前回の記事で、AfterEffectsを使ったアニメーションを作成したのでサイトにアニメーションを実装する手順を説明します。
【流れ】
1)拡張機能「Bodymovin」をダウンロード、インストール
2)After Effectsで組み込みたいアニメーションを作成(前回の記事)
3)作成したアニメーションをBodymovinを使って書き出し
4)作成したJSONファイルをプレビュー確認
5)Webサイトに実装
1)拡張機能「Bodymovin」をダウンロード、インストール
プラグインをインストールするために最初にZXP Installerをダウンロードしてください。
次にlottieを使うためのプラグイン「bodymovin.zxp」をダウンロードしてZXP Installerへドラッグ&ドロップします。
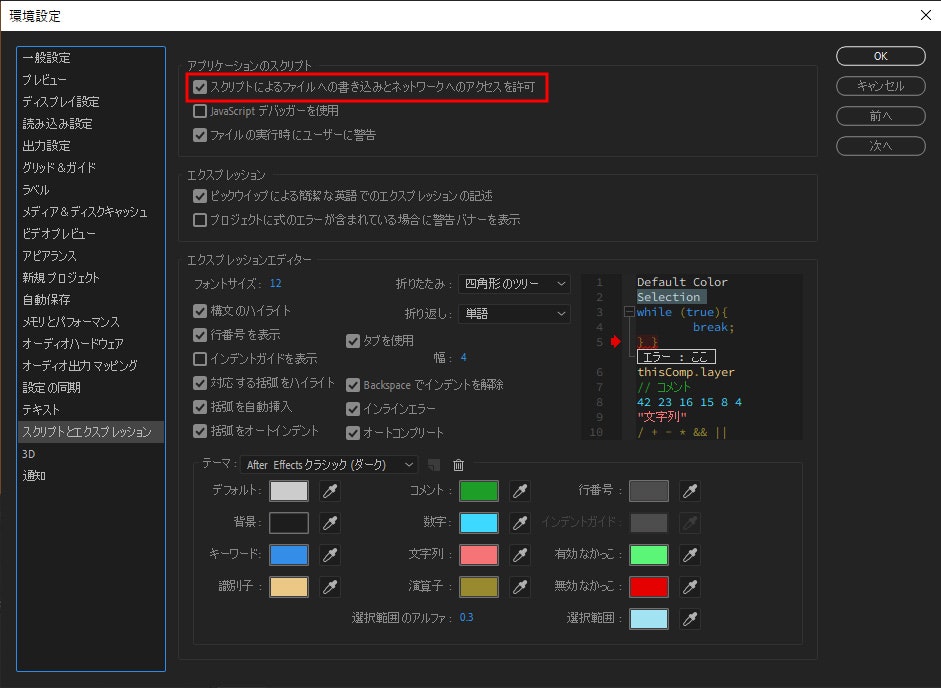
そして、メインメニューより「編集」>「環境設定」>「スクリプトとエクスプレッション」より「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックを入れてください。こうすることでファイル出力が可能になります。

2)After Effectsで組み込みたいアニメーションを作成(前回の記事)
「サイトに表示するアニメーションをLottieで作る(After Effects編)」という記事を書いたので参照ください。
3)作成したアニメーションをBodymovinを使って書き出し
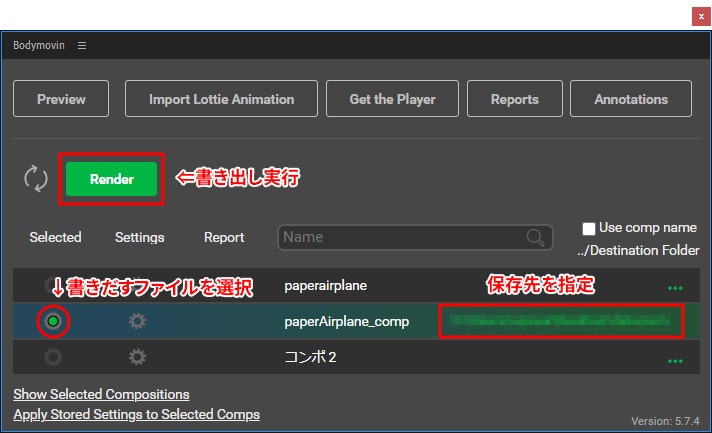
メインメニューの「ウィンドウ」>「エクステンション」>「Bodymovin」をクリックすると、以下のウィンドウが開きます。

書きだすコンポジションを選択して保存先を選択したら、Renderをクリックすると書き出しが実行されます。
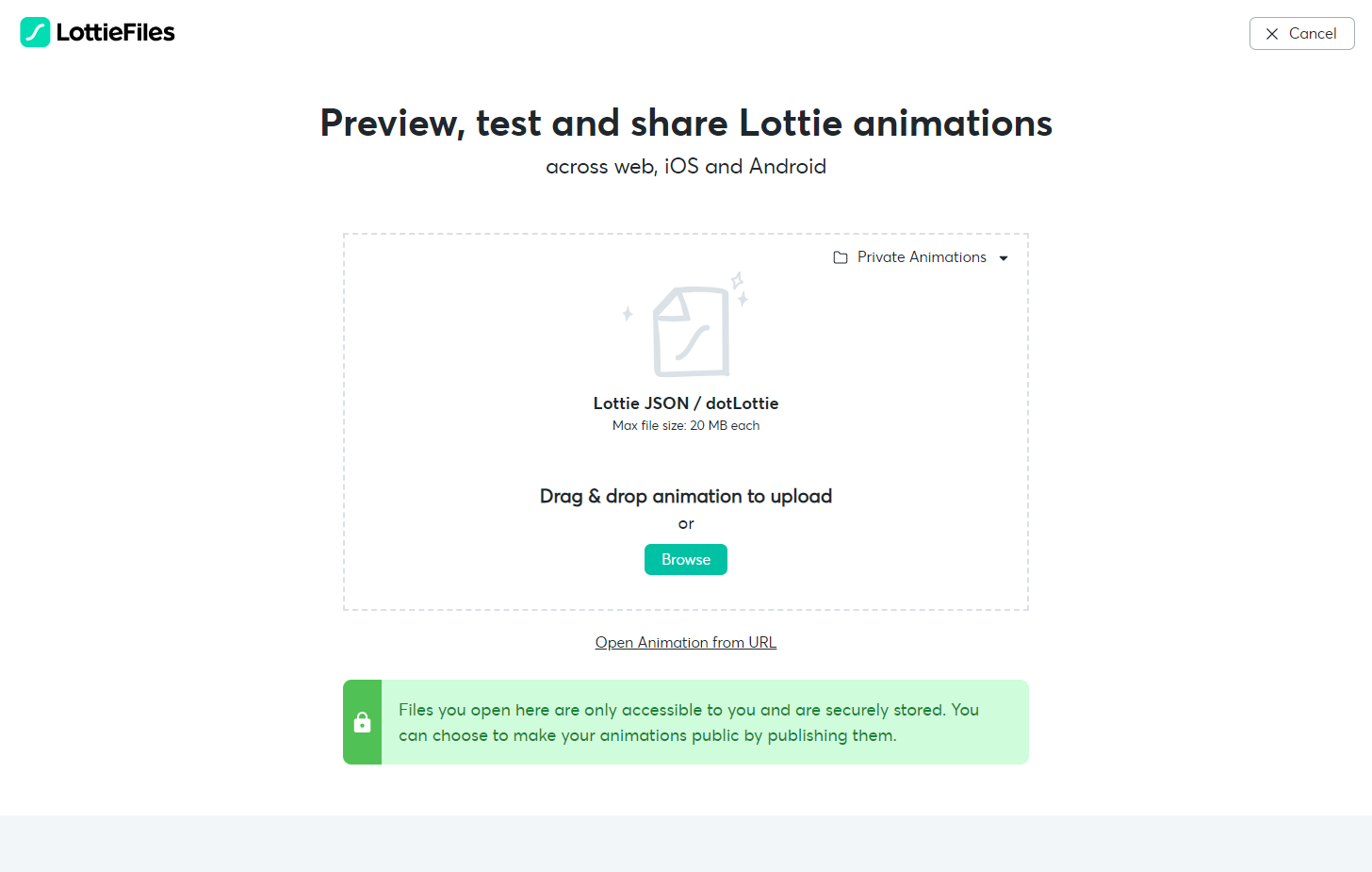
4)保存したJSONファイルをプレビューで確認します。
JSONを書きだしたら下記のサイトにアクセスし、JSONファイルをドラッグ&ドロップで追加するとアニメーションが確認できます。
5)サイトへの実装
サイトに実装する方法は2通りあります。
A)コードを自動生成して貼り付ける方法
B)JavaScriptを使用する方法
A)コードを自動生成し、貼り付ける方法
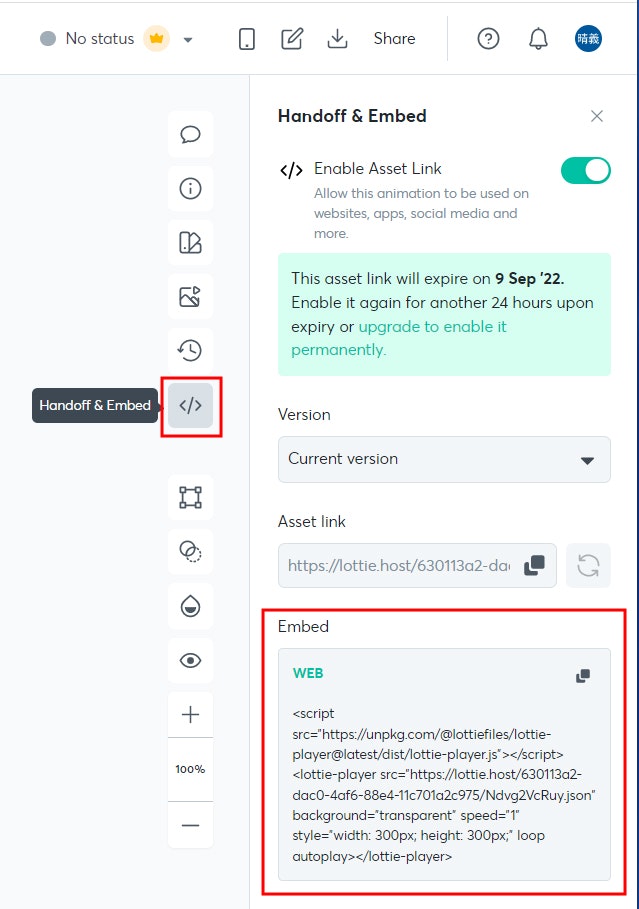
ページ右にあるアイコンのうちHandoff & EmbedをクリックしてEnable Asset LinkをオンにするとEmbedという欄にscriptタグから始まる埋め込み用コードが表示されます。

これをコピーしてページに貼りけることでアニメーションが表示されます。
See the Pen Untitled by haruyosih (@lvn_HO) on CodePen.
B)JavaScriptを使用する方法
①アニメーションのJSONデータを用意します。
GitHubからダウンロードするかCDN経由で読み込みます。
②アニメーションをサイトに組み込むためのプラグイン(lottie.min.js)を読み込みます。
③アニメーションを表示させるための箱を用意します。今回は
<div id="test"></div>
④以下のJavaScriptの設定を行います。
<script>
var animation = lottie.loadAnimation({
container: document.getElementById("test"), //③で作ったIDを指定
renderer: "svg", // svg・canvas・htmlの3種類から機能に応じて指定(省略可、デフォルトはsvg)
loop: false, // ループの有無を指定(省略可、デフォルトはtrue)
autoplay: true, // 自動再生の有無を指定(省略可、デフォルトはtrue)
path: "animation01.json" //使用するJSONファイルがある実際のディレクトリ名・ファイル名を入れる
});
</script>
あとはサーバにアップすれば完了です。