今回はテキストフレームの文字列を正規表現で検索してマッチした文字だけ設定を変更するTipsです。まあ、すでにInDesignの検索置換メニューで正規表現による検索や文字の設定の変更なんかもできるのであまり用はないかもしれませんが、自動処理の中で何か「ちょっと処理したいなあ」なんて時には使えるやもしれません。
サンプルのスクリプトでは半角数字を検索して長体(80%)を当てています。設定するcharactorsを取得するにはitemByRangeを利用。いやー、itemByRangeって便利ですよねー。
とりあえず開いてるドキュメントにあるテキストフレームの配列0番目のものを処理しておりまする。エラー処理なんかもはしょってますのでそこらへんは、参考にしないようにね。
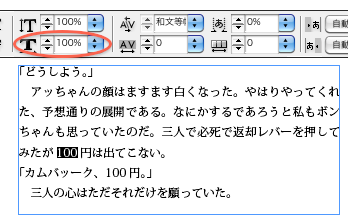
実行するとこれ↓が

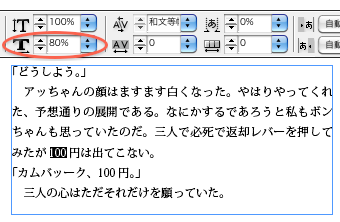
↓こうなるよ

※実行するとフレーム内の数字が全部変わるので「カムバッーク、100円」の100も80%になっております
//テキストフレームにある数字に長体80%をかける
function NumChg(myBox) {
var myParagraphs = myBox.paragraphs;
for(var i = 0; i < myParagraphs.length; i++) {
var txtObj = myParagraphs.item(i).contents;
var regexp = new RegExp("[0-9]+");
var startPos = txtObj.search(regexp);
while (startPos != -1) {
var matchStringLen = RegExp.lastMatch.length;
myParagraphs.item(i).characters.itemByRange(
startPos,
startPos + matchStringLen - 1
).horizontalScale = 80;
startPos = txtObj.search(regexp);
}
}
}
NumChg(app.activeDocument.textFrames[0]);