概要
この記事では、WebRTCとTensorflow.jsを用いた感情認識ビデオチャットの紹介をします。このアプリケーションは2018年11月に行われたWebRTCハッカソンをきっかけに開発をはじめました。現在はUIやインフラなどさらなる改良をし、こちらでAWSを使って公開しています。今回は使い方と全体のアーキテクチャまでに留めますが、ゆくゆくはシリーズ化して内部の詳細な設計に迫っていければと思います。また、この記事の最後にはアプリケーションの制作意図と、公開した経緯について触れさせていただきます。
使い方
文字で仕組みを紹介するよりまずは触れていただいた方が良いと思いますので、早速使い方の紹介いたします。
1. サイトへアクセス
まずは通話する二人(A,Bとする)のどちらもこちらにアクセスします。
(サーバー改修のため現在アクセスできません)
注意点ですが、PCからはChromeで、iPhone,iPadからはSafariでアクセスしてください。
(「通話する相手なんかおらんわ!」という方、安心してください、ブラウザから別ページで立ち上げて行ったり来たりすれば1人2役でできます。もしくはPCとiPhoneの通信も可能です。)
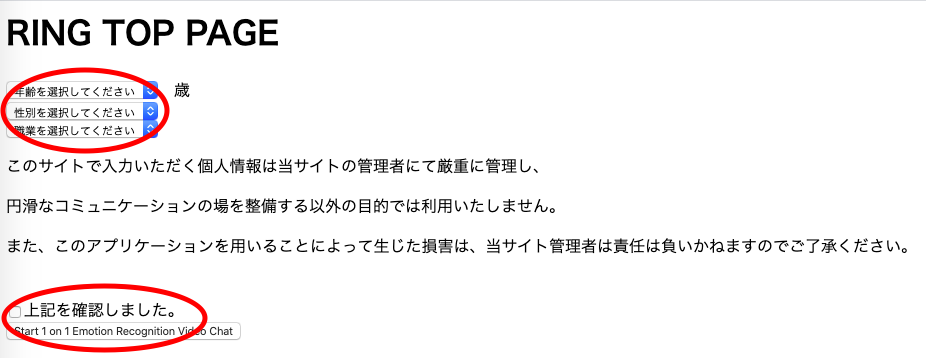
2. 情報を入力
3. カメラとマイクをオン
情報を入力して次の画面に遷移すると、左上に下のようなボタンが表示されるので許可を押してカメラとマイクをオンにします。(成功していれば左下に自分のPCのカメラ映像が表示され、PCのカメラが光ったり、ブラウザのタブが赤くなったりします)

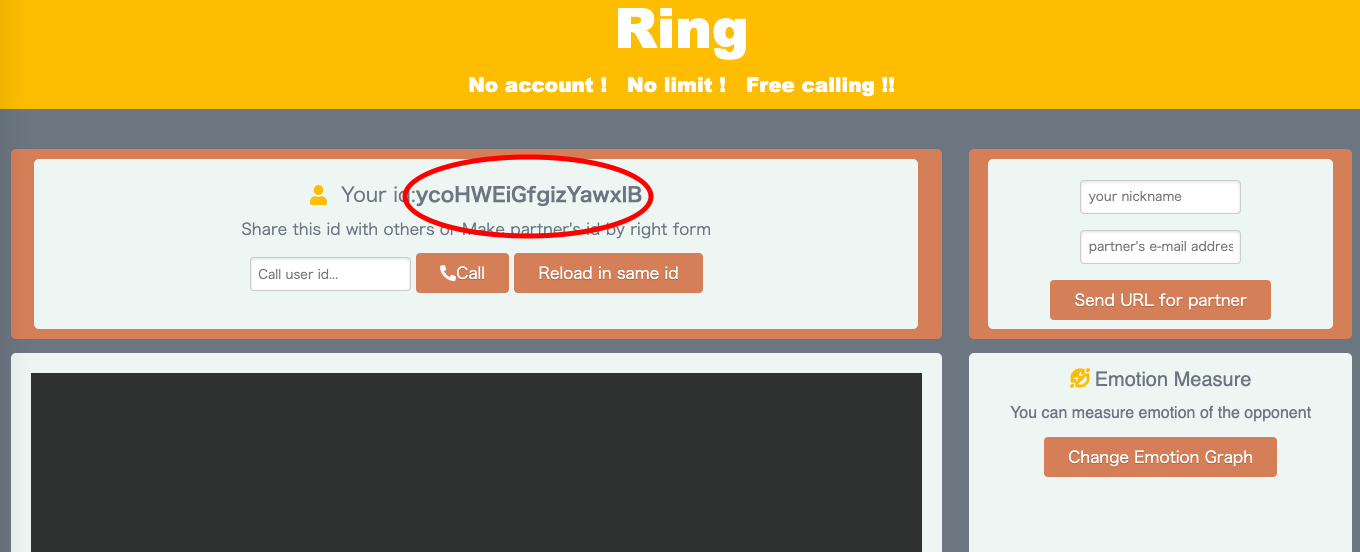
4. IDを伝える
Aが下のように自分の画面に表示されるIDをメールなどでBに伝えます。
↓Aの画面

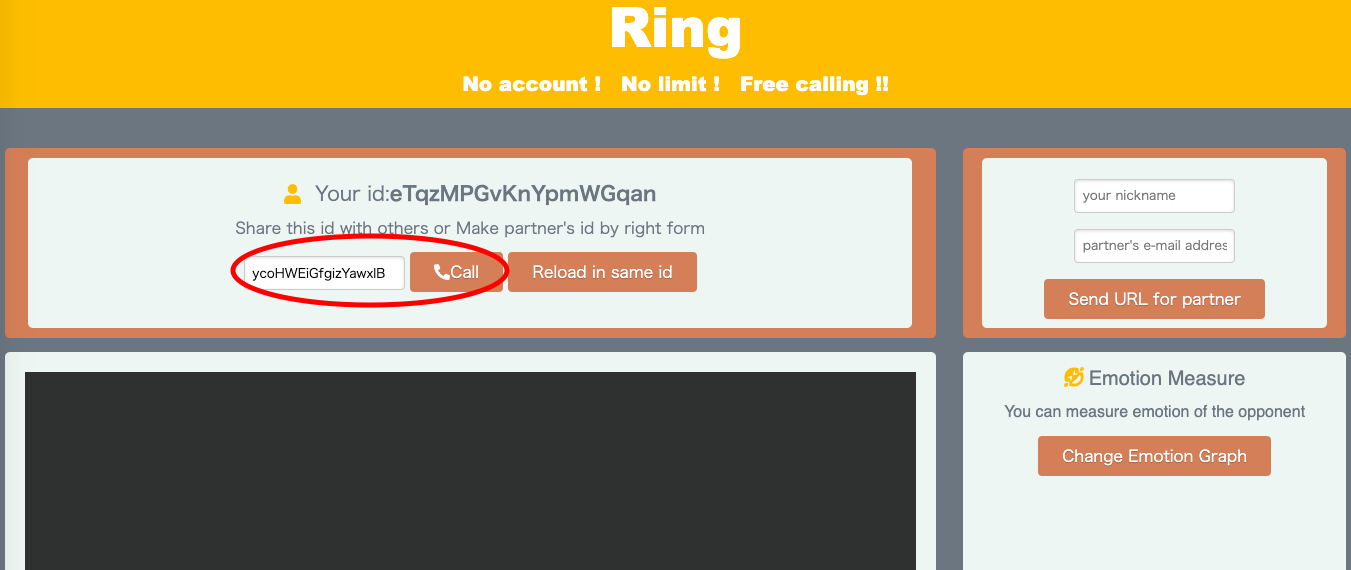
5. Call
BがAから受け取ったIDを入力し、Callボタンを押します。
↓Bの画面

6. 通話
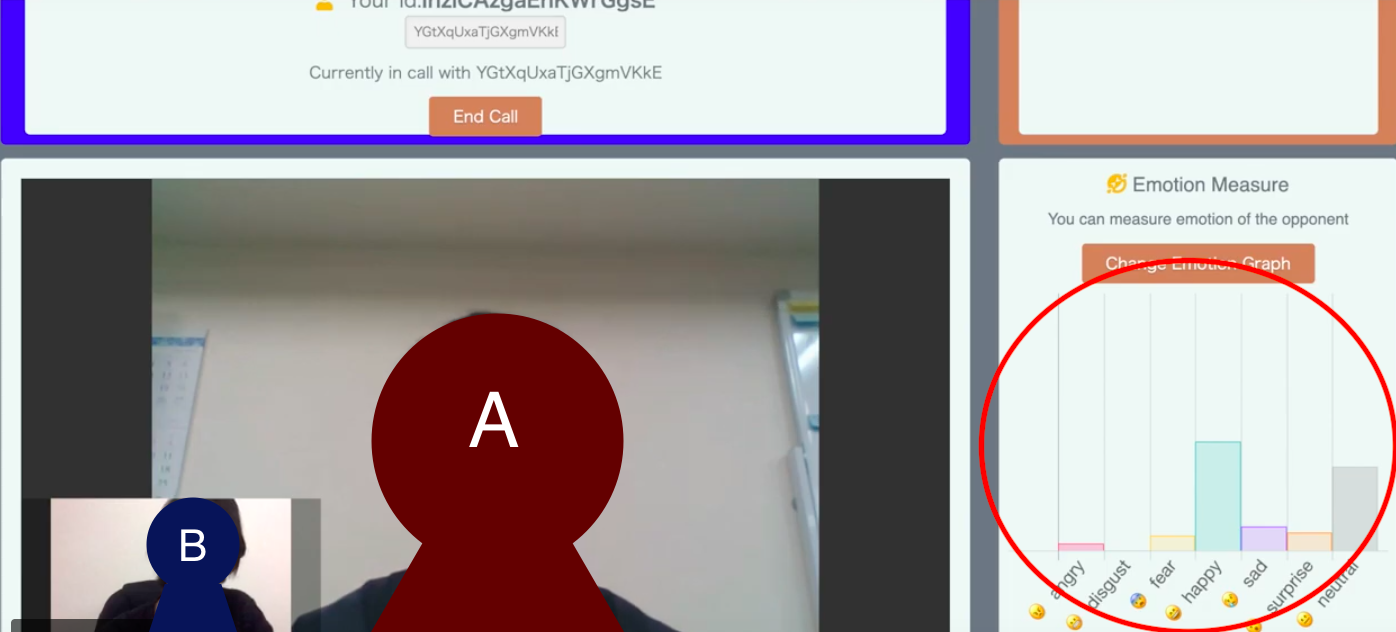
通話が始まり、AIが起動すると右のグラフに通話相手の感情が表示されます。
感情は怒り(angry)、嫌悪(disgust)、恐怖(fear)、幸福(happy)、悲しみ(sad)、驚き(surprise)、無表情(neutral)という7つで表現されます。
↓Bの画面

7. End Call
通話が終わりたいときは中央のEnd Callのボタンを押します。
以上で使い方の紹介は終わりです。
このアプリケーションの特徴
次のアーキテクチャーの説明で詳しく紹介させていただきますが、WebRTCとは安全で高速なブラウザ間通信の規格です。このような名の知れない人の作る通話アプリには抵抗がある方も多いかも知れませんが、ブラウザとブラウザ・PCとPCが直接通信をするので、僕のサーバーにはなんの情報も蓄積されません。また、感情認識のためにAIによって推論を行いますが、それもブラウザで起動するため、顔写真や音声記録が保存されるようなことは全くありません。
(なんならDBを置いていないのでそもそも無理ですが)
全体のアーキテクチャ
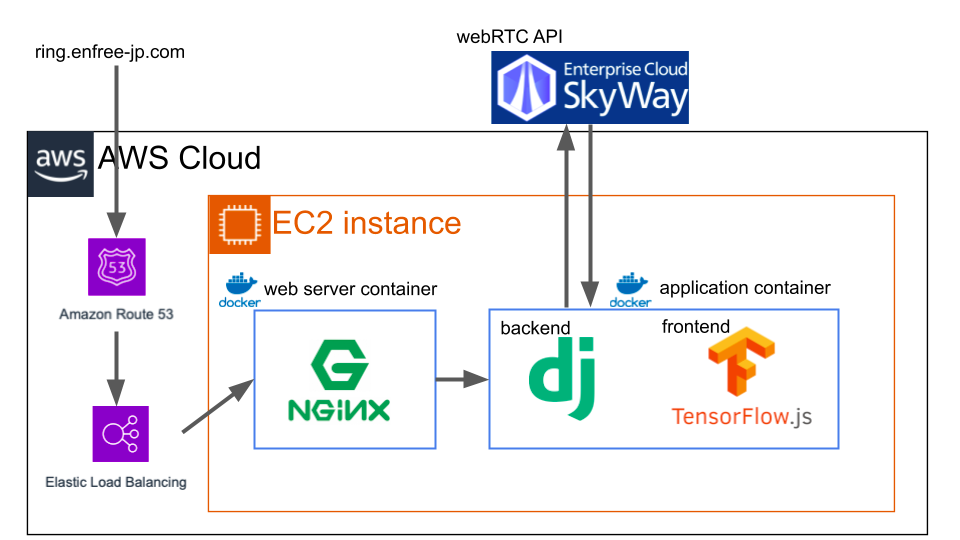
このアプリケーションの全体のアーキテクチャは以下の図のようになっています。

全体を通して
一言でいえば節約設計です。普通はNginxだったりDjangoだったりとそれぞれEC2を分けたりするのかもしれませんが、AWSの無料枠から収まらなくなってしまうのでdockerを使いました。(docker-compose)
Tensorflow.jsによる機械学習モデルの推論
また、Tensorflow.jsによって顔の画像から感情を推論するわけですが、ここで使うモデルはこのBonn-Rhein-Sieg 応用科学大学の研究グループが公開しているレポジトリにあるフリーの学習済みモデルを使っています。このモデルをJavaScript上でDeepLearningの推論が行えるライブラリTensorflow.jsを用いてwebカメラから撮影する顔の感情を推定します。
SkyWayによるWebRTC
WebRTCはNTTコミュニケーションズが提供するSkyWayというAPIを使っています。WebRTCとは、wikipediaによると
ウェブブラウザやモバイルアプリケーションにシンプルなAPI経由でリアルタイム通信(英: real-time communication; RTC)を提供する自由かつオープンソースのプロジェクトである。ウェブページ内で直接のピア・ツー・ピア通信によって、プラグインのインストールやネイティブアプリのダウンロードをせずに、ウェブブラウザ間のボイスチャット、ビデオチャット、ファイル共有が可能になる。
と説明されています。ポイントはブラウザとブラウザが直接通信するということです。一般的なコミュニケーションツールはサーバーを介して通信をしますが、WebRTCの場合サーバーを解さないので、高速でかつセキュアになります。そして、サーバーに機械学習モデルを置かず、ブラウザ上のjsで機械学習モデルが動作するため、いわゆるエッジAIのようになり、通信の高速性を保ちます。
記事にした動機
最後に、このアプリケーションを開発し、この記事で紹介するに至った経緯について触れさせていただきます。
感情のオンライン化
みていただければわかるよう、このアプリはただのおもちゃです。しかし、このアプリにある最も重要な要素は「感情のオンライン化」だと考えています。実際の様子とAIの判定とが見比べやすいよう、現在はビデオチャットとしていますが、本質的には相手に顔を見せる必要はありません。自分の顔をノートPCのカメラで捉え、感情を推定してインターネットに乗せて相手に伝わる。ここに最も価値を置いて開発をしていました。
商用化の断念
ハッカソンで賞をいただいたのち、そんな信念を抱きながらさらに開発を進め、1年ほど前に商用化を目指してプロトタイプの公開をしました。しかし、半年たらずで商用化を断念しています。それは開発力の乏しさに加え、必要性の無さを感じてしまったからです。言ってしまえばハッカソンからノリで企画して制作したおもちゃです。ありふれたビデオチャットに遊具として感情認識をつけ、プロダクト化まで実行できるのは、すでにある程度顧客を抱えて体力のある企業なのではないかと感じてしまったのです。
そうして中断から1年ほど経ったのですが、昨今の世界情勢を見て、このアプリケーションは非商用としていまもう一度公開すべきだと考えました。
リモートワーキング/オンラインイベントの流行
この感情のオンライン化にもう一度価値を見出し、世に公開しようと考えたのはいうまでもなく、コロナウイルスの影響です。世界中でオフラインの仕事やイベントが中止され、かわりにリモートワークやオンラインイベントが開催されるようになりました。幸か不幸かこれによって至る所でオンライン環境が整備され、僕の身の回りで言えば、大学が授業をオンライン化したり、就活イベントがオンラインで行われるようになりました。この強制オンライン化は、コロナ収束後の世界にも大きな影響を与えると言われています(yahoo ニュース)。
アフターコロナのオンラインイベント
未曾有の危機を乗り越えた世界は、5GやIoT、VRの普及も相まってあらゆるイベントがオンライン化されます。距離や広さといった物理的制約が取り除かれ、人々の生活はより豊になるかもしれません。しかし、そこで取り残されるのは人の熱気=感情です。嬉しかったり悲しかったり、怒ったり笑ったり、ピリッと引き締まっていたり、気が抜けていたり、その会場でしか感じられない雰囲気を味わったことのある方は多いはずです。また、最近僕が違和感を感じたのはお笑いライブの無観客youtube配信です。なぜお笑いは観客がいないと面白くないのでしょうか。理解はできませんが、自分の他に誰も笑っていないとどこかつまらなく感じます。ここでもし、オンラインで見ている人の感情が会場に伝わり、そして世界中の視聴者に再伝播したらどうだろうか。そう考えてしまいます。
アイディアの提案
このように、オンライン化のデメリットを埋める一つの提案がこの記事で紹介したWebRTC×感情認識です。現在公開できている部分では1対1の通信のみですが、インフラを整備すればN対Nも可能です。とはいえもちろんこれだけで会場の雰囲気を再現することはできないでしょう。そして表情だけで決めてしまうというのも不十分な設定です。また、開発もいち学生が個人で開発できるレベルで、まだまだ様々な欠陥があります。苦手なフロントエンドをはじめ、いくつか気づかれるレベルでバグがあります。あくまでワンアイディアです。こういうことができる。こういうものがあるということを世の中に公開することが一つ大切なことではないかと考え、この記事を書かせていただきました。今後ともどうか暖かく見守っていただけると幸いです。
まとめと今後
今回はWebRTCとTensorflow.jsを用いて作成した感情認識ビデオチャットを紹介しました。正直いまはただのおもちゃですが、価値あるものだと感じてくださった方はLGTMを押していただければ幸いです。冒頭でも述べた通り、今後はtensorflow.jsやSkyWay、 NginxやDjangoのコンテナの設計、メール送信機能など詳細を記事にしていきたいと思います。最後までご覧いただき、ありがとうございました。