Azure WebAppsについて書こうと思ったきっかけ
最近Azure WebAppsを使う機会があったのですが、簡単にサイトを作成できてとても便利でした。
今回は自分の勉強も兼ねてGitHubとの連携を試してみました。
この記事は2018年7月末の手順となりますのでご注意ください。
サイト作成の前提
以下の2つが必要です。(どちらも登録は無料です。)
・ Azureのサブスクリプション
・ GitHubのアカウント
手順
1. Azure WebAppsでWeb Appの作成
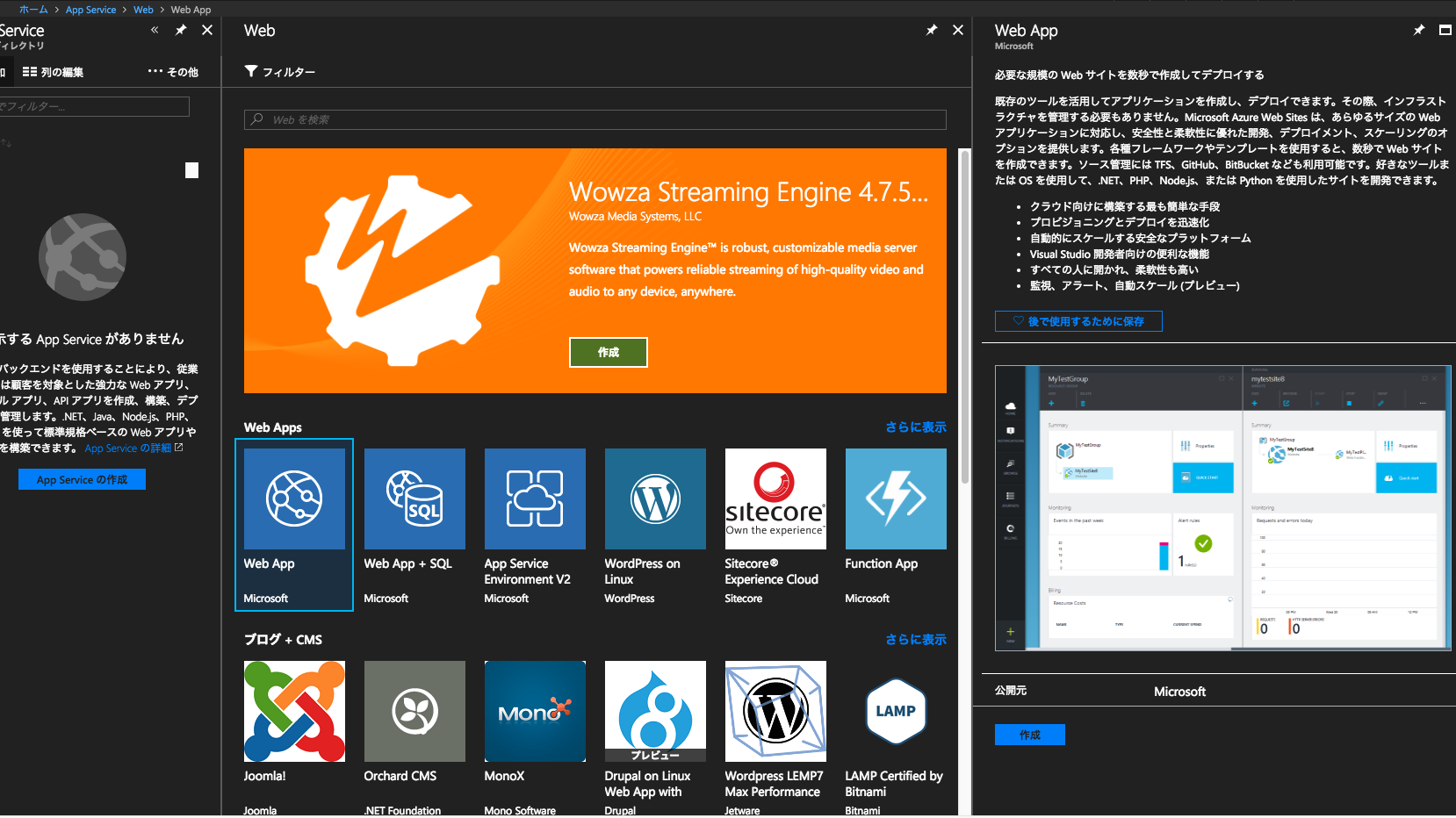
① Azureポータルで[すべてのサービス]-[App Service]をクリックします
② [追加]をクリックし、[Web App]で作成します
※ 今回は[Web App]を使いますが、テンプレートが充実しているので色々使ってみることをオススメします。

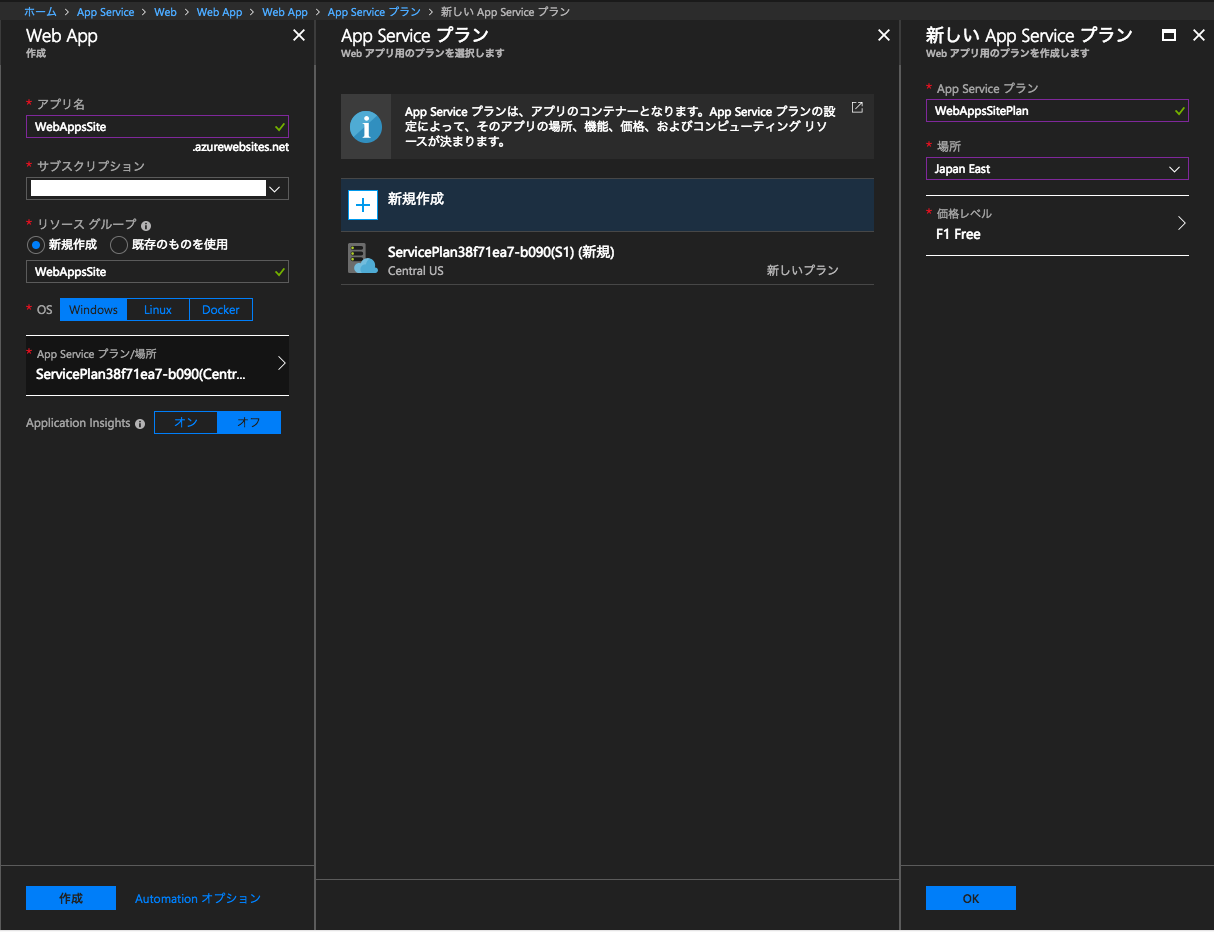
③ 以下の情報を入力し、WebAppを作成します
④ WebAppの完成です
2. GitHubでリポジトリを作成
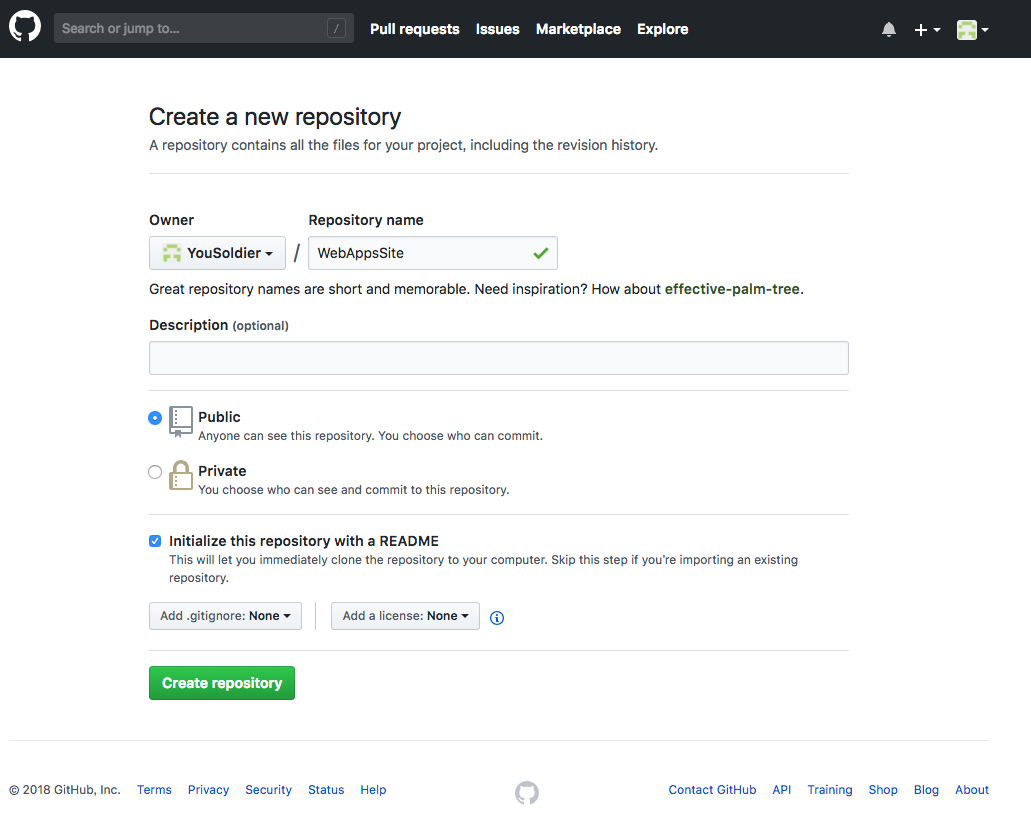
① GitHubで右上のプラスボタンの[New Repository]をクリックします
② [Repository name]を入力します
③ [Initialize this repository with a README]にチェックを入れます
⑤ [Create new file]をクリックします。
⑥ [Name your file...]に[index.html]と入力し、以下を入力します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HelloWorld</title>
<meta charset="utf-8">
</head>
<body>
HelloWorld
</body>
</html>
⑦ 画面の下にスクロールし、[Commit new file]をクリックします。
⑧ リポジトリの完成です。
3. Web Appへのデプロイ
① 作成したWeb Appで[デプロイ オプション]をクリックします
② ソースの選択で[GitHub]を選択します
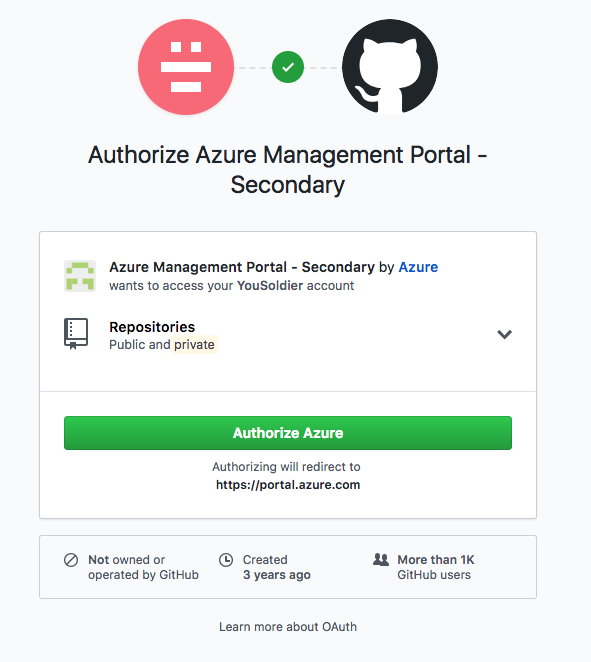
③ [承認]で[承認する]をクリックすると、認証画面が表示されます
[Authorize Azure]をクリックし、Azureの画面で[OK]をクリックします。

④ [プロジェクトの選択]でリポジトリを選択し、[OK]をクリックします
⑤ 作成したWeb Appの[概要]に記載されている[URL]をクリックします
⑥ HelloWorldと表示されればサイトの完成です
※ 反映されるまで少し時間がかかります。
まとめ
・ 10分ほどでサイトが作れる
・ GitHubでソースを管理できる
・ 基本無料で使える
・ とても便利
リンク
作ったサイト : https://webappssite.azurewebsites.net/
作ったリポジトリ : https://github.com/YouSoldier/WebAppsSite
Web App Service : https://azure.microsoft.com/ja-jp/services/app-service/web/
GitHub : https://github.co.jp/
Azureポータル : https://portal.azure.com/