☆*・:。〇。:・☆・:。〇。:・☆・:。〇。:・☆・:。〇。:・☆
アドベントカレンダー8日目です!
☆・:。〇。:・☆・:。〇。:・☆・:。〇。:・☆・:。〇。:・*☆
私自身、まだ、Node-REDでの実装経験は浅いのもあり、今回は超初心者向けの記事を書きたいと思います!
(年末にかけて学習を進めてNode-RED関連の投稿数を増やしていく予定です。)
新参者ですが、温かい目で見守っていただけると幸いです。
①Node-REDとは?
Node-REDはハードウェアデバイス、APIおよびオンラインサービスを新しく興味深い方法で接続するためのツールです。
ブラウザベースのエディタによってパレットに並ぶ多種多様なノードを結びつけて用意にフローを作成でき、さらにシングルクリックで実行環境にデプロイすることができます。
エンジニアであれば何となくイメージは湧くと思いますが・・・
つまりIoT(モノとプログラミングをつなげる技術)や、
Webページなどのオンラインサービスだったりを、
簡単なマウス操作で、簡単に動かすことができるのがNode-REDみたいです!
超初心者向けの記事ということで、
早速ですが、上記の引用で出てきたワードを辞書的に記載してみようと思います。
Node-REDの話とは少しそれてしまうかもしれませんが、ご了承ください。。。
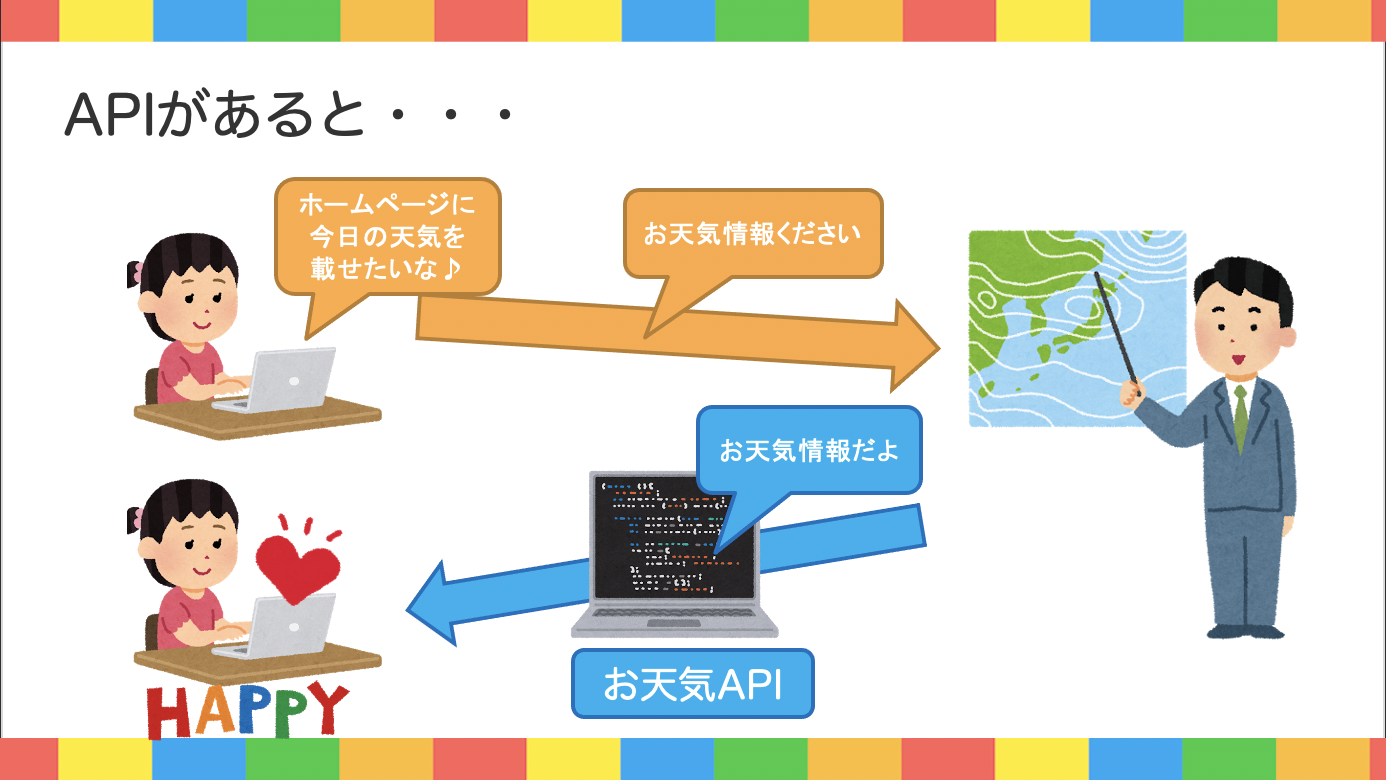
APIとは?
APIとはソフトウェアやアプリケーションなどの一部を外部に向けて公開することにより、第三者が開発したソフトウェアと機能を共有できるようにしてくれるものです。
USBは外部デバイスとパソコンを繋ぐインターフェースですが、APIはソフトウェア同士を繋げます。
つまり、異なるソフトウェアやサービス間で認証機能を共有したり、チャット機能を共有したり、片方から数値データを取り込み、別のプログラムでそのデータを解析したりできるようになります。
アプリとアプリを繋げることによって、機能性を拡張させ、さらに便利に使えるようにし、欲を言えば両方のアプリにとってウィン・ウィンの状態を生み出すのがAPIの狙いです。
引用:今さら聞けないIT用語:やたらと耳にするけど「API」って何?
実行環境とは?
そのソフトなりプログラムなりを動かすために必要な物が揃った『場』のこと
引用:https://wa3.i-3-i.info/word13151.html
デプロイとは?
使える状態にすること
引用:https://wa3.i-3-i.info/word16767.html
Node-REDで開発したFlow(プロジェクト)はJSONを利用してインポート、エクスポートすることができます。
JSONとは?
JSONとは「JavaScriptのオブジェクト記法を用いたデータ交換フォーマット」です。
Python、PHP、JavaScript、C++、Javaなど様々な言語でサポートされており、JSONを間に挟むことで各プログラミング言語間のデータの受け渡しがとても簡単にできます。
引用:https://products.sint.co.jp/topsic/blog/json#toc-0
{ "name": "Tanaka", "age": 26 }
JSONは、Swiftなどでのアプリ開発でもよく見かけますね。
②Node-REDの仕組み
こちらの表現がわかりやすかったので引用させていただきます。
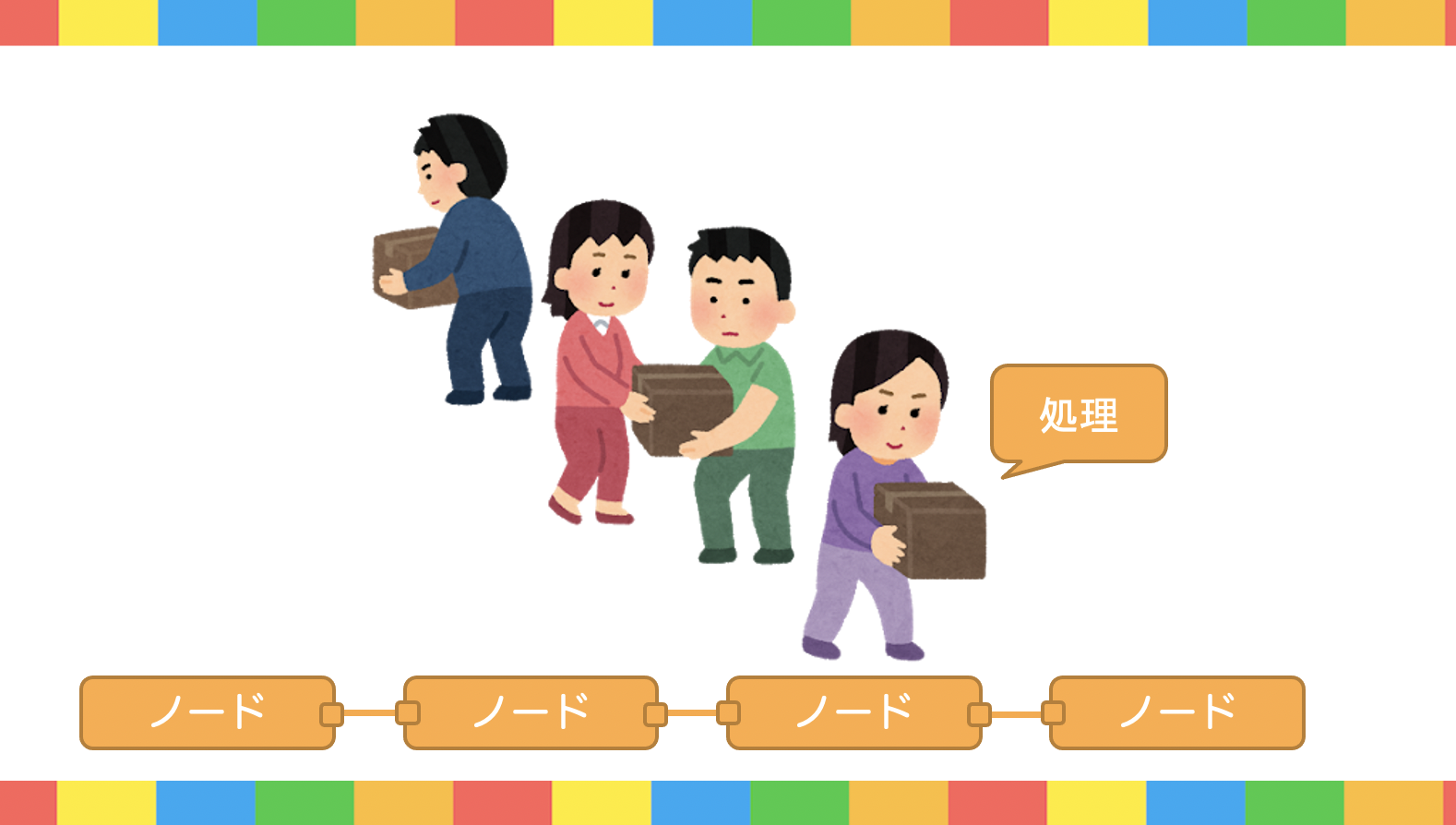
メッセージはJSONデータで構成され、msgという一番上のオブジェクトの中で、
各ノードで処理された内容がバケツリレーのようにやり取りされていきます
引用:大人のSTEM教育!話題のローコードプログラミングを Node-RED で体験!」に関するつぶやきのまとめ
Node-REDでは、ノードをつないでプログラミングをしますね。
ノードというのは機能をもつ(Scratchでいう)ブロックみたいなものです。
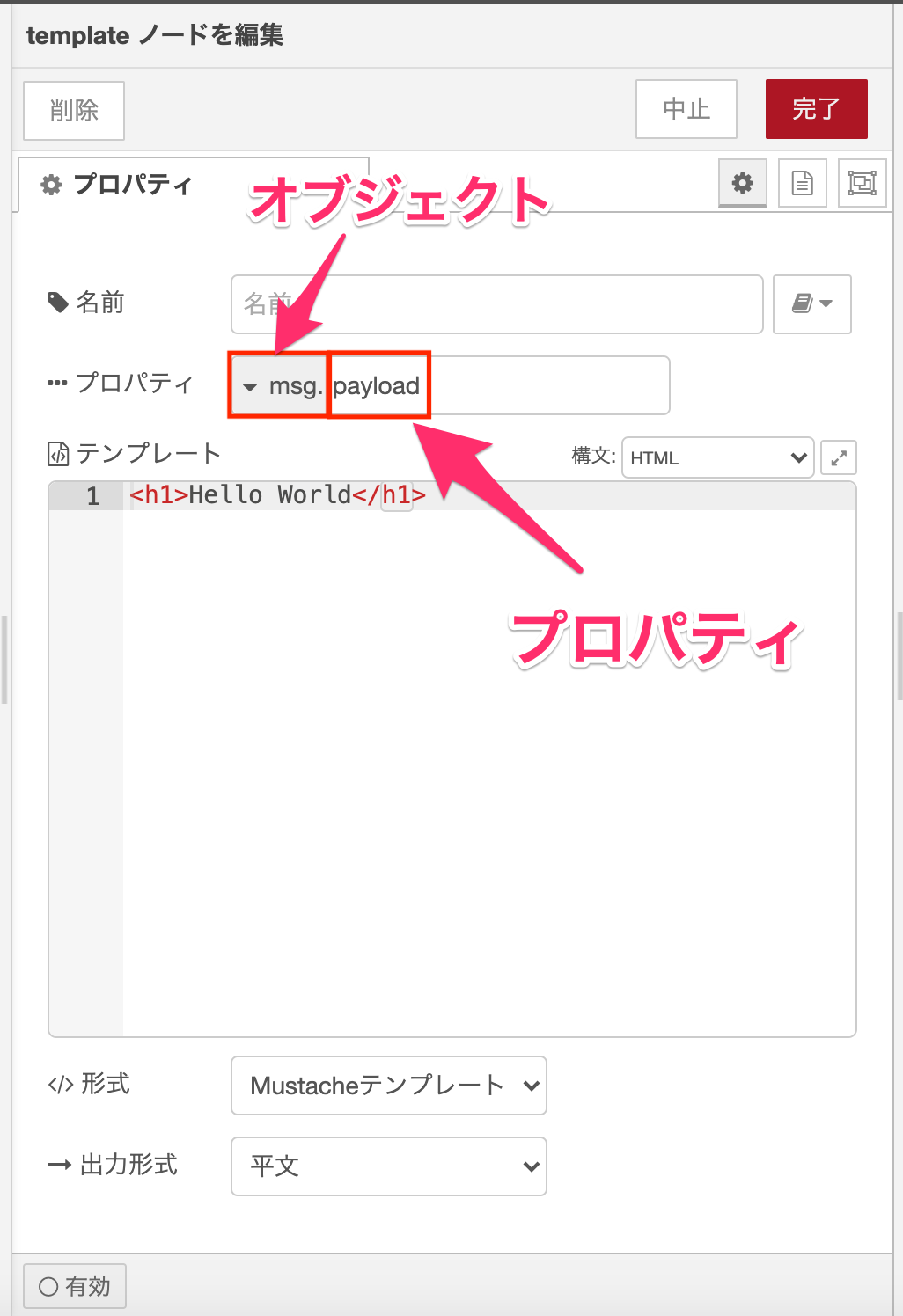
msgとは
メッセージ(message)の略です。プロパティセットを持つことができる、JavaScriptオブジェクトです。
通常はpayloadプロパティを持ちます。
プロパティの型には、以下のようなJavaScriptの型が存在します。
Boolean - true, false
Number - 例 0, 123.4
String - "hello"
Array - [1,2,3,4]
Object - { "a": 1, "b": 2}
Null
Node-REDで実装するには、プロパティや型など、
テキストコードの基礎知識もそれなりに必要みたいですね!
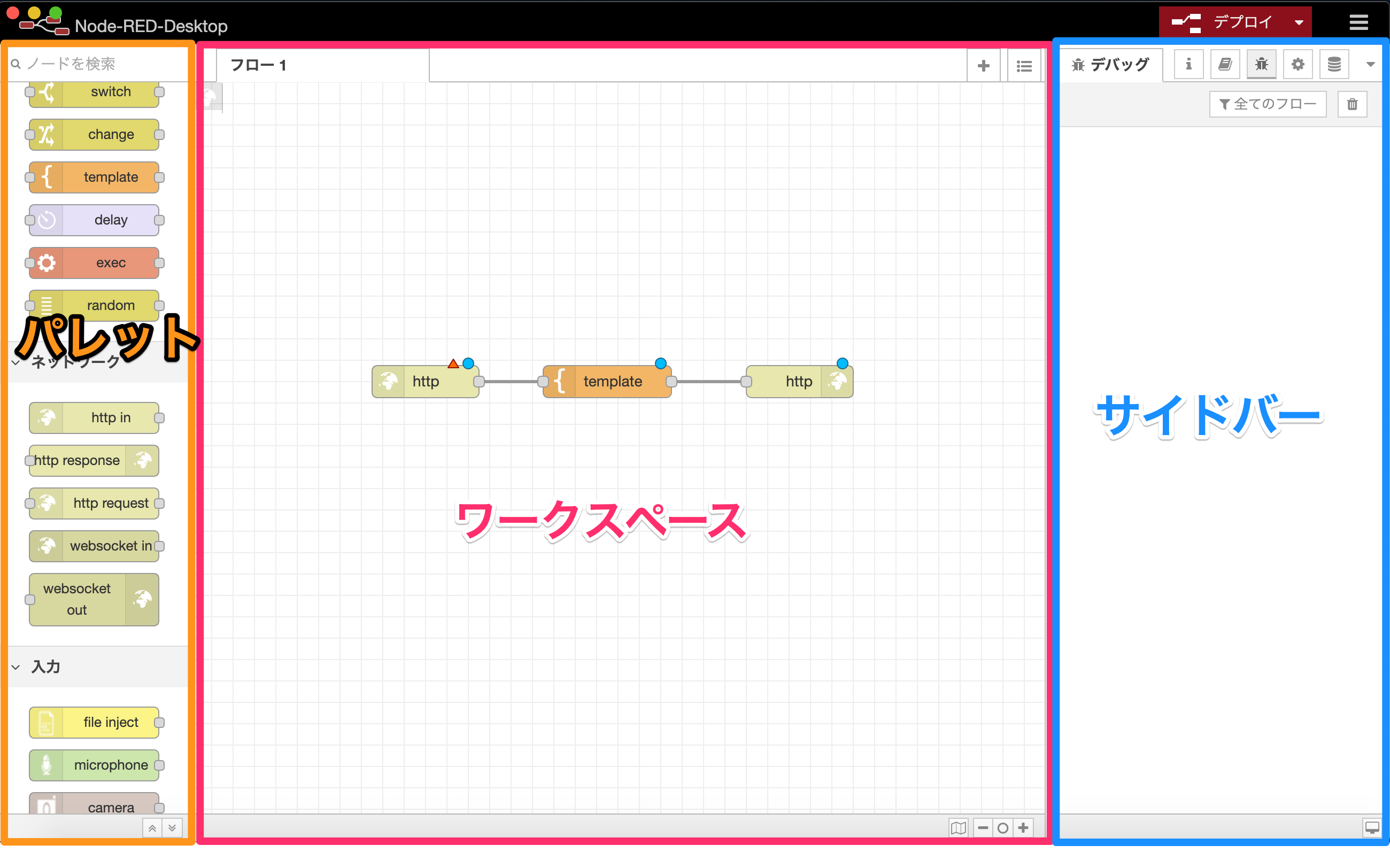
③Node-REDの操作感
操作エリアは3つに分かれていて、
プログラミング未経験者でも、基本用語だけ理解しておけば、何となく操作感が分かりそうなシンプルさです。
ノードもシンプルな英単語で構成されています。
セクションで別れているので、扱いやすそうですね。
スクラッチにも少し画面構成が似ていますね。
まとめ
基礎中の基礎を記載させていただきました。
まとめると
- Node-REDでは、JavascriptやJSONを使う!
- プロパティや型などのプログラミングの基本的な概念を理解すれば、簡単に実装できそう!
- 操作感もわかりやすい!
ということがわかりました。
何か不足点などございましたら、コメントにてご指摘いただけますと幸いです。