この記事はAdobe Dimension CC Advent Calendar 2017 19日目の記事です。 前編はこちら。
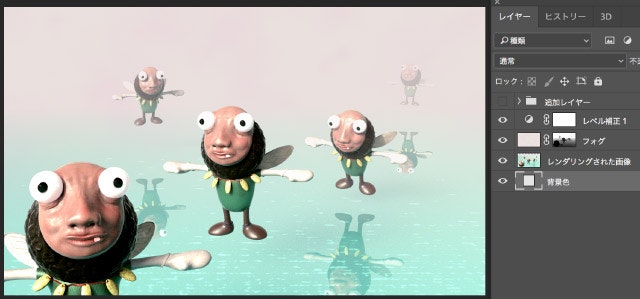
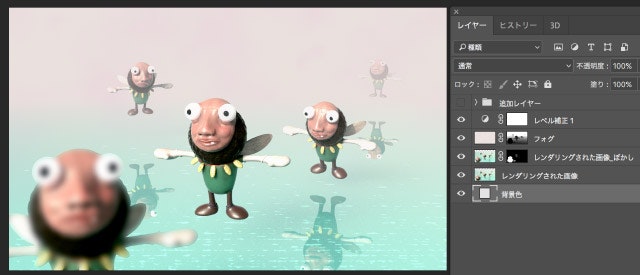
 前編のレンダリング結果はこのような状態です。後編では、`奥行き情報`レイヤを使ってさらにレタッチを進めていきます。
前編のレンダリング結果はこのような状態です。後編では、`奥行き情報`レイヤを使ってさらにレタッチを進めていきます。
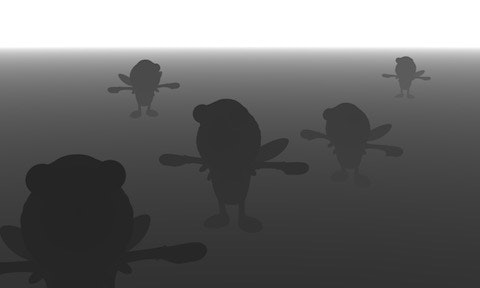
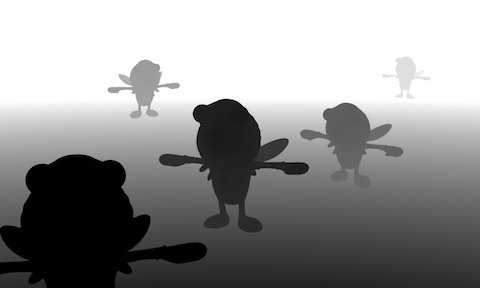
 奥行き情報レイヤーの説明のために、別途このようなレンダリングを行いました。はい、キモいキャラがたくさんいますね。右上の白黒画像が奥行き情報です。今回はマテリアル分割=オブジェクト分割なので下段の2枚の絵は似た感じとなっています。
_※このハエ人間ぽいキャラは知人のゲームに出て来るキャラで、強烈なデザイン画を、自分の独自の解釈加えてZbrushで3D化したものです。そういえば名前を知らない。_
奥行き情報レイヤーの説明のために、別途このようなレンダリングを行いました。はい、キモいキャラがたくさんいますね。右上の白黒画像が奥行き情報です。今回はマテリアル分割=オブジェクト分割なので下段の2枚の絵は似た感じとなっています。
_※このハエ人間ぽいキャラは知人のゲームに出て来るキャラで、強烈なデザイン画を、自分の独自の解釈加えてZbrushで3D化したものです。そういえば名前を知らない。_

奥行き情報(=深度マップ)とは3D空間で手前にあるものをレンダリングした場所が黒、奥にあるほど白という割り当てで描画した画像の事でした。この画像情報のよくあるつかい方は空気感・フォグの表現や被写界深度の表現です。
奥行き情報で空気感を出す
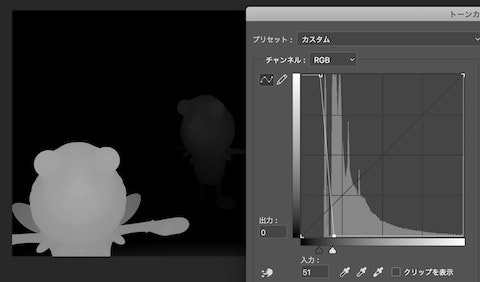
フォグ(霧)は視線から遠くにあるほど濃くなります。つまりこの奥行き情報で白いところほど濃く霧を描画すればいいという事です。実際にはそのまま使うと絵として魅力がない感じになるので、

この程度トーンカーブなどで色彩調整したものをレイヤーマスクとして霧色のレイヤーに適用すると

このようになります。単純な霧色でなく、雰囲気のある素材を用意してこのようなマスクを適用する事でもっとクオリティの高い絵が作れると思います。
奥行き情報でピントの表現を行う
奥行き情報をうまく使うとレンダリング結果の任意の場所をぼかす事 (被写界深度の表現=ピントの表現) ができます。具体的なやり方としては、奥行き情報画像からぼかしたい部分のみを白い色として抽出して、レンダリング画像をコピーしてからぼかしたレイヤーにマスクとして適用します。(人によってそれぞれ他のやり方もあると思いますが。)
この例の場合は、手前のキャラをぼかしたかったので
 こんな感じでトーンカーブで奥行き情報の白黒を反転してから、狭い範囲を強調して切り出しました。
こんな感じでトーンカーブで奥行き情報の白黒を反転してから、狭い範囲を強調して切り出しました。

こんなが画像が出来上がりました。
Dimension 側のレンダリングの設定で被写界深度を調整する事もできるようですが、細かい微調整でなんどもレンダリングを繰り返すのは辛いので、レタッチで表現を詰めた方が楽にクオリティ調整が行えると思います。
作例の仕上げ
前編の作例に戻ります。

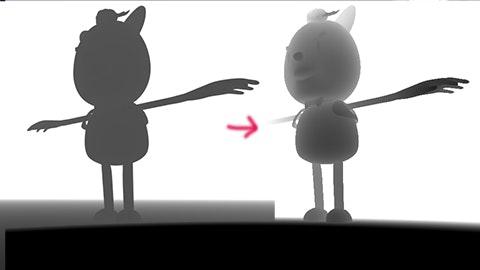
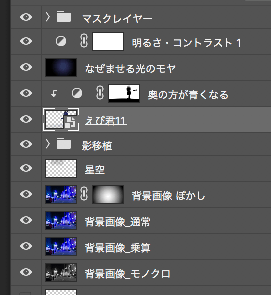
同様に奥行き情報をトーンカーブでいじっていると、キャラクターの凹凸が浮かび上がって来る部分ががあるので、この辺りを基準として、マスクを作り、

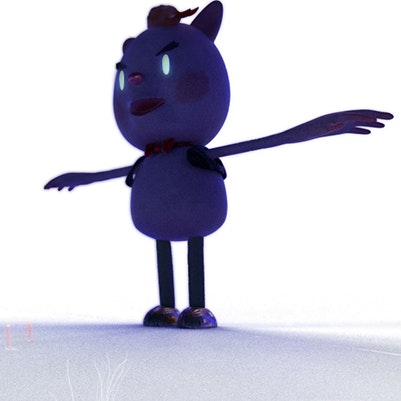
キャラクターの奥側にぼかしを、手前側には青い光が当たらない領域を作りました。微妙な差異ではありますが、やっつけレンダリング感が減ったかと思います。

さらに背中から向こう側をうまくマスクとして抜き出して、トーンカーブで色合いを変えて後ろから光が当たっているいわゆるリムライト表現を行いました。多用するとくどくなりますが、今回の作例ではうまく決まるかと思います。

その他、色々レタッチを行いましたが、よくある内容なので、説明は割愛します。背景画像にもモデル側と馴染んだ被写界深度表現をしてある事だけ言及しておきます。

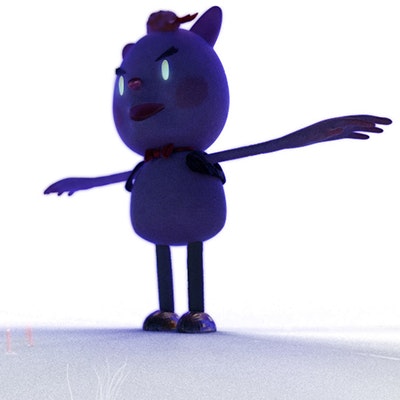
最終画像はこんな感じとなりました。写真を撮った時はこんな作例の素材になるとは思っていなかった、のでもっと綺麗な場所で取ればよかったな。
なお、この青の洞窟イベントは渋谷から代々木公園までのエリアで12/31まで開催中です。大変綺麗でおすすめです。というわけで、メリークリスマス!(まだ早い。)
終わりに
色々細かいことをやっていますが、フォトショップマスターであるみなさんであればそれほど難しくない事をやっているのではないかと思います。ぜひ Dimension と Photoshop のいい所どりで、効率よく素晴らしい作品を作っていただければと思います。この投稿が何らかのヒントなどになれば幸いです。
Adobeさんへ。
想定ユーザー層からはずれていたり、まだそのような段階ではないのかもしれませんが、はたまた技術的に難しいのかもしれませんが、ライトは複数Dimension側で設定でき、それぞれのライト効果は個別レイヤーに書き出していただけると、ライトの細かい合成や色味の調整が Photoshop 上で行えるので、レタッチが大変効率的になると思います。それと、オブジェクトのワールドノーマルも書き出していただけると、側面選択などができて便利です。何卒、ご検討いただければと思います。
あとは背景画像についても Aodbe Sensei の超スーパー技術かなにかで、奥行き情報を予想の元にひり出せると大変素敵ですね。こちらは数年後くらいで何とか。