はじめに
はじめまして!最近のQiitaでは「〜作ってみました!」のような個人でサービス開発されている開発者の記事がちらほら、見受けられますが、みなさんの個人サービスではサイト分析にどんなツールを入れていますか?
ほとんどの方がGoogleアナリティクスを使っていると思いますが、それに加えて今回紹介させていただく、 Hotjar も導入してみてはどうでしょうか?
Qiitaで検索しても記事がヒットしなかったので、簡単に紹介させていただき、実際に無料で一年近く運用をしているので、特によかった点を紹介させていただきます。
私自身、サイト分析は主な業務ではありませんので、内容としてはライトなものになりますが、ご了承くださいませ:-p
記事の最後に導入方法を記載しておりますので、興味があれば導入してみてください!
Hotjarって?
Hotjarのトップページには下記のように書いてあります。

The fast & visual way to understand your users
Hot.jarを使えばサクッとユーザーの動きを理解するのに役に立ちます。
具体的には、下記の機能を使ってユーザーの動きを知ることができます。
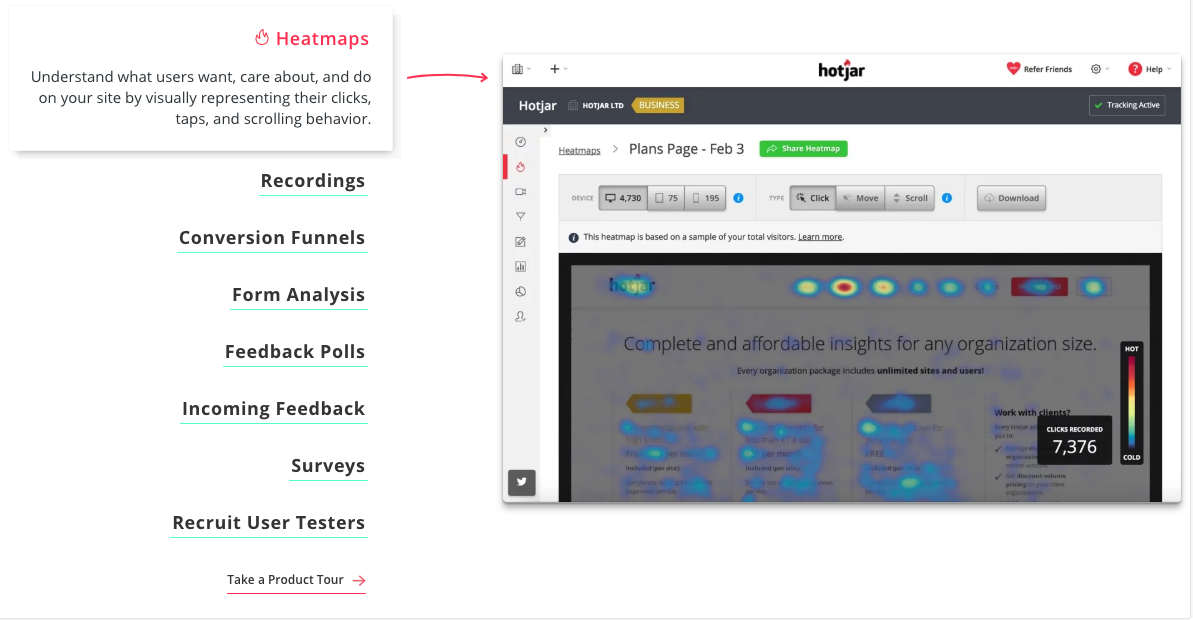
- Heatmaps
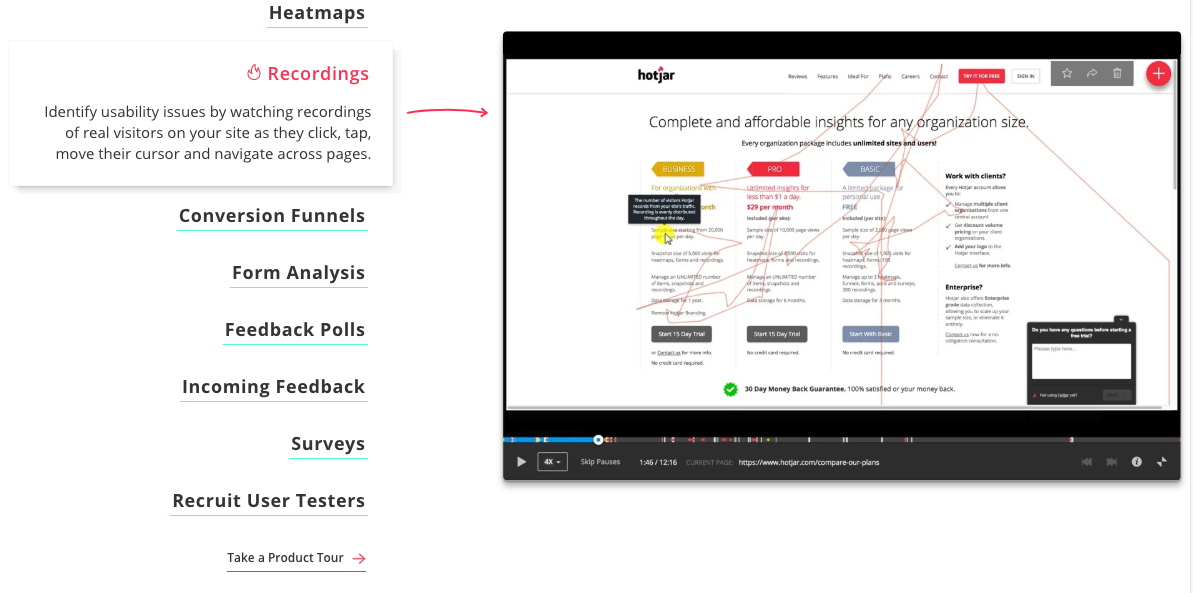
- Recordings
- Conversion Funnels
- Form Analysis
- Feedback Polls
- Incoming Feedback
- Surveys
- Recruit User Testers
今回はこの中でも特にオススメしたい機能の3つ!
- Heatmaps
- Recordings
- Incoming Feedback
にフォーカスを当てて説明します!
猛烈にオススメしたい機能1-ヒートマップ

上記の写真にあるようなヒートマップが作成できます。
ヒートマップについては特に説明しませんが、ぽちぽち4,5回クリックすれば作成できるので便利です。
無料プランの場合、ヒートマップは1000PVでレコーディングがストップします。
UIの修正後、ヒートマップを作成して〜チェックして〜改善して〜という流れが自然にできます。
Googleアナリティクスを使っても画面のレンダリング後の改善は具体的にイメージが持ちにくく、手詰まりになってしまうことがあるので個人的に重宝しています。
猛烈にオススメしたい機能2-レコーディング
これは鬼👹
本当に入れてよかったと思った機能です👹
一番オススメかもしれません👹
ユーザーの動きを録画してくれるのですが、どうやったらこんなにスムーズな動きが取れるんですか?ってくらいスムーズです。
また、録画されたものがすごく見やすく、
- クリックした場所、マウスの移動場所をハイライトできたり
- 再生速度を4x にできたり
- 入力項目はモザイクにしてくれたり
- ユーザーのアクションにジャンプできたり
ユーザーの動きの確認(ビューワーが良い)がとっても快適です。
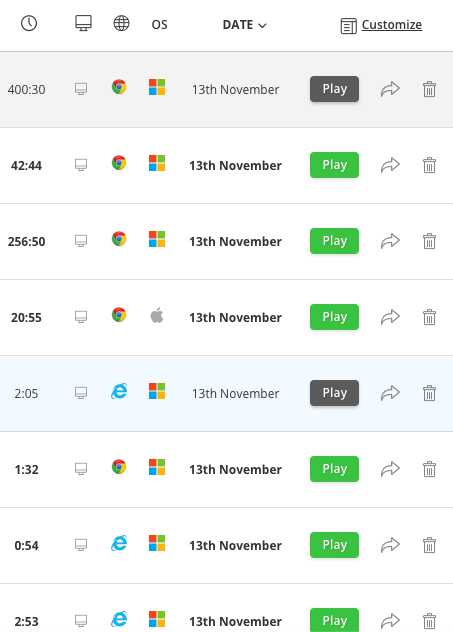
また、下記のようにブラウザ、OSを判別してくれるので、
動きが気になるものをフィルタして重点的にチェックすることができます。
sentryなどを入れていてもボタンがdisabledになっていた...とかってエラーが出ず、機会損失に気が付けなかったりするので個人的にIEなどはなるべくチェックするようにしています。
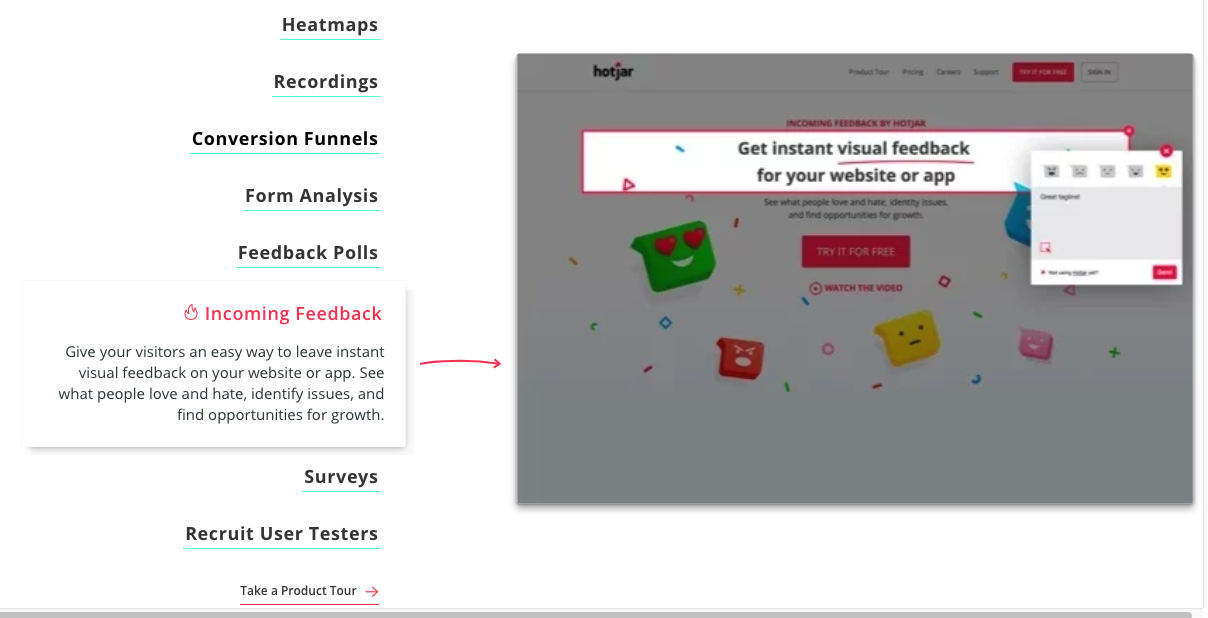
猛烈にオススメしたい機能3-フィードバック

この機能はとってもユニークで大好きな機能です!
ユーザーからのフィードバックなどを簡単に回収することができます!
この機能をONにするとサイトに「Feedback」という下記のボタンが表示されます。

場所や色、文言などは詳細に設定することができるのですが、
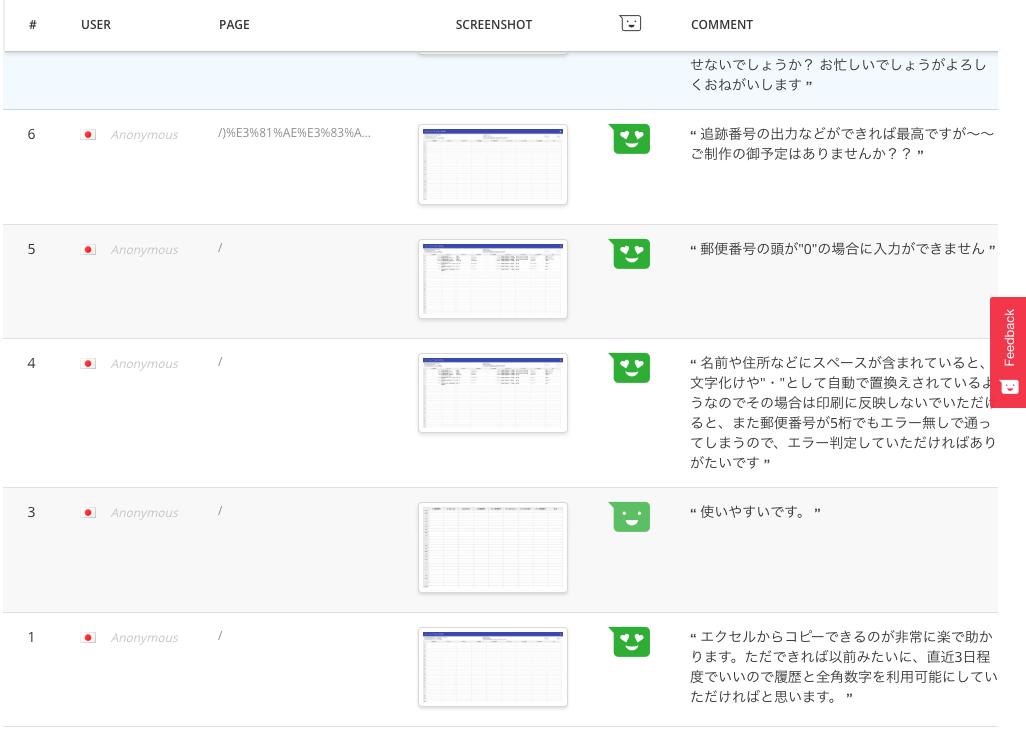
ここをクリックするとユーザーの意見を聞くことができ、下記のページのようにユーザーの意見を参考にすることができます。
この意見はすごく助かっていて、
「バグの発見」「改善アイデア」「モチベーションの維持」
などなど...ありがたい意見を聞くことができるんです!
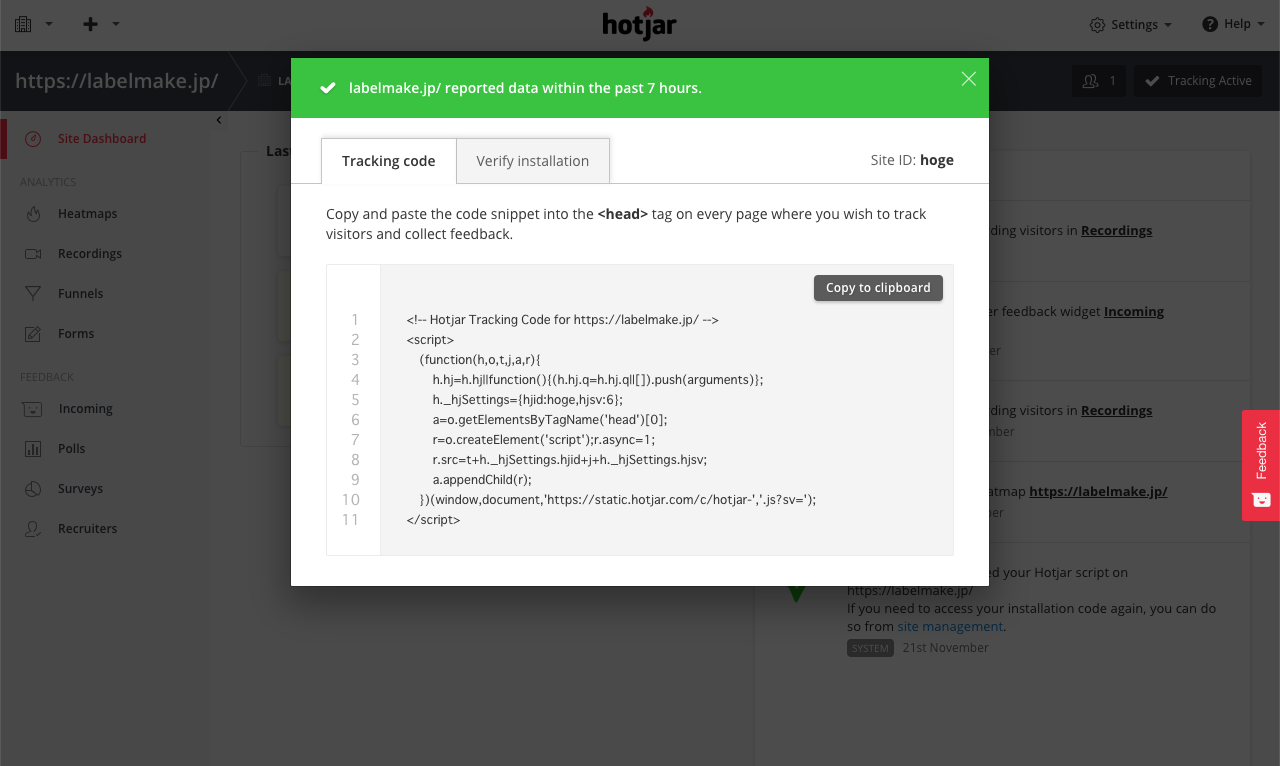
導入方法
オススメの3つの機能を紹介させていただきましたが、
ここまで読んでくれた方はきっと導入方法が気になっているのではないでしょうか?
導入方法はすごく簡単で、サインアップして、サイトを作成して、ヘッドタグにスニペットを貼り付けるだけです。ガチで1分です。(無料プランで運用するつもりならカードの登録も必要ありません)

また、Gatsby + Netlify CMSで作成したサービスではgatsbyjsのHotjarプラグイン
があったので、こちらを使って導入できました。
おわりに
いかがだったでしょうか?
Hotjarの回し者でもないので、あれなんですけどもし興味を持たれたら入れてみてください!
きっとGoogleアナリティクスとは違う角度でサイトを分析できると思います!
もし、読者の中に他にも面白いサービスがあるよーって方がいればコメント欄などに書いていただけると嬉しいです。
それでは良き個人サービス開発ライフを!