投稿機能を実装
投稿機能のビュー、コントローラー、モデルの実装をしたので自分用にメモ。
作っているアプリ:日本酒のレビュー投稿アプリを作成中
以下3つのファイルを編集しました。
①review.blade.php(ビュー)
②ReviewsController.php(コントローラー)
③Review.php(モデル)
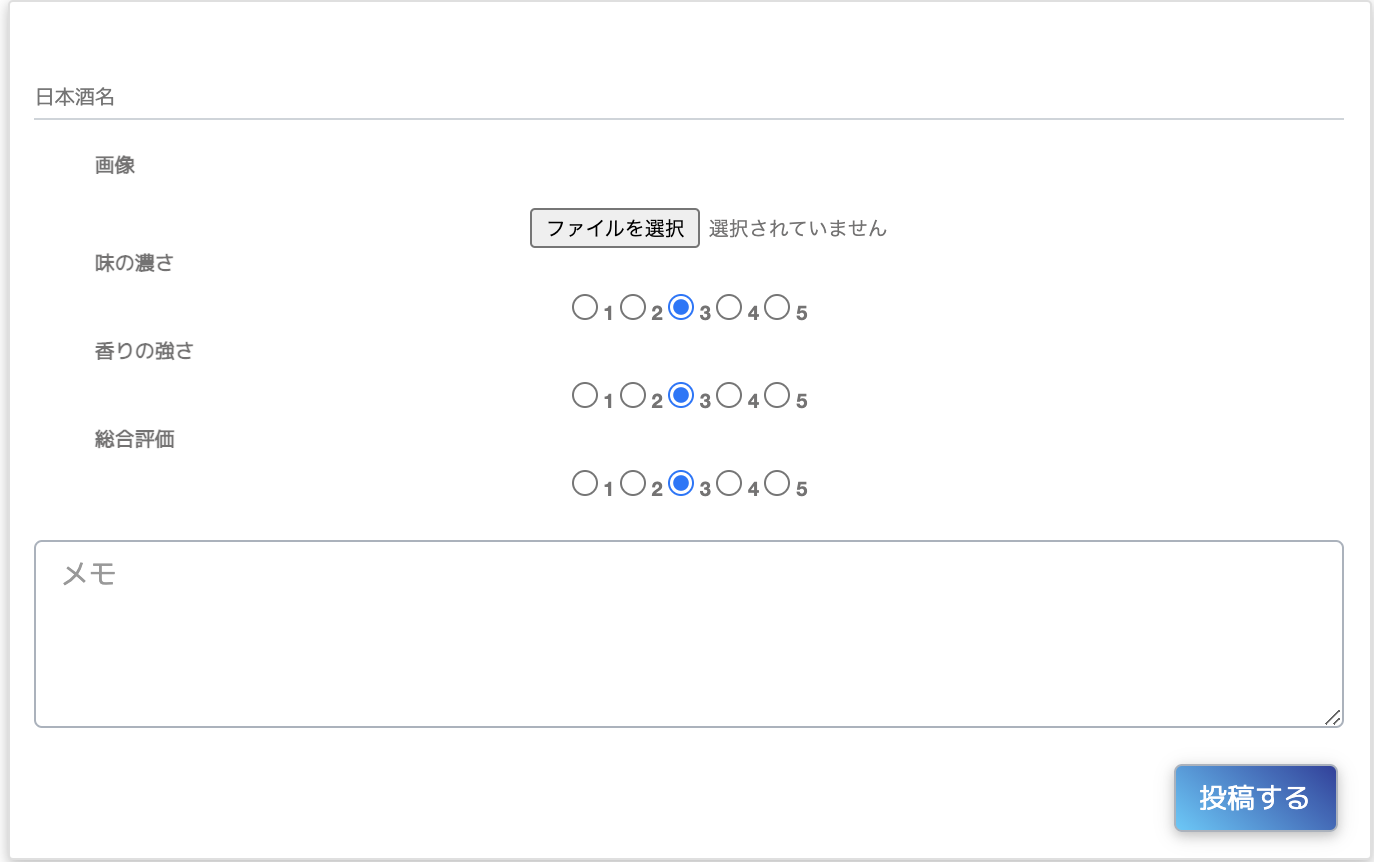
フォーム自体はこちら↓。

※画像投稿、保存に関しては後日機能を追加する予定なので今回は省きます。
まず最初に!
・HTMLタグのnameとvalueはサーバーサイド側で処理を行う上で重要!これがあればOKと言っても過言ではないくらい大事。
→私はinput要素にvalueをつけず、
nameがテーブルのカラムと一致しない値のため修正しました。
カラム;image、html:review_image
ビューの編集
<div class="md-form">
<label class="wf-mplus1p">日本酒名</label>
<input type="text" name="title" class="form-control" required value="{{ old('title') }}">
</div>
<div class="nihonshu-image pl-5">
<label class="nihonshu-image wf-mplus1p">画像</label>
<input type="file" name="image" accept="image/jpeg, image/png" class="mx-auto pt-3">
</div>
<div class="taste-ev ">
<label class="taste-evl pl-5 wf-mplus1p">味の濃さ</label>
<div class="ratebutton text-center">
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="taste_intensity" value="1">
<label for="1">1</label>
</div>
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="taste_intensity" value="2">
<label for="2">2</label>
</div>
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="taste_intensity" value="3" checked>
<label for="3">3</label>
</div>
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="taste_intensity" value="4">
<label for="4">4</label>
</div>
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="taste_intensity" value="5">
<label for="5">5</label>
</div>
</div>
</div>
<div class="scent-evl">
<label class="taste-evl pl-5 wf-mplus1p">香りの強さ</label>
<div class="ratebutton text-center">
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="scent_strength" value="1" checked>
<label for="1">1</label>
</div>
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="scent_strength" value="2" checked>
<label for="2">2</label>
</div>
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="scent_strength" value="3" checked>
<label for="3">3</label>
</div>
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="scent_strength" value="4">
<label for="4">4</label>
</div>
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="scent_strength" value="5">
<label for="5">5</label>
</div>
</div>
</div>
<div class="comp-evl">
<label class="taste-evl pl-5 wf-mplus1p">総合評価</label>
<div class="ratebutton text-center">
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="evaluation" value="1">
<label for="1">1</label>
</div>
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="evaluation" value="2">
<label for="2">2</label>
</div>
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="evaluation" value="3" checked>
<label for="3">3</label>
</div>
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="evaluation" value="4">
<label for="4">4</label>
</div>
<div class="md-radio md-radio-inline d-inline">
<input type="radio" name="evaluation" value="5">
<label for="5">5</label>
</div>
</div>
</div>
<div class="form-group">
<label></label>
<textarea name="content" required class="form-control wf-mplus1p" rows="4" placeholder="メモ">{{ old('body') }}</textarea>
</div>
コントローラー編集
?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use App\Review;
class ReviewsController extends Controller
{
public function index()
{
return view('top.index');
}
public function create(Request $request)
{
$inputs = $request->all();
// $inputsが空じゃなかったら実行
if ( !empty($inputs) ) {
// ログイン中のユーザーIDを取得
$current_user_id = Auth::user()->id;
$value = [
'user_id' => $current_user_id,
'title' => (string) $inputs['title'] ?? '',
'content' => (string) $inputs['content'] ?? '',
'taste_intensity' => (int) $inputs['taste_intensity'],
'scent_strength' => (int) $inputs['scent_strength'],
'evaluation' => (int) $inputs['evaluation'],
'image' => (string) $inputs['image'],
];
Review::create($value);
}
return view('top.index');
}
}
ポイント
・createメソッドの作成
・$request->allで全てを取得
★!emptyは$inputsが空ではない場合に実行するよ、という関数。
逆はempty
・$current_user_idでログインユーザーidを取得
・$valueでレコードのカラム型に応じた連装配列を作る
・Reviewモデルに渡す
・投稿し終わったらtop.indexを表示
★ (int)によって型チェックを行う
★ ?? ''を設定してもし絵文字などint型以外の入力があった場合は空白にする
モデル編集
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Eloquent\Relations\BelongsTo;
use Carbon\Carbon;
class Review extends Model
{
protected $table = "reviews";
// ★idカラムの更新・挿入はさせない
protected $guarded = ['id'];
// ★自動でupdated_atとcreated_atをレコード挿入時に入れてくれる
public $timestamps = true;
/* ----- リレーション ----- */
public function user(): BelongsTo
{
return $this->belongsTo('App\User');
}
}
ポイント
★ idカラムの更新や挿入ができないようにする
★ 自動でupdated_id,created_atをレコード挿入時に入れる