※この記事は2019年9月3日時点での情報です
序
邂逅
Datadogを使うなら、誰しも避けては通れない道...Dashboard。
このDashboardを作ろうとする時、我々は初見殺しの洗礼を受ける。

Timeboardか、Screenboardか。
説明書をよく読まない人種は、クラピカ理論に基づき適当に左を選んでしまう。
私である。
失望
斯くして、何も知らないままTimeboardを作り始める。
なるほど、これがDashboardか、と、ウィジェットを貼りまくり、一旦は満足する。
が、歩みを進めるうちに、Datadog公式に載っているような、ばえるDashboard

ではなく、眼前に広がる碁盤目状の無味乾燥なDashboardをみて愕然とするのである。

そして、悄然として呟く。
「Timeboard、ツカエネー」と。
Timeboardは使えない子なのか
果たして本当にTimeboardは使えない子なのでしょうか。
TimeboardとDashboard、わざわざ二つ準備されているのだから、
使える使えないは別として、何らかの意味があるはずです。
TimeboardとScreenboardの違い
まずは、TimeboardとScreenboardを比べて、二つの違いを調べます。
最初に表示される文章と公式ページの表を合成したものが以下です。
| Timeboards | Screenboards | |
|---|---|---|
| Purpose | toubleshooting and correlation | status boards and sharing data |
| Widgets | Time-Synchronized metrics and event graphs | Mix widgets and timeframes |
| Time Scope | All graphs share same time scope | All graphs can have individual time scope |
| Layout | Graphs appear in a fixed grid | Graphs are placed anywhere you like on the canvas |
| Can Share Graphs Individually | Yes | No |
| Can Share the Entire Dashboard | No | Yes |
| Sharing can be Read-Only | Yes | Yes |
Screenboardは状態確認用のボードを作成したり、そのボードを共有したりすることが目的のようです。
一方、Timeboardはトラブルシューティングやデータ相関の調査などが目的のようです。
ウィジェットもScreenboardの方が充実してそうですし、グラフも全部強制的に同じ時間にされるし、
レイアウトも自動でグリッド固定にされるし、ダッシュボード全体の共有も出来ないしで、
表を見る限りはTimeboardのメリットって何だろうという感じです。
表だけ見てもよくわからないので、実際の画面を比較してみます。
Boardを作成すると、まずウィジェットを配置すると思いますが、そもそも数からして違います。
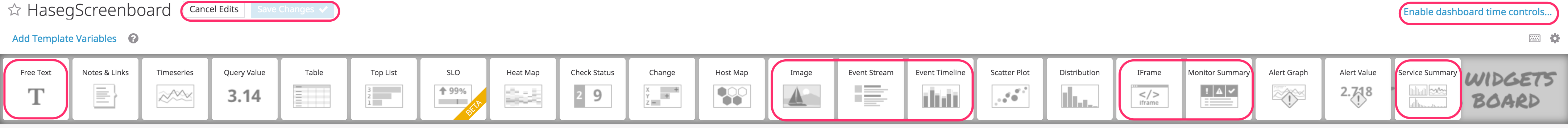
また、画面上のレイアウトも若干違います。緑がTimeboard固有、ピンクがScreenboard固有のものです。
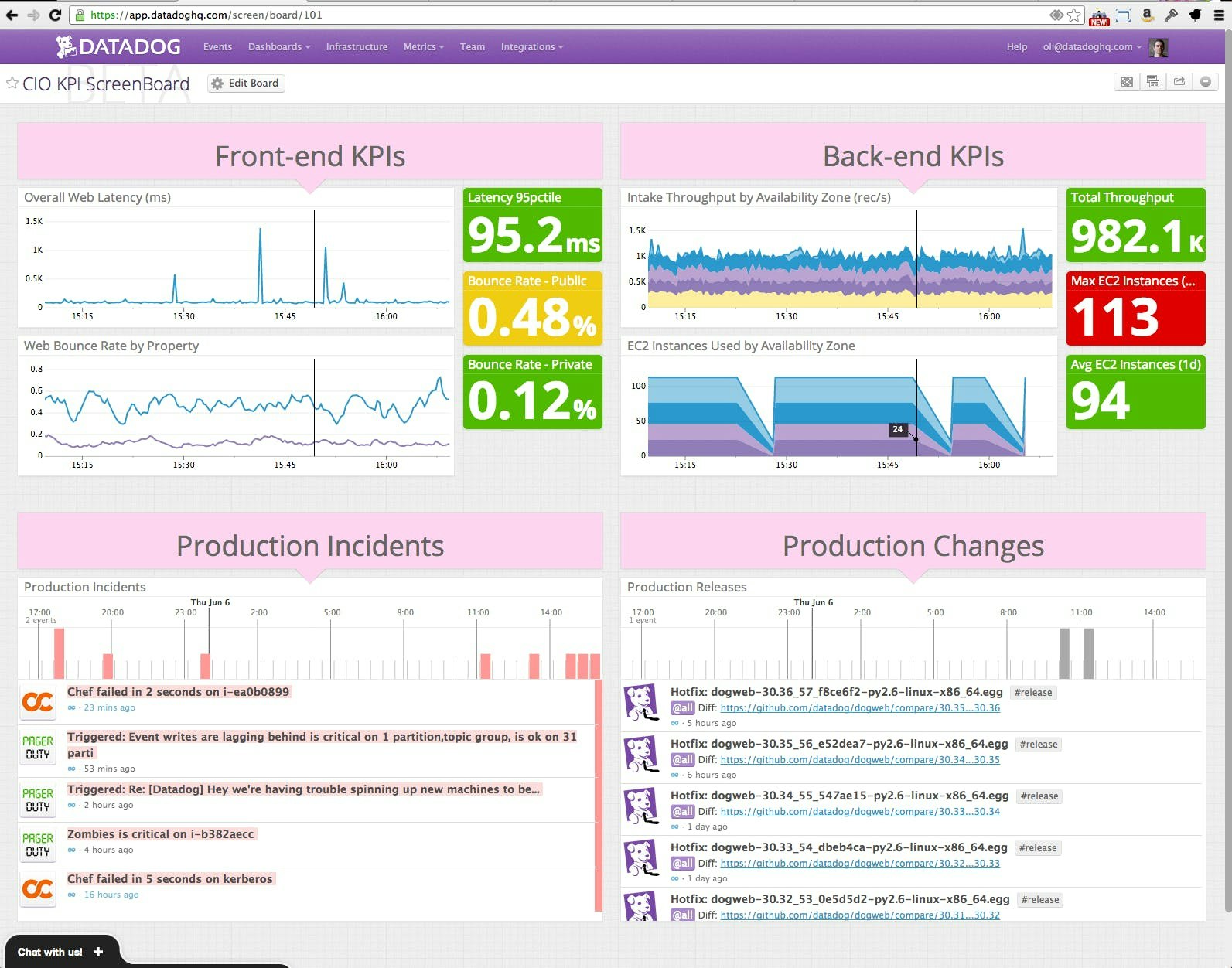
- Timeboard

見て行きましょう。
ウィジェットの種類について
一目瞭然ですが、Screenboardにしかないウィジェットはかなりたくさんあります。
一方、Timeboard固有のものはGroupのみです。Free TextやImage、Event Streamは使えません。
道理で、公式ページのような意識高そうなダッシュボードが出来ないわけです。
ボードの保存について
画面左上のタイトル横。
ScreenboardにはSave Changesと言った具合に編集後にセーブするボタンがありますが、Timeboardにはありません。
Timeboardは、ウィジェットを置いた時点でボードが勝手に保存されます。
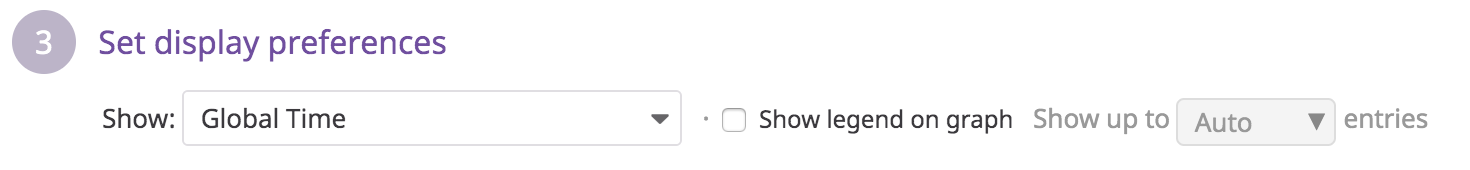
表示するデータの時間帯について
画面右上の部分。
Timeboardはその名の通りというか、最初から時間帯の指定ができるようになっていますが、
Screenboardは、時間帯が必要なウィジェット(Timeseriesとか)が配置されないと有効になりません。
また、先ほどの表に書いてあった通り、Screenboardにおいては、
Timeseriesを設定する際に、各グラフに個別の時間帯を設定できます。

一方、Timeboardは全ウィジェットが同じ時間帯で表示されます。
レイアウトについて
Screenboardは、ウィジェットの大きさや位置など、かなり自由に置くことが出来ます。
一方Timeboardは、先ほどの画像のように強制的にグリッド配置になります。
大きさも位置も勝手に決められてしまいます。(順番は変えられますが...)
Timeboardはやっぱり使えない子...ではない
ここまで見た限りでは、正直飛車角落ちどころの話ではなく、全くもって使うメリットがありません。
じゃあどこにメリットがあるのか、立ち返って、その用途について見てみると、
「toubleshooting and correlation」とあります。
つまり、日常的に状態を俯瞰するために使うのは間違いで、
本来は障害発生時に各メトリクスを比較して原因を探るために使うのが正解です。
以下、Timeboardの特徴的な部分を挙げます。
関連ウィジェットをグループ化して、メンテ性可読性をあげられる
違いのところで、Timeboardに搭載されていた唯一の固有ウィジェットが、Groupです。
これを使うことで、ウィジェットをグルーピング出来ます。
Groupを移動する際、その中のウィジェットもまとめて移動出来ます。
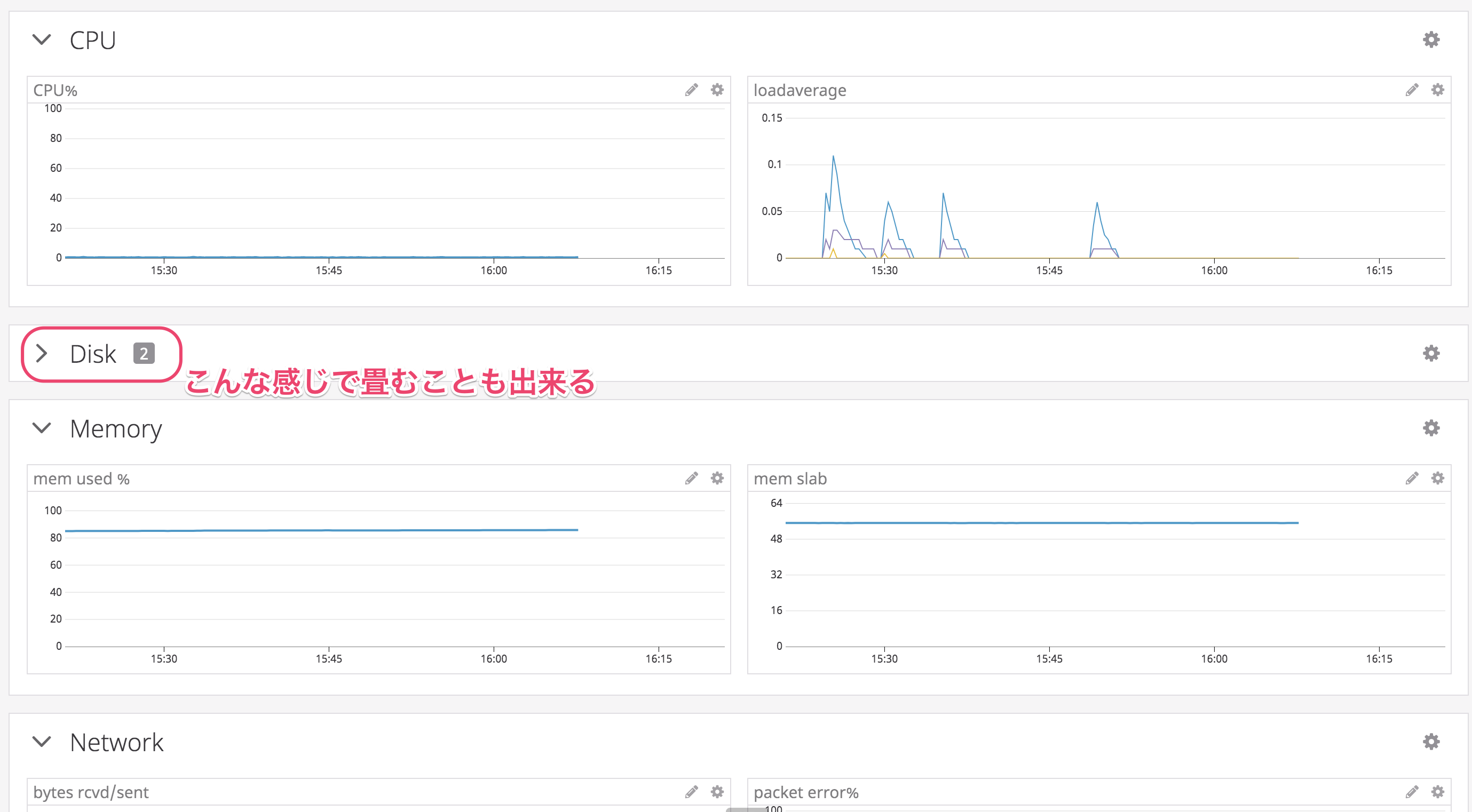
さらに、グループ毎に畳んだり開いたりが出来るので、例えば障害が発生した時、
使わないグループや、問題ないと判断したグループを畳むと、見た目にもスッキリします。
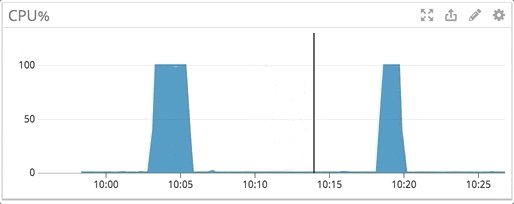
グラフの気になるところをズーム出来る
これ、てっきりScreenboardでも出来ると思っていたのですが、Timeboard固有のようでした。
グラフの気になるところをドラッグで範囲選択すると、その時間帯をズーム出来ます。

イベント、ログとメトリクスの相関をいい感じに調べられる
従来、サーバー側で調査するときは、top叩いてiostat叩いてlog確認して〜みたいな感じで、
情報を見るときにはコマンドを行ったり来たり、ログを行ったり来たりが大変でした。
それが、Timeboardを利用することで、一つの画面でうまくいけば一撃で分かるようになったのです。
いい世の中になったものです...。
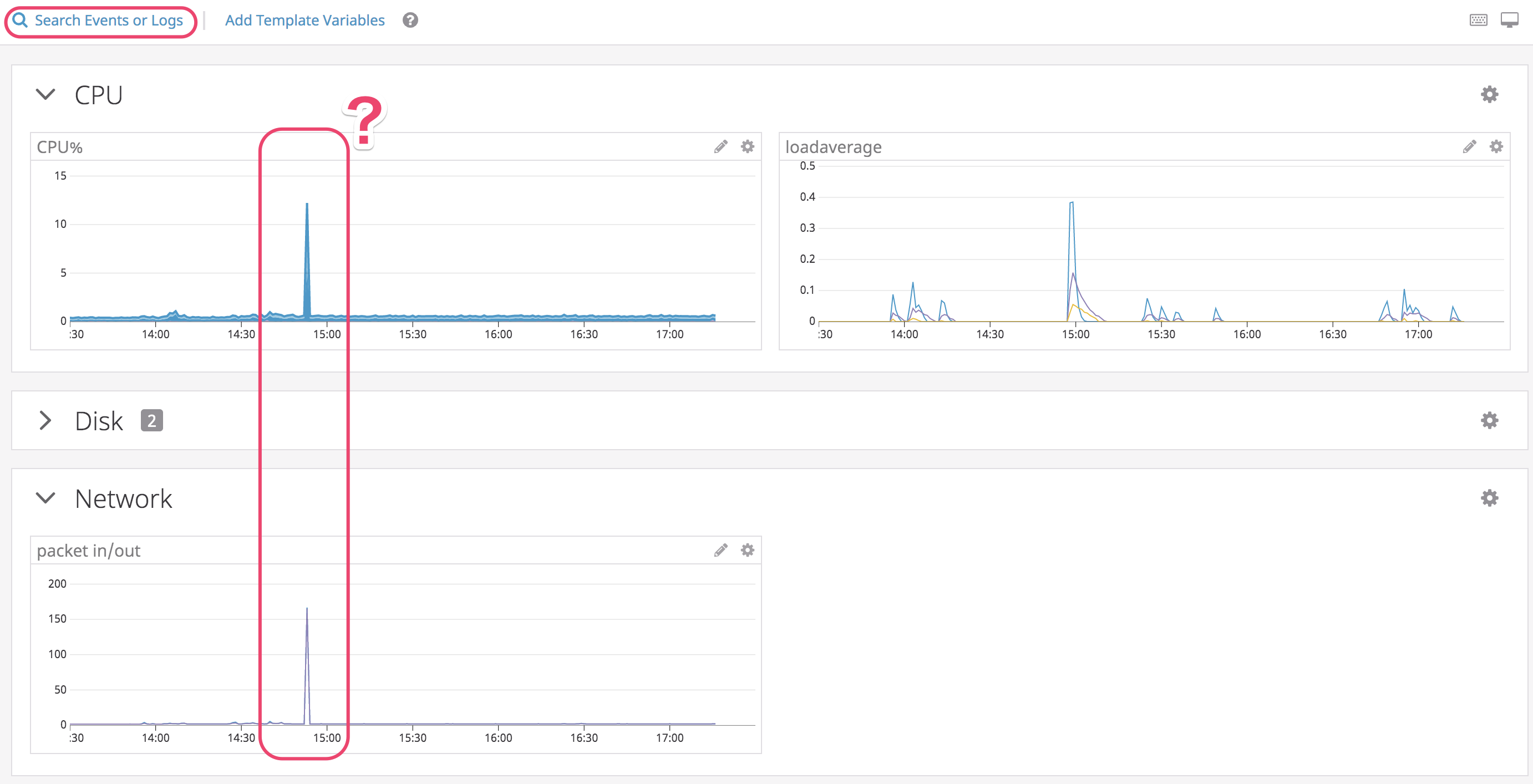
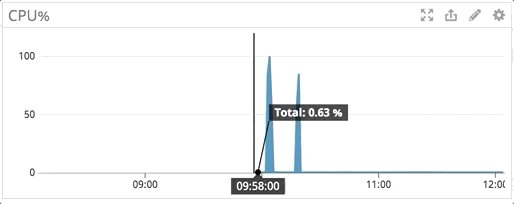
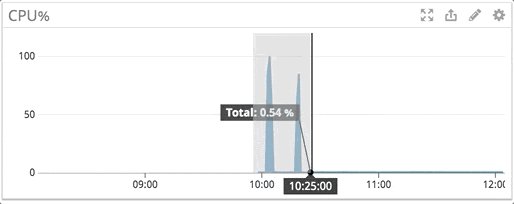
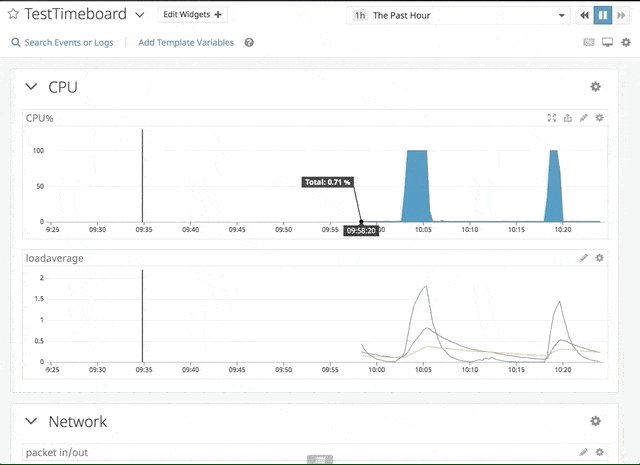
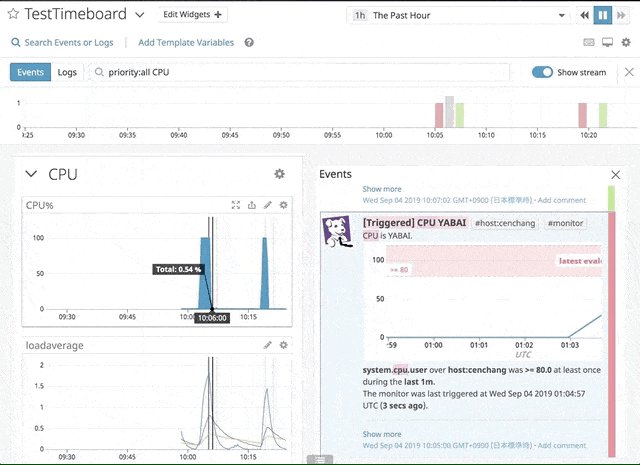
例えば、以下のようにある時間帯のCPU使用率とパケットがスパイクしているとします。
(CPU使用率的には大したことないですが、anomalyということで...)
この時、Timeboardにしかなかった、左上の「Search Events or Logs」をクリックします。
(LogsはLogs(有料)を有効にしていないと出てきません。)
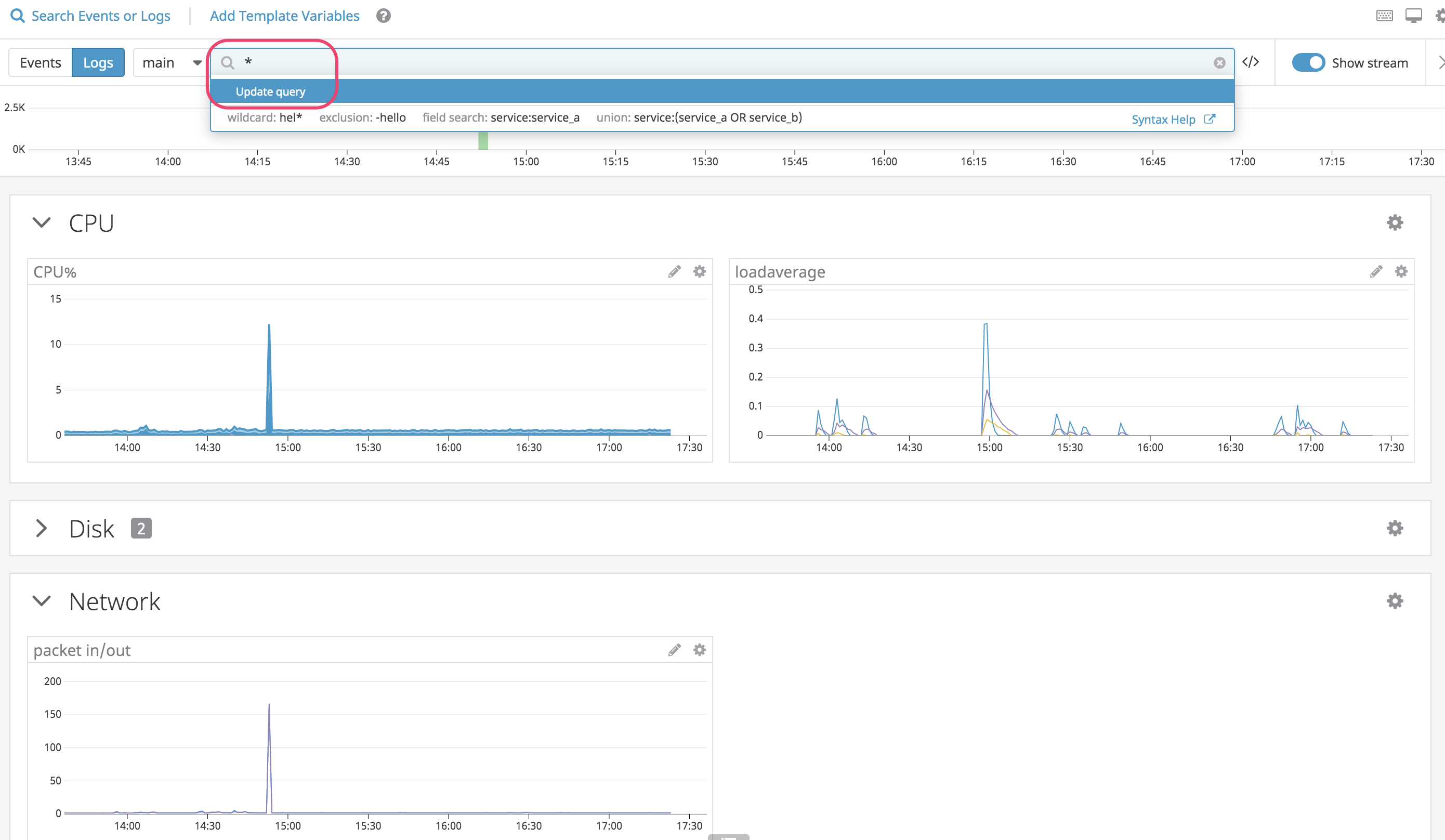
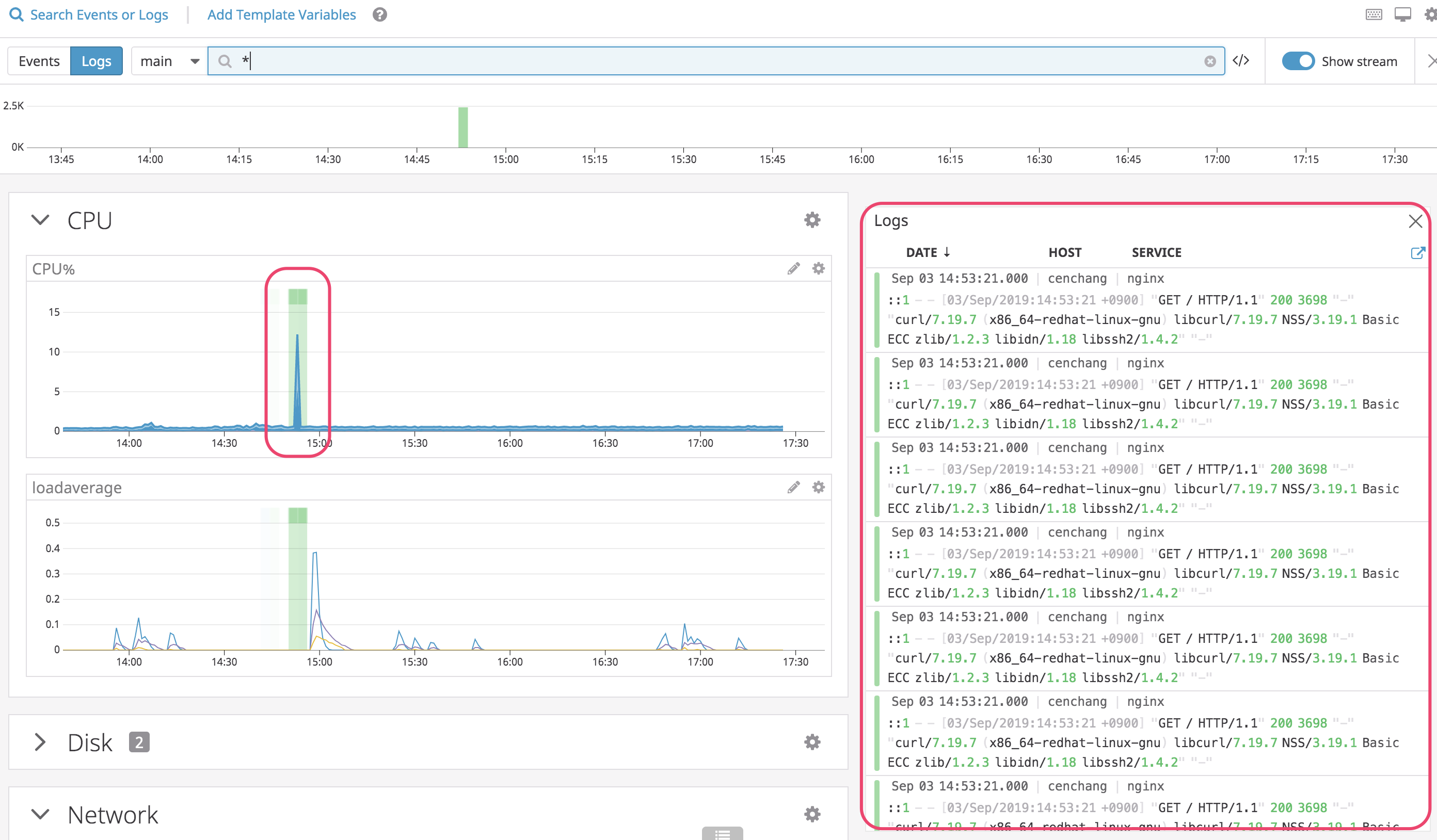
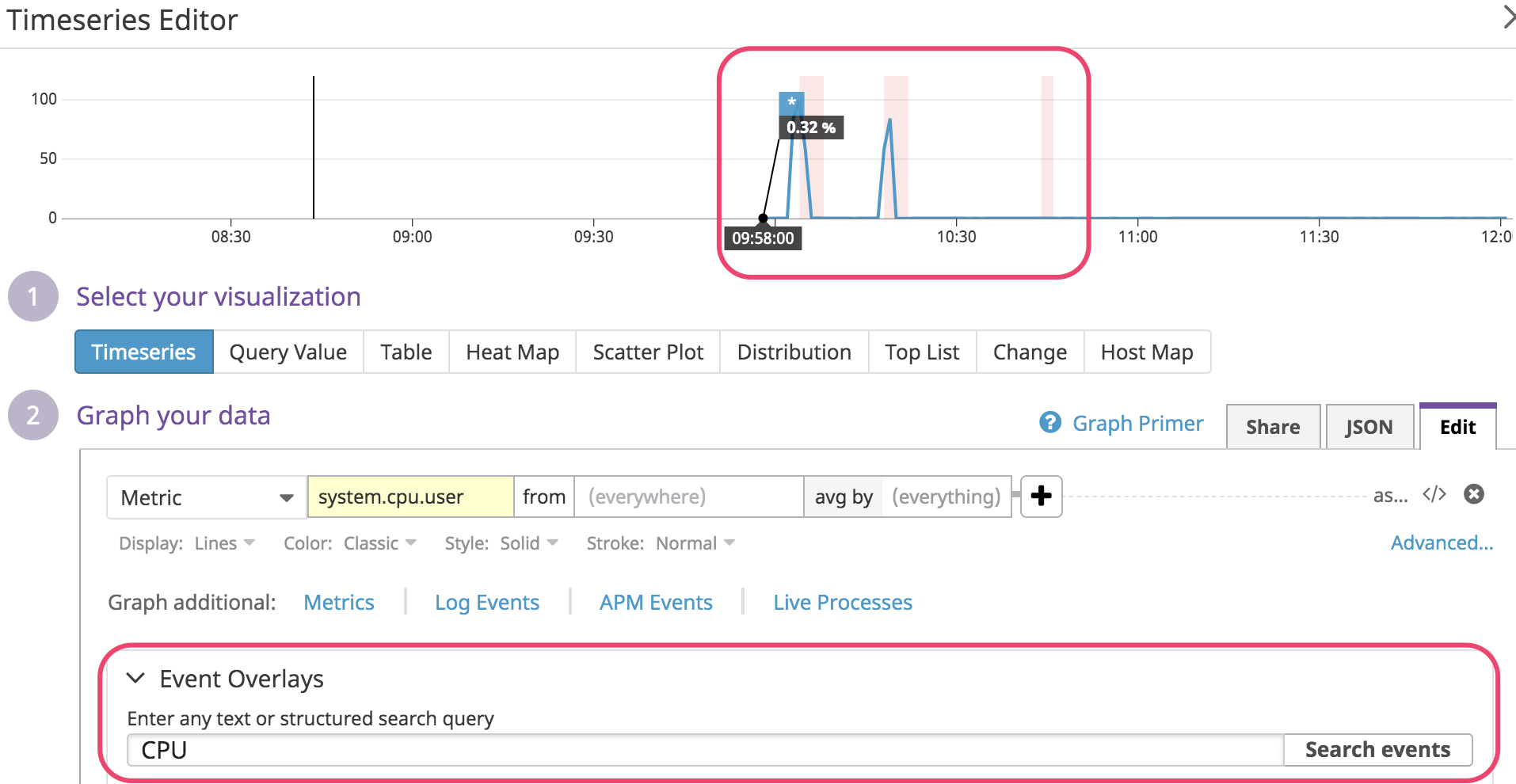
すると、以下のような感じで上部にLogsを検索するボックスが出てきます。
検索のところに適当にアスタリスクを入れて、update queryをクリックすると...

右にLogsが出てきて、かつ、左側のグラフに色がつき(overlay)ます。。
これによって、該当時間帯にどういったログが出ていたのかが、一目瞭然で分かると言うわけです。
今回の場合は、nginxへのアクセスが大量に発生した事が原因というわかりやすいものでした。

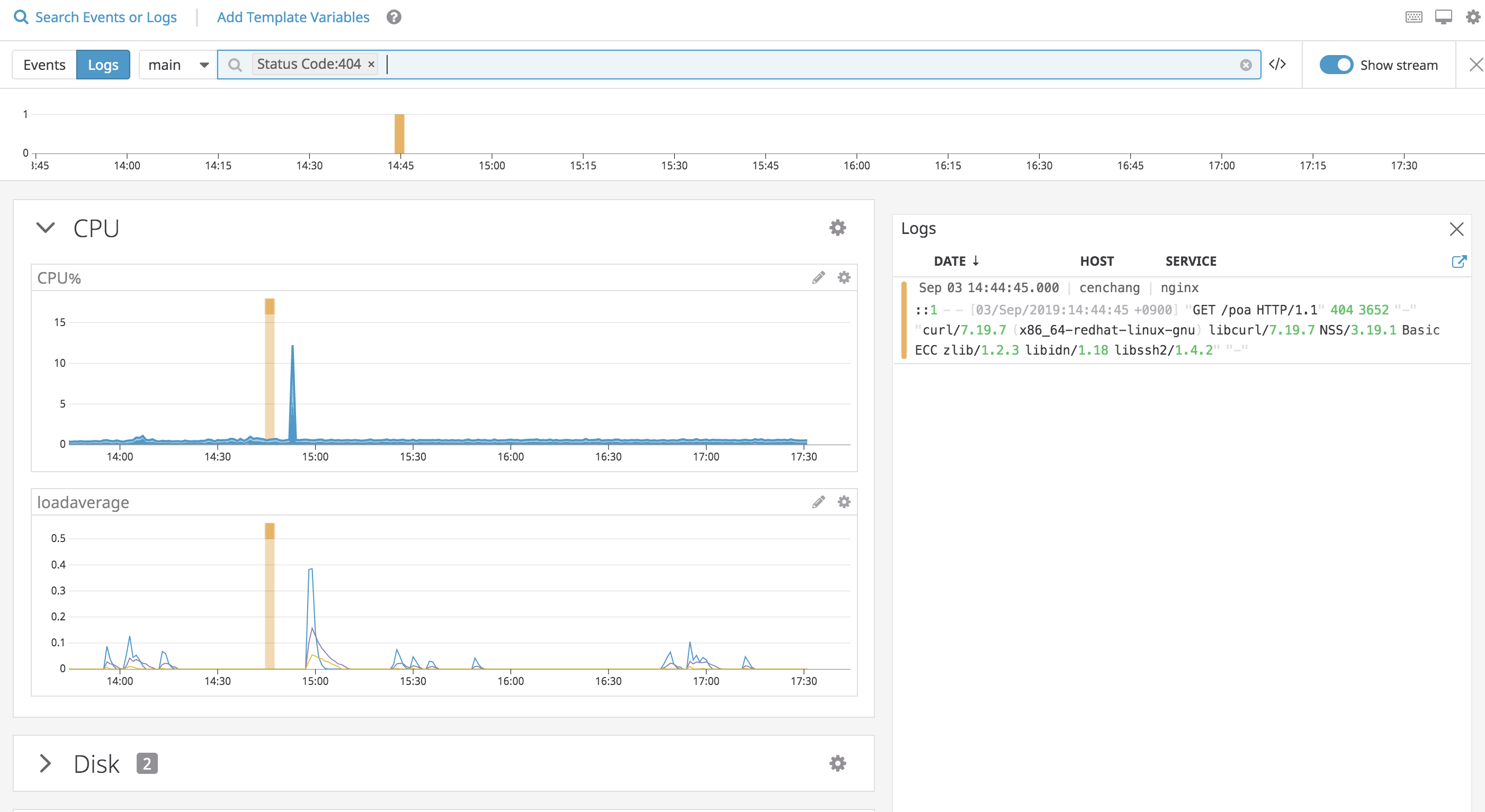
イベント発生箇所のoverlay自体はScreenboardでも可能ではありますが、いちいちモニタの編集が必要です。
Timeboardなら、クエリを適宜切り替えながら、原因を詰めていく事が出来ます。
ちなみに、先ほどの検索クエリを工夫すれば、ログを絞り込むことも可能です。

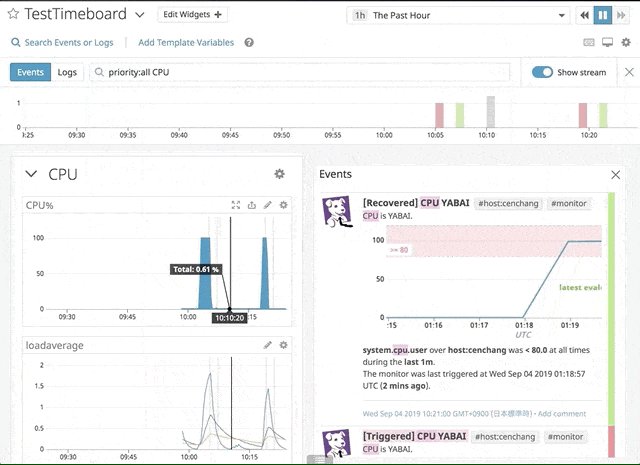
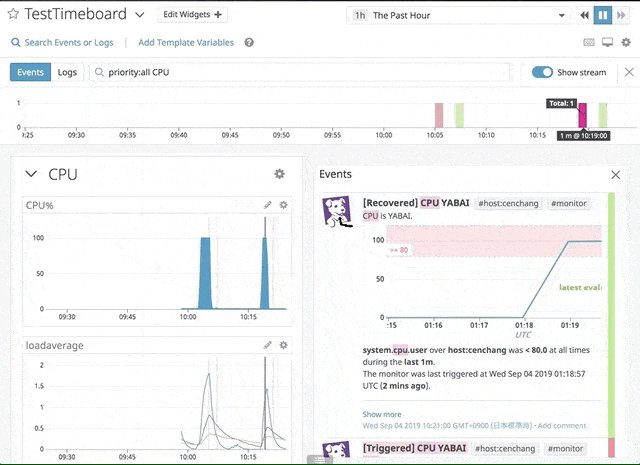
一方、Eventでも同じような事が出来ます。
Eventの場合は、グラフのoverlay部分にマウスオンすると、
Eventsが勝手に動いてそのEventを表示してくれるのでエモい。

ちなみに、ScreenboardでもEventのoverlayは出来ますが、単にグラフの該当箇所に色がつくだけで、
Eventが表示されて追従みたいなことは出来ないです。

問題点についてみんなであーだこーだ言える
Timeboardにはもう一つ、便利かつユニークな機能があります。
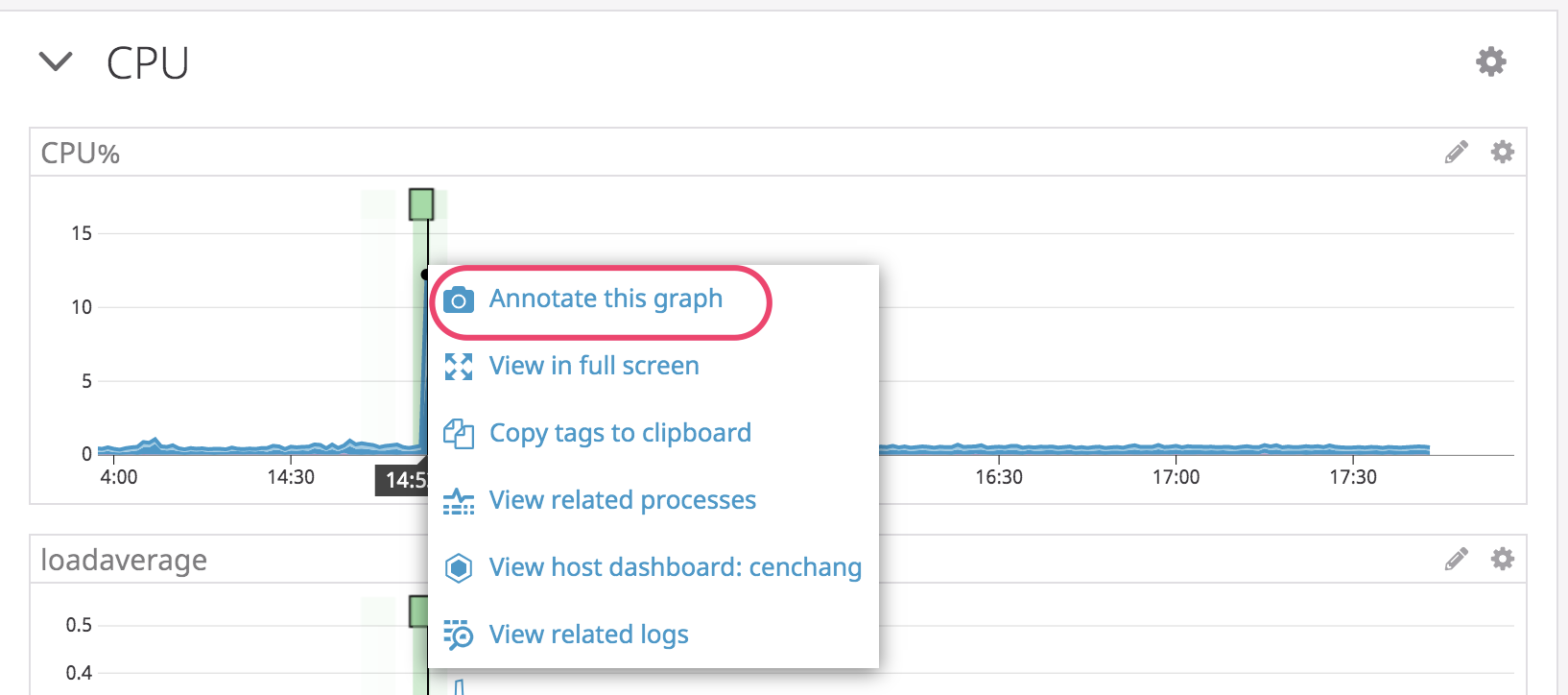
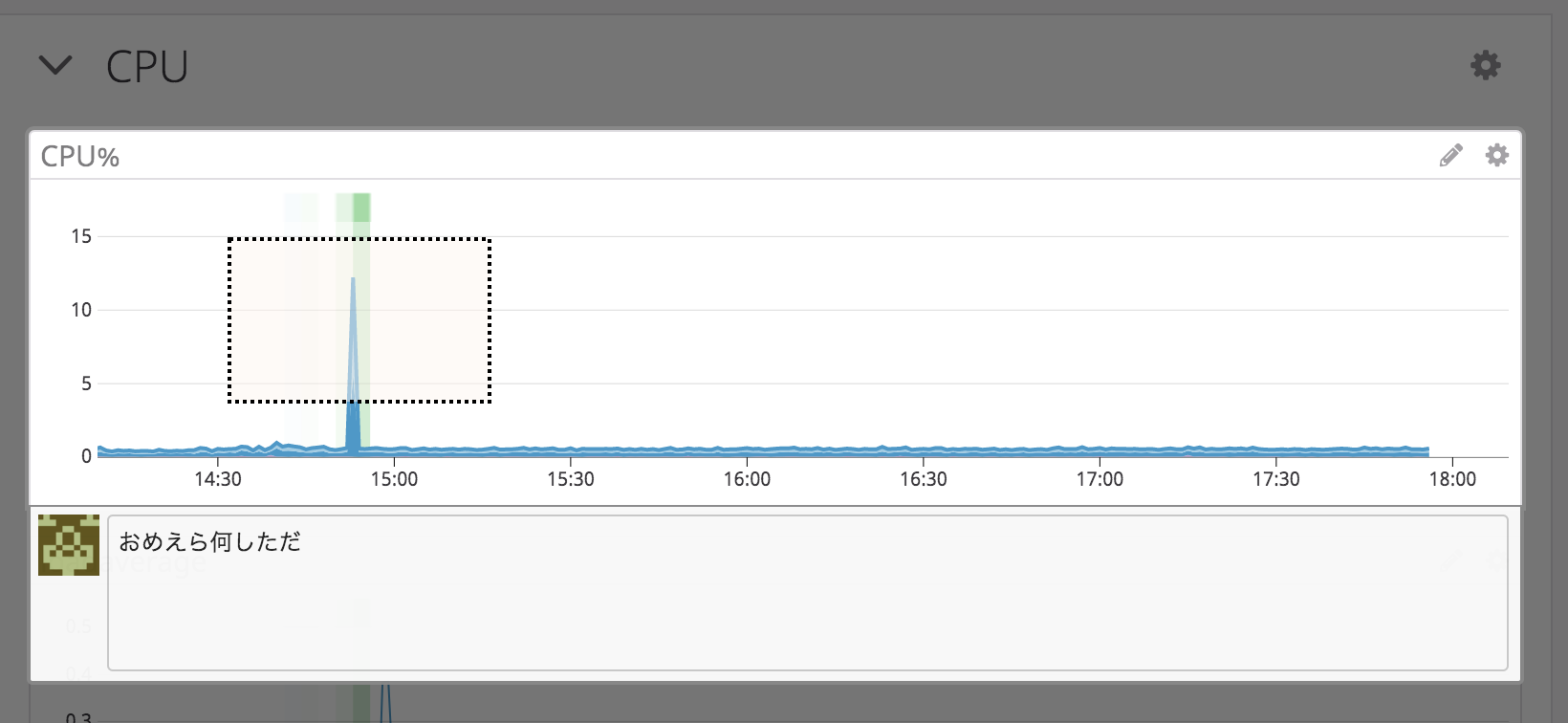
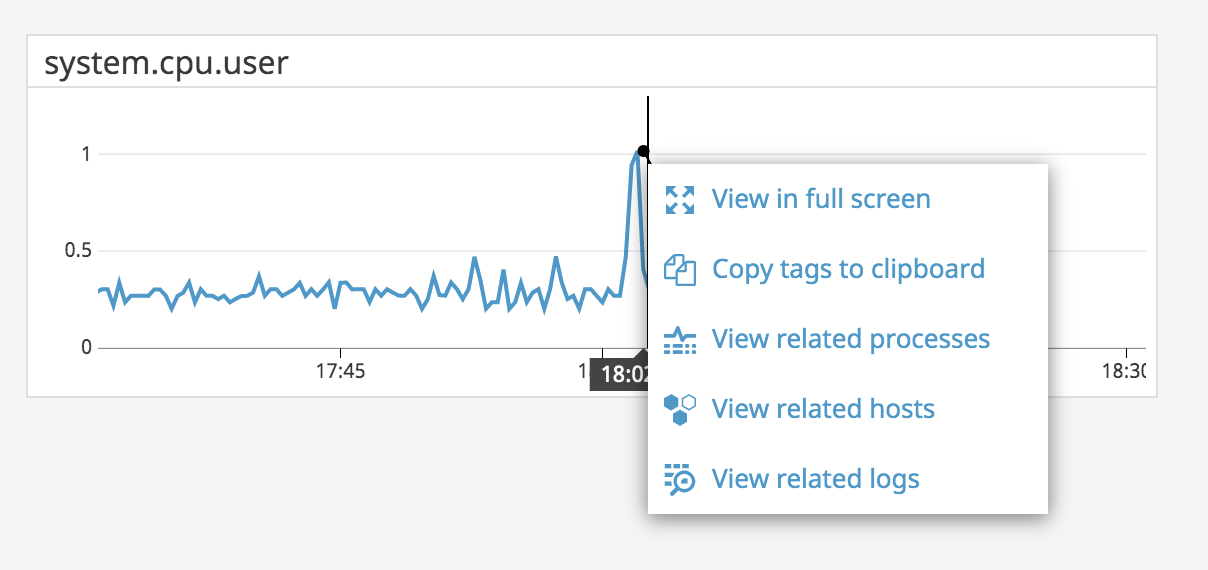
グラフをおもむろにクリックすると、一番上に「Annotate this graph」というのがあります。
選択すると...

こんな感じで、そのグラフにコメントをつける事が出来ます。
Annotationの画面でグラフの問題部分をドラッグして矩形選択した上で、コメントをつけましょう。

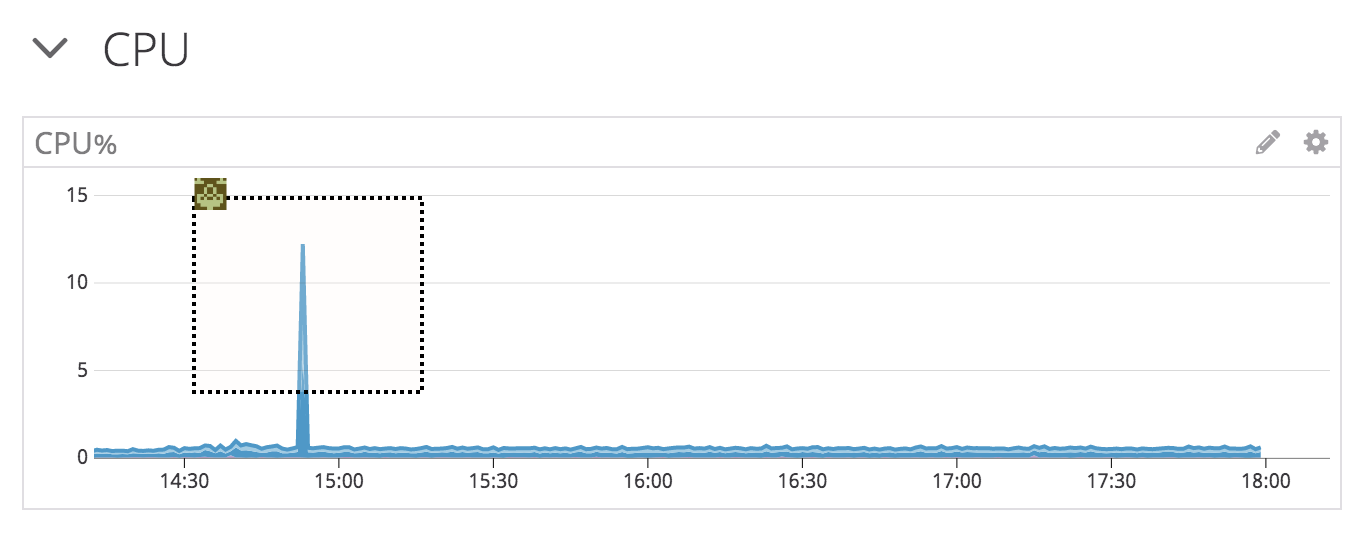
コメントを投稿し終わったあとでTimeboardに戻ると、先ほどの四角が反映され、
コメントをした人のアイコンが表示されています。この四角をクリックすると...

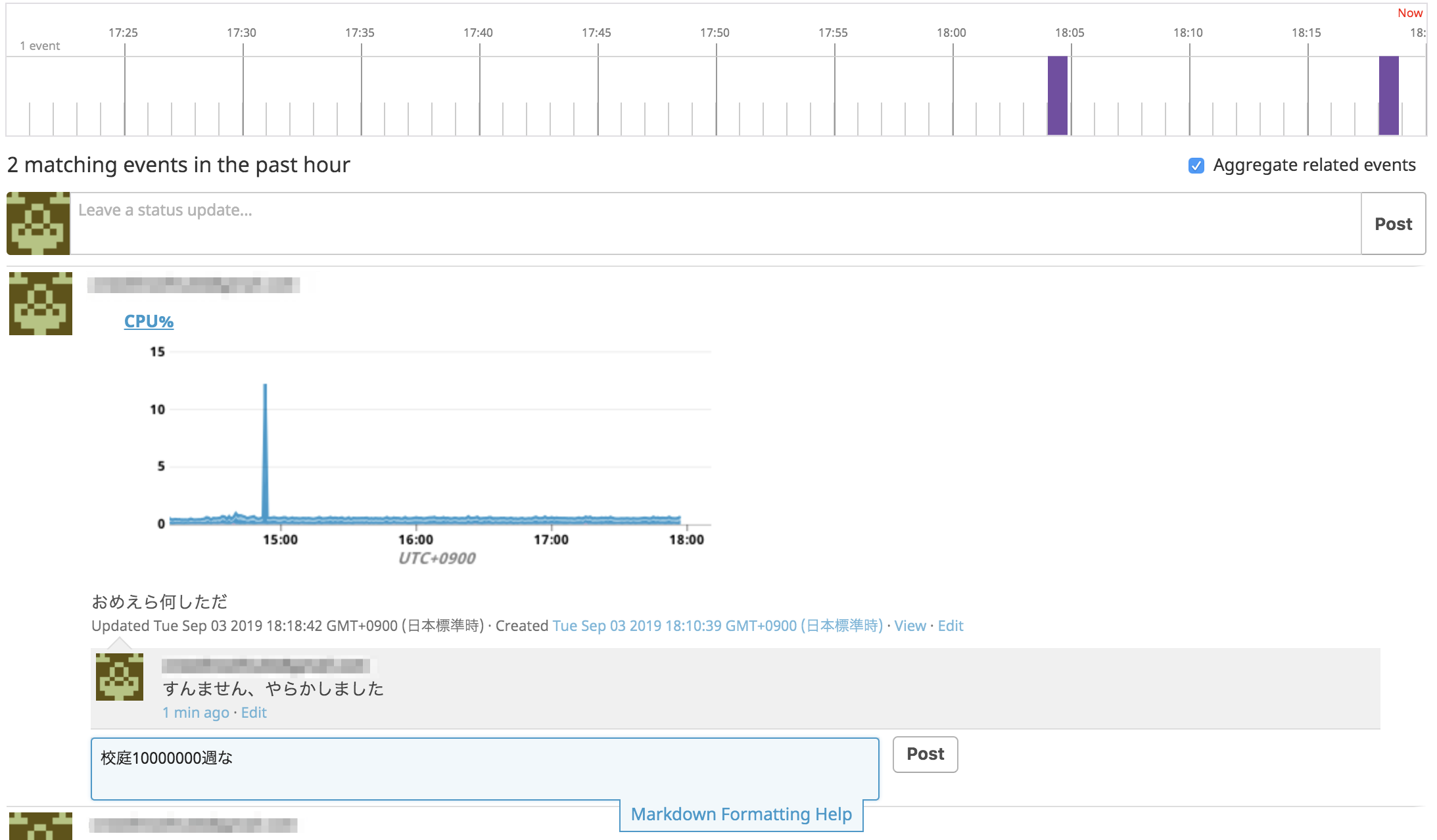
先ほどのコメントに対して、打ち返しが出来ます。
これで障害原因を詰めていったり、懺悔をしたり出来ますね。
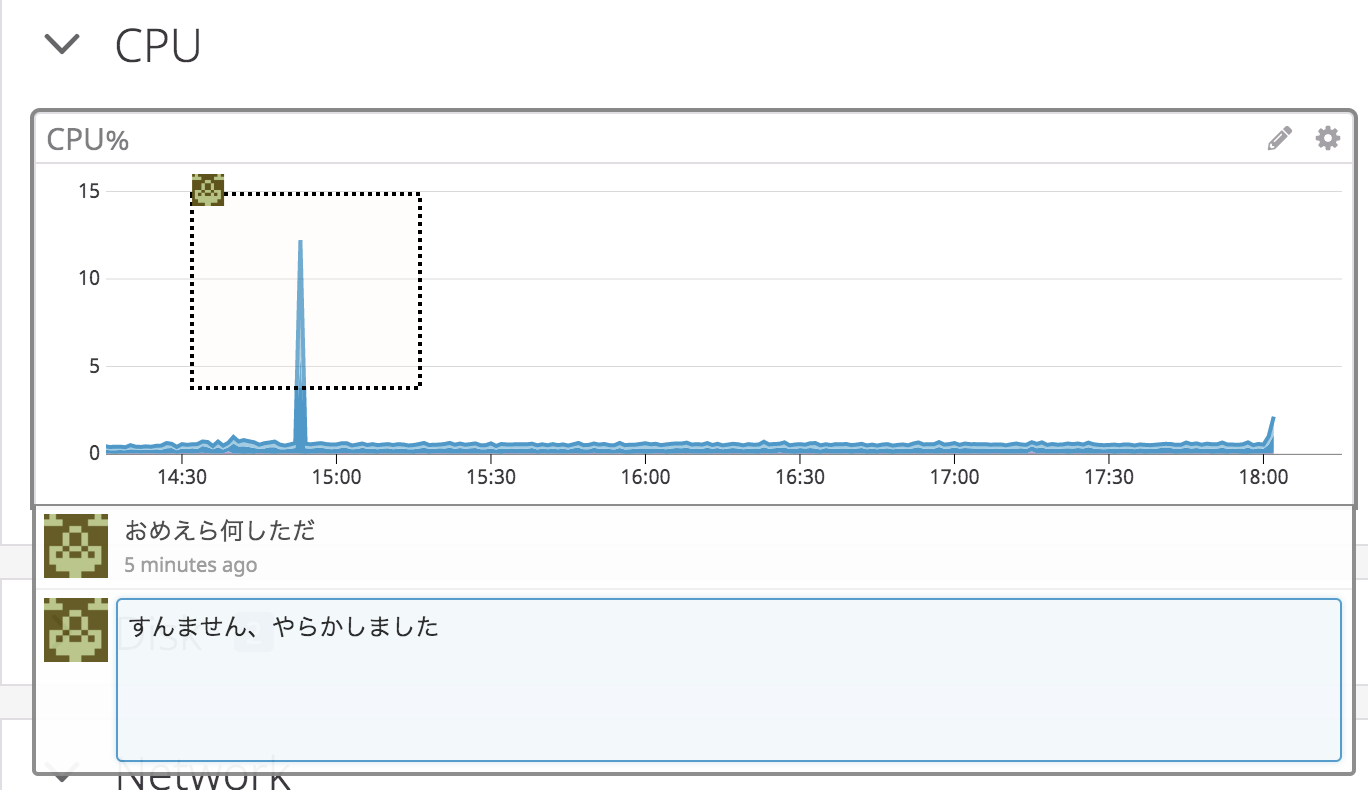
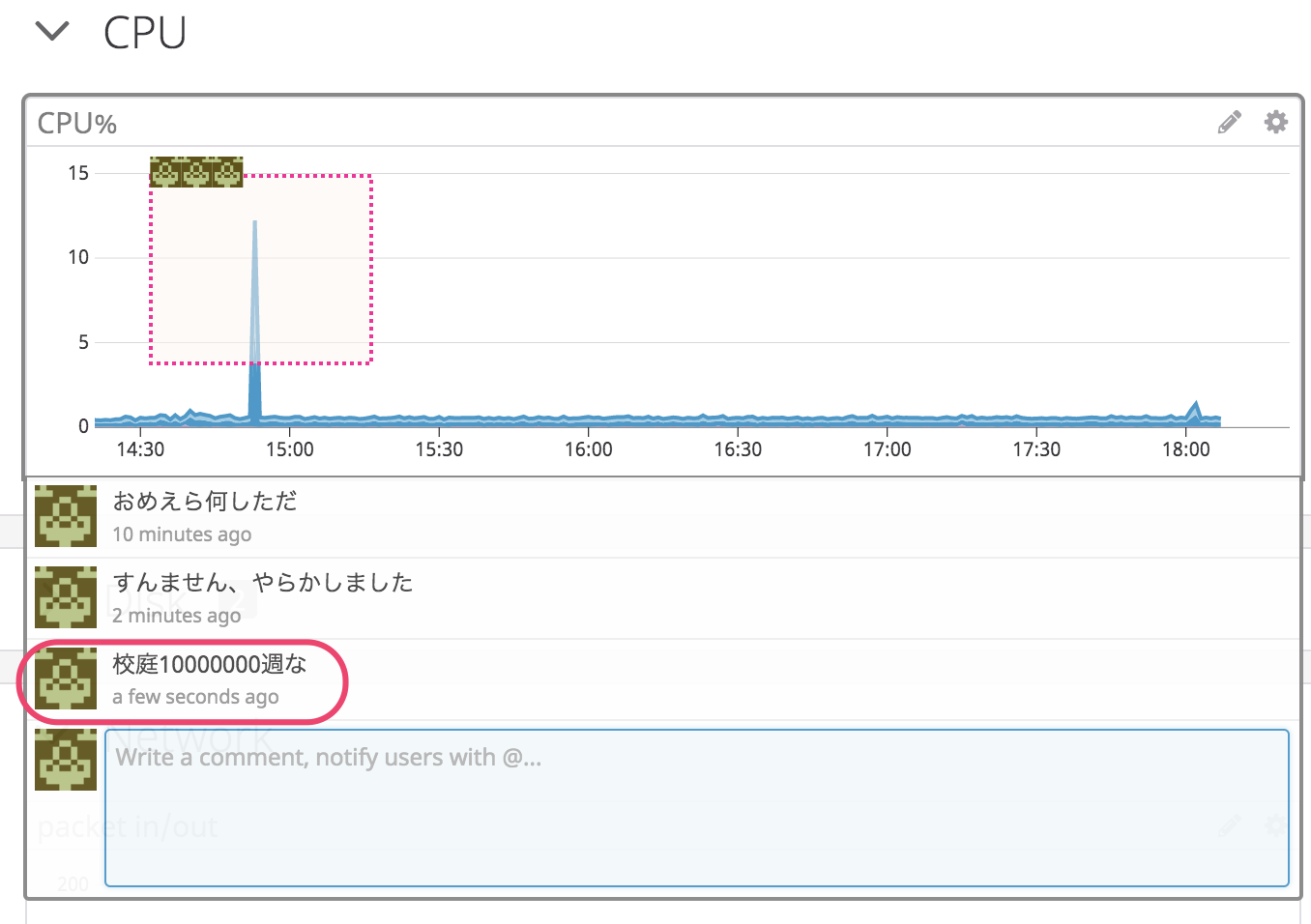
ちなみに、このメッセージはイベントストリームにも展開されていて、
イベントストリームで返信したものもTimeboard側のデータに反映されます。

こんな感じで。(一人芝居すぎて悲しい)

なお、Screenboardのグラフは、クリックしてもメニューにAnnotationは出てきません。
Timeboardのメリットを把握した皆様なら、そろそろ「Screenboard、ツカエネー」と呟きたくなっている事でしょう。

いまいちな部分
ここまで見てきて、障害対応の時や異常検知の時に、なんとなく役に立ちそうだなぁという事が分かりました。
しかしながら、そう言った目的で使う場合、以下の点が気になります。
アカウントがないと見れない
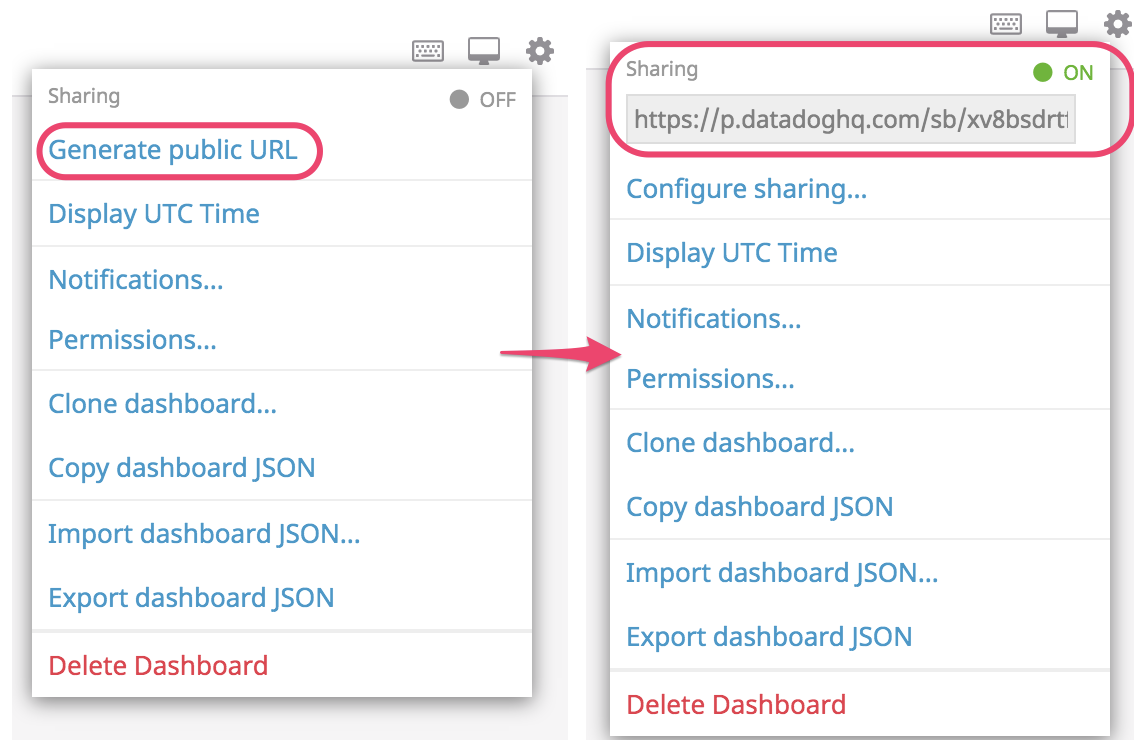
Screenboardは、表にあった通り、「Generate public URL」を実行する事で、
ダッシュボードを外向きに共有する事ができます。

しかし、Timeboardでは出来ません。
Annotation絡みで難しいのかなとも思いますが、障害対応となると、
チームを跨いだ調査になることも往々にしてありますので、うーんと言う感じです。
定点データを保存できない
障害が発生したときは、対応後もPostmortem的なことをする場合がありますし、
何ヶ月、何年か後に同じような障害が発生した時に、以前のケースを参考にする場合があります。
この時、ログがどう出て、メトリクスがどう推移して、担当者がどういう考えを巡らせていたのか、
そこから反省やノウハウを読み取ることは大切です。
が、TimeboardというかDatadogでは、そういう定点データを保存する事が難しいです。
Notebooksという、レポートっぽいものを書ける機能もありますが、
そもそもDatadogはデータ保持期間が15ヶ月(customizableとは書いてありますが...)なので、
Notebooksを1年半後に開いたら、最も重要なデータ部分が参照出来なかった、なんてことになるのかもしれません。
この期間のデータはロックとか、あるいはレポート的なものを出力出来る機能があれば良いのですが...。
ローカルにデータを保存したい場合は、APIでデータを拾ってくる形になりそうですが、
そういったことも、API叩くのではなく、WUIから出来るようになるとだいぶ楽だなとは思います。
見た目が...
なんだかんだで、見た目がグリッドになってあんまり作り込めないのは微妙です。
このメトリクスはおまけ程度で小さめに表示しときたい...とかが出来ないですし。
あと、画像もいい感じに貼れないので、例えば構成図なんかを同じページで見つつ障害対応、
みたいな事がしたいときはなかなか難しいと思います。
一応、Notes&Linksでmarkdownが使えるので、それを使う手もありますが、
markdownだと画像サイズが変更できないので、何も考えないと悲惨なことになります。

跋
Timeboard、要らないだろうと思っていましたが、調べてみると意外と使える場面はありそうだと思いました。
想定される障害毎にTimeboardを準備しておけば、スムースに調査に入れそうな印象です。
で、こういったSaaSの場合、何も考えなくても色々なものがすでに準備されている事がメリットですが、
その準備されているものに不足があった場合、ユーザー側では要望を出すくらいしかできないし、
その要望が採用されるとは限らない、と言うのはデメリットだなぁと、痒いところに絶妙に手が届かない部分を触りながら改めて思いました。
おわり