はじめに
PlantUML について
PlantUML は Java でできており、独自の記法で書いたテキストファイルから UML の図をさまざまな形式に出力してくれる素敵なツールです。
テキストなので Git や SVN 等で管理できてかなり幸せになれます!
PlantUML の基礎を学ぶのに役立ったサイト
- http://plantuml.sourceforge.net/
- http://yohshiy.blog.fc2.com/blog-entry-152.html
- http://shuzo-kino.hateblo.jp/entry/2013/10/02/000040
本記事の概要
インストールや基本的な使い方等は、上記で紹介したサイトで分かりやすく説明されていますので、本記事では PlantUML を実際のお仕事(受託系)でシーケンス図をつくる想定で、さらに便利に使うための3つの Tips を紹介しようと思います。
Tips1. インクルード
PlantUML にはインクルード機能 !include が備わってますのでヘッダー、フッターや共通設定を別ファイルに切り出すことにより共通部分を一元管理することができます。
!include inc/sd_settings.pu
Tips2. 定数
!define を使って定数を設定できるので、プロジェクト名などを共通設定ファイルで定義できて便利です。
!define _PROJECT_CODE_ SampleProject
Tips3. スキン設定
PlantUML は割と細かい単位でスキン設定を行うことができます。
スキン設定は便利になる Tips ではないのですが、デフォルトのスキン設定がなぜか赤みがかっていて、個人的に落ち着いたトーンに変更したかったので Tips3 として挙げました。
例:ノートの背景色を指定する
skinparam noteBackgroundColor #ffffcc
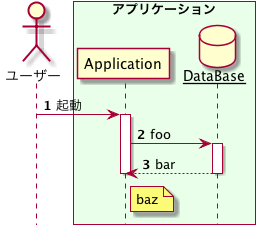
デフォルトのスキンイメージ
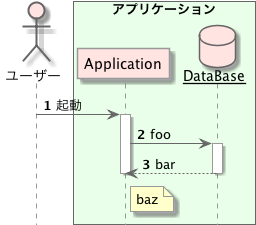
変更後のスキンイメージ
最後に
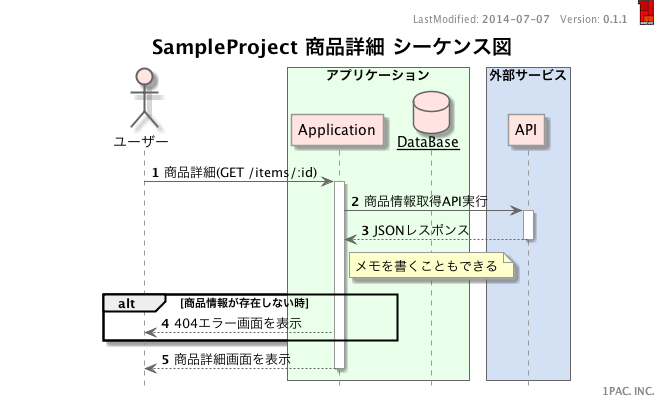
最後に上記 Tips 3つを利用したサンプルを、実際のお仕事で使うイメージで紹介します。
@startuml ../out/project_sd_sample.png
!include inc/sd_settings.pu
!define _TITLE_ _PROJECT_CODE_ 商品詳細 シーケンス図
!define _LAST_MODIFIED_ 2014-07-07
!define _VERSION_ 0.1.1
!include inc/sd_layout.pu
actor "ユーザー" as user
box "アプリケーション" #e9ffe9
participant "Application" as app
database "<u>DataBase" as db
end box
box "外部サービス" #d4e1f5
participant "API" as external_api
end box
user -> app : 商品詳細(GET /items/:id)
activate app
app -> external_api : 商品情報取得API実行
activate external_api
app <-- external_api : JSONレスポンス
deactivate external_api
note right of app
メモを書くこともできる
end note
alt 商品情報が存在しない時
user <-- app : 404エラー画面を表示
end
user <-- app : 商品詳細画面を表示
deactivate app
@enduml
/' 定数 '/
!define _PROJECT_CODE_ SampleProject
/' スキン設定 '/
skinparam sequenceActorBorderColor #666666
skinparam sequenceActorBackgroundColor #ffe4e1
skinparam sequenceParticipantBorderColor #999999
skinparam sequenceParticipantBackgroundColor #ffe4e1
skinparam sequenceArrowColor #666666
skinparam sequenceLifeLineBorderColor #999999
skinparam sequenceBoxBorderColor #666666
skinparam noteBackgroundColor #ffffcc
skinparam noteBorderColor #999999
/' 共通設定 '/
hide footbox
autonumber
right header LastModified: <b>_LAST_MODIFIED_</b> Version: <b>_VERSION_</b> <img:./assets/1pac_logo_color.png>
title <size:20> _TITLE_ \n<img:http://placehold.it/640x1/ffffff/ffffff&text=+>
right footer
<b>1PAC. INC.</b>
endfooter
ディレクトリ構成
.
├── out/
│ └── project_sd_sample.png
└── src/
├── assets/
│ └── 1pac_logo_color.png
├── inc/
│ ├── sd_layout.pu
│ └── sd_settings.pu
└── project_sd_sample.pu
4 directories, 5 files