はじめまして。BUYMAのiOSアプリチームでデザインを担当しています。
この記事を読んでくださりありがとうございます。
2019年2月に、お問い合わせ機能をネイティブ化しました。
より使いやすくするために、Webviewからネイティブ化し、あわせてリデザインすることになりました。
Webとアプリを作業する上で、デザイナーとして苦労した部分を、新しいデザインと一緒に書いていきたいと思います。
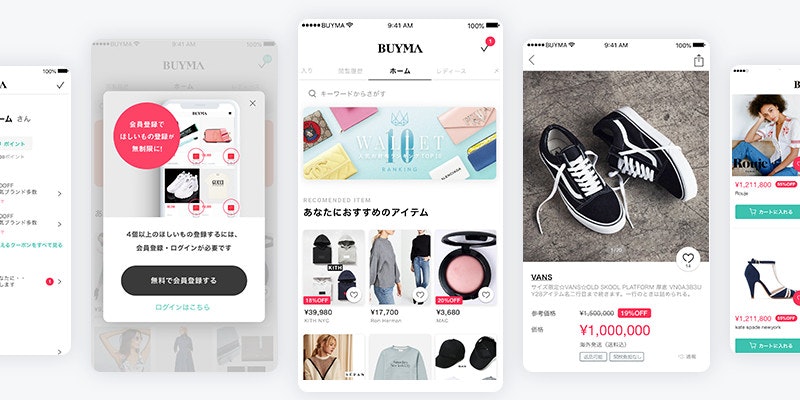
まず、BUYMAのiOSアプリってどんな感じ?
BUYMAはショッピングサービスなので必要なページがたくさん。
現状、アプリの半分くらいが、Webviewです。
ネイティブ化されたページとWebviewのページが混在しているため、ページによってデザインテイストが異なっていることを課題のひとつとして感じています。
ユーザーがアプリを起動してから目的を達成するまで、気持ちよく使えるよう統一されたデザインにしていきたいと考えています。
実際にデザインするときに考えていること2つ
1・デザインのトレンドを押さえたユーザーインターフェース
古っぽいデザインは、扱っているコンテンツさえ古く感じさせてしまうのでもったいないです。特にBUYMAでは、日本未入荷のレアアイテムを揃えていたり、最新のトレンドを発信しているサービスのため、サービスブランディングの観点からも、とても大事になってくるポイントだと考えています。
そのためまずはとにかく他社リサーチに時間をかけています。国内外の人気アプリのデザインをチェックしてよく使われているUIを参考にしたり、海外のデザインギャラリーを漁ってアイディアの引き出しを増やしています。
2・ユーザーが目的を達成するためのデザイン
トレンドだけ追いかけて「とりあえず流行りのデザインを取り入れたけど、実は使いにくかった」となっては本末転倒です。そのため、ユーザーが目的を達成しやすいデザインかどうか、という視点が重要になってきます。
そのページではユーザーに何を達成してほしいのかを明確にすること、そしてそれを達成するためには、ユーザーにどういうアクションをしてほしくて、きちんとアクションしやすいデザインになっているか、ということを考えながらデザインを行っています。
お問い合わせ画面の目的
BUYMAはCtoCサービスです。注文がはいるとパーソナルショッパーが買い付けに行き、商品を送ってくれるサービスです。
商品によって、配送日数が異なっていたり、買い付けに行ったけど在庫が無かったというケースが発生する場合があります。
もしユーザーがBUYMAを、在庫を持つ一般的なECサイトだと思って使っていた場合、「想定よりも配送日数が長かった」「注文したのにキャンセルされた」といった体験はユーザーのペインポイントになりかねません。
このペインポイントは注文前に商品について事前問い合わせをすることで解消できます。
お問い合わせ画面では、このようなペインポイントを解消することを目的とし、2点を達成することが必要だと考えました。
- BUYMAはCtoCサービスだと伝えられていること
- パーソナルショッパーへ在庫や商品詳細についてお問い合わせがしやすいデザインであること
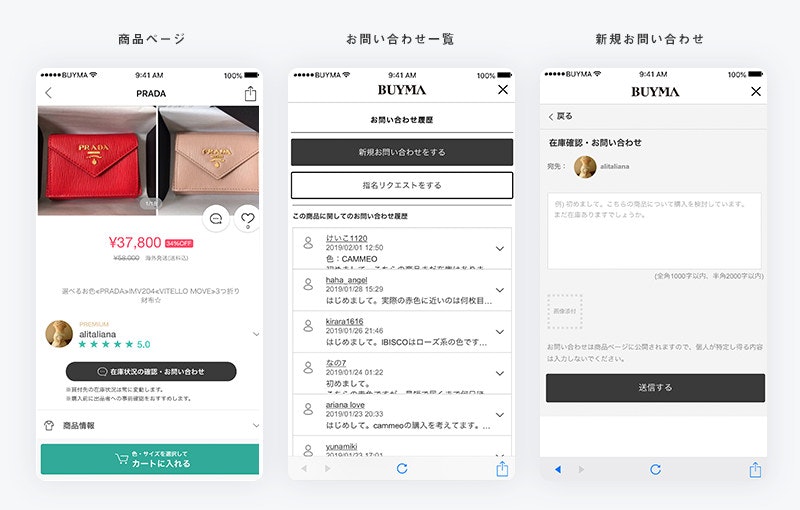
現状のお問い合わせ画面の課題
それでは本当にCtoCサービスということが伝えられているのか、お問い合わせがしやすいデザインになっているのかということを念頭におき、現在のデザインから改善できるポイントがないかを考えていきます。
▼現状の課題
CtoCサービスということが伝えられているのか
→ 1 パーソナルショッパーへの問い合わせフォームだということが伝わりづらいため、CtoC感がなくハードルが高い印象を与えかねない。
お問い合わせがしやすいデザインになっているのか
→ 2 商品ページからお問い合わせボタンをもっとタップしてもらいたいので、現状よりもボタンに気づきやすくしたい。
→ 3 お問い合わせ一覧ページは、なんのアクションをしてほしいページなのか分かりづらい。
以上の課題に対してリデザインしていきます。
課題に対するアプローチ
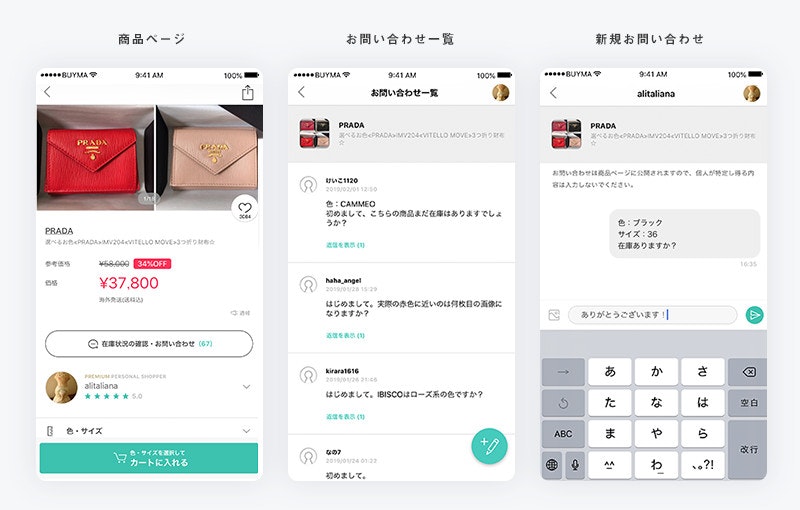
▼課題に対する変更点
1 ・CtoC感がなくハードルが高い印象を与える。
-
メッセンジャーアプリに寄せたUIで問い合わせのハードルを下げ、気軽さを出しました。チャット形式のUIは、サイトへの問い合わせではなく、パーソナルショッパーとの人対人のコミュニケーションであることを意識づけられたと思います。
-
パーソナルショッパーのアイコンをナビゲーションバーの右位置に表示し、常に目に入るようにして、パーソナルショッパーの存在感を出しました。アイコンをタップすると、パーソナルショッパーページや出品アイテム一覧を見ることができます。
-
他人のお問い合わせ内容を見やすくしました。改修前はお問い合わせ内容がトグルに包まれて一文しか出ていなかったものを、全文出してひとめでわかるようにしました。他人のお問い合わせ内容が目に入ることで、BUYMAはCtoCサービスであり、在庫確認などの問い合わせが必要であることを伝えられたのではないかと考えています。
2 ・商品ページのお問い合わせボタンをもっとタップさせたい。
- 商品ページのお問い合わせボタンの領域を広め、件数を表に出すことで、他の人の活発なお問い合わせのやりとりに気づきやすくなるようにしました。結果、問い合わせボタンのタップ数を130%増やすことができました。
3 ・お問い合わせ一覧ページは、なんのアクションをしてほしいページなのか分かりづらい。
-
新規問い合わせボタンをアイコン化して視覚的に認知しやすいようにしました。また、スクロールしてもボタンを画面右下のポジションでフィックスさせることで、ユーザーがどのタイミングでも問い合わせフォームへ進めるようにしました。
-
新規問い合わせボタンと同レベルで目立っていた「指名リクエスト(※)」のボタンの優先順位を下げて奥へ場所を変更しました。指名リクエストボタンの優先順位を下げたことで、クリック数は減りましたがリクエスト数に影響は無かったため、ページで誘導したいアクションをよりシンプルにできました。
※「指名リクエスト」とは、自分が探している商品を世界中にいるパーソナルショッパーにリクエストすることで自分の代わりに欲しい商品を探してもらうことができるサービスのこと。
Webデザインとアプリデザインの違い
Webページのデザインの場合はPhotoshopでデザインし、コーディングまで担当しますが、
アプリデザインに関してはSketchで作成したデザインをZeplinにエクスポートして、エンジニアに実装してもらっています。
ちなみに、Webデザインの頭でアプリデザインをしてもエンジニアからの手戻りが発生することが多いです。
わたしはWebとアプリの違いを理解しないまま、アプリのデザインをはじめてしまったので修正対応に苦労しました。
たとえば…
- このボタンを押したときのボタンの挙動は?アニメーション入れる?
- ここはページの遷移はモーダルなのか?プッシュなのか?
- 可変要素で無いパターンの場合、高さを詰めるか?
- アラートやアクションビューの要不要
- タブバー隠すか出すか
- なんか実装してみたらここの動きがヘン
Webページのデザインでは考慮しないようなポイントのため、アプリのデザインをするときはアプリの仕様をおさえておくことが必要です。
わたしは、モーダルとプッシュの役割の違いから勉強しなおしました。
わたしが今回特にお世話になった記事はこちらです。
- ユーザインターフェイスのデザインのヒント – Apple Developer
- iOS ヒューマンインターフェースの原則
- 初心者がアプリのUXデザインで押さえておくべき9つの原則
- iOS版 - アプリのUIデザイナーとして働き始める時に覚えておくと便利な用語
わたしと同じように、これからiOSのアプリデザインに挑戦するという人がいたら、ひとまずAppleのヒューマンインターフェースガイドラインは必読です。
アプリの仕組みを理解することで、エンジニアとの共通言語が増え、コミュニケーションもより円滑になります。
BUYMAのiOSアプリチーム
とこんな感じで、iOSエンジニアに助けてもらいながら、お問い合わせ画面を新しいデザインにすることができました。
Webデザインをするとき、HTMLやCSSのコーディングのことまで考えながらデザインしますが、同じようにアプリデザインでもアプリエンジニアの実装のことも考慮してデザインできるデザイナーでありたいなと思います。
デザイナーだけでデザインをするというよりは、チームみんなで良いプロダクトになるよう日々ディスカッションしています。
BUYMAのiOSアプリチームのメンバー構成は、デザイナー・エンジニア・MDでアプリの改修やブラッシュアップをおこなっています。
わたしたちと一緒にiOSアプリをつくっていくメンバーを募集しています。
現在ディレクターが不在のため、特にディレクター職の応募をお待ちしています!
エニグモ 採用情報
http://www.enigmo.co.jp/recruit/
※この記事はエニグモブログより転載しております。