こちらは前回に引き続き、Adobe Dimension CC Advent Calendar 2017 の 14日目(後付け)の記事です。 (後編の記事はこちら。)
2Dデザイナ向け3Dレンダリングソフトである Adobe Dimension CC での出力は、もちろんレンダリング1発で済ませても良いのですが、むしろ PSD で出力して外部ツールで編集するやり方が主に想定されているワークフローかと思われます。フォトショでレタッチなら任せろというユーザー層が多そうですし。
現時点でのPSD出力については個人的にはまだ物足りない部分があるのですが、共にAdobe製品ということで、連携は強くなるでしょうし、現状でも必要最低限の部分は揃っていると思います。

というわけでこのレンダリング結果のPSDファイルで (いろいろ使い方を模索しつつの我流ではありますが)、レタッチを進めてみようと思います。レンダリングの設定は、地面影あり、地面リフレクションなし、環境光あり、日光なし、16bit、画質:中となっています。(32bit、画質:高の方が綺麗なわけですが、作業効率などを考えてこうなっております。) 影は環境光が柔らかいので見辛いですが、よく見るとあります。
記事としては、長くなりそうなので、前後編に分けます。
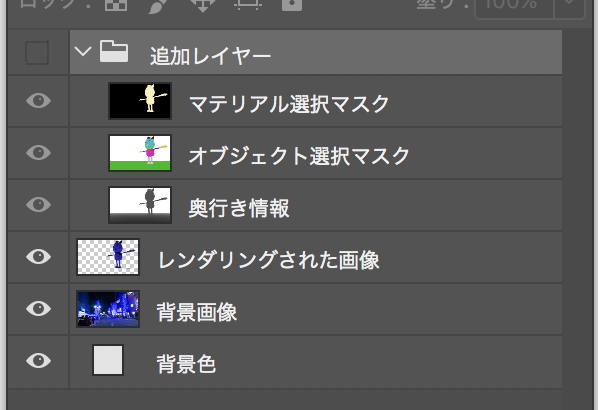
書き出されたままのPSDファイル
 このように丁寧にレイヤー分けされて出力されます。ここからトーンカーブやスタンプ、変形ツールなどを駆使したフォトショップぽいレタッチをガンガンと進めていっても全く構わないのですが、今回は書き出されている特殊レイヤーを活用した編集をしてみます。
下の方の `背景画像` と `レンダリングされた画像` はレンダリング結果そのままなので、すぐにわかると思いますが、`追加レイヤー`内の3つは何に使うものでしょう。
このように丁寧にレイヤー分けされて出力されます。ここからトーンカーブやスタンプ、変形ツールなどを駆使したフォトショップぽいレタッチをガンガンと進めていっても全く構わないのですが、今回は書き出されている特殊レイヤーを活用した編集をしてみます。
下の方の `背景画像` と `レンダリングされた画像` はレンダリング結果そのままなので、すぐにわかると思いますが、`追加レイヤー`内の3つは何に使うものでしょう。
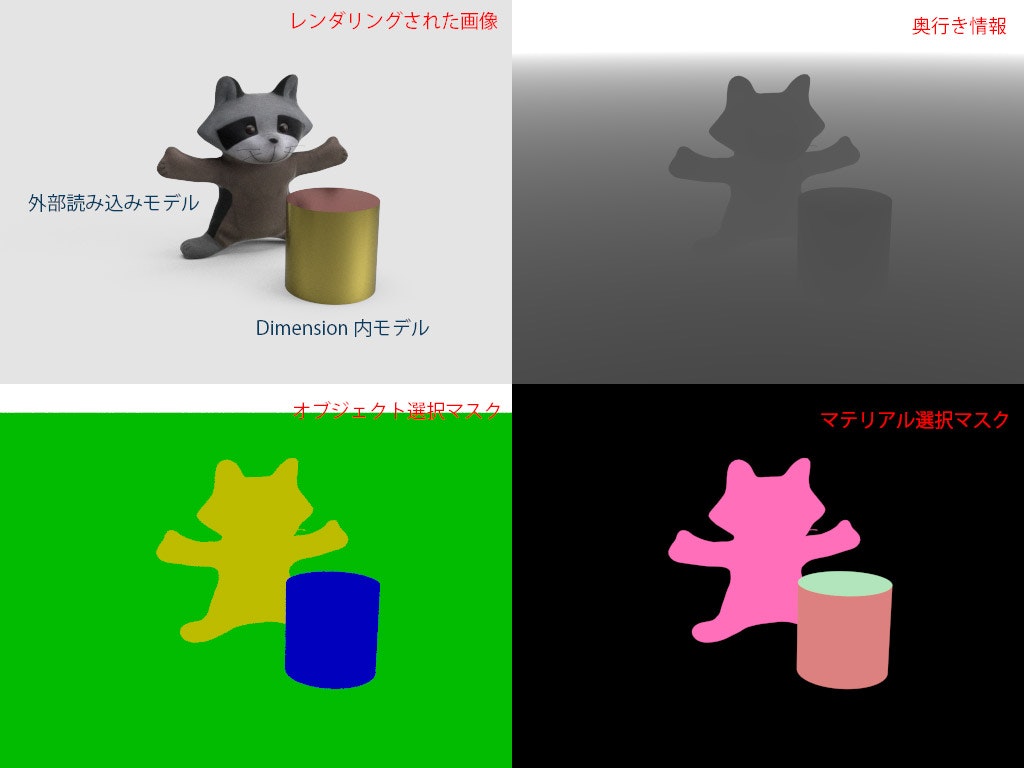
 別のレンダリング結果で説明します。シーンにはPBRテクスチャが設定されたぬいぐるみのモデル1体(マテリアルは1種類)を読み込んで配置し、Dimension のライブラリにある円柱を追加で配置しています。円柱は上面を選択して側面と別のマテリアルを設定しました。共に入れ子のオブジェクト(サブメッシュ)は存在しません。左下の`オブジェクト選択もマスク`レイヤーの画像では、オブジェクトが画面上でどの部分を占めているのか色分けされた状態が描かれています。(入れ子のオブジェクトがある場合はそれぞれ色分けされます。) 右下の`マテリアル選択マスク`では、同じように各マテリアルが画面上でどの部分を占めているのか色分けされた状態が描かれています。このレイヤーから似た色調を抜き出して選択範囲[^maskcolor]とすれば、この後のレタッチに便利なマスクとして使えると言うわけです。
別のレンダリング結果で説明します。シーンにはPBRテクスチャが設定されたぬいぐるみのモデル1体(マテリアルは1種類)を読み込んで配置し、Dimension のライブラリにある円柱を追加で配置しています。円柱は上面を選択して側面と別のマテリアルを設定しました。共に入れ子のオブジェクト(サブメッシュ)は存在しません。左下の`オブジェクト選択もマスク`レイヤーの画像では、オブジェクトが画面上でどの部分を占めているのか色分けされた状態が描かれています。(入れ子のオブジェクトがある場合はそれぞれ色分けされます。) 右下の`マテリアル選択マスク`では、同じように各マテリアルが画面上でどの部分を占めているのか色分けされた状態が描かれています。このレイヤーから似た色調を抜き出して選択範囲[^maskcolor]とすれば、この後のレタッチに便利なマスクとして使えると言うわけです。

元のレンダリング結果のマテリアル選択マスクはマテリアルが1種類しかなかったのでこのような単色となっています。
 今回はたまたまレッドチャンネルがほぼ255の値だったので、これをそのまま選択範囲に変換しました。
またレンダリング結果より若干サイズが小さかったので一回り大きく調整して[^masksize]マスクとして使っています。
地面にレンダリングした影を分離する[^splitshadw]用途やそのほか色々に使いました。
今回はたまたまレッドチャンネルがほぼ255の値だったので、これをそのまま選択範囲に変換しました。
またレンダリング結果より若干サイズが小さかったので一回り大きく調整して[^masksize]マスクとして使っています。
地面にレンダリングした影を分離する[^splitshadw]用途やそのほか色々に使いました。

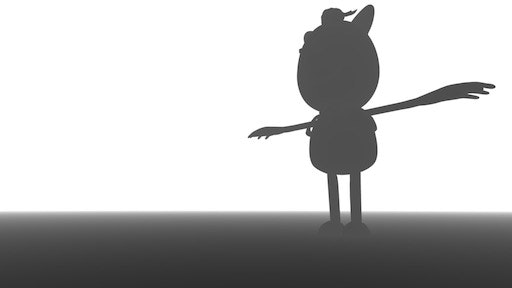
この奥行き情報レイヤーは3D空間的に手前のものが黒く、遠くのものが白く表された画像で、レタッチには一番便利なものだと思っているのですが、どう使うかは後半の記事で解説します。
選択マスクを元にレタッチ

さて、オブジェクト選択マスクなんですが (このモデルはかなり細かくオブジェクトが分かれておりました) どうもかなりジャギジャギ1しております。ジャギーは残念ですが、これを利用して、レンダリング結果に加筆してみます。(似たような見た目になる部分でも元からマテリアルを分けておくと、ジャギーの少ない マテリアル選択マスクを同じ用途に使えるので便利かもしれません。というか、このようなモデルなら普通マテリアル別れてますよね。。サブスタンスペインターでPBRペイントしたため部位ごとに質感が異なるものの、全体で1マテリアルになってます。)
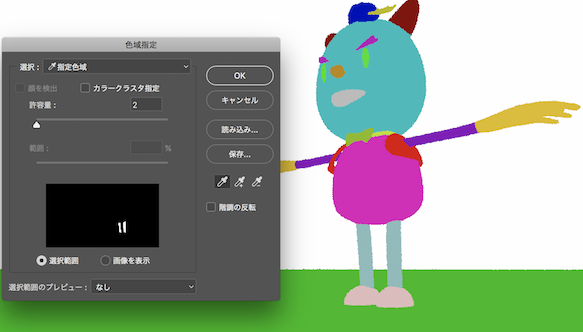
 色域指定で選択範囲を作って、
色域指定で選択範囲を作って、
 その範囲にトーンカーブを適用して、靴下(ももひき?)を履かせてあげました。素足では寒そうなので。このように各部位ごとにレタッチを進めていきます。
その範囲にトーンカーブを適用して、靴下(ももひき?)を履かせてあげました。素足では寒そうなので。このように各部位ごとにレタッチを進めていきます。
 今回、目の部分をレタッチする為に同じ方法で選択範囲を作ったところ、ジャギり過ぎていてちょっと使えなかったので、
今回、目の部分をレタッチする為に同じ方法で選択範囲を作ったところ、ジャギり過ぎていてちょっと使えなかったので、
 普通にパスで選択範囲を作りました。作業的に一番楽な方法を取れば良いかと思います。フォトショップは山のように選択範囲を作る方法があるわけですし。
普通にパスで選択範囲を作りました。作業的に一番楽な方法を取れば良いかと思います。フォトショップは山のように選択範囲を作る方法があるわけですし。
 上記パスを選択範囲として目を光らせました。塗りつぶしをスクリーンで重ねて、それにガウスぼかしをかけたレイヤーを重ねてブルームとしています。
上記パスを選択範囲として目を光らせました。塗りつぶしをスクリーンで重ねて、それにガウスぼかしをかけたレイヤーを重ねてブルームとしています。

ここまでの作業で(と言うほど作業してないが)上記のようになります。
なお、影については3種類ほど日光の方向を変えたレンダリングを (クオリティ低でサクッと) 行い、影部分のみマスクで切り取ってこちらに移植2してきています。光源が多数ある感じが出せたかと思います。
後編に続く!