![]() ディップ Advent Calendar 2022 9日目の記事です
ディップ Advent Calendar 2022 9日目の記事です![]()
はじめに
皆さまこんにちは、ハラです。
赤いネズミでお馴染み、dip株式会社で新米デザイナーをやらせてもらってます。
業界未経験で入社し、「デザインシステム」という言葉を耳にしはじめました。
その子属性にあたる「スタイルガイド」について知見を深めたく、個人の制作物で導入してみました。
今日は新米の観点でそのメリットをお伝えします。
記事を読んでほしい人
- スタイルガイドとは何か知りたい人
- 作成&導入するメリットを知りたい人
- 個人的に資料作成スキルを上げたい人
スタイルガイドとは?
▼まずはその親である、デザインシステムとは
デザインシステムとは「良いデザインを一貫性をもって提供するための仕組みである」
(略)
ここでいう「良いデザイン」とは見た目のことに留まらず、「良い体験」と言い換えることもできます。まずは組織のビジョンやミッション、サービスの提案価値やブランドなど実現したい姿を基点としてだんだんと具体化していきます。
つまり、デザインの方向性を決める前段階の「何を良いデザインとするか」という概念のことです。
▼では本題の、スタイルガイドとは
デザインシステムのもう1つの下位概念。デザインシステムそのものを記述した、静的なドキュメント。製品の見た目や雰囲気、UIパターンの使用事例、正しいタイポグラフィのスケールなど。
先述のデザインシステムに内包するものです。
このご時世といえばのクリスマス、赤と緑のカラーが連想されますね。
そのように「〇〇といえば、こんな色/こんな形」を校則手帳の様にまとめたものがスタイルガイドということです。
親のデザインシステムは、色んな職種の人を巻き込む&構築に工数がかかるもの ですが、
子のスタイルガイドは、プロジェクト/個人単位でも作れるものと思っています。
導入してみた
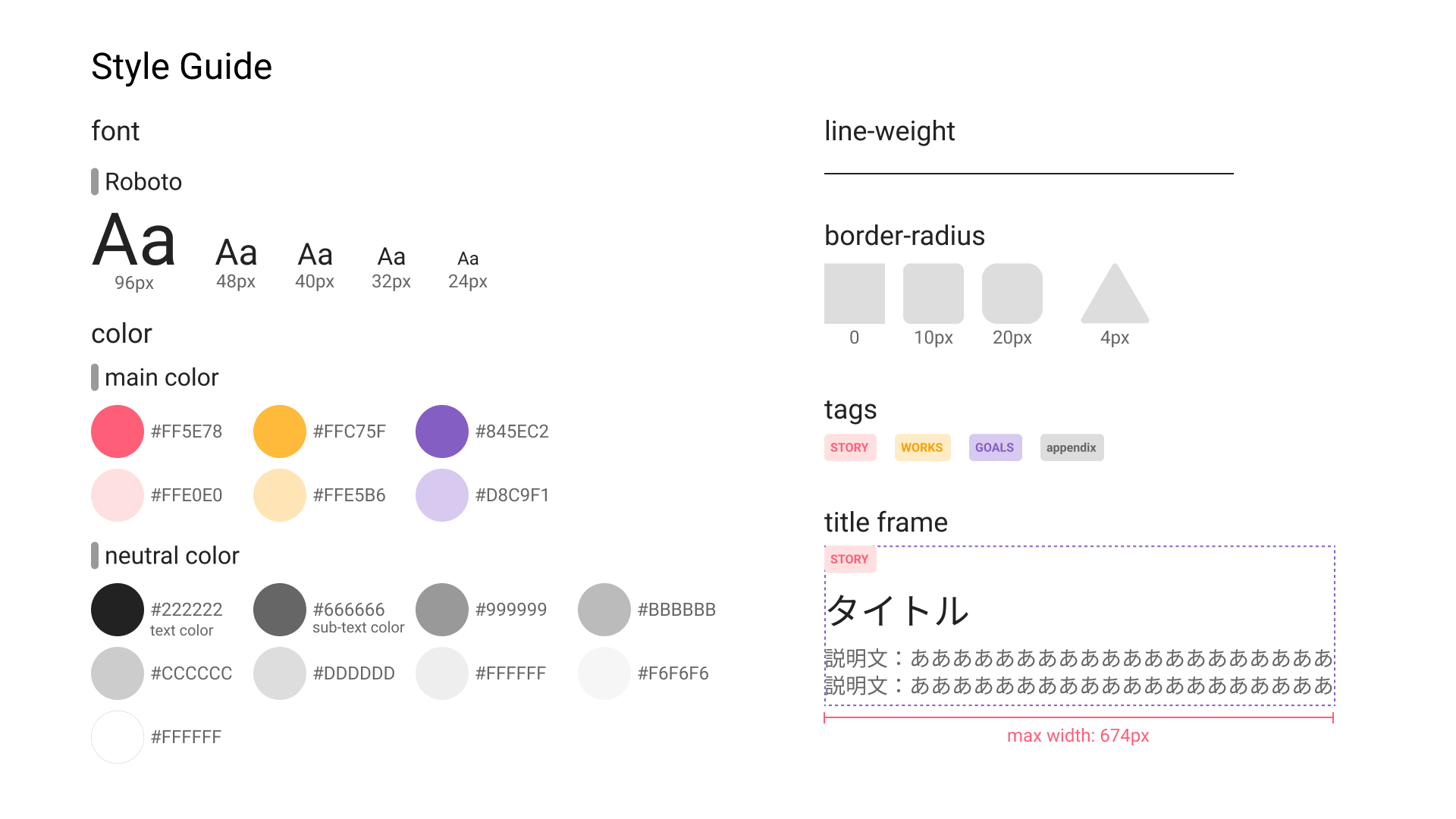
今回、スライドを作る機会があったので、自分のスタイルガイドをつくってみました。
作り方
フォーマットは自由です。
テンプレサイトもありますが、個々人が分かりやすいように作って良いと思います。
項目は、一般的に
- フォント(種類とサイズ)
- カラー
- アイコン
- ライン
- シャドウ
- トーン(口調)
- 余白
- その他、デザインとして揃えておきたいこと
つくってよかったこと
▼個人的に良かった点は
- 自分の作成物のトンマナを揃えることができる
- 作成しながら、全体のバランスを考えられる
└部分的に異なるあしらいにしてしまうのを防げる - カラーやフォントのパレットとして使える
└ いちいち既出の色/文字を探したり、スポイトで抽出しなくて良い
▼ということは、組織単位となると下記が考えられる
- メンバーの誰が手掛けてもデザインを揃えることができる
- デザインルールの説明工数を縮めることができる
余談ですが...
私は駆け出しの身、なんと資料作成中に自分のデザインテイストを混同してしまうという事象がありました
そして今だから言える恐ろしいこと、
就活中、ポートフォリオの前半と後半でデザインフォーマットが異なるという現象も起こしました
スタイルガイドを作ってれば、上記の事象を防げたかも...と思いました
いきなりチームでガイドを作ろう!と掲げるのはハードルが高いと思いますが、
まずは個人で作ってみて そのメリットを周囲に提唱するのも良いのではないかと思います。
それでは皆さま、良いクリスマス&年末年始を。
参考文献