概要
- 画像用CDNを imgix にCloudFrontから移行した
- CDNの総転送量を35%削減した
- PageSpeed Insightsで記事ページが15~20点改善した
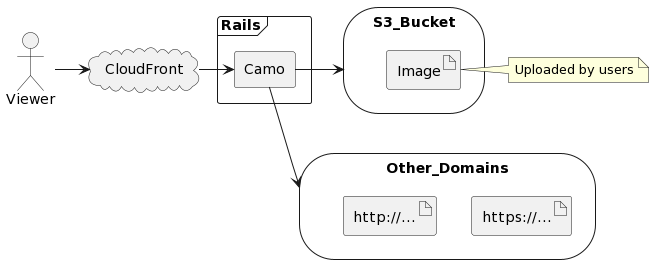
以前までの画像の配信基盤
今まではAmazon CloudFrontをCDNとして画像を配信していました。Rails上ではHTTPS化のためのProxyとしてcamoを動作させており、camoがURLをハッシュ化してユニークなPathを生成します。
この構成の課題は、「記事中の画像がまったく最適化されていなかった」ことです。記事にもよりますが、数MBの画像が何十枚も使われているケースがあり、特にモバイルユーザーに対しての体験がよくありませんでした。
最適化の手法として「記事中で使用している画像を全てS3に最適化して保存する」といったことも考えましたが、変更に柔軟なシステムではありません。というのも、「画像の品質をより落としたい」となればS3にある画像全てに対して再度最適化を行い、URLの移行作業をする必要があるためです。そこでimgixを最適化のシステムとして採用しました。
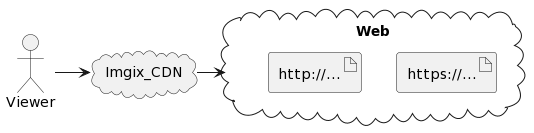
imgixを使った現在の基盤
imgixは画像の最適化をURLパラメーターから行えるCDNです。
imgixはオリジン画像のソースとして、S3などの他に「Web Proxy」を提供しており、camoのような役割も担うことができます。QiitaではWeb Proxyを使い、これまで通りS3や他ドメインのURLをパスとしたものを配信しています。
Qiitaのimgix料金について
imgixでは、Enterprise向けとしてVolume Pricingを用意しています。QiitaはVolume Pricingとして1年間契約しています。注意点として、imgixでgifを扱うにはVolume Pricingプランである必要があります。
一ヶ月のフリートライアルを用いて見積もりを行いましたが、既存のCloudFrontのインフラ費用との差額を考慮すると、得られるパフォーマンスが期待を上回っていたため、imgixとの契約を行いました。その他の理由は後述します。
サポートは英語のみ
imgixのサポートは英語のみです。Volume Pricingの交渉なども全て英語で行う必要があります。
またVolume Pricingを契約すると専属のサポートがつくのですが、Volume Pricingの交渉を行う前でも、サポートの対応が非常に早く丁寧です。
なぜimgixを選んだか
画像の最適化を行えるCDNとして、「Fastly Image Optimization」や「Cloudflare Image Resizing」などがあります。
これらのCDNも、画像のリサイズやWeb対応ブラウザへの自動変換は行えますが、なぜimgixを選んだかは以下のような理由があります。
- 他のCDNに比べて様々なAPIが用意されている
- Multi-line Text & Overlaysのように組み合わせることで柔軟に画像加工することが可能
- ドキュメントが豊富でサンプル画像やコードがしっかりと書かれている
- 既存のインフラ費用との差を考えてコストパフォーマンスが十分に高かった
- 一休.comや日経新聞での実績があった
- もともとQiita Jobsでも利用していた
本来はいくつかのCDNで見積もりを取るべきですが、「1年契約である」「他に移行するとしてもimgixが負債にならない」といった点や、現状の開発リソースを踏まえてimgixを選択しました。
技術的な対応
初回アクセスのキャッシュ対応
imgixへの初回アクセス(キャッシュ未生成時)はやはりレスポンスが遅いです。通常のpngやjpgの場合は2~3秒でレスポンスが返ってきますが、gifなどの場合は10秒以上掛かることがあります。
記事中の画像が10秒以上見れないのは、ユーザーにとって体験が良くありません。そのため記事投稿中のプレビューや、記事投稿直後は、前構成であるCloudFrontを使って配信し、投稿後にimgixのURLへの差し替えをキューで処理します。キュー処理の際にimgixの画像URLへHEADリクエストを送り、キャッシュ生成を行います。
?auto=compressは使わない
imgixでは?auto=compressを付けることによってベストエフォート型の手法を用いて画像を最適化してくれます。しかしこのパラメーターは、Webp未対応ブラウザにはgifをpng8に変換して配信してしまいます。
Qiitaでは、画像に関する記事(png8とpng24を比較するなど)も存在するため、?auto=compressは使わずに、q(品質)パラメーターを固定設定しています。
まとめ
srcsetの使用やgifのmp4変換など、まだまだ最適化できそうな点はありますが、単純に最適化を行うだけで35%もの転送量を削減できました。
また記事によりますが、PageSpeed Insightsでもスコアが15~20点ほど改善しています。
画像最適化にimgixを検討してみてはいかがでしょうか。