環境
- Bootstrap4
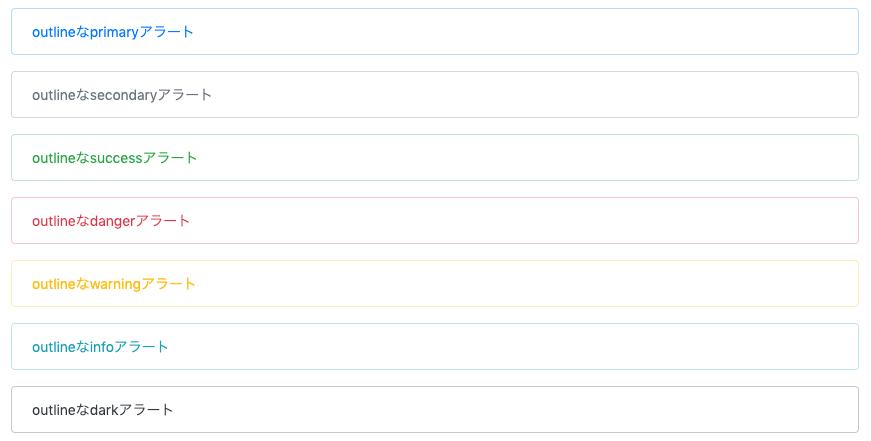
出来上がり
コード
<div class="alert alert-primary bg-white text-primary">outlineなprimaryアラート</div>
<div class="alert alert-secondary bg-white text-secondary">outlineなsecondaryアラート</div>
<div class="alert alert-success bg-white text-success">outlineなsuccessアラート</div>
<div class="alert alert-danger bg-white text-danger">outlineなdangerアラート</div>
<div class="alert alert-warning bg-white text-warning">outlineなwarningアラート</div>
<div class="alert alert-info bg-white text-info">outlineなinfoアラート</div>
<div class="alert alert-dark bg-white text-dark">outlineなdarkアラート</div>
alertをoutlineな感じにするには、通常のalertの要素にbg-white text-primaryを追加します。