簡単にARを作って体験したいという場合、Adobe Aeroがノーコードで気軽に作れます。
また、豊富なアセットがデフォルトで用意されていて、素材を用意していなくても結構遊べます。
【スターターアセット】
・植物
・抽象シェイプ
・タイポグラフィ
・重なったイラスト
・インテリアデザイン
・アニメーションアセット
・サウンド効果



【読込可能なデータ】
PSD .OBJ .JPG .FBXなど、3Dだけじゃなく2Dデータの読み込みも可能です。
前準備としてApp Store、Google PlayからAeroアプリをインストールしておきます。
https://play.google.com/store/apps/details?id=com.adobe.aero.android&hl=ja&gl=US
【流れ】
1)新しいファイルを作成
2)配置する位置を指定
3)オブジェクトを配置
(今回はBlenderで制作したオリジナルの3Dオブジェクトを使って説明します)
4)アニメーションの設定
5)共有してスマホ、パッドなどで体験
1)新しいファイルを作成
デスクトップアプリやiPadの場合は左下の、スマホの場合(図1)は右下にある+マーク(新規作成/Create new)をクリックしてファイルを新規作成します。

2)配置する位置を指定
Aero が検出可能なサーフェスを確認する画面がでるので、任意の場所でマーカーをタップします。

3)オブジェクトを配置
3D空間にオブジェクトを配置するため、左下の+マークをタップします。

オブジェクトファイルの選択
ファイル選択画面が表示されるので「スターターセット」「クリエイティブクラウド」などから任意のファイルを選択します。

今回はオリジナルのデータを使用するので、ファイルから任意のオブジェクトファイルを選択すると、画面上にオブジェクトが表示されます。

ウィンドウから移動、拡大・縮小、または回転ツールを選択すると、3D ギズモ(矢印のついた三角錐)が表示されます。ギズモハンドルを掴むかパネルの数値を変更して移動、拡大縮小、回転で大きさや位置の調整をします。
【移動の場合の画面】

回転の場合の画面

拡大縮小の場合の画面

4)アニメーションの設定
表示させたオブジェクトにアニメーション(動作)を設定します。
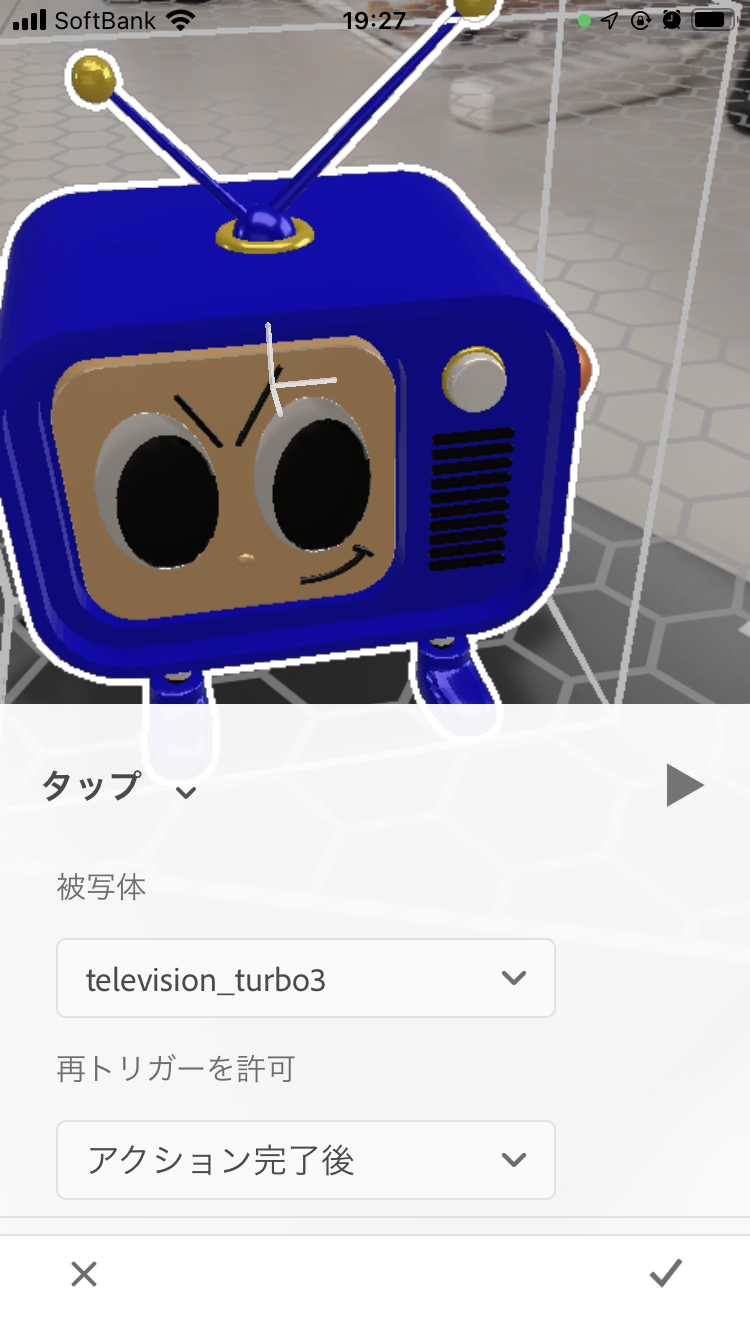
①オブジェクトを選択し、ツールバーの「動作」をタップします。
②動作パネルから、トリガーを選択します。
トリガーの種類は「開始」「タップ」「近接開始」「近接終了」の4種類から選択します。
| 種類 | 意味 |
|---|---|
| 開始 | シーンが開始されるとき、選択したアクションを適用します。 |
| タップ | アクションを再生するオブジェクトをタップします。 |
| 近接へ進入 | アクションを再生するオブジェクトの定義された進入距離を入力します。 |
| 近接を終了 | アクションを再生するオブジェクトの定義された終了距離を入力します。 |
③アクションリストから「アニメーションを再生」を選択します。
アニメーション(アクション)の種類は以下の通りです。
| アクションの種類 | 内容 |
|---|---|
| アニメーションを再生 | 読み込んだアセットに付属するアニメーションを適用します。埋め込みアニメーションを含んだオブジェクトを読み込んだ場合は、録画されたアニメーションを追加し、それらのいずれかを選択して再生できます。 |
| 画像を再生 | 読み込んだアニメーション画像アセットに付属するアニメーションを適用します。 |
| オーディオを再生 | アセットにオーディオを追加して再生します。 |
| パスを移動 | デバイスを使用して、オブジェクトの移動パスを指定します。パスが記録され、再生できるようになります。このモードは、アニメーションアクションブロックから開始できます。 |
| スピン | オブジェクトを 360 度スピンさせます。 |
| バウンス | オブジェクトを上下にバウンスさせます。 |
| 目的 | オブジェクトを回転して、別のオブジェクトまたはカメラに向けます。これは、看板がエクスペリエンスの閲覧者に向くようにするサイネージに役立ちます。 |
| 表示 | オブジェクトの非表示を解除します。 |
| 非表示 | オブジェクトを非表示にします。 |
| 移動/回転/拡大・縮小 | 設定された量だけオブジェクトを移動/回転/拡大・縮小します。 |
| 移動先 | 指定された場所にオブジェクトを移動します。 |
| 回り込み | オブジェクトが、別のオブジェクトの周囲の円を周回できるようにします。 |
| フォロー | オブジェクトが別のオブジェクトを追いかけるようにします。 |
| 待機 | アクション間のディレイを設定します。 |
| URL を開く | アプリ内から Web サイトにリダイレクトします。 |



今回の設定ではトリガーに「タップ」、動作に「バウンス」を設定して、こんな感じのアニメーションになりました。

5)共有してスマホ、パッドなどで体験
完成したら「リンクを共有」をクリックしてQRコードを発行すれば、視聴者がこのQRコードでAeroを起動して、ARを体験することができます。
