目次
- 何を作ったか
- 作ろうと思ったきっかけ
- 難しかったところ
- 最後に
何を作ったか

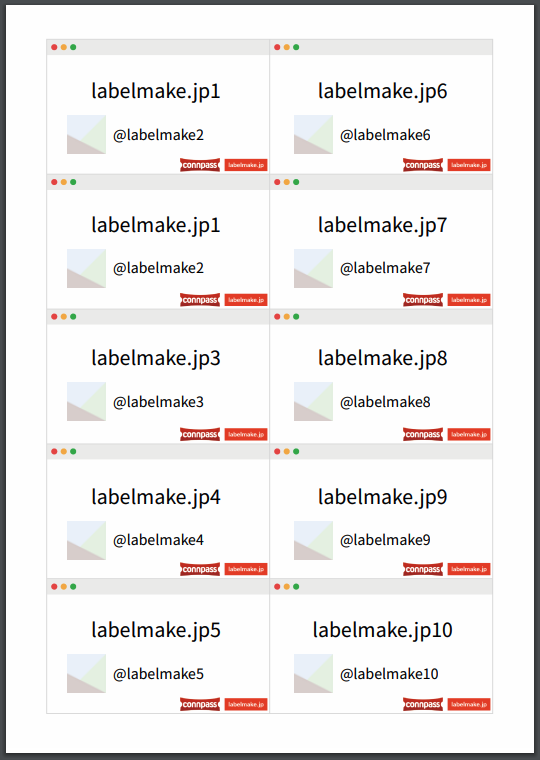
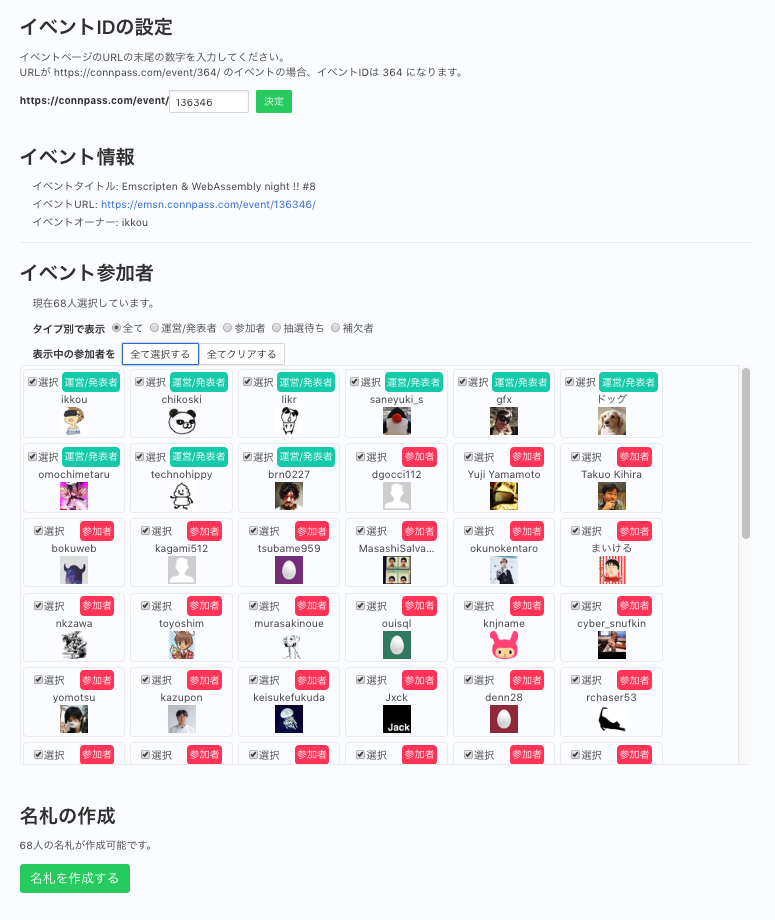
connpassとAPI連携を行い、勉強会・イベントの運営者が参加者情報から名刺サイズの名札を簡単に作成できるようなサービスを作成しました。
ここからすぐにお使いいただくことができます。

作ろうと思ったきっかけ
自分自身のサイドプロジェクトでPDFの作成サービスを少し前から運用していて、
こさまりさんの20人でごはん食べながらLTする会を開催するのにやったこと
の記事を拝見したときに、イベントページの作成から名札を作成する部分についての記述を拝見し、このプロセスを自分のサイドプロジェクトを使えばもっとスマートにできるのではないか?と思ったのがきっかけです。
こさまりさんが作成した名札のデザインを思いっきり参考にさせていただきました...w
自分はコミュニティなどを運用していませんが、勉強会などに遊びに行くときにはこういう名札があるとコミュニケーションが取りやすくなったり仲良くなるきっかけにもなるので是非使ってもらえると嬉しいです。
難しかったところ
サイドプロジェクトではPDFとして変数的に埋め込めるものはこれまで「テキスト」のみでしたが、
アイコンを埋め込めるようにする必要がありました。(このアイコンの人だ!みたことある!的な体験が作りたかったので。)
サービス上ではpdfmakeというライブラリを使い、PDFを作成していますが、pdfmakeは画像の埋め込みをサポートしているため、すんなり行くと思っていましたが、pdfmakeのサポートしている画像の拡張子がjpeg, pngだったため、connpassのプロフィール画像がgifの画像のケースでは変換が必要でした。
この変換にはjimpというライブラリを使いました。初めて使いましたが、このライブラリはnodeだけでなくブラウザでも動くため大変助かりました。
import * as Jimp from "jimp";
const convertBase64Gif2Png = base64 => {
if (base64.startsWith("data:image/gif;base64,")) {
const buffer = Buffer.from(base64.split(",")[1], "base64");
return Jimp.read(buffer).then(image =>
image.getBase64Async(Jimp.MIME_PNG)
);
} else {
return url;
}
}
こんな感じでgifのbase64を簡単にpngに変換することができ、助かりました。
あとは、connpassのAPIから取得できる情報には参加者の名前がなかったため、htmlをパースして取得する必要がありました。
yoshiko-pgさんが作成された参加者の名は。というイケてるサービスのコードが公開されていたので、参考にさせてもらいながらスムーズに実装できましたが、この手の処理はいつか動かなくなる気がしていて精神的によくない...
connpassに問い合わせてみようかな。
最後に
connpassで勉強会やイベントを運用されている人には是非使っていただけると嬉しいです。
そしてせっかく画像を追加できるようになったので、サイドプロジェクトの方でQRコードだったり、バーコードだったり、印鑑だったりを埋め込めるようにしたいなーといろいろと考えています。
先ほど紹介した参加者の名は。というサービスはブラウザのプリント機能か!さすがやな!と思いましたが、labelmake.jpはPDFを作成するサービスなので、PDFのポータブルな部分をもっと生かしていろんなことができるかなーと思っています。(労働条件通知書とかも最近電子化されましたしね)
特に印刷に詳しいわけではないですが、帳票のプログラムを書くときの辛さ?みたいなものを吸収できるサービスにしていきたいです。
今はunityを使って帳票のための型を簡単に作成できる画面を開発しています。
それがレイアウト情報を持ったjsonを吐き出し、そのjsonと印刷したい文字などのデータを読み込ませるとpdfが出来上がるライブラリみたいなものも作成できたら面白いかな〜とか思っています。