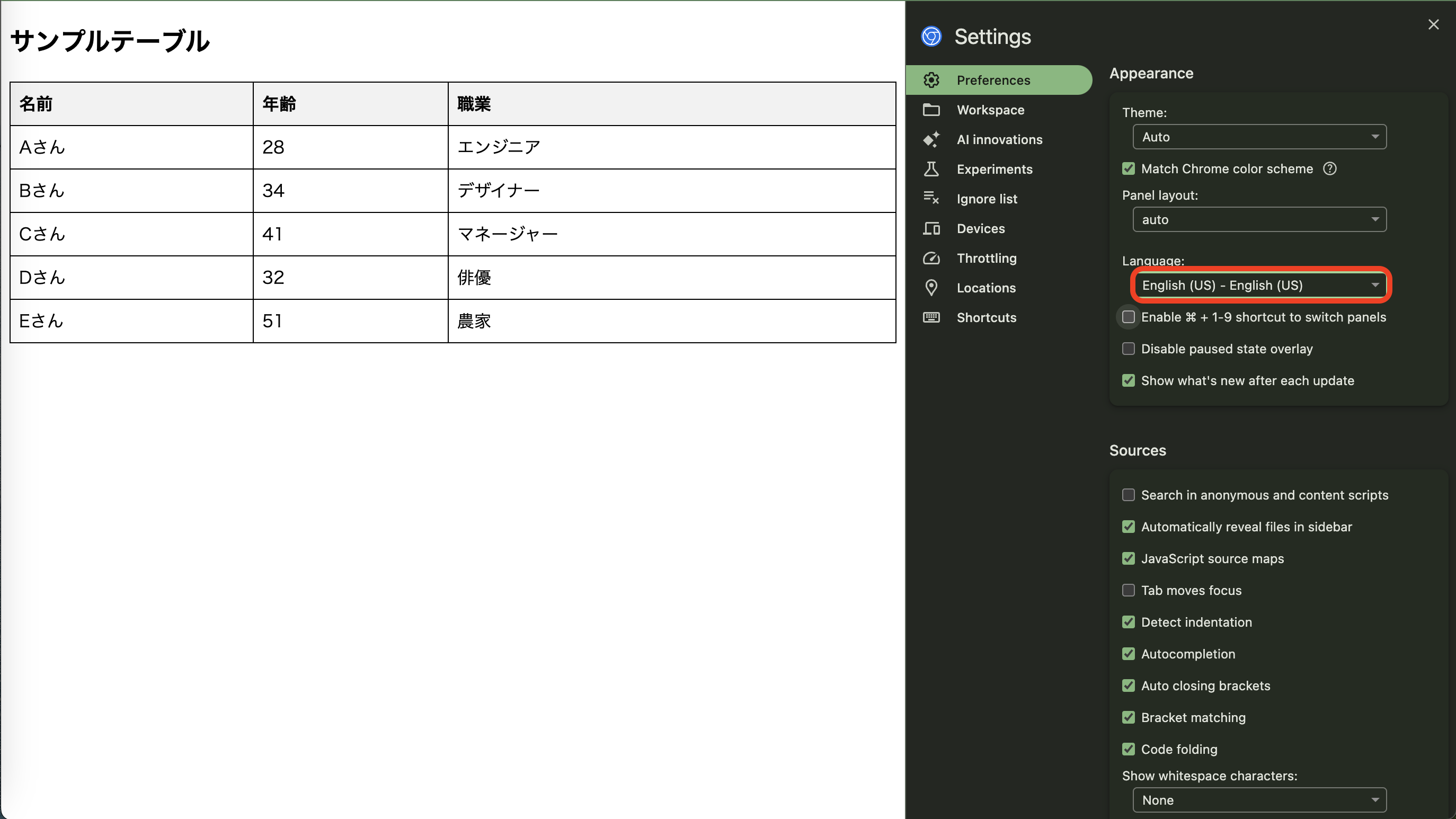
1. 言語設定を英語に変える
AI assistantが開発段階だからなのか, Chromeの言語設定を英語にしないといけないようです.
設定タブの「preferences」より, 言語設定を英語に変更します. (僕はEnglish(US)に設定しました)
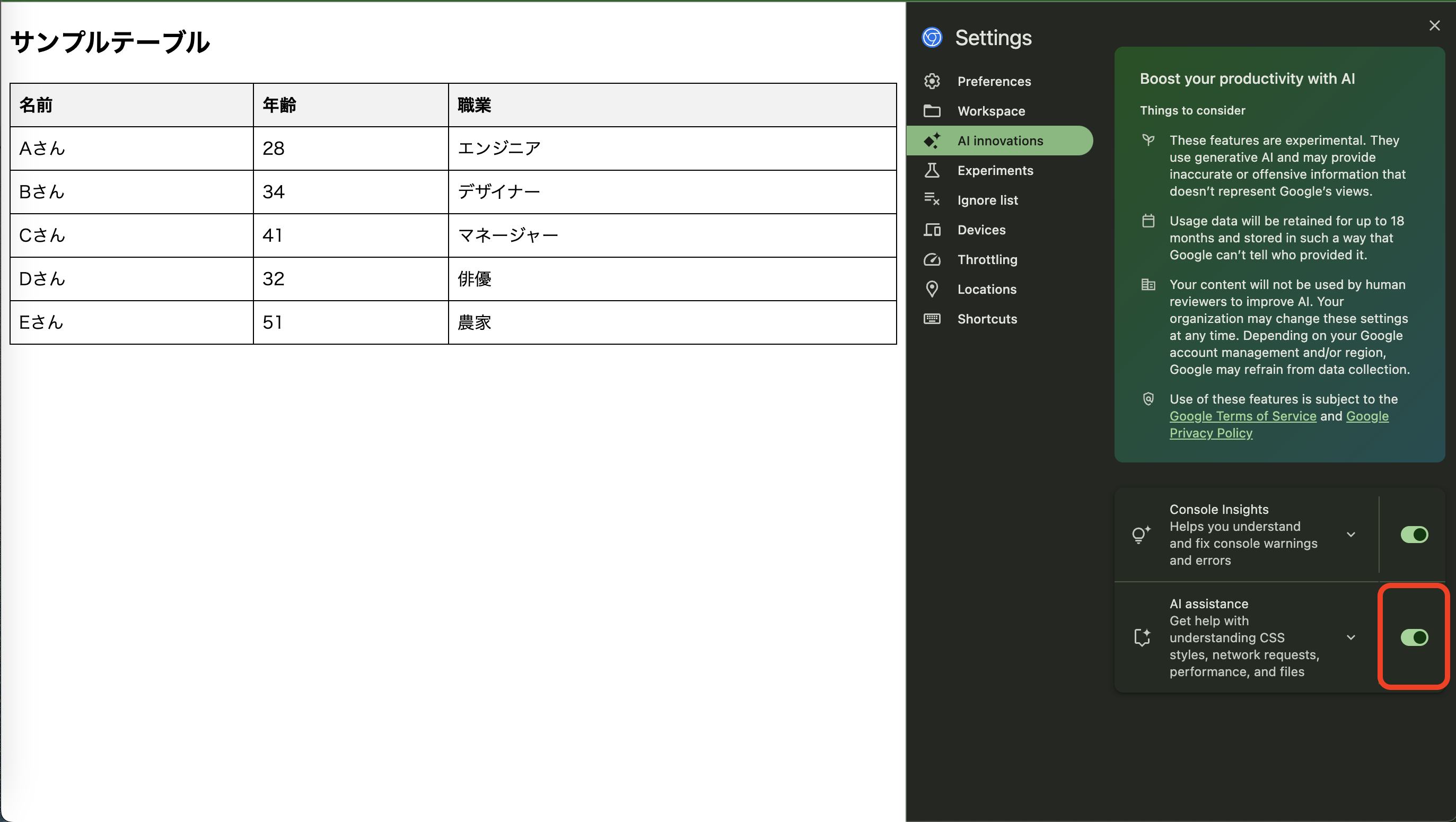
2. AI assistantを有効にする
設定タブの「AI innovations」より, AI assistantを有効にします. 言語設定が英語になっていれば問題なく有効に出来るはずです.
以上でAI assistantの準備は完了です.
AI assistantを試してみる
適当なテーブルを用意しました.
コードは以下の通りです.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプルテーブル</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
th, td {
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h2>サンプルテーブル</h2>
<table>
<thead>
<tr>
<th>名前</th>
<th>年齢</th>
<th>職業</th>
</tr>
</thead>
<tbody>
<tr>
<td>Aさん</td>
<td>28</td>
<td>エンジニア</td>
</tr>
<tr>
<td>Bさん</td>
<td>34</td>
<td>デザイナー</td>
</tr>
<tr>
<td>Cさん</td>
<td>41</td>
<td>マネージャー</td>
</tr>
<tr>
<td>Dさん</td>
<td>32</td>
<td>俳優</td>
</tr>
<tr>
<td>Eさん</td>
<td>51</td>
<td>農家</td>
</tr>
</tbody>
</table>
</body>
</html>
ページはこのように表示されます.
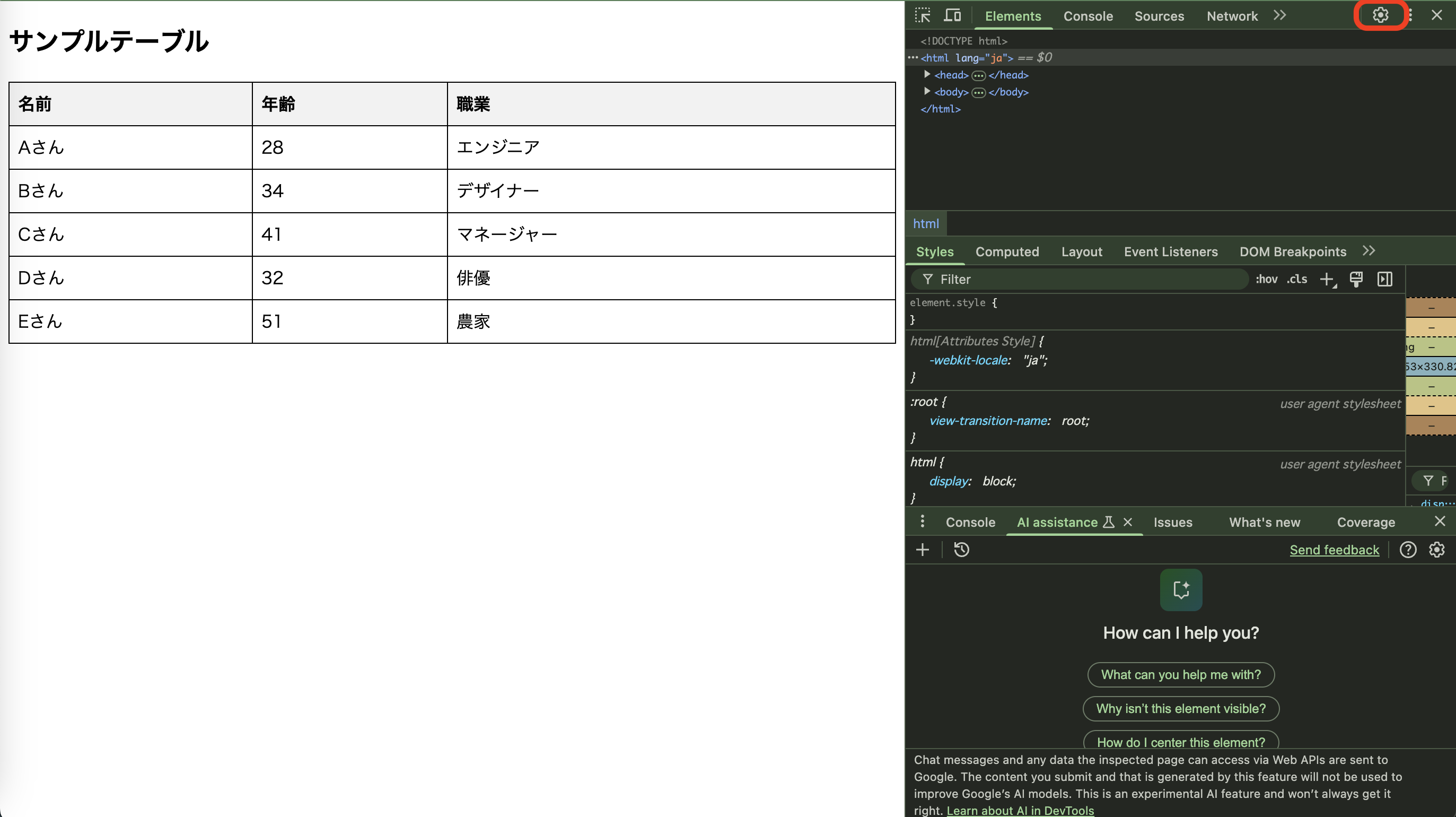
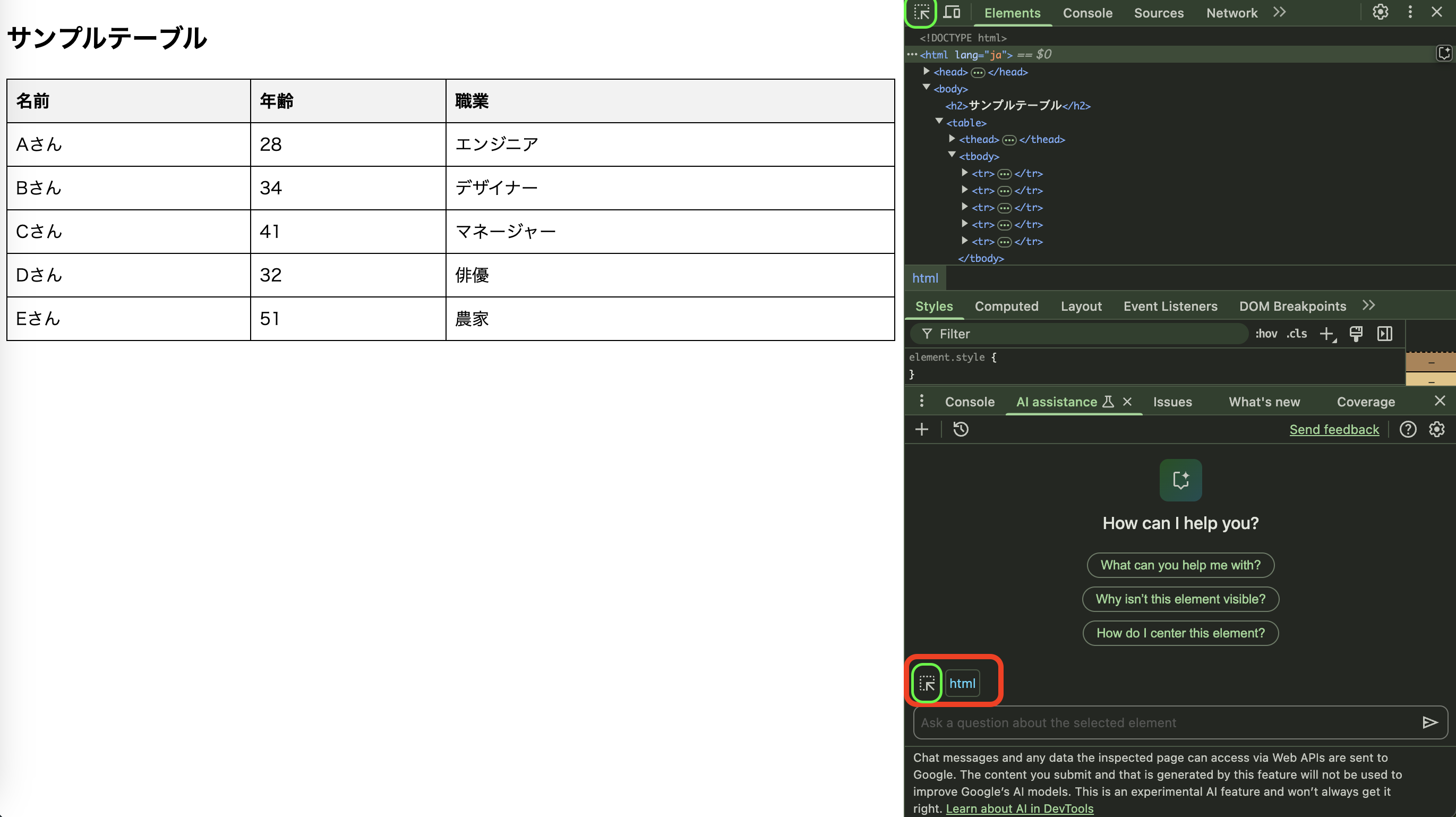
早速, AI assistantを試してみます. 検証ツールのタブにAI assistantがあります.
フロントエンドを触る方にとってはお馴染みですが, 緑枠で囲まれている「矢印と点線の四角のボタン」を押すと, セレクトモード(html要素を選択するモード)に入り, ページの任意の要素をクリックすることで対象を選択することが出来ます. 赤枠の部分はAI assistantの対象の要素です. 現在はhtmlが選択されています.

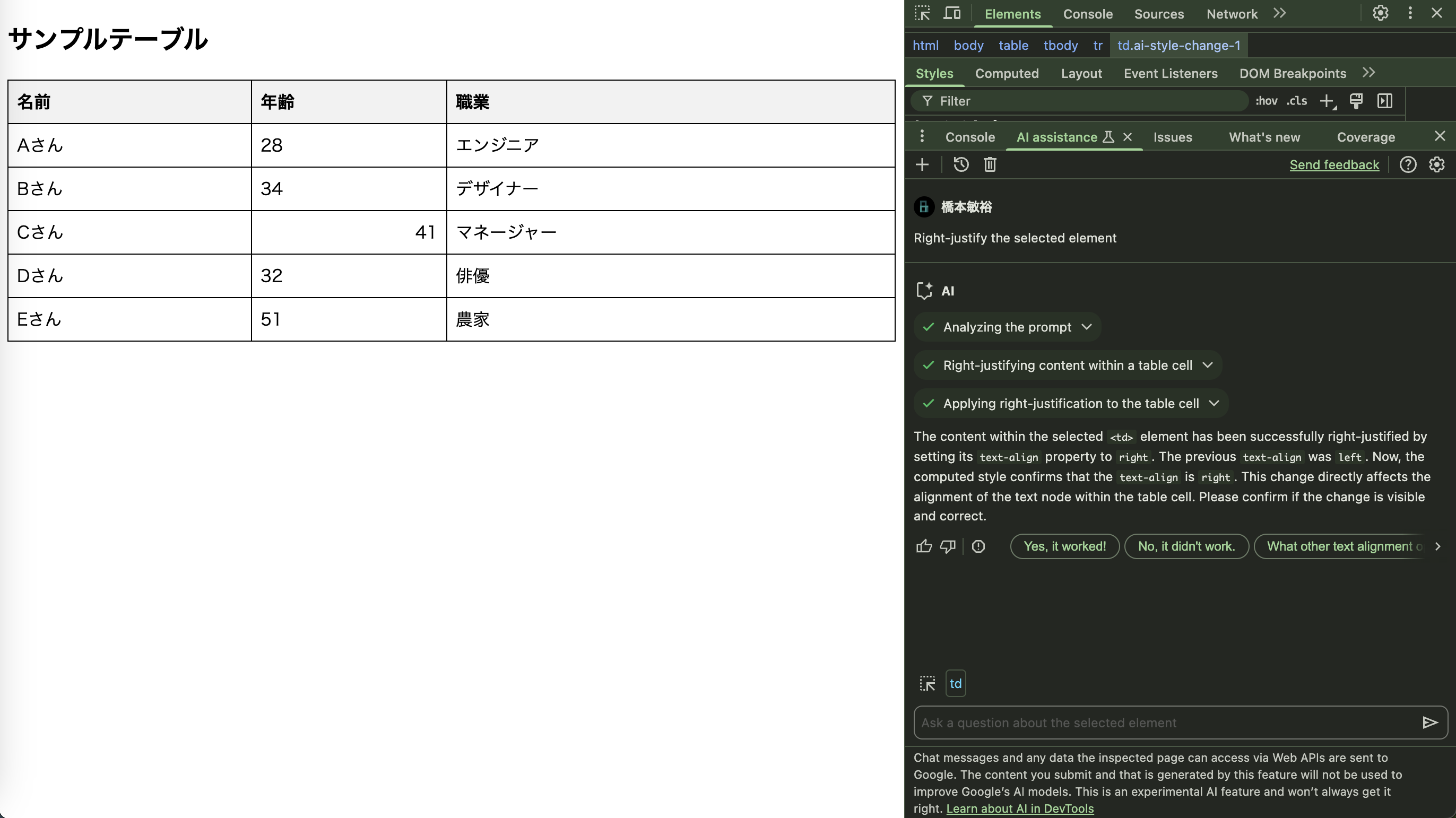
手始めにCさんの年齢を右寄せしてみようと思います. セレクトモードでCさんの年齢の部分をクリックします. 対象もtd要素に変更されているのが確認出来ます.
それでは右寄りになるようにAIにお願いしてみます.
プロンプトには以下のような簡単なお願いをしました. (英語が苦手であり, 翻訳アプリを使ってプロンプトを作ってます. 不自然なところがあるかもしれませんがご容赦ください...)
試してみたところ, プロンプトは日本語でも機能するようです. しかしプロンプトの解釈の正確さや, かな入力時の挙動があまりよくないため(かな入力の決定時に値が送信されてしまう), 今は英語を使ったほうが無難な気がします.
Right-justify the selected element
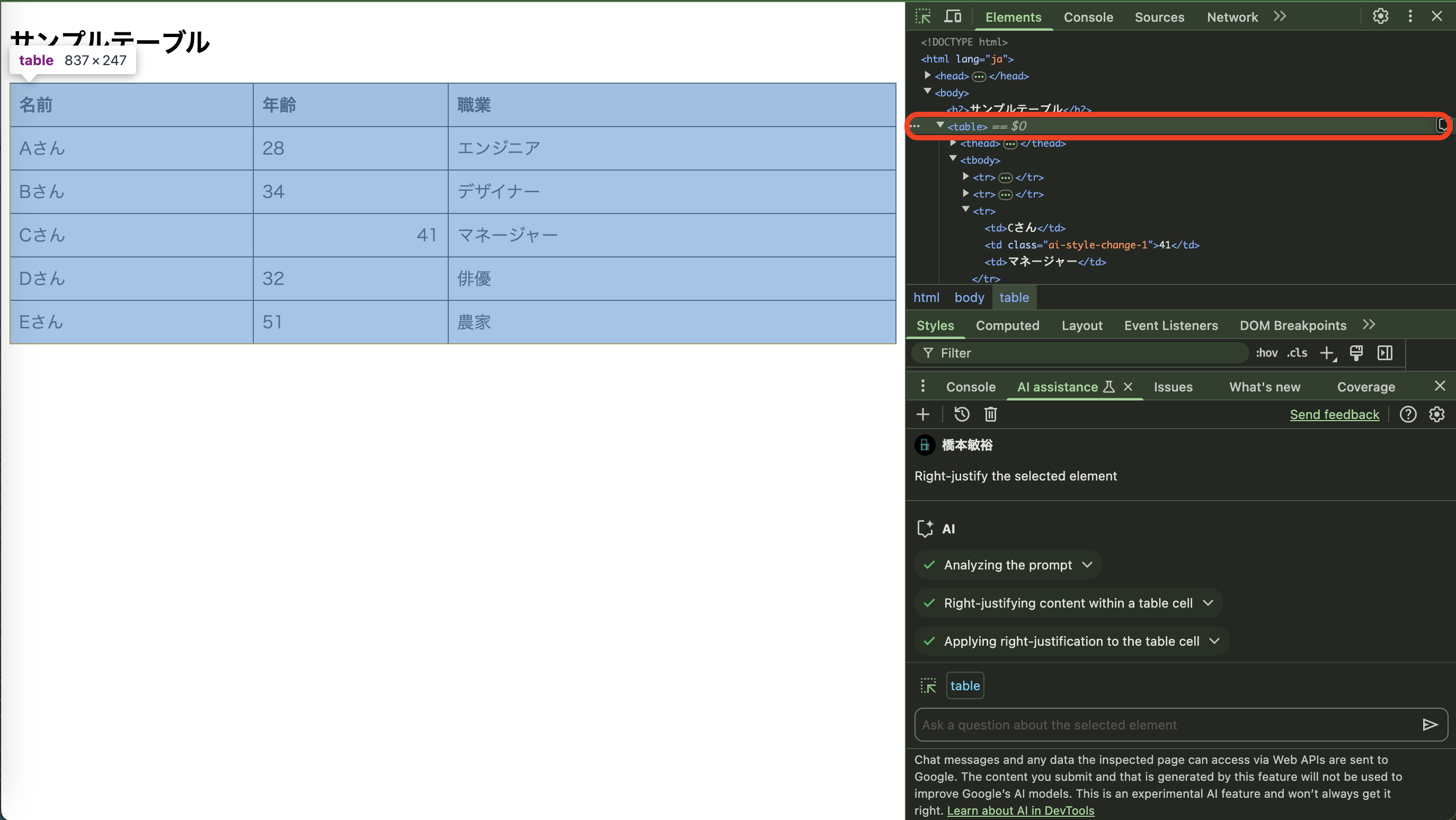
AI assistantから以下の写真のような回答が返ってきました. この修正を反映するには, continueボタンを押します.
すると, 変更が反映され, 無事にCさんの年齢を右寄りに出来ました.
この調子で, テーブルを見やすくするために, 1行飛ばしにグレーに塗ってシマシマにしてみます.
今回はtable要素を指定してみます. セレクトモードでtable要素をクリックしたいのですが, どこをクリックしたら良いかが分かりくいので, コードの方を直接クリックして選択します.
プロンプトは以下の通りです.
I want each row of the table elements to be painted gray and have a striped effect.
変更の提案を先程と同じようにcontinueボタンを押して反映します.
上手く修正してくれたようです.
もう少し具体的な要求をしてみます.
テーブルのヘッダーを固定し, スクロールが出来るように修正してもらいます.
tableを対象にプロンプトは以下の通りです.
Make the table element scrollable while keeping the header fixed
少し見た目が整っていないですが, 要求通りの変更をしてくれました.
おわりに
今回はAI assistantの始め方と簡単な使い方をご紹介しました.
気になるところをクリックして, 修正方法をAIに聞くというのは直感的とても使いやすいイメージを持ちました.
僕はフロントエンドに疎く, 今回は簡単に触ってみるだけでしたが, フロントエンドエンジニアならもっと効果的な使い方が分かるかもしれません.
Chromeには他にも色々なツールがあるので, またご紹介出来たらなと思います.