クラウドが当たり前になった昨今、メールクライアントをネイティブアプリにしている人ってどのくらいいるんでしょうか?Thunderbird、Becky・・・。古くはEudoraとかAlmail皆懐かしいです。かくいう私も20年前はOutlookExpressでした。
WebメールといえばYahoo!やHotmail、Gmailの台頭が大きかったと思います。無料で使えるから複数のアカウントを使い回すこともできます。また、Gsuiteのようなビジネスユースにも対応できる機能が出たことで自社のメールをGmailインターフェースでしか使ったことがない人もいるでしょう。
そうです、WebメールのインターフェースはPCへのインストールが不要でブラウザさえ使えればどのPCからでもメールにアクセスできるので非常に便利です。
今回は当社がお名前で作成したメールアカウントに対してWebメールクライアントをRoundCube使って構築したやり方を紹介します。
お名前ドットコムではお名前メールというドメインさえ取得すればオプションとして提供されるメールアカウントがあります。もちろんお名前メールの機能でもWebメールはありますが、機能が限定的で使いにくいです。
そこでAWS上にEC2のインスタンスを立てて個別にWebメールクライアントを立ててみました。
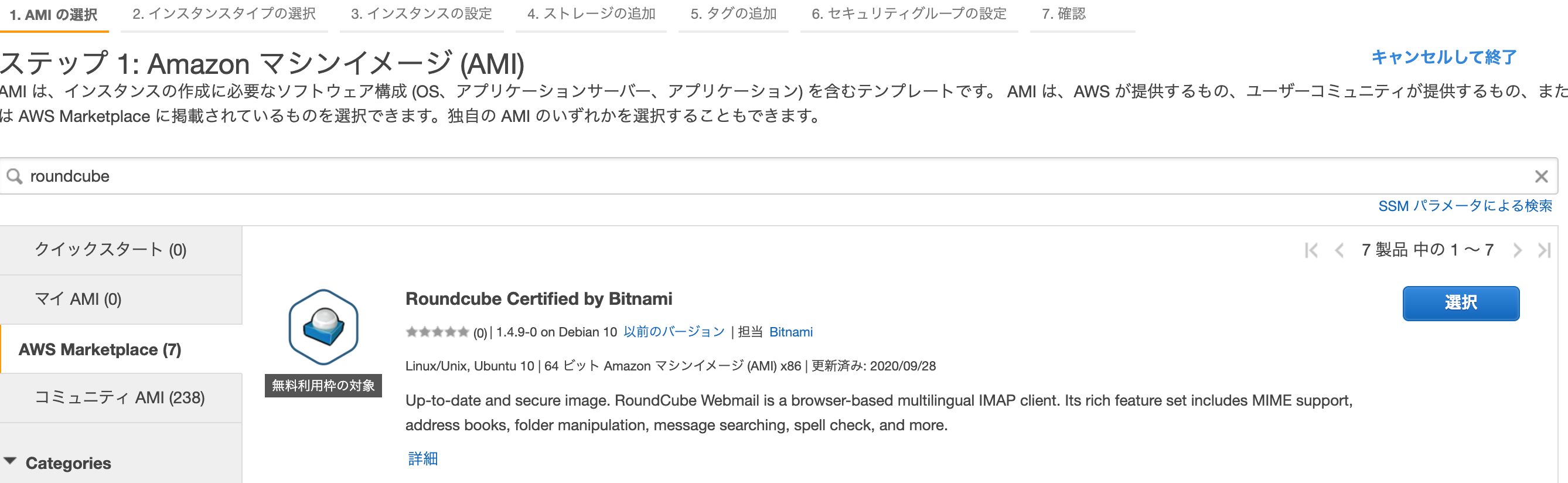
EC2でRouundCubeインスタンス起動
セキュリティグループもVPCも適切なものを設定します。
最後にログインに使用するpemファイルも設定します。
RoundCube初期設定
既にRoundCubeが動く状態であるのがわかります。
が、諸々設定が必要なのでSSHでログインしてセッティングします。
サーバにログイン
$ ssh -i secret.pem bitnami@xx.xx.xx.xx
以下メールサーバなどの設定です。
// Mail Server Config
$config['default_host'] = 'ssl://popxxx.gmoserver.jp';
$config['smtp_server'] = 'tls://smtpxxx.gmoserver.jp';
$config['smtp_port'] = 587;
// Logo
$config['skin_logo'] = 'logo1.png';
Pluginの追加
続いてプラグインの設定です。RoundCubeの使い勝手を良くする様々なプラグインがあり、是非試して欲しいと思います。
プラグインに関してはこの辺参照してもらえれば色々出てくるかと。
https://www.designet.co.jp/ossinfo/roundcube/useful_plugin/
公式プラグインはここから検索できます。
https://plugins.roundcube.net/#/
プラグインはデフォルトで apps/roundcube/htdocs/plugins にあるものはconfigファイルの設定で以下のように追記すれば有効になります。
$config['plugins'] = array(
'archive',
'filters',
'zipdownload',
'thunderbird_labels',
'additional_message_headers',
'autologon',
'markasjunk',
'userinfo',
'show_additional_headers',
);
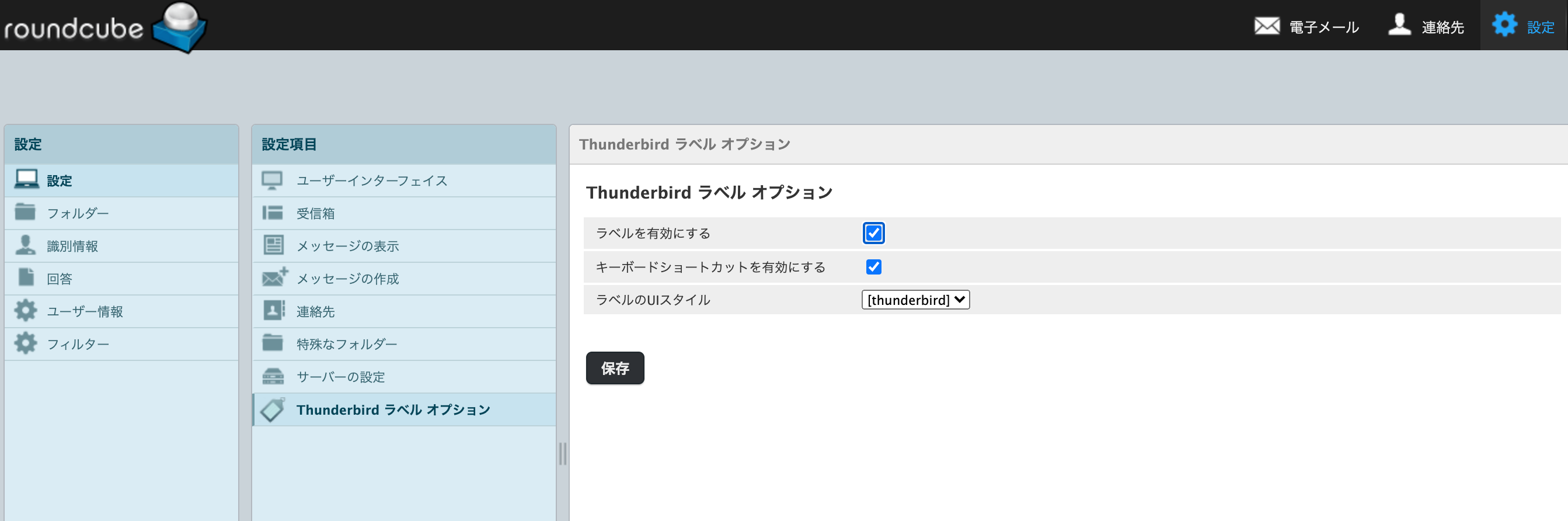
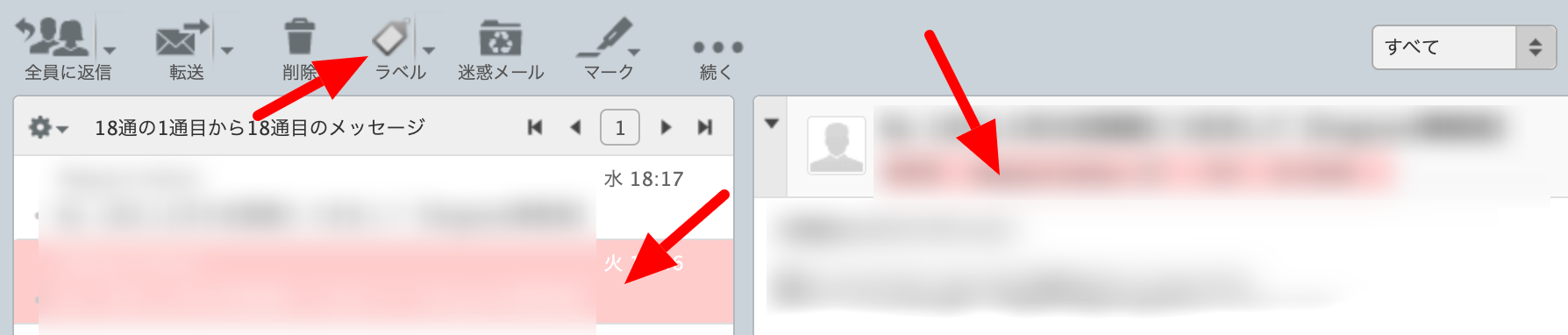
デフォルトでディレクトリに存在しないが有用なものも色々開発されています。例えばこちらはThunderbirdのようなラベルが付けられるというものです。
https://github.com/mike-kfed/roundcube-thunderbird_labels
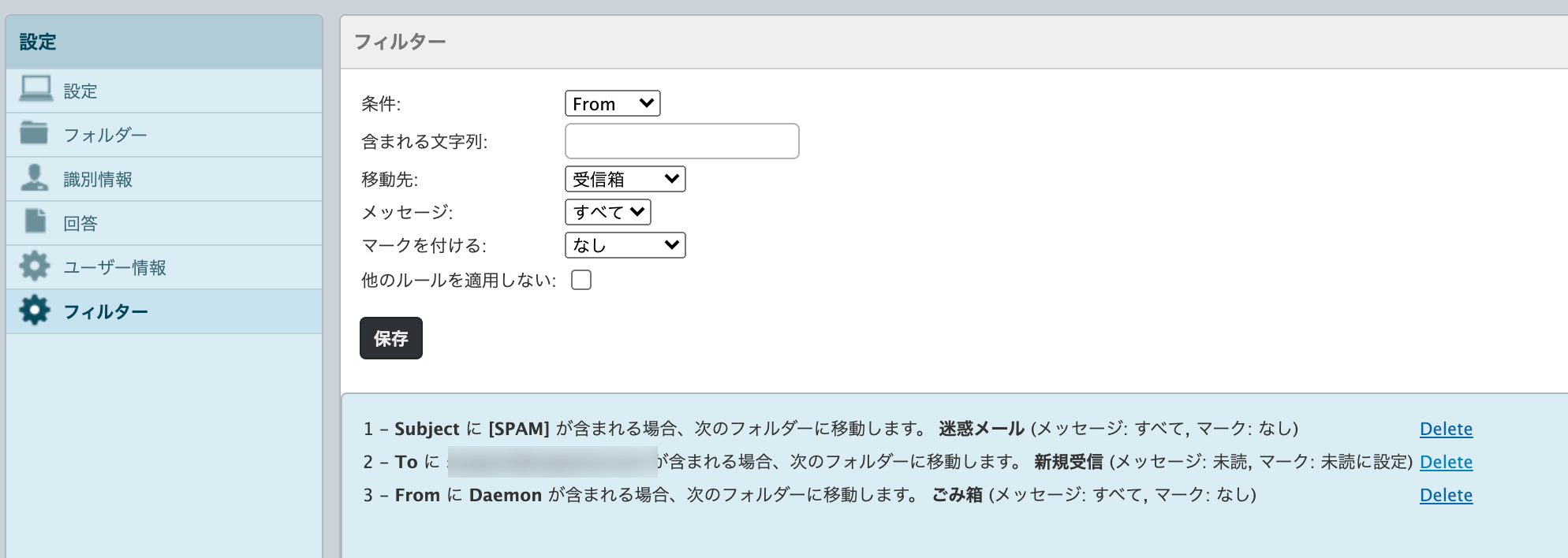
もう一つメールのフィルター機能で当方のオススメです。
https://sourceforge.net/projects/rcubefilters/
フィルターはmanagesieveという有名なものもあるのですがDovecot入れろとか面倒な設定が多いので私はパスしました。
これらサードパーティプラグインのインストールの基本は apps/roundcube/htdocs/plugins にソースを展開して、プラグインのディレクトリにあるconfig.inc.phpの中身を修正するというやり方になりますが詳細は各READMEやINSTALLドキュメントを参照ください。

↑フィルターのプラグイン
ELBの設定
EC2からELBの欄を探してアプリケーションELBを立ち上げます。今回立てたRoundCubeのサーバを追加します。
Certificate Managerの設定
今回は当社で新規にサブドメインを切ってサーバに割り当てました。
新規にパブリック証明書を作成、認証方法はDNSの検証としました。
こうするとDNSにRoute53使っている場合はCNAMEを設定するだけでドメインの証明書確認が簡単にできます。
DNSの検証の次のページでExcelに情報が出ているのでこれをRoute53に登録します。
Route53の設定
上記のCertificateManagerの設定の他に今回のサブドメインをCNAMEとして登録します。レコードには上記のアプリケーションELBを設定します。
以上となります。最後は画像も付けず手抜きですみません。うまく設定できると登録したサブドメインでブラウザにアクセスすると以下のような感じになります。