2020年末頃から話題になっているグラスモーフィズムですが、グラスモーフィズムとは「透明度が高い背景とぼかしを組み合わせることで半透明のすりガラスを表現したような見栄え」のデザインをいい、以下のような特徴があります。
特徴
①透明度: 背景のぼかしを使用したガラスのようなエフェクト
②空間に浮遊するオブジェクトを用いた、複数の階層、レイヤー状アプローチ
③ぼやけた透明感を際立たせる鮮やかな配色
④半透明のオブジェクトの上にわずかな境界線ボーダー追加
PinterestやDribbleでもいろいろな例が公開されています。
このグラスモーフィズムのジェネレータがいくつかあるのですが、以下の3つの比較をしてみました。
(A)Glass Morphism
(B)Glassmorphism CSS Generator
(C)Toolbox - Glassmorphism Generator
書き出されるcss(設定を変更しないデフォルトの場合)は以下の通りです。
See the Pen Glass MorphismとGlassmorphism CSS Generatorの比較 by haruyosih (@lvn_HO) on CodePen.
#### (A)Glass Morphismの場合 ```css color: white; display: flex; justify-content: center; align-items: center; gap: 20px; border-radius: 16px; backdrop-filter: blur(5px); background-color: rgba(0,191,255, 0.075); box-shadow: rgba(0, 0, 0, 0.3) 2px 8px 8px; border: 1px rgba(255,255,255,0.4) solid; border-bottom: 2px rgba(40,40,40,0.35) solid; border-right: 2px rgba(40,40,40,0.35) solid; ``` 設定画面  **<設定項目数:7>** ①Opacity ②Blur(backdrop-filter) ③Border ④Backgroung Image ⑤Glass Color ⑥Image ⑦Text justify-content、align-items、gapとった要素の中身に関する設定もデフォルトで入っています。テキストを入れるといい感じで白い文字が表示されます。デフォルトでは、右辺と下辺に ` box-shadow:rgb(0 0 0 / 30%) 2px 8px 8px;` が入っているので、他の2つに比べて若干厚みが感じられます。(B)Glassmorphism CSS Generatorの場合
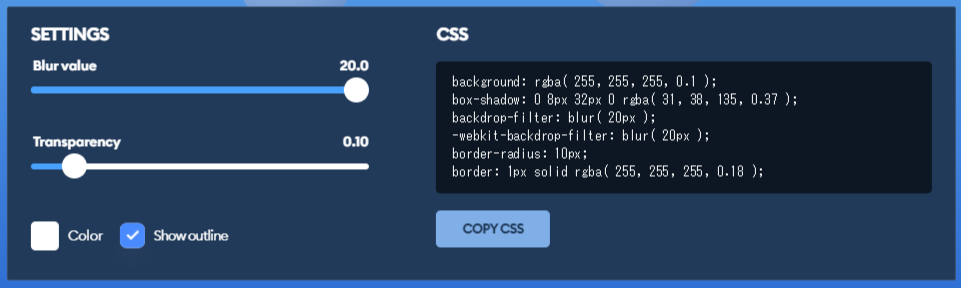
background: rgba( 255, 255, 255, 0.1 );
box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 );
backdrop-filter: blur( 20px );
border-radius: 10px;
border: 1px solid rgba( 255, 255, 255, 0.18 );
width: 700px;
height: 400px;
margin: 0 auto;

<設定項目:2項目>
①Blur value(backdrop-filter)
②Transparency(透過度)
(C)Toolbox - Glassmorphism Generatorの場合
background-color: rgba(255, 255, 255, 0.25);
backdrop-filter: blur(6px);
border: 0.995575px solid rgba(255, 255, 255, 0.18);
box-shadow: rgba(142, 142, 142, 0.19) 0px 6px 15px 0px;
border-radius: 12px;
color: rgba(255, 255, 255, 0.75);

<設定項目:6項目>
①theme ②width ③Border Radius ④Background Blur ⑤Transparency ⑥Show Outline
他の2つにはない「テーマ」という設定項目がありLightとDarkの2種類から選択可能ですが、すべての値でスライダーでのみ数値を変更する仕組みであり、任意のpx単位ではできないようです。
【結果】###
一番細かく設定できるのは(A)Glass Morphismですが、(デフォルトの設定では)右と下にあるドロップシャドウで若干野暮ったく感じるため、(B) Glassmorphism CSS Generator が好みです。
今回はデフォルトの値のままでの見た目を比較したものであり、実装の際に自分の好みに変更すればいい話ですが、サクッと実装したい時にはジェネレーターは便利ですね。
