スマホでサーボモーターを制御
今回はRaspberry Piを使用して、スマホからサーボモーターを制御します。
WebIOPiというライブラリを使用します。インストールは、こちらの記事を参考にしてください。
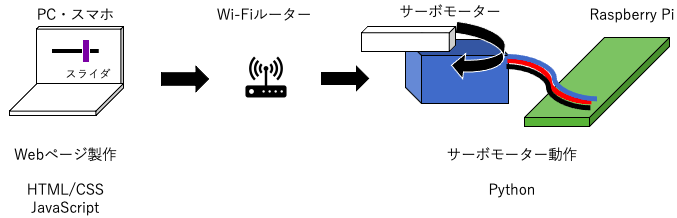
今回作成するのはこんなイメージです。
Webページ上のスライダを動かすと、サーボモーターが動作します!
これから作成していくのは、
- スライダを表示する
HTML - スライダの値を取得する
JavaScript - サーボモーターを動作させる
Pythonスクリプト
です。WebIOPiは、スライダの値を取得するJavaScriptとサーボモータを動作させるPythonの橋渡しのような役割を果たします。
それでは作成していきましょう!
HTML作成
HTMLファイルを作成していきます。今回は、サーボを2つ使用するため、スライダも2つ用意します。
WebIOPiを使用する際は、headタグ内に
<script type="text/javascript" src="webiopi.js"></script>
が必要です。忘れないようにしてください。
以下、スクリプトです。inputタグでtype=rangeとすることで、スライドバーが挿入されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="mobile-web-app-capable" content="yes">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>Servo Controller</title>
<script type="text/javascript" src="webiopi.js"></script>
</head>
<body>
<div align="center">
<tr>
<td>
<table>
<tbody>
<tr>
<!--SERVO 1-->
<td id="name1">SERVO 1</td>
<td class="SS1">
<div class="slidecontainer1">
<input type="range" min="1000" max="2500" value="2000" step="10" class="slider" id="myRange1" oninput="func1()">
</div>
</td>
<td id="out1"></td>
<!--SERVO 2-->
<td id="name2">SERVO 2</td>
<td class="SS2">
<div class="slidecontainer2">
<input type="range" min="1000" max="2500" value="2000" step="10" class="slider" id="myRange2" oninput="func2()">
</div>
</td>
<td id="out2"></td>
</tr>
</tbody>
</table>
</td>
</tr>
</div>
</body>
</html>
現状のコードをブラウザで確認すると、こんな感じだと思います。

ただし、ブラウザの種類(Safari, Chrome, IEなどなど)によって、スライダの形は変わります。
後ほど、JavaScriptの実装を行うと、<td id="out1"></td>部分にスライダの値が表示されます。
CSS作成
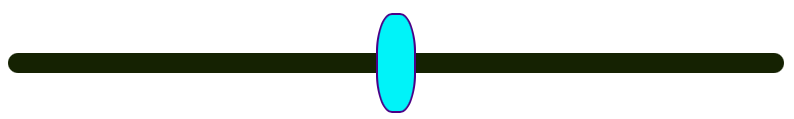
現状のままのスライドバーだと、どこか味気ないのでアレンジしていきます。
CSSスクリプトを作成することで、HTMLをデコレーションすることができます。
デフォルトのスライドバーよりも、スライド部分が長く、取手も大きくなっています。
それでは作成していきます。
まず、どのブラウザでも同じようなスライダが表示されるよう設定します。
SafariやChrome, FireFoxでは同様のスライダが表示されると思います。他のブラウザはわかりません...
# myRange1, #myRange2{
-webkit-appearance:none;
background:#182005;
height:10px;
width: 30%;
border-radius:8px;
}
input[type=range]::-webkit-slider-thumb{
-webkit-appearance:none;
background:hsl(182, 90%, 61%);
height:50px;
width:20px;
border-radius:40%;
border: 1px solid rgb(66, 32, 129);
}
input[type=range]::-ms-tooltip{
display:none;
}
input[type=range]::-moz-range-track{
height:0;
}
input[type=range]::-moz-range-thumb{
background:hsl(182, 90%, 61%);
height:50px;
width:20px;
border-radius:40%;
border: 1px solid rgb(66, 32, 129);
}
次に、スライダのサイズ、位置を調整していきます。
# myRange1{
position:absolute;
top:20%;
transform:scale(2,2);
right:50%;
}
# out1{
transform:scale(2,2);
position:absolute;
top:20%;
right:20%;
}
# myRange2{
position:absolute;
top:50%;
right:50%;
transform:scale(2,2);
overscroll-behavior-y :none;
}
# out2{
transform:scale(2,2);
position:absolute;
top:50%;
right:20%;
}
HTMLでCSSを読み込む
HTMLから作成したCSSファイルを読み込むよう、記述します。
HTMLとCSSを同じディレクトリに置き、HTMLのheadタグ内に以下を記述します。
<head>
...
<link rel="stylesheet" type="text/css" href="controller.css">
</head>
全体
これまでのHTML/CSS全体は次のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="mobile-web-app-capable" content="yes">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>Servo Controller</title>
<script type="text/javascript" src="webiopi.js"></script>
<link rel="stylesheet" type="text/css" href="controller.css">
</head>
<body>
<div align="center">
<tr>
<td>
<table>
<tbody>
<tr>
<!--SERVO 1-->
<td id="name1">SERVO 1</td>
<td class="SS1">
<div class="slidecontainer1">
<input type="range" min="1000" max="2500" value="2000" step="10" class="slider" id="myRange1" oninput="func1()">
</div>
</td>
<td id="out1"></td>
<!--SERVO 2-->
<td id="name2">SERVO 2</td>
<td class="SS2">
<div class="slidecontainer2">
<input type="range" min="1000" max="2500" value="2000" step="10" class="slider" id="myRange2" oninput="func2()">
</div>
</td>
<td id="out2"></td>
</tr>
</tbody>
</table>
</td>
</tr>
</div>
</body>
</html>
body{
margin:0;
overscroll-behavior-y: none;
}
# myRange1, #myRange2{
-webkit-appearance:none;
background:#182005;
height:10px;
width: 30%;
border-radius:8px;
}
input[type=range]::-webkit-slider-thumb{
-webkit-appearance:none;
background:hsl(182, 90%, 61%);
height:50px;
width:20px;
border-radius:40%;
border: 1px solid rgb(66, 32, 129);
}
input[type=range]::-ms-tooltip{
display:none;
}
input[type=range]::-moz-range-track{
height:0;
}
input[type=range]::-moz-range-thumb{
background:hsl(182, 90%, 61%);
height:50px;
width:20px;
border-radius:40%;
border: 1px solid rgb(66, 32, 129);
}
# myRange1{
position:absolute;
top:20%;
transform:scale(2,2);
right:50%;
}
# out1{
transform:scale(2,2);
position:absolute;
top:20%;
right:20%;
}
# myRange2{
position:absolute;
top:50%;
right:50%;
transform:scale(2,2);
overscroll-behavior-y :none;
}
# out2{
transform:scale(2,2);
position:absolute;
top:50%;
right:20%;
}
最後に
今回は、WebIOPiでサーボを動作させるためのHTML/CSSファイルを作成しました。
次回は、JavaScriptを実装していきます。