長年運用しているサイトのcssファイルは、下記のような理由から、webサイトの表示を遅くしてしまっている場合が多々あります。
- cssの書き方がブラウザレンダリングに優しくない
- 使われていない記述が残っている
- 重複している記述がある
上記3点を解決し、webページを少しでも早く表示させるために、cssファイルをメンテナンスする方法をまとめてみたいと思います。
ブラウザレンダリングに優しいcssの記述をする
CSSセレクタのマッチングは右から左へ処理されます。下記のような記述の場合を例に見てみます。
table tbody tr th {
color: #ccc;
}
このような記述の場合、下記のような試行をおこない、マッチングするセレクタを探します。
1)要素名がth
2)その親要素名がtr
3)その親要素がtbody
4)その親要素がtable
下記のような記述をすれば、要素名がthのものを探すだけなので、レンダリングの負荷が軽く済みます。
th {
color: #ccc;
}
間接セレクター・全称セレクターの使用も注意
使いどころによっては便利な間接セレクタや全称セレクタも、要素のマッチングを行う際に高負荷をかけるのでパフォーマンスを意識するなら使用は避けるべきです。
/* 間接セレクター */
h2 ~ p {
color: #ccc;
}
/* 全称セレクター */
.header > * {
color: #ccc;
}
BEMでcssを記述する
既存のcssファイルをメンテナンスする際には工数がかかりすぎるので、手を出しづらいですが、css設計にBEMを導入するのも検討してもいいかもしれません。
BEMはすべてのDOMに対して、単一のclassをつけることができるので、ブラウザレンダリングに優しい記述を保てるようになります。
.item {…}
.item-nav {…}
.item-nav__item {…}
.item-nav__item--active {…}
不要な記述を削除する
読み込まれているcssの中で未使用な記述を削除すれば、その分ファイルのサイズが減り、ページ表示の高速化につながります。
cssファイルの中で使用されていない記述をチェックする方法として下記2つを紹介します。
デベロッパーツールのカバレッジ機能
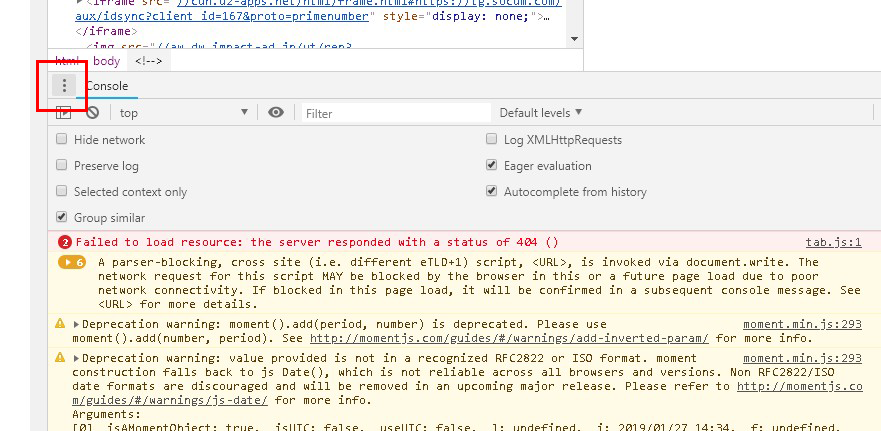
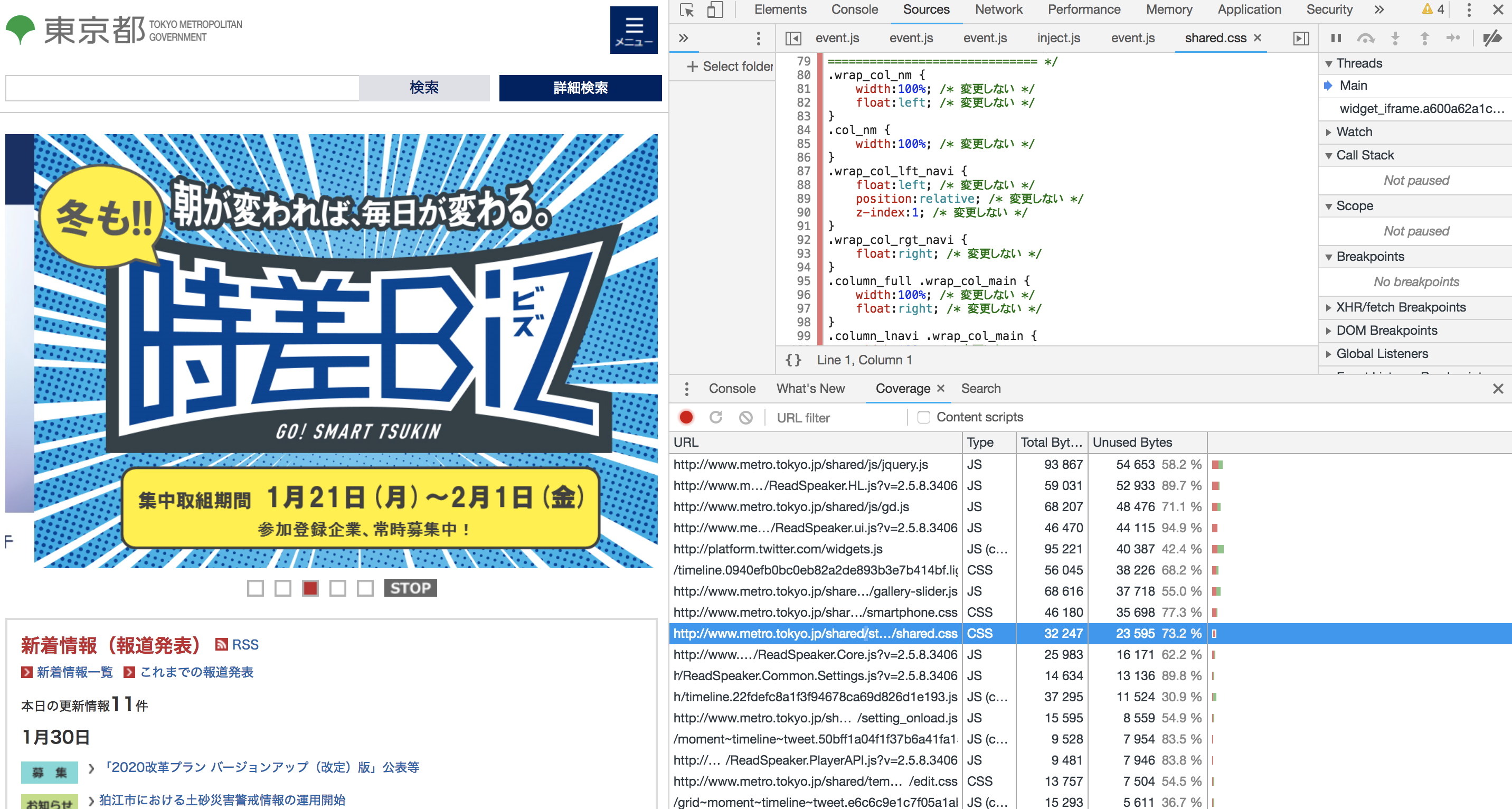
1つ目は、デベロッパーツールのカバレッジ機能。
チェックしたいページをchromeで開いたら、devツールのカバレッジ機能を表示。

カバレッジ機能を表示した状態で再読み込みすると、使用されていない箇所が赤くハイライトされて表示されるので、簡単に使われていない記述を把握することができます。

Unused CSS
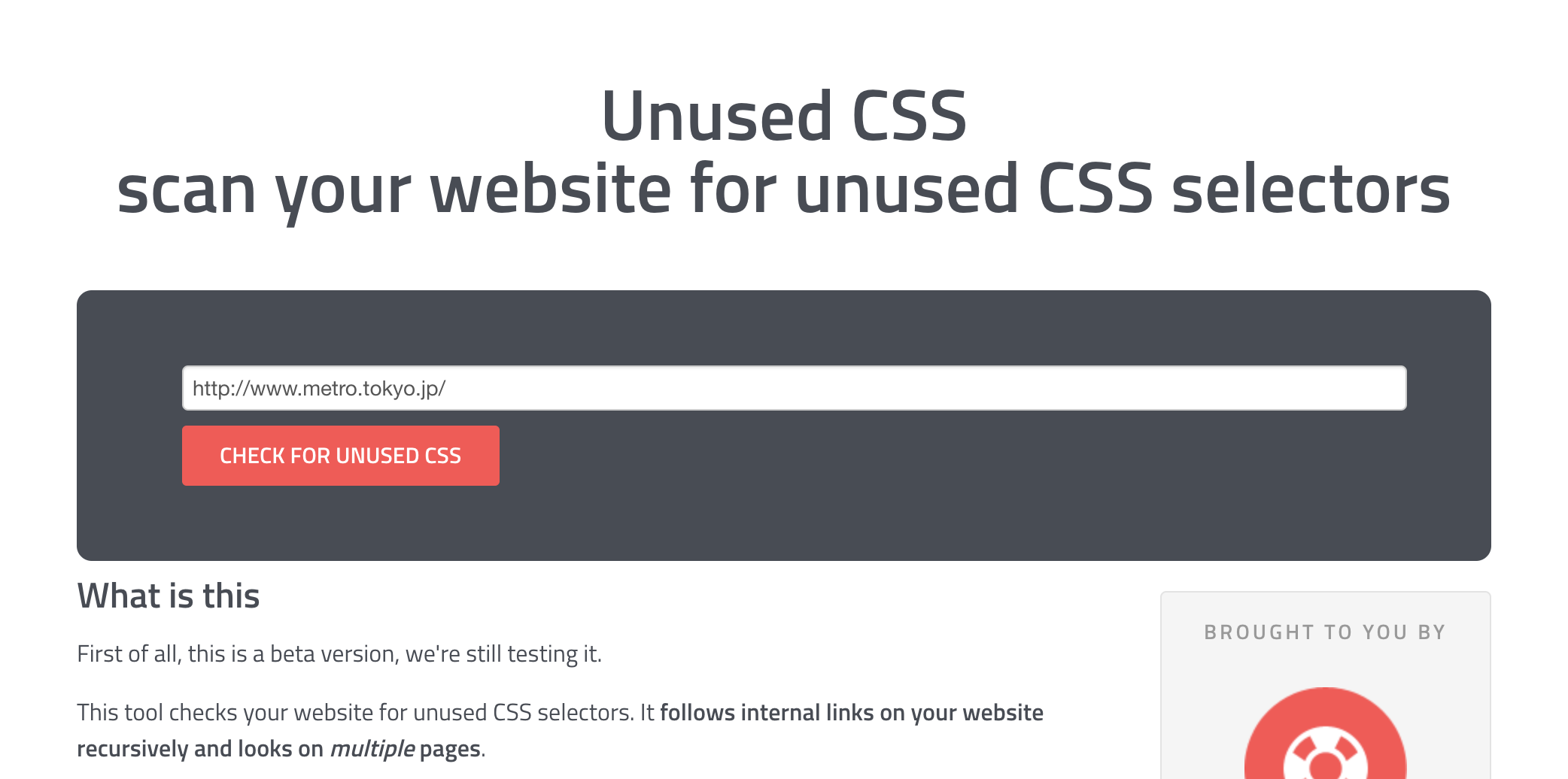
2つ目はオンライン上で使われていない記述をチェックできる「Unused CSS」というサイト。
ページを表示したら、チェックしたいページのURLをペーストしてボタンを押すだけです。

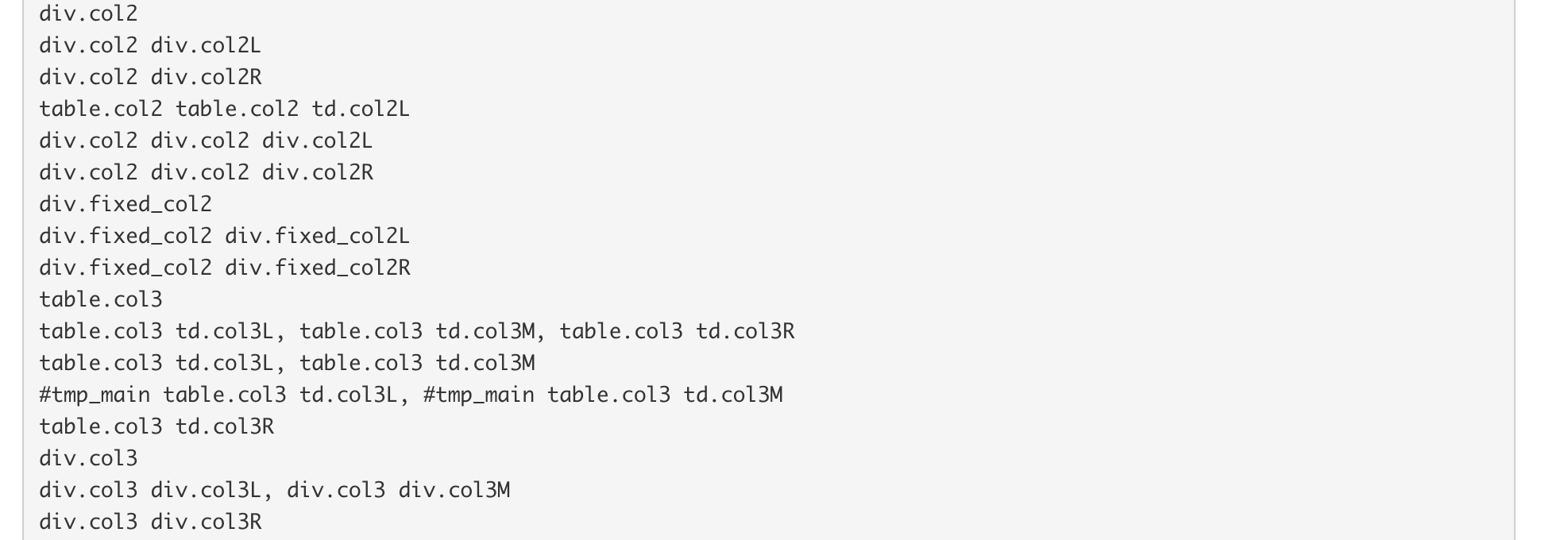
チェックが完了すると、使用されていないclassがずらっと表示されます▼

重複している記述を削除する
最後は重複している記述を教えてくれる「csscss」というアプリケーションの紹介。
「csscss」のインストールと実行にはRubyが必要です。
Rubyをインストールしたら下記のコマンドでcsscssをインストール。
gem install csscss
インストールが完了したら、重複を確認したいcssファイルのパスを指定するだけです。
csscss -v https://hikkoshizamurai.jp/css/red/detail.css
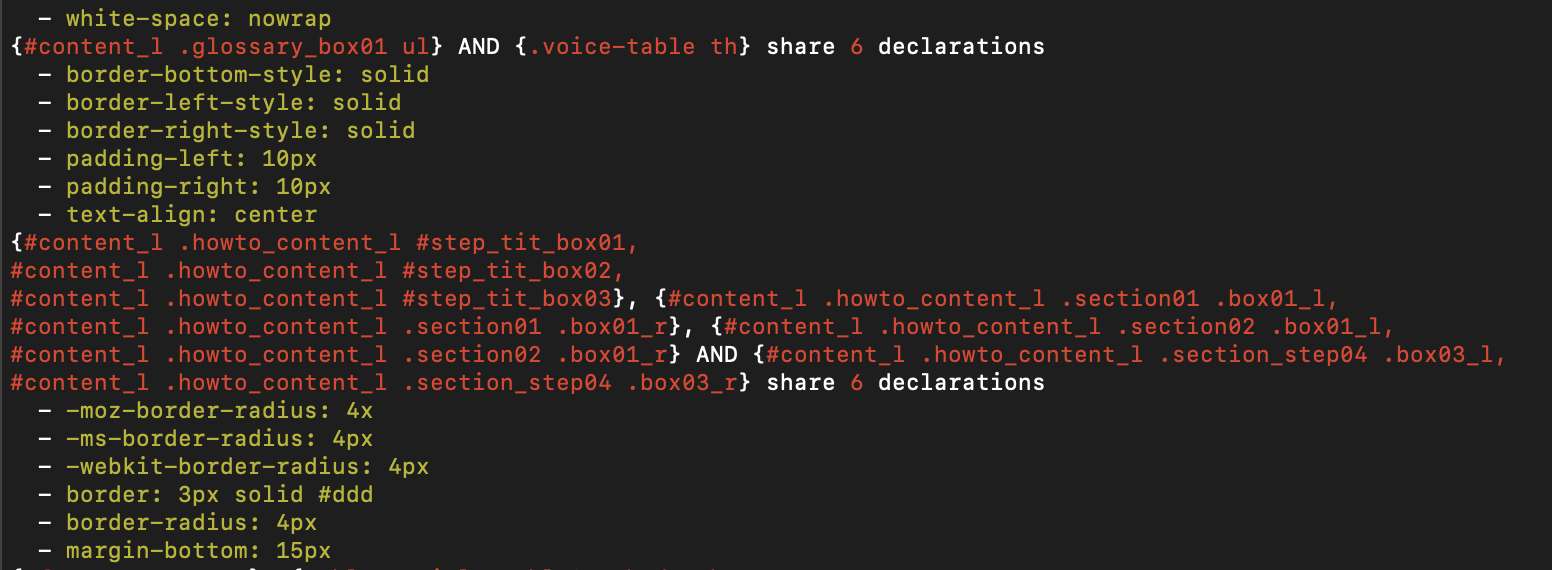
コマンドを叩くと重複しているコードにハイライトを当て、指摘してくれます。

まとめ
cssファイルをメンテナンスする方法を3つ紹介してきました。
webページの表示速度にcssファイルが影響している場合は、今回紹介した方法で一度メンテナンスしてみてください。
【参考資料】
Webフロントエンド ハイパフォーマンス チューニング
スタイル計算のスコープと複雑さの軽減
CSSCSSでCSSスタイルの重複を整理する