CSSの面倒くさいところ
CSSは簡単に書けることが良さでもありますが、ある時は試行錯誤を繰り返すうちに、またある時は運用を続けるうちに、記述がもりもりと肥大化してしまいがちです。
(CSSのスパゲッティコード…とはあまり言わないけどそんな感じ)これはCSSの面倒くさいところですよねー。
特に近年Bootstrapなど重量級CSSフレームワークを使用する機会も増えてきていますので、表示を高速化させるために、あるいは保守性を高めていくために可能な限りシンプルに記述していきたい。
…そんなこともありCSSをあの手この手でわちゃわちゃするわけですが、
- 未使用CSSを見つけ出してリムーブ
- プロパティ指定の重複を見つけ出して整理
- OOCSSやSMACSSやBEMといったCSS設計を採用する
- SASSなどCSSプリプロセッサ(CSSメタ言語)を使用する
- .minファイル化やgzipで圧縮する
- CDN配信
- .htaccessなどの設定でキャッシュコントロール
...といった色々な方法を適宜組み合わせることになるかと思います。
このうち、最もエッセンシャルなのにいざやろうとすると難しい「プロパティ指定の重複を見つけ出して整理」するのにとても便利なアプリがCSSCSSです。
CSSCSSとは
CSSCSSはCSSプロパティの重複を教えてくれるアプリケーション(gem)です。
音読するとちょっと意味不明ですが気にせず行きましょう。
インストールと実行にはRuby(ver 1.9.x以上)が必要です。
インストール
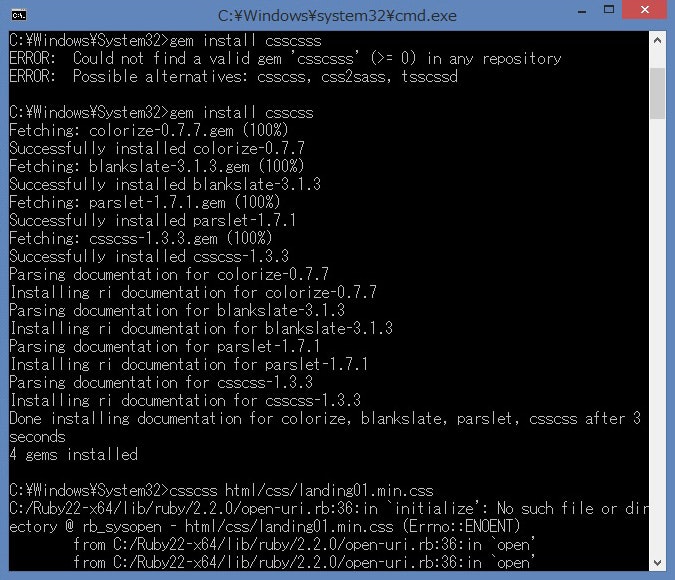
黒い画面(コマンドプロンプト)を叩き、インストール。
$ gem install csscss
一回失敗したけど出来ました!
詳しくはCSSCSS公式サイト(英語)をご覧ください。
実行
黒い画面を叩き、実行。
$ csscss -v path/to/styles.css
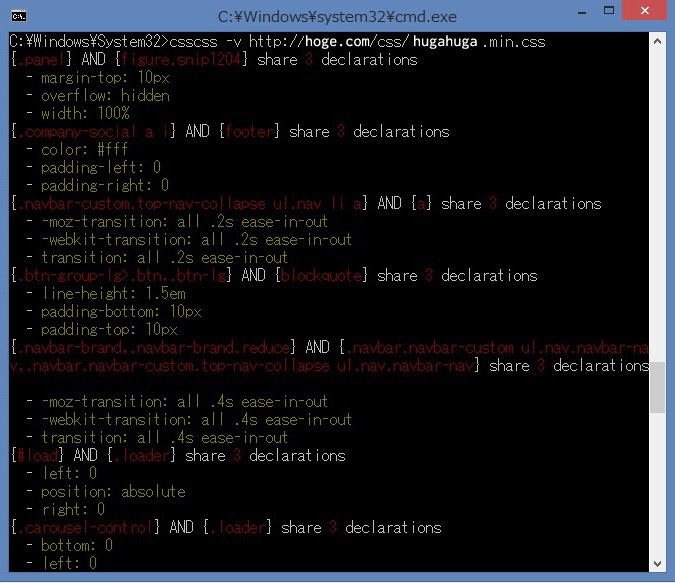
すると、見事にプロパティ重複箇所が示されました!
{.hoge} AND {.fuga} share 2 declarations -margin: 0 -padding: 10px
のように表示してくれます。
CSSファイルを指定する時は相対パスでも絶対パスでもOKです。
$ csscss -v http://example.com/css/main.css
この場合「https」から始まるSSLを利用しているサイトでは上手く行きません。「http」に書き換えましょう。
やってみた結果
今回、CSSCSSを使い、27000byteほどあったCSSファイルの重複を見つけ出しては整理していった結果、約20000byteになり約23%の軽量化に成功しました!
絶対パスを指定して実行できるので、本番環境のCSS肥大箇所を発見して、開発環境でメンテナンスするといった使い方が出来るのがとても便利です。今後もたびたび使っていけそうだと思いました。
Grunt/Gulpで実行
GruntやGulpを使う場合の方法については下記を参照。
まとめ
ついついブワッと書いていきがちなCSSですが、どうせならいいCSSを書いていきたいですね。
いいCSSの条件とは
- 予測しやすい
- 保守しやすい
- 再利用しやすい
- 拡張しやすい
...です。
便利なツールを有効活用して、いいCSSを書いていきましょう!