目的
最近業務でアドバイスを行う機会が増えている一方、実際に自分で手を動かしアウトプットする機会が減ってしまっていることに危機感を覚えました。とりあえず自分のWebサイトを再作成します。
以前WordPressでサイトを作ったことがあるのですが、ブログ形式は更新が滞ってしまうので、静的サイトを作ってそこに各種リンクを貼る形式にしました。
昔一度やったことがあるので簡単だと思っていましたが、ドメイン設定やSSL証明書の作成など、日常業務であまりやらないことに手間取りましたので、その点を共有できればと思います。
想定した流れ
1.HTMLとCSSで紹介ページの作成
2.S3へアップロード
3.CloudFrontでURL公開
4.ムームドメインで独自ドメインを取得
5.Route53でドメインを設定
実際の手順
1.HTMLとCSSで紹介ページの作成とドメイン取得
2.S3へアップロード
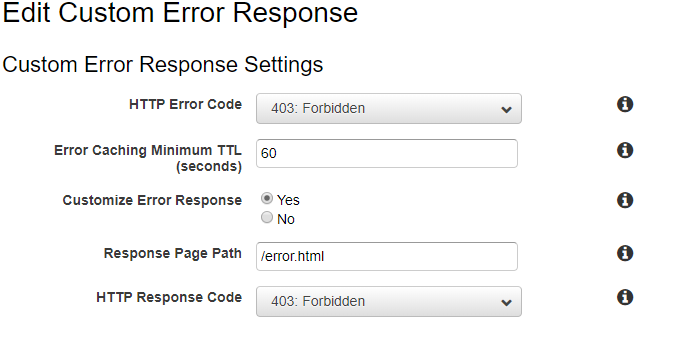
3.S3へアップロードしたところ、ログファイルの出力先など検討しなければならないことに気づき手間取る
4.Cloudfrontで公開しようとするが、SSL証明書のインポート、Route53の認証、お名前ドットコムの設定などで手間取る
5.Route53のムームードメインを設定
結論
公開したWebページはこちらになります。
https://www.hanzohattori-arch.com/
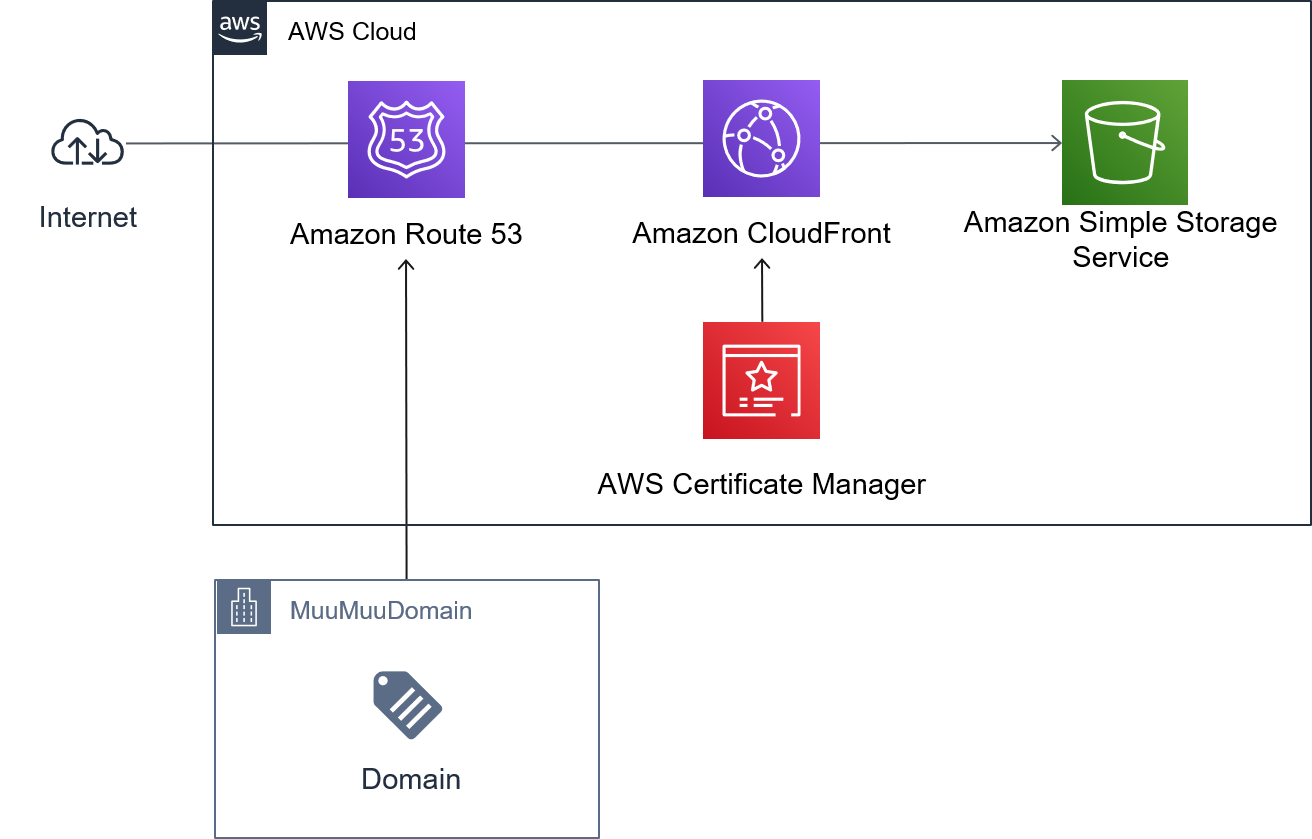
構成図
1.HTMLとCSSで紹介ページの作成
まずは静的サイトとなるhtmlを作成しました。
久しぶりにhtmlとCSSを書いたので、LIGさまのブログを参考に自己紹介の内容検討10分、サイトデザイン20分ほどでさくっと作成しました。
https://liginc.co.jp/230345
2.S3へアップロード
下記の設定を行ない、アップロードしました。
下記の資料を参考にしました。ありがとうクラスメソッドさま。
https://dev.classmethod.jp/cloud/aws/cloudfront-s3-web/
3.S3へアップロードしたところ、ログファイルの出力先など検討しなければならないことに気づき手間取る
クラメソさまの記事では、コンテンツ管理者とサービスの管理者が別という想定で作られているため、斜め読みした際に混乱してしまいました。読解力が低いことがばれる。
最終的にはIAM以外は記事通りの設定を行いました。
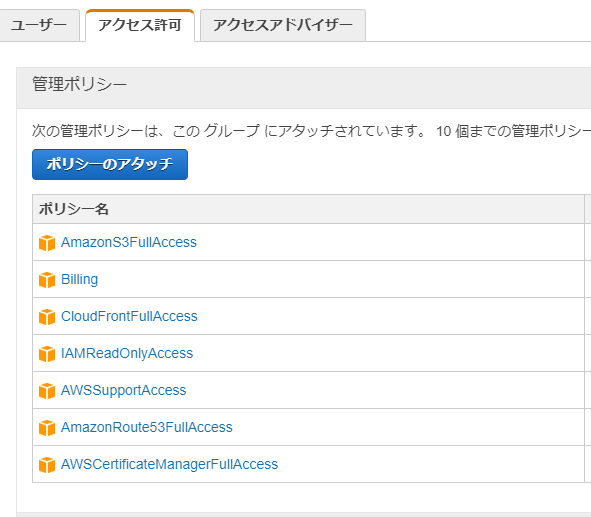
IAMは権限をグループで持ちました。(BillingとSupportは作業用につけました)
4.Cloudfrontで公開しようとするが、SSL証明書のインポート、
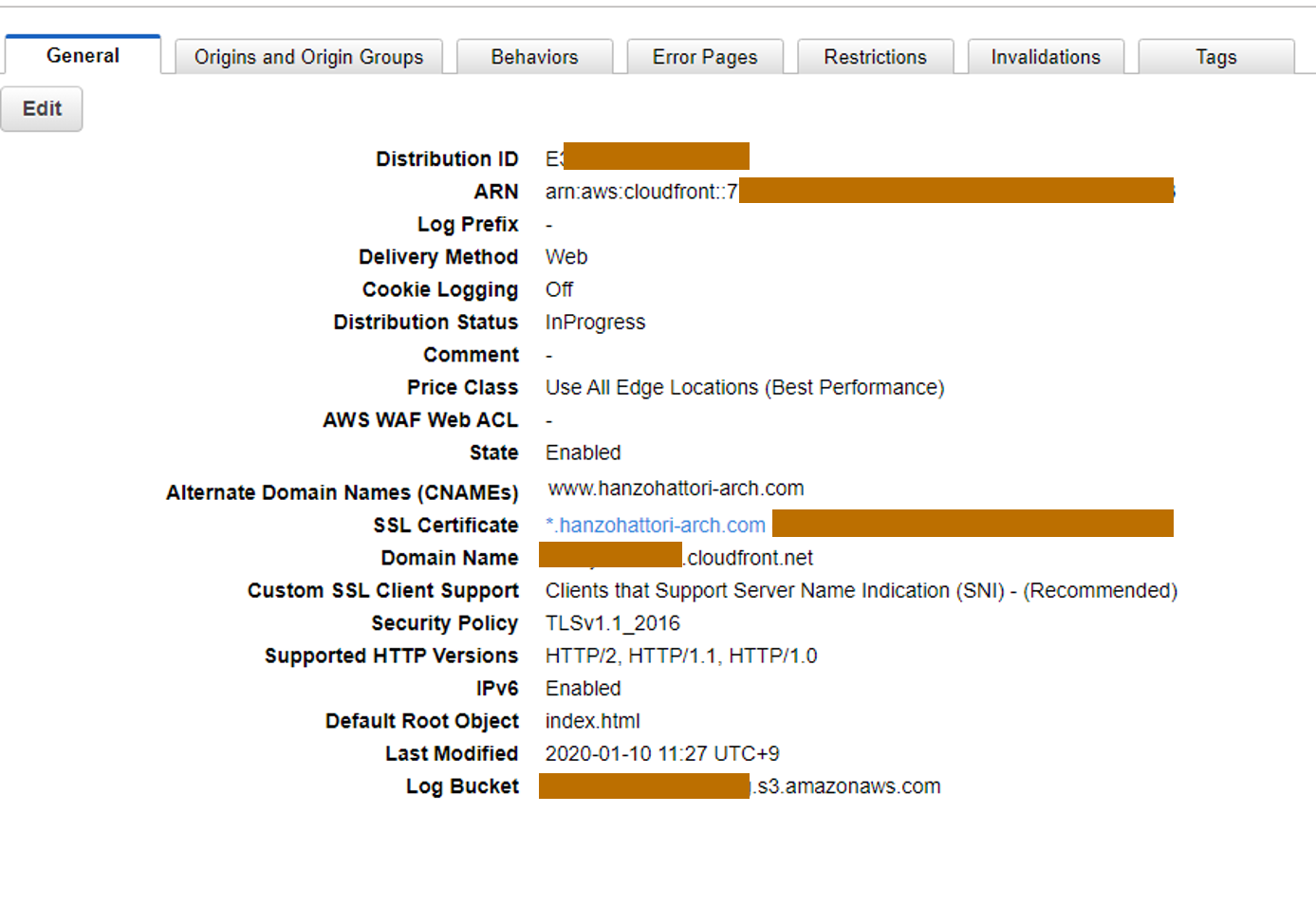
CloudFrontの設定が久しぶりすぎてちょっと困りました。
最終的にはACMで証明書発行、Route53でDNS設定を行いました。
正しいかどうかDeployされるまで30分ほど待機時間が発生してしまい。ちょっと困りました。
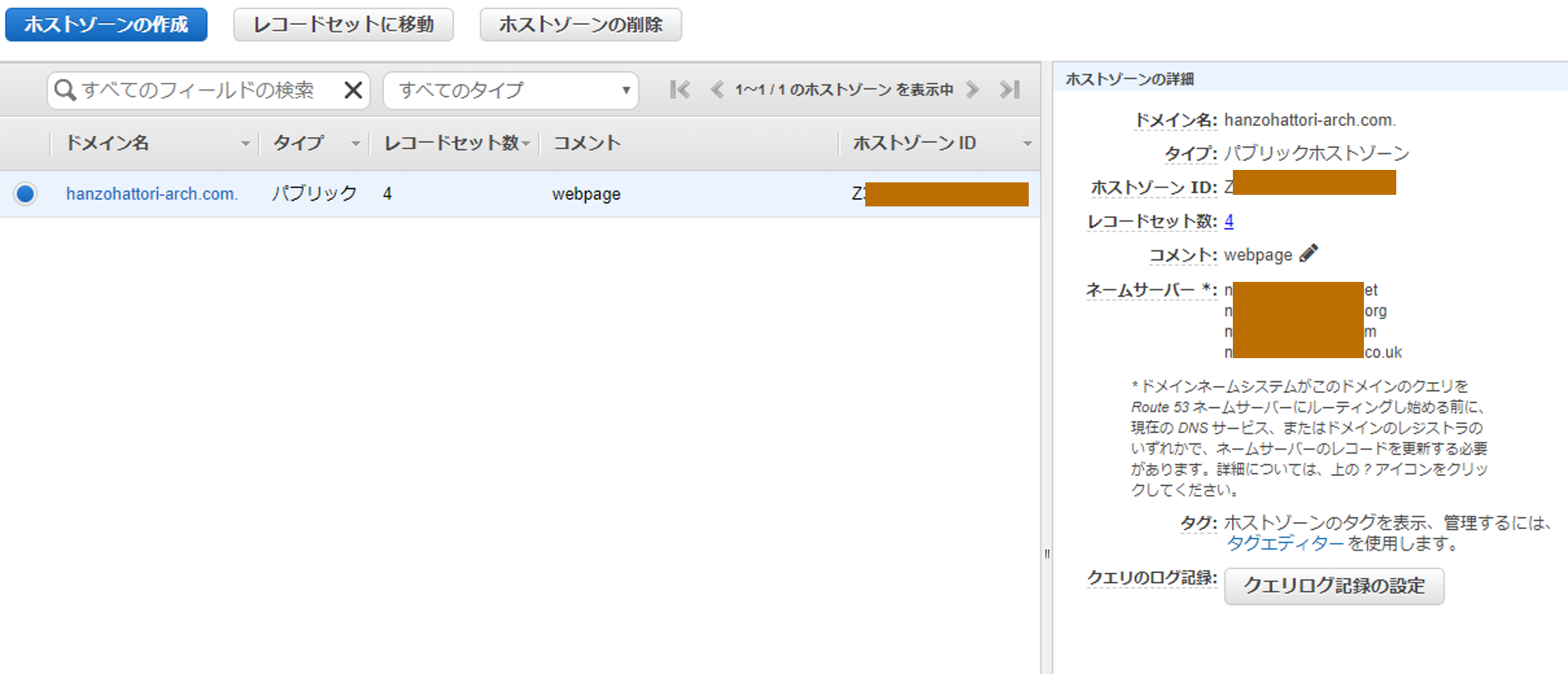
5.Route53でドメインを設定
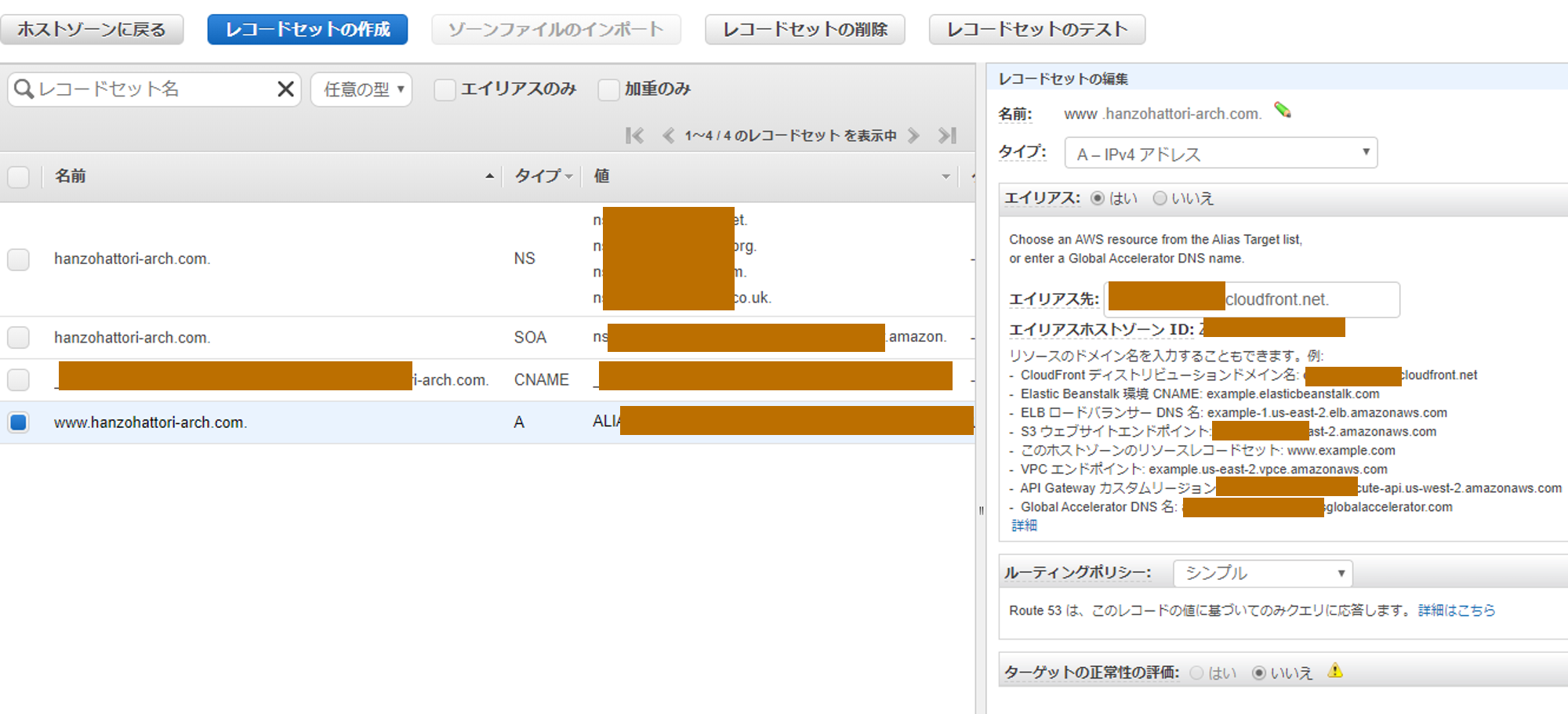
Route53でホストゾーンを作成した後、Aレコードを追加しました。


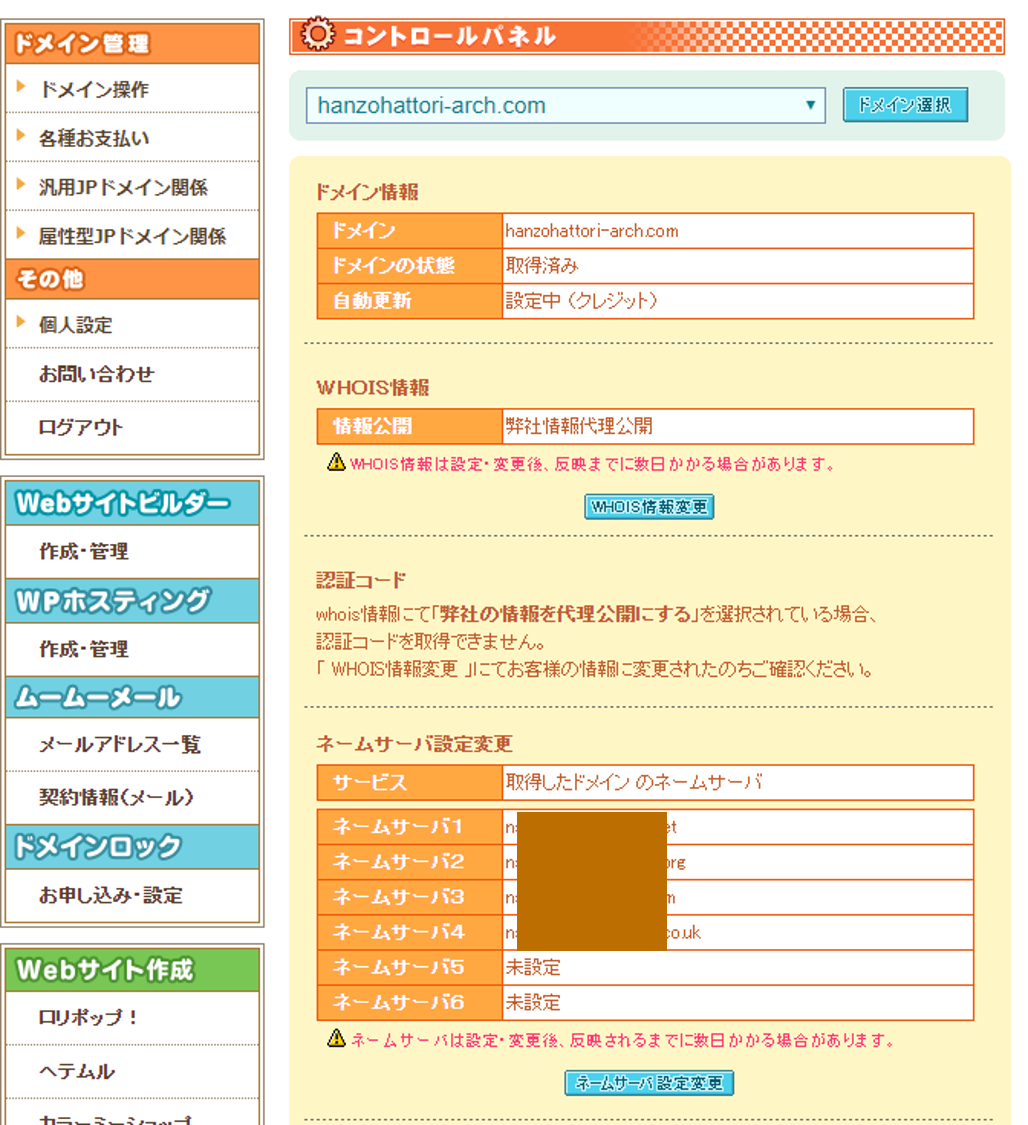
ムームードメイン側の設定はRoute53のNS側の設定を移してます。

参考資料
SORACOM エンジニアブログ 初めての「技術ブログ」書き方のご紹介
Developers.IO CloudFrontを使用してS3静的ウェブサイトを提供する手順
LIG CSSをつかい、要素の中央寄せ&文字色と背景色を変更してみよう