概要
Quillを素の状態で実装すると四つ角が直角になっている。
レイアウトを柔らかい印象にするため、角張ったデザインではなく、丸い形(角丸)にしたくなったので検証開始!
環境
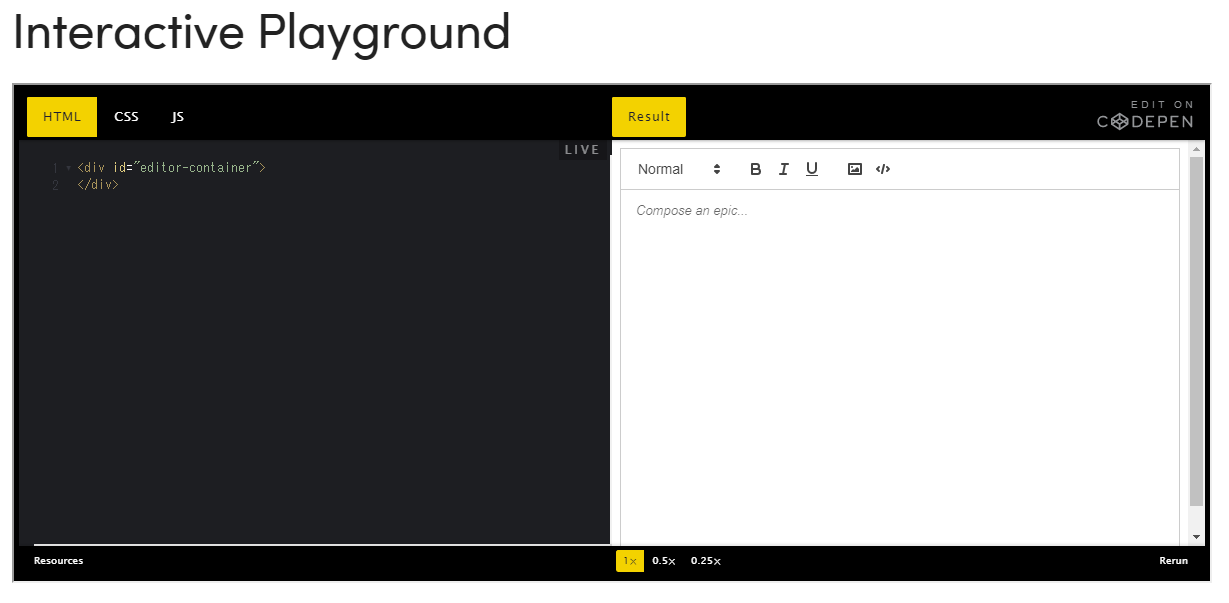
公式に丁度いい遊び場があるので利用する。[https://quilljs.com/playground/]

検証
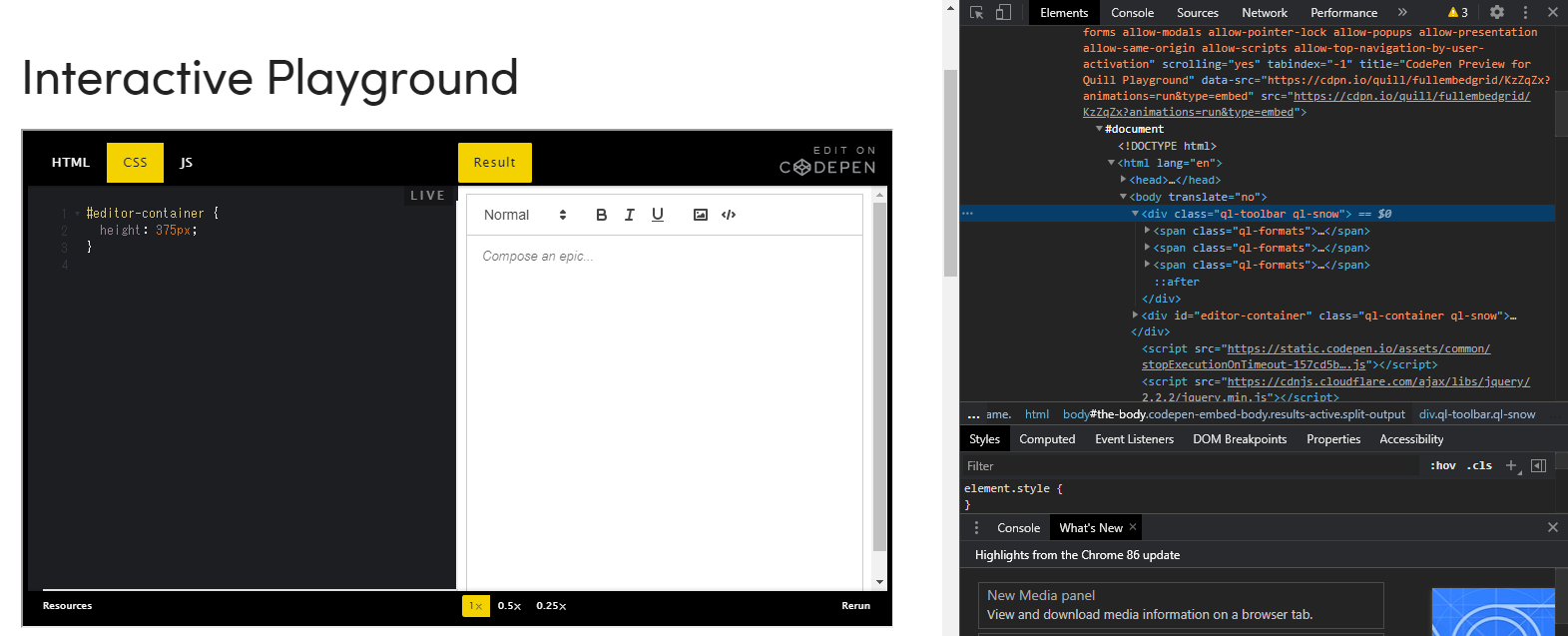
今回はChromeのデベロッパーツールを利用して、角丸にしたい部分のクラスを確認する。

まずはじめにツールバーの上部だけ丸くしたいのでCSSに下記を追加する。
.ql-toolbar {
border-radius: 10px 10px 0 0;
}
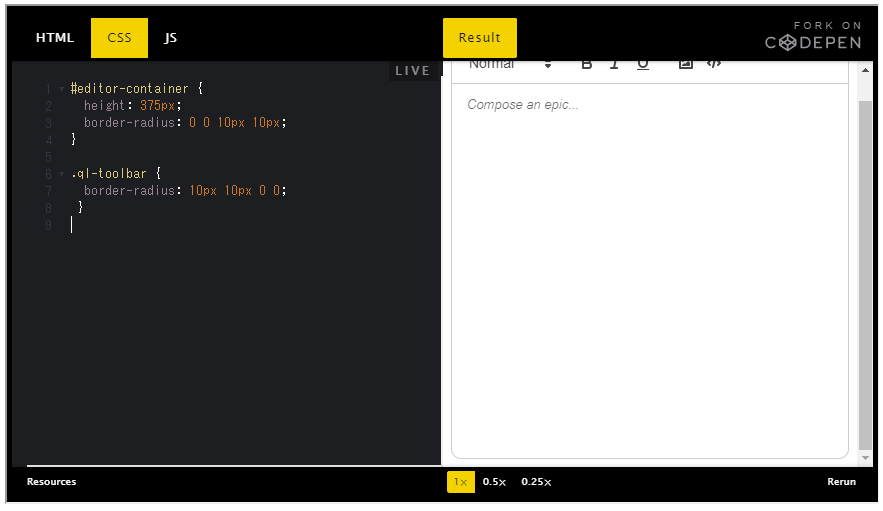
ツールバー下の記入部分(editor)もツールバーと同様にクラスを確認して、CSSを追加していく。
今回は下の部分だけ角丸にして、ツールバーと一体として認識させるようにする。