だいぶ暑くなってまいりまして、うちにおりますハムちゃんズもすこしへばり気味です。
ハムスターにとって快適な温度は20度~26度と言われていて、日本の夏は(冬も)苦手です。そんなハムちゃんに快適に過ごしてもらいたい! まして、熱中症になんて絶対にならないように室温(小屋温?)管理はしっかり行いたいところです。室温計はエアコンとかに備わってるよ?と思いがちですが、我々の生活空間とハム小屋は意外と環境が異なるもの。しっかり把握することが肝要です。そこで今回はハム小屋気温監視システムをいろいろな既存サービスをつなぎ合わせることで「ほとんどコーディングせず」開発してみたいと思います。
 ## こんな感じになります
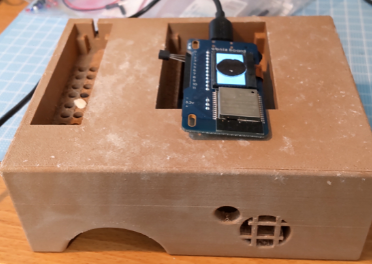
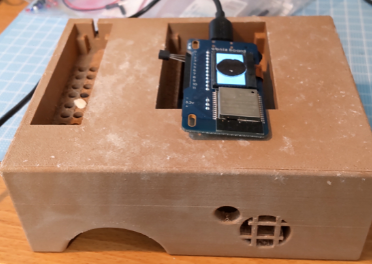
* ハム小屋の室温はobnizで計測します。写真はイメージ。ハムちゃんがガジガジしないようにケースを作らないとですね。

## こんな感じになります
* ハム小屋の室温はobnizで計測します。写真はイメージ。ハムちゃんがガジガジしないようにケースを作らないとですね。

- ハムちゃんと離れていても、ハム小屋の気温推移を確認できるWEBアプリケーション。obnizで取得した温度情報をクラウド上のGoogleスプレッドシートに保存し、それを表示します。

- ハム小屋の気温が閾値(今回は28℃)を超えるとDiscordにメッセージを発報することで危険をお知らせ。

- システムがちゃんと作動していることをEmailで伝えます。Googleスプレッドシートに定期的に更新が入っていることを確認します。

各サービス達の役割分担
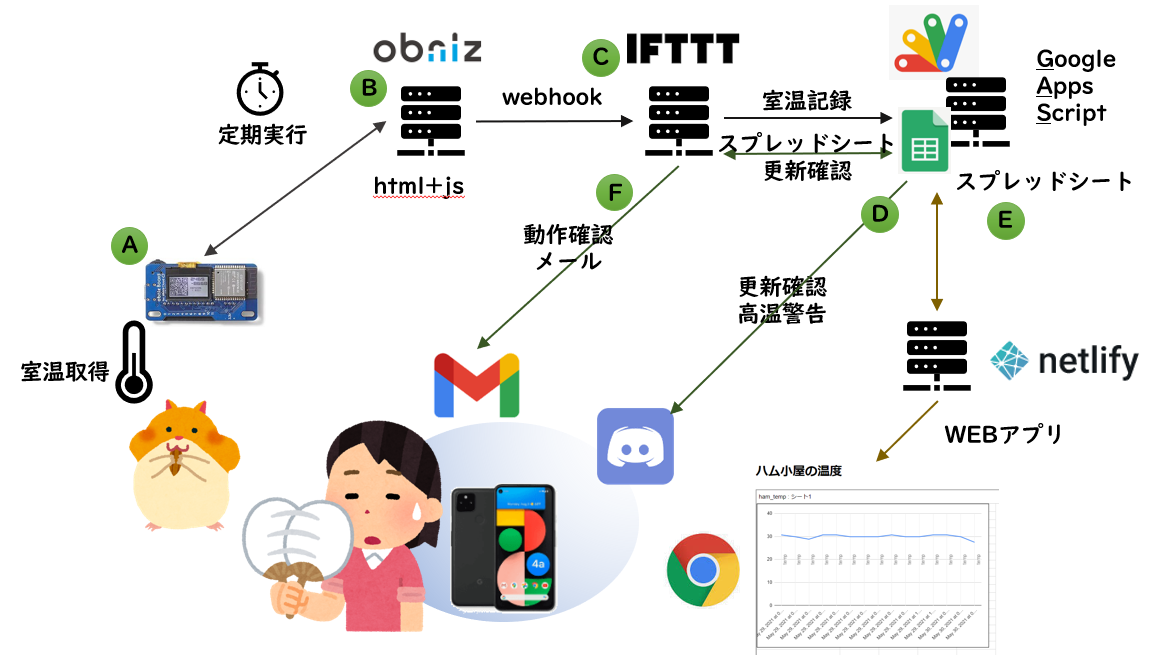
今回の開発コンセプト、複数サービスをつなぎ合わせることで実現に参加するサービス/デバイスたち。
| サービス/デバイス | 実現すること | |
|---|---|---|
| A | obniz | ハム小屋の室温を測定する |
| B | obnizサーバレスイベント | 定期的にobnizを起動する。取得した室温をwebhookをつかってIFTTTへ連携 |
| C | IFTTT | obnizサーバからwebhook(室温)を受け取り、Googleスプレッドシートへ連携 |
| D | GAS(Google Apps Script) | スプレッドシートが更新されたことをトリガーとして、室温を判定し28℃以上であったらDiscordへメッセージを送信(webhook) |
| E | netlify | スプレッドシートの内容をWEBページとして公開 |
| F | IFTTT | スプレッドシートの更新をトリガーにEmailを送信 |
全体構成図
複数システムを渡り歩いているので複雑に見えますが、開発量は驚くほど少量です。

A.obnizの設定、B.定期実行の設定、C.Googleスプレッドシート記録設定
こちら様の記事を参考にさせていただきました。
https://qiita.com/y-hira/items/de7e8d5c2e8e4c1c4acd
obnizライブラリの指定、IFTTTのWebhook Keyなどを変更しただけで動きました!
作成時点のobnizライブラリは以下の通り。
<script src="https://unpkg.com/obniz@3.14.0/obniz.js"></script>
D.GAS(Google Apps Script)の設定
obnizで取得された室温情報は、IFTTTを介してGoogleスプレッドシートに記録されます。この情報をもとに、閾値(28℃)を超えた場合はDiscordにメッセージを送ります。
スプレッドシートからデータを取得するパートは、こちら様の記事を参考にさせていただきました。
https://admin-it.xyz/gas/spreadsheet-eventtriger-mail/
Discord側で待ち受けているWebhookにメッセージをPOSTします。
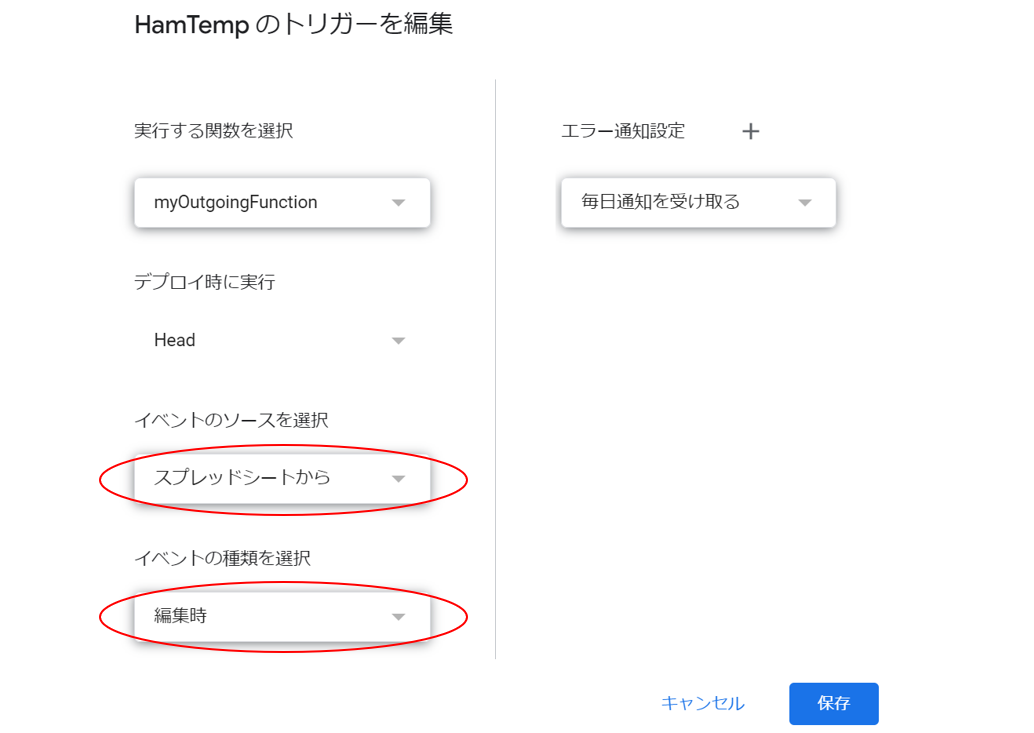
ポイントはGoogle App Scriptを実行するタイミングです
GASでは、作成したスクリプトを実行するタイミングが選べます。「トリガー」の設定、これをうまく使います。

今回はobnizから室温が送られてきたら閾値の判断をしたいので、
「スプレッドシート」が「更新されたら」
作成したスクリプトを実行してもらいます。

トリガーによって実行するスクリプトです 下のセクション▼を展開してください
discordFunction.gs
function discordFunction() {
//シート内の全データを取得
var sheet = SpreadsheetApp.getActiveSheet();
var data = sheet.getDataRange().getValues();
//変更されたセルを取得、また、セルの行数を取得して配列に対応できるように-1した変数を設定
var targetCell = sheet.getActiveCell();
var targetCellRow = targetCell.getRow()-1;
var tempval;
tempval = data[targetCellRow][2] //温度が入っているセル=3列目
if (tempval > 26){
// DiscordのWebhook URL
const URL = 'https://discord.com/api/webhooks/XXXXXXXXXXXXXXXXXXXXXXXXXXXX';
// POSTする中身
tempval = tempval + "℃です!!!";
const discordPayload = {
'content': tempval,
};
// UrlFetchAppのオプション
const params = {
'method': 'POST',
'contentType': 'application/json',
'payload' : JSON.stringify(discordPayload),
};
// HTTPリクエスト送信
const res = UrlFetchApp.fetch(URL, params);
}
}
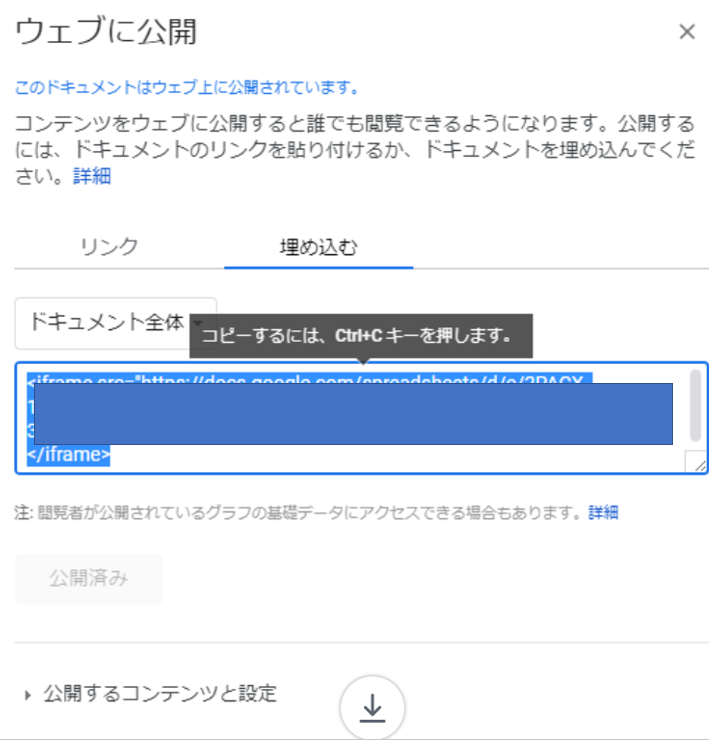
E.グラフ(スプレッドシート)をWEBで参照する設定
こちら様の記事を参考にさせていただきました。
https://review-of-my-life.blogspot.com/2018/02/google-apps-scriptweb.html
NetlifyというWEBサービスをつかって公開します。
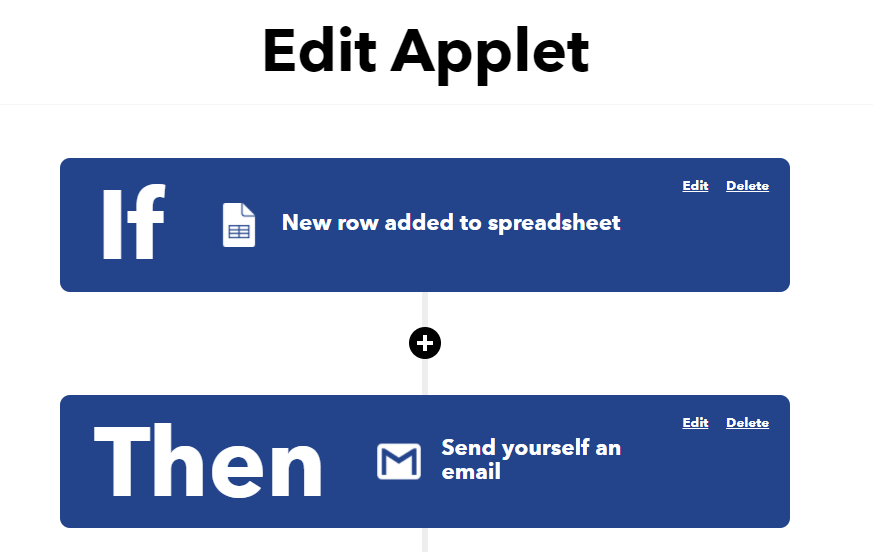
F.スプレッドシート更新を検知してEmailする設定
IFTTTで設定します。https://ifttt.com/home
スプレッドシートに定期的に更新が入っていることを確認するだけの簡単なアプレットです。
GmailでSendyourselfという自分にメールするというサービスを使いました

ほとんどコーディングせずに、真に必要な機能を実現することができました!