要旨
GASを使ってなんかしたいな。
=>TaskAPIってなんだ
=>これ使えば未決済情報をToDOに入れれそう
=>カレンダーもバックアップにするか。
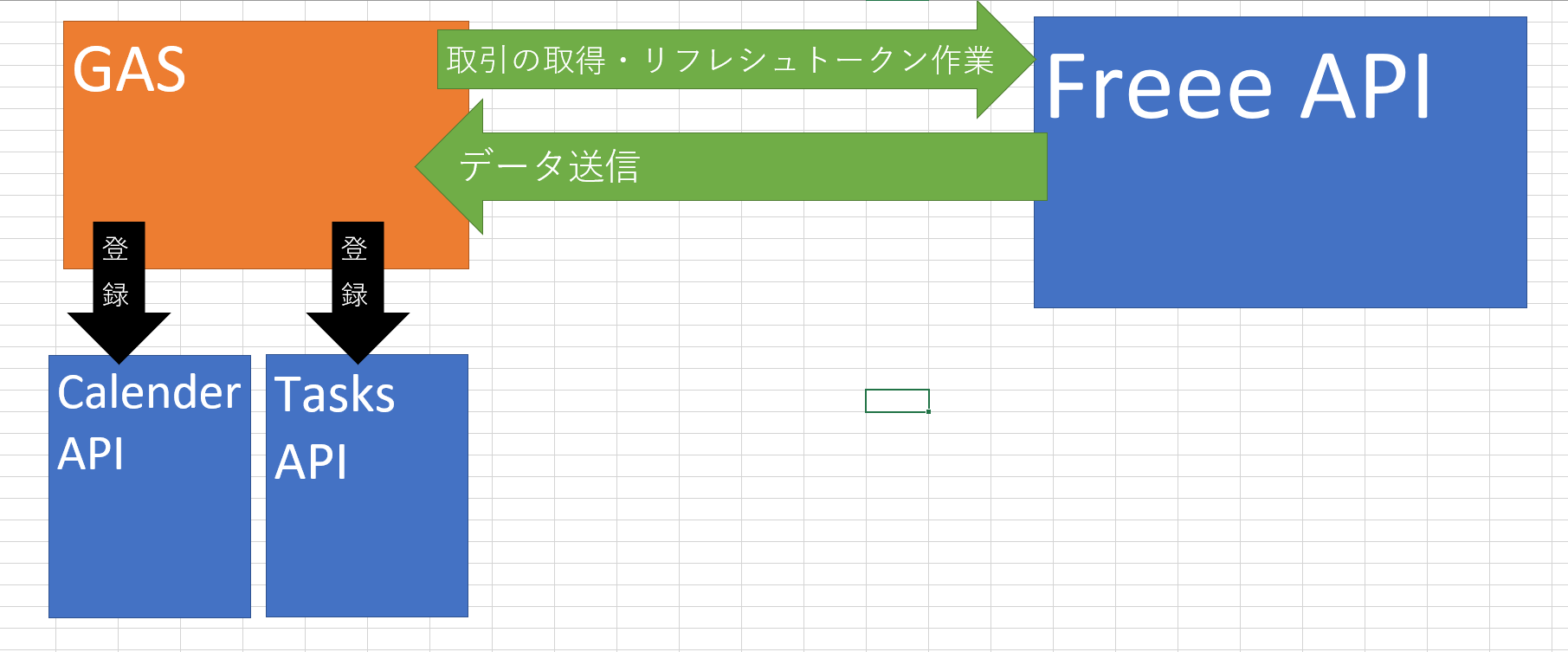
構成
実装
カレンダー編
let token="アクセストークン"
function backup_unit() {
var today=new Date()
var yesterday=new Date(today.setDate(today.getDate() - 1));
var today_re=Utilities.formatDate(today,"JST","YYYY-MM-dd");
var yesterday_re=Utilities.formatDate(yesterday,"JST","YYYY-MM-dd");
var url="https://api.freee.co.jp/api/1/deals?company_id=######&start_issue_date="+today_re+"&end_issue_date="+yesterday_re;
var res= UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + token,
},
'method': 'get',
});
res=JSON.parse(res)
var list="カテゴリ:金額"
for(var i=0;i <res.meta.total_count;i++){
var row=res.deals[i]
list=list+"\n"+row.type+"|"+row.amount+"|"+row.details[0].description
}
var calendarId = 'primary';
var start = yesterday.toISOString();
var end = yesterday.toISOString();
var event = {
summary: '支出情報',
description: list,
start: {
dateTime: start
},
end: {
dateTime: end
},
colorId: 11
};
event = Calendar.Events.insert(event, calendarId);
}
機能はシンプルに、前日の取引データを取得し、
それをメインのカレンダーに書き込む(前日のカレンダーに)ことをしています。
あとはトリガーを1日おきにするだけで完成です。
Todoリスト編
let token="#################################"
function countcheck() {
var today=new Date()
var today_re=Utilities.formatDate(today,"JST","YYYY-MM-dd")
var url="https://api.freee.co.jp/api/1/deals?company_id=########&status=unsettled&type=expense&start_issue_date="+today_re;
var res= UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + token,
},
'method': 'get',
});
Logger.log(JSON.parse(res))
addTask(JSON.parse(res))
}
function startup() {
var today=new Date()
var today_re=Utilities.formatDate(today,"JST","YYYY-MM-dd")
var url="https://api.freee.co.jp/api/1/deals?company_id=###########&status=unsettled&type=expense";
var res= UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + token,
},
'method': 'get',
});
addTask(JSON.parse(res))
}
let taskListId="##############################"
function addTask(res) {
for(var i=0;i <res.meta.total_count;i++){
var row=res.deals[i]
var task = {
title: "カテゴリ"+row.type+"/金額"+row.amount+"円",
notes: row.details[0].description
};
task = Tasks.Tasks.insert(task, taskListId);
}
}
function get_tasklist(){
Logger.log(Tasks.Tasklists.list())
}
こちらも同様データ取得+書き込み操作に変わりはなく。
Startupは初回のみ実行
get_tasklistはTasklistidの取得に使います
こちらもCheckcountにトリガーをセットして完成です。
お好みでデータ取得範囲などを変えてみて貰えばいいと思います。
注意事項
どちらもGASのサービスの項目にあるCalenderとTasksを有効にする必要があります。
このコードの利用によるあらゆる損害等に対し、当方は補填いたしません。
このコードを利用する場合には、どのようにデータを保護するかを考え再設計すべき点があります。
ここからの派生アプリの考察
GASのWEBアプリとして作成し、社内APPにする。
=>ユーザー認証代わりに、ウェブアプリケーションにアクセスしているユーザーで実行すると良い
いっそ社内API化しておく
=>ちなみに私の部屋には、看板みたいな感じで最近の取引・申請情報が表示されるタブレットがあります。
結論
GASの開発は気楽でいい。