概要
3Dゲームを作りたいので、3D描画ソフトから作っているのですが、
シェーディングがすごかったからその話
気が向いたら解説編も作るかもしれない
結論
1番に結論
「シェーディングすげぇ! 」
動作環境
この写真は、firefoxを使って、javascriptのコードで描画しています
有名なブラウザならどれでも動くと思います
内容
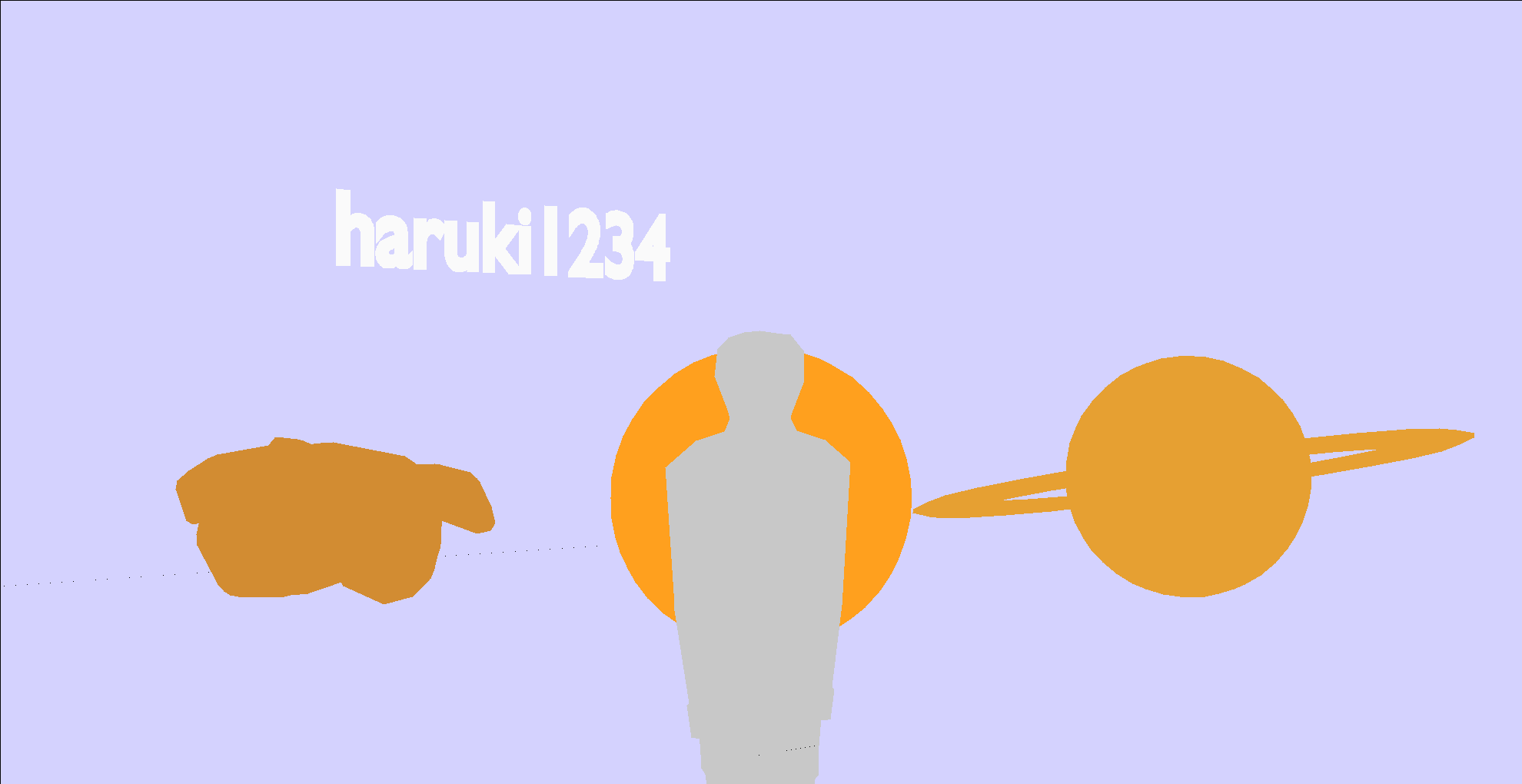
シェーディングを付けてないときは、オブジェクトに設定した色がそのまま塗っています
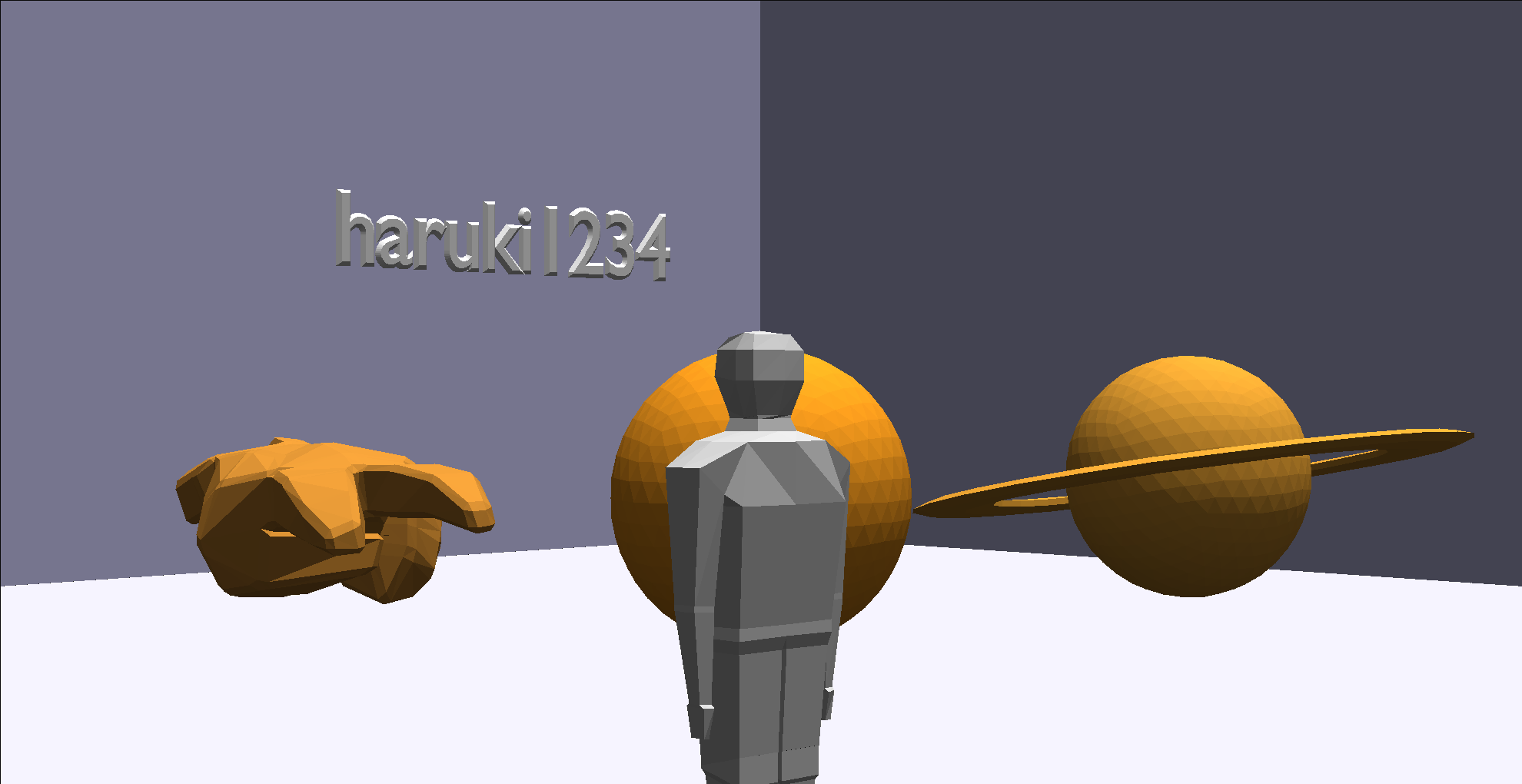
シェーディングを付けているときは、面の向いている方向と照明の方向に応じて明るさを変えながら縫っています
これはフラットシェーディングというシェーディングを使っています
フラットシェーディングの簡単な仕組み
詳しく書くのはめんどいので、とりあえず簡単に書きます
画像の中の3Dモデルは、大量の三角形でできています
3角形の3つの点の中から1つ選んで、残りの2点にのびる2つのベクトルを計算します
その二つのベクトルの外積から、三角形の法線が分かります
(法線が、その面の向いている方向です)
その法線と、光の向きの内積を計算します
内積をオブジェクトの色(RGB)に掛けると、光が斜めからあたるほど暗くなります
これで陰ができるので、調整して完了です
コード
github:
https://github.com/haruk1234/web3d
この記事を書いた時のコード
https://github.com/haruk1234/web3d/releases/tag/%231-flatshading
※ユーザー名を変えたのでURLを更新しました
167行目にある、
light = normal*0.7+0.3;
を、
light = 1;
にすると、シェーディングがオフになるはずです
まとめ
シェーディングって凄いなと...