Pusher とは
WebSocketを介したリアルタイムな双方向通信を、簡単にかつ安全に行える機能を提供するサービス。
公式から様々な言語に対してSDKが展開されており、SDK導入後わずか数行のコードで上記が実現できる。
今回は、クライアント側をSwiftを使用したiOSアプリケーション、サーバ側をPHPサーバとする。
主な流れ
- Pusher側の準備
- ユーザ登録 (割愛)
- アプリケーションの作成
- クライアント側の実装
- 新規Swiftプロジェクトの作成 (割愛)
-
PusherSwiftSDKの導入 - WebSocketからのイベントをキャッチする実装
- サーバ側の実装
- MAMPでPHPサーバの用意 (割愛)
-
pusher-php-serverSDKの導入 - イベントを発行する実装
Pusher側の準備
https://pusher.com からユーザ登録を行う。
アプリケーションの作成
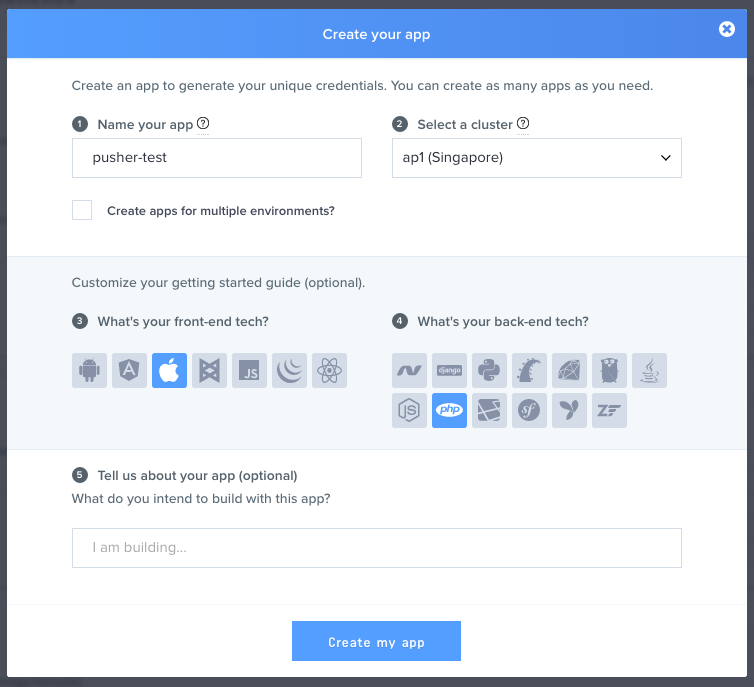
ユーザ登録後、最初のアプリケーションの作成が促される。
画面上の番号に沿って、
- アプリケーション名を入力
- クラスタ(俗に言うリージョン)を選択
- クライアント側の実装を選択 - 今回は
iOS / OS Xを選択 - サーバ側の実装を選択 - 今回は
PHPを選択 - 任意のメモ
クライアント側の実装
新規にSingle View Applicationを作成。
PusherSwiftSDKの導入
PusherのSwift向けSDKであるPusherSwiftは、cocoapodsで配信されている。
cocoapodsのインストール方法は割愛する。
$ pod init後、Podfileにpod 'PusherSwift'を追記しpod install実行。
cocoapodsを利用したので、以降は.xcodeprojではなく.xcworkspaceファイルを開く。
WebSocketからイベントをキャッチする実装
ソースコードは公式のサンプルコードを丸コピで動いた。
以下のコードは、StoryBoardでUILabelを用意し、PusherのAPIで送信された内容をそこに反映するよう改変したものである。
self.pusher = Pusher(key: "your_key", options: PusherClientOptions(host: .cluster("ap1")))
let channel = pusher?.subscribe("my-channel")
pusher?.connect()
channel?.bind(eventName: "my-event", callback: { (data: Any?) -> Void in
if let data = data as? [String : Any] {
self.label.text = data["message"] as? String
self.label.sizeToFit()
}
})
これをViewControllerのviewDidLoad()に書いたが、注意としてはPusherのインスタンスをViewControllerのインスタンス変数に持たせないと、コイツが解放されるとイベント購読が解除されるという点である。
そうなった場合、Xcodeのデバッグコンソールに以下のメッセージが表示される。
Your Pusher instance has probably become deallocated. See https://github.com/pusher/pusher-websocket-swift/issues/109 for more information
やっている事としては、ap1クラスタのyour_keyにおけるmy-eventを購読。my-eventイベントが発火したらデータをキャッチし、[String:Any]型、いわゆるJSONオブジェクトに落とし、messageキーの値をラベルに反映、である。
※ 公式のサンプルコードは[String:AnyObject]となっているが、Swift3からAnyObject型は非推奨、Anyが推奨されている。
サーバ側の実装
MAMPでPHP環境を用意。
pusher-php-serverSDKの導入
PusherのPHP向けSDK、pusher-php-serverはcomposerで配信されている。
composerのインストール方法は割愛。
$ composer require pusher/pusher-php-server
を実行。
イベントを発行する実装
こちらも公式のサンプルコードを丸コピで動いた。
<?php
require __DIR__ . '/vendor/autoload.php';
$options = array(
'cluster' => 'ap1',
'encrypted' => true
);
$pusher = new Pusher\Pusher(
'your_key',
'your_secret',
'your_app_id',
$options
);
$data['message'] = 'foo';
$pusher->trigger('my-channel', 'my-event', $data);
?>
コイツを叩いてやればクライアント側のラベルがfooに変わる。
trigger(channel_name, event_name, data)の第三引数に連想配列を渡してやれば勝手にJSONに落として送信してくれるっぽい。
クライアント側もサーバ側も実装コードは簡単かつ直感的で量も少ない。