はじめに
node.jsで作成したWebアプリをGoogle App Engine(以下、GAE)にデプロイするまでの一連の流れをまとめています。
手順
1. ローカルマシンにnode.jsのインストール
ローカルで作成したnode.jsアプリをテストしたい方は、node.jsをインストールしてください。
ローカルでテストをしない方はこの手順を省略しても問題ありません。
ダウンロード先
https://nodejs.org/ja/download/
2. Cloud SDKのインストール
インストール手順
https://cloud.google.com/sdk/install?hl=ja
3. 必要なファイルの作成
適当なフォルダを作成し、app.jsとapp.yamlとpackage.jsonを保存します。
参考までに、express(node.jsのWebアプリケーションフレームワーク)を用いて Hello, world! を表示するプログラムを記載しておきます。
なおapp.jsとapp.yamlはGAEのチュートリアルで扱われているものです。
'use strict';
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.status(200).send('Hello, world!');
});
if (module === require.main) {
const server = app.listen(process.env.PORT || 8080, () => {
const port = server.address().port;
console.log(`App listening on port ${port}`);
});
}
module.exports = app;
runtime: nodejs10
{
"scripts": {
"start": "node app.js"
},
"dependencies": {
"express": "^4.16.4"
}
}
4. アプリの有効化
GAEの画面で「設定を有効化」をクリックしてください。
次に「アプリケーションを有効にする」をクリックしてください。
5. デプロイ
3で作成したフォルダ内でgcloud app deployコマンドを実行してください。
6. Webアプリの表示
gcloud app browse コマンドを実行してください。
Hello, world! が表示されます。
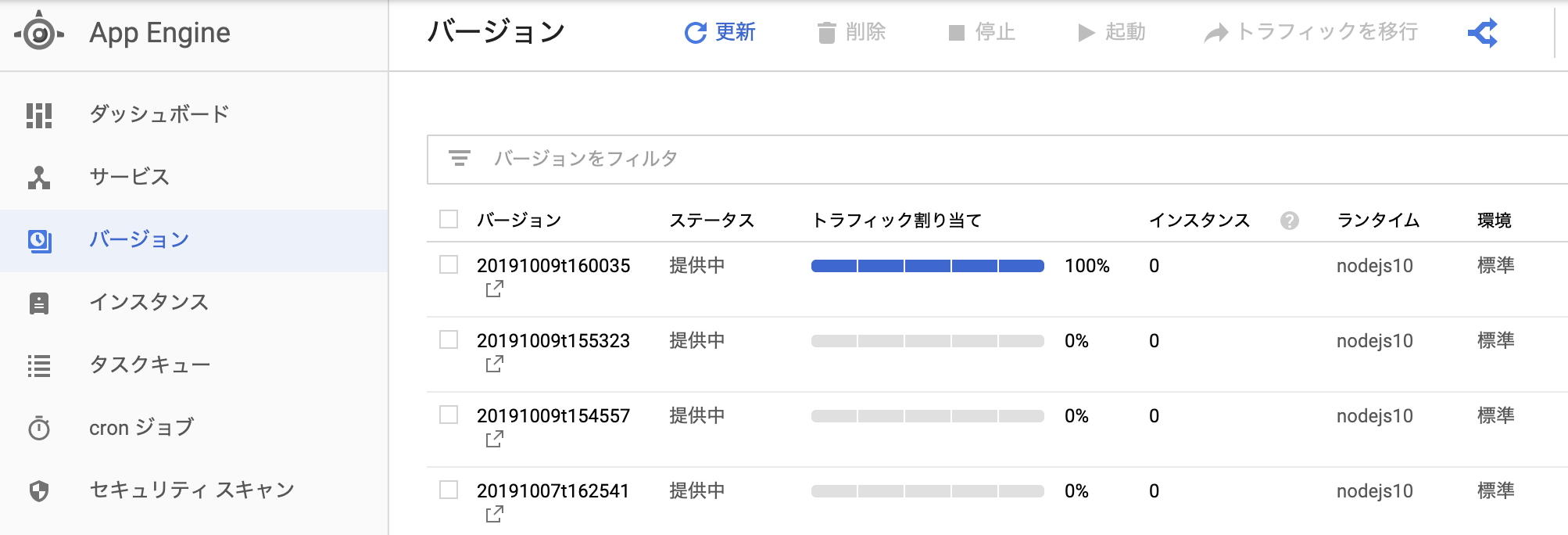
もしくはGAEの画面からもWebアプリの表示ができます。
サービス名(ここではdefault)をクリックしても表示できます。
バージョンをクリックしても表示できます。
トラブルシューティング
デプロイ時にエラーが出る
gcloud app deployコマンド実行時に以下のエラーが表示される場合は、「4. アプリの有効化」の設定をしていないものと思われます。
ERROR: (gcloud.app.deploy) Unable to deploy to application [プロジェクトID] with status [USER_DISABLED]: Deploying to stopped apps is not allowed.
Hello, world! が表示されない
Stackdriver Loggingでログを確認してください。
以下のメッセージが表示されている場合は、packege.jsonで"start": "node app.js"の指定がされていないものと思われます。
この記載がないとデフォルトでserver.jsを実行しようとするようです。
Error: Cannot find module '/srv/server.js' at Function.Module.