はじめに
kintoneのカスタマイズをjavascriptで実施はできるようになった、次はプラグインを作成してみよう!
しかし、どのページ作成方法もNode.jsでの開発環境が前提としてあり、なんだかよくわかんない。
npmってなんじゃい、そもそもどこで入力すんの?という人向けの記事。(これ私だけなのかな?)
ということで、node.js等の開発環境なしでプラグイン開発を目指します。
目次
- プラグインのテンプレート(雛形ファイル)のダウンロード
- プラグインのパッケージング
- 動作確認
- テンプレートの説明
プラグインのテンプレート(雛形ファイル)のダウンロード
入力チェックプラグイン作成例を参考に、テンプレートを作成しGitHubに公開しました。
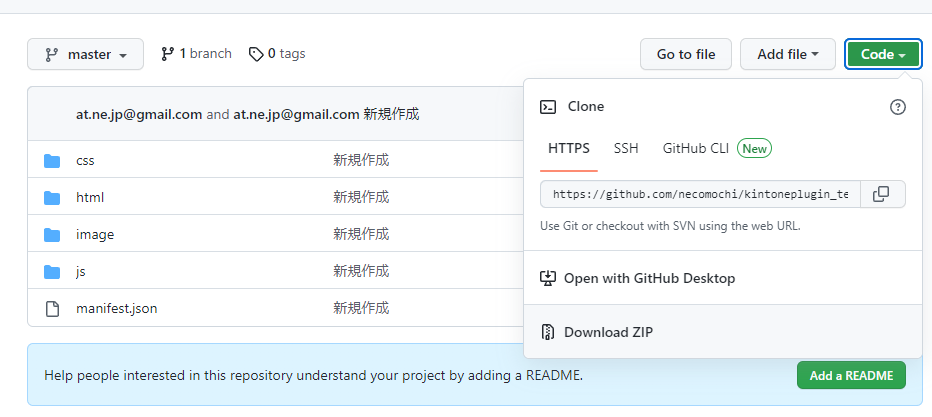
以下のURLにアクセスし、フォルダ毎ダウンロードしてください。
https://github.com/necomochi/kintoneplugin_template
プラグインのパッケージング
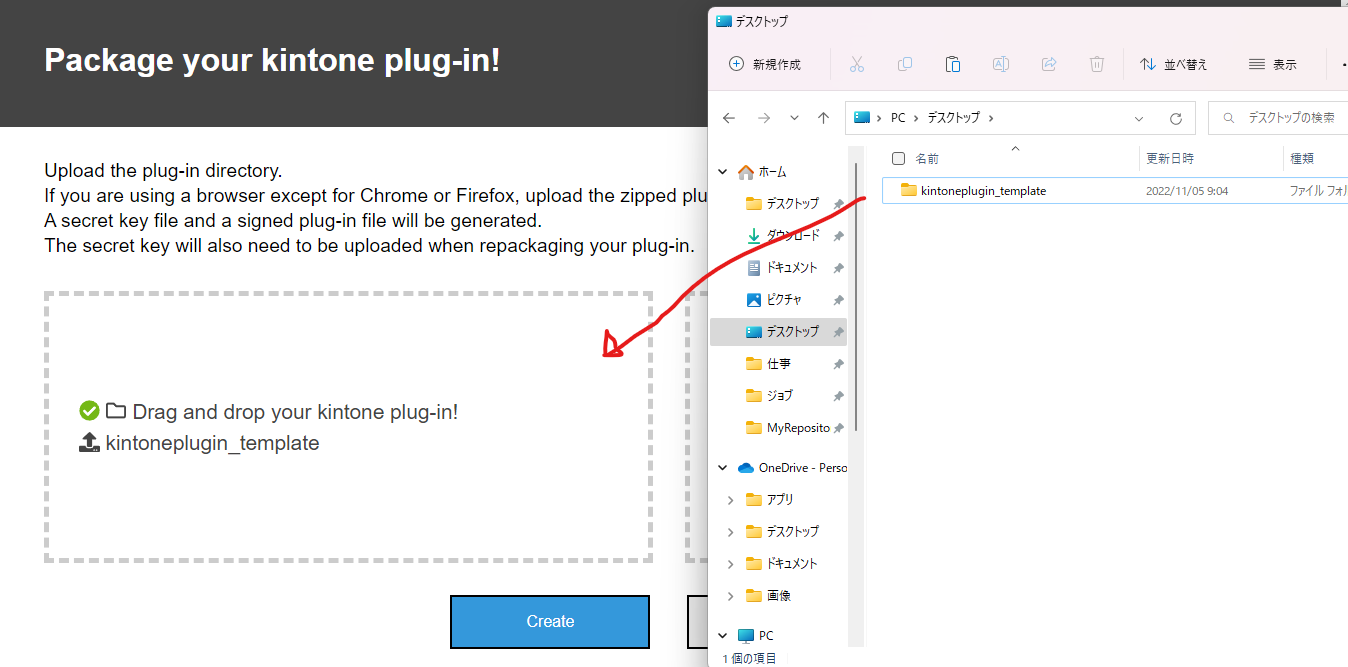
ダウンロードしたZIPファイルを任意の場所に回答して、ルートフォルダをplugin-packer for Webにドラッグ&ドロップ

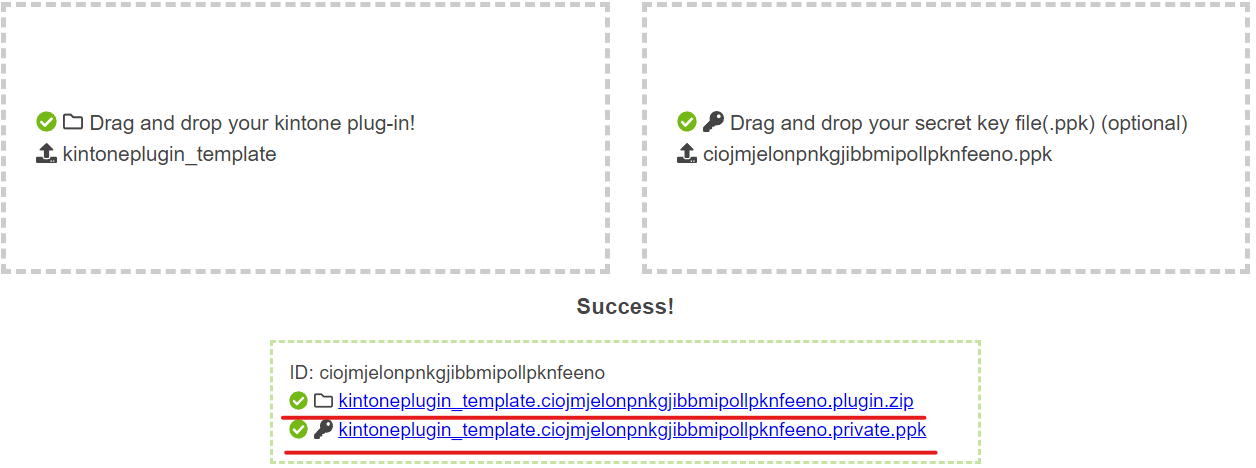
作成されたファイルをクリックしてダウンロード(ppkファイルは2回目以降に、一緒にドラッグ&ドロップ)

動作確認
作成されたZIPファイルをkinotoneのプラグインとして登録。
任意のアプリにインストールし、設定値を適当に保存。

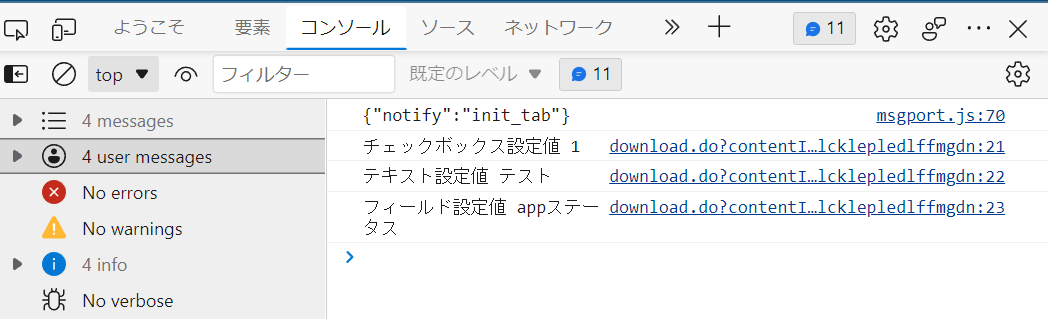
アプリ更新後、一覧に戻ってブラウザのコンソールログに設定した情報が反映されていたら成功です。

テンプレートの説明
テンプレートは、設定を保存してコンソールに出力するだけのものです。
あとは、cybozu Developoer network にあるプラグイン開発方法等を参考にいろいろやってみてください。
今回は自分の備忘も含めて、テンプレートと記事を作成してみました。
プラグインのテンプレートについての説明も需要があれば記事にしたいと思います。