今回は、Spine側で公式配布しているプラグインを利用してIllustrator上のデザインをSpineに取り込んでみます。
事前準備
当然ですが、IllustratorとSpineを用意します。記事を書いて時点で使用しているバージョンはIllustrator CC 2015およびSpine2.1.27 Essentialです。以下、Mac上での作業での解説となるので、Windowsの人はパスなど適当に読み替えてください。
Illustratorプラグインのインストール
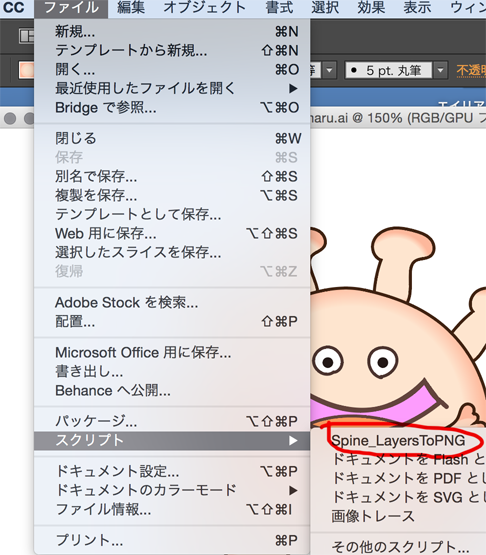
Photoshopの場合と同様で、/Applications/Spine/scripts/illustrator/ 以下にLayersToPNG.jsxというプラグインファイルがあります。これをコピーして、Illustratorのスクリプトフォルダに配置します。 自分の環境の場合、スクリプトフォルダは、/Applications/Adobe Illustrator CC 2015/Presets.localized/ja_JP/スクリプト/ となります。例によってファイル名がそのままプラグイン名として表示されるので、わかりやすい名前に変えても良いでしょう。自分はSpine_LayersToPNG.jsxとしました。
Illustrator上のキャラクターデザインをexportする
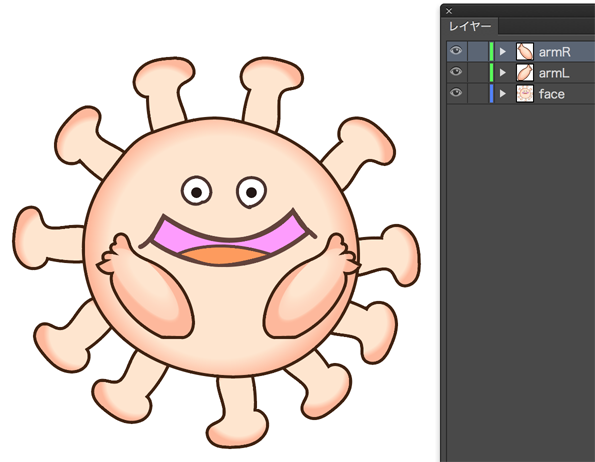
今回はこのようなデータを用意してみました。顔と左右の手でレイヤーをわけてあります。ここで先ほどのプラグインを実行します。
さて、ここでphotoshopの場合、書き出し設定のダイアログが表示されたのですが、、何も出ません。Finderを確認すると、レイヤー名でpngファイルが3つ保存されているのが確認できます。

残念ながら、イラストレータのプラグインでできるのは残念ながらこれだけのようです。
確かに公式サイトのドキュメントにはIllustratorプラグインは機能が少ないと書いてありましたが……少ないどころではないですね。
一度Photoshopにexportする
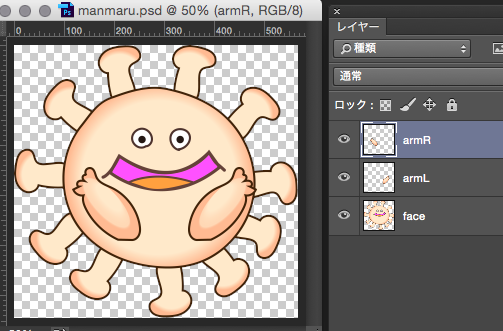
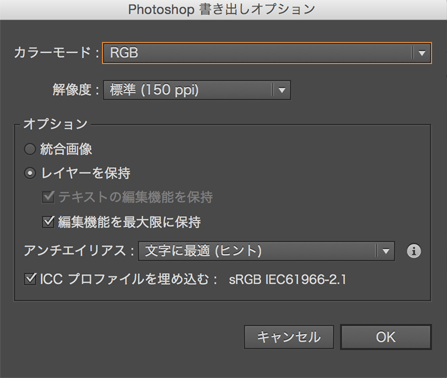
公式サイトのドキュメントには、一度Photoshopにデータを変換して、そちらのプラグインを使ってくれとも記載がありましたので、そのように実際にやってみます。メニューの"ファイル"→"書き出し"で下記のようなダイアログがでるので、必要あれば設定を変えて psdファイルを書き出します。

Photoshopプラグインについては、以前の投稿を参照
http://qiita.com/harayoki/items/22597daa586bccdd7d9a
おわりに
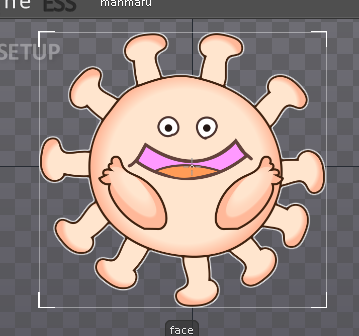
キャラクターデータをIllustratorのパスデータで作る事はよくある話だと思うので、そこから配置情報含めてSpineに取り込めるとかなり効率が良いのですが、現状では一度Photoshopにデータを変換する方法が良いようです。LayersToPNG.jsxの中身は30行程度しかないので、腕に自信がある人は、Photoshop側のプラグインを参考に改造してみるのも良いかもしれません。また自分は探していませんが、ユーザーが作成したIllustrator用の良いExporterもあるのではないかと思っています。