記事について
前回まででUIの作成を行いましたが、見た目があまりに寂しいので、
スタイルシートを使って、それっぽく見せてみます。
関連する記事
書いているうちに分量がすごくなって記事を分割したので、リンク先をまとめておきます。
その1(環境構築〜モデル作成編)
その2(API作成編)
その3(UI作成編1)
その4(UI作成編2)
その5(react-contenteditable導入編)
おまけ(モデルのテスト編)
スタイルシート
white_board/main.htmlで使われるwhite_board.scssを編集して、各DOM要素の見た目を目ます。
全体的なレイアウトにはflexレイアウト。
付箋の中身は段組が指定しやすかったのでgridレイアウトを使用しています。
// タイトル要素
div#WhiteBoardTitle {
font-weight: bold;
font-family: Monospace;
font-size: 24px;
border-collapse: collapse;
}
// ホワイトボード全体
// "display: flex"でflexレイアウトを指定しています。
// 左上からピチっと並べてもらいます。
div#WhiteBoard {
width: 100vw;
height: 100vh;
display: flex;
flex-flow: row wrap;
justify-content: flex-start;
align-items: flex-start;
align-content: flex-start;
}
// ユーザ毎の箱
div.UserBox {
margin: 1px;
width: 45vw;
height: 45vh;
border: 1px solid;
border-collapse: collapse;
}
// ユーザ名を表示する箱
div.UserName {
width: 100%;
height: 25px;
font-weight: bold;
font-size: 18px;
font-family: Monospace;
text-align: center;
background-color: #FFEEAA;
border-bottom: 1px solid;
}
// 付箋表示エリア
// ここもflexレイアウト
div.TaskArea {
width: 100%;
height: 100%;
display: flex;
flex-flow: row wrap;
align-items: flex-start;
align-content: flex-start;
}
// 付箋本体
// 影をつけてそれっぽく
div.Sticky {
display: grid;
padding: 1px;
margin: 5px;
width: 100px;
height: 80px;
font-size: 10px;
font-family: monospace;
text-align: left;
border: 1px #FFFF00 solid;
background-color: #FFFF00;
box-shadow: 0 5px 5px rgba(0, 0, 0, 0.3);
}
// タスクのタイトル
div.TaskTitle {
grid-row: 1;
grid-column: 1 / 3;
font-size: 12px;
font-weight: bold;
font-family: monospace;
border-bottom: #FF0000 1px solid;
}
// タスクの本文
div.TaskDescription {
grid-row: 2 / 6;
grid-column: 1 / 3;
font-size: 10px;
font-family: monospace;
}
// タスクの期日
div TaskDueDate {
grid-row: 7 / 8;
grid-column: 1 / 3;
font-size:8px;
font-family: monospace;
}
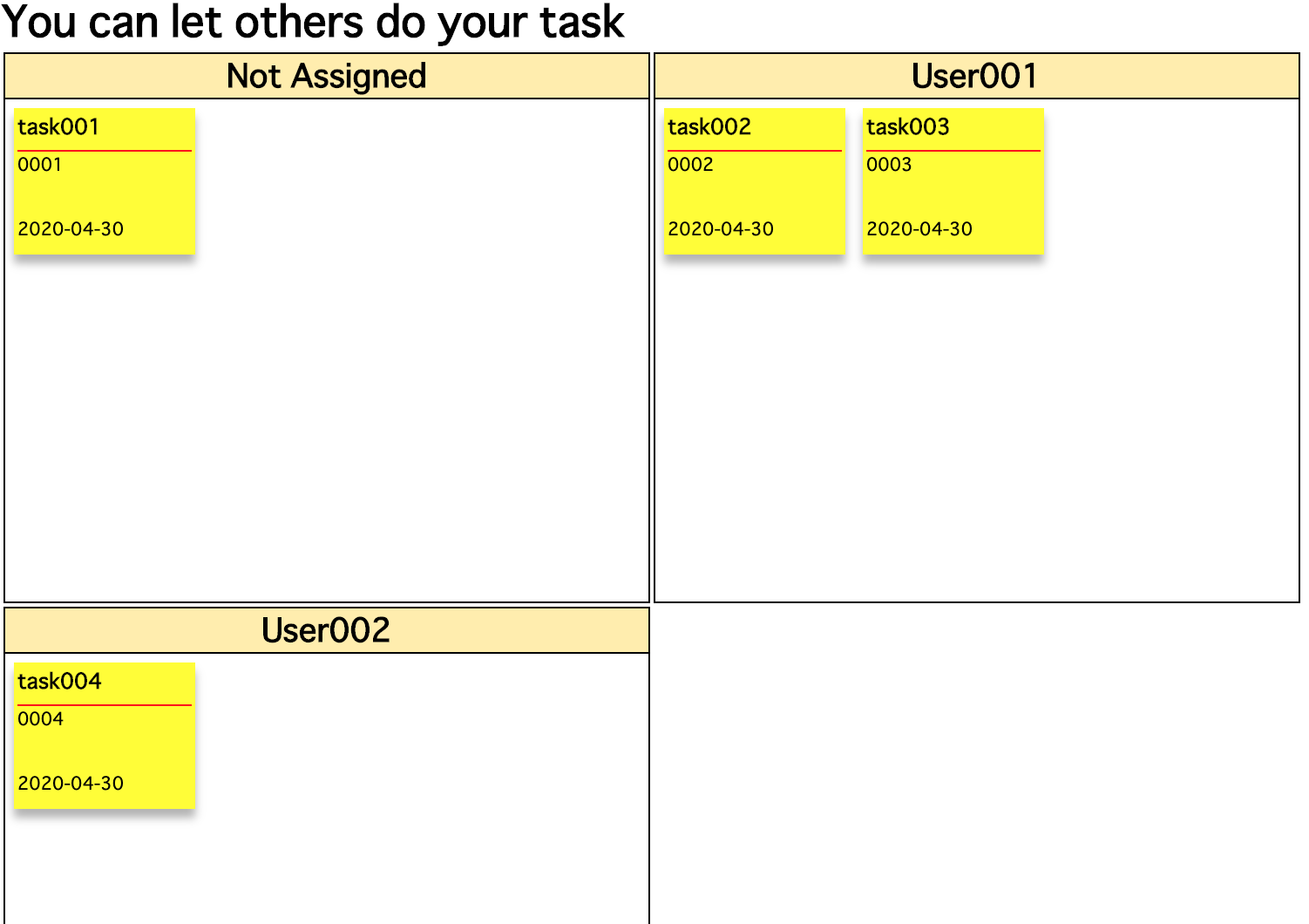
完成イメージ
こんな感じになると思います。
これで少しはましになったかなぁ。

スタイルの変更後もテストだ。
まずは、これまで作ったテストを流してみます。
(間違ってvisible: hiddenになってしまったりなどの影響がないことが確認できます。)
で、狙ったスタイルが適用されているかもテストしてみます。
test "style check" do
# white_board/mainを開く。
visit white_board_main_url;
# タイトルはfont-weigt: bold, font-size: 24pxのはず。
# font-weightをマッチする時はboldでなく、数値(700)でマッチします。
find("div#WhiteBoardTitle").assert_matches_style("font-weight" => "700", "font-size" => "24px");
find("div#WhiteBoard").assert_matches_style("display" => "flex", "flex-flow" => "row wrap", "align-content" => "flex-start", "align-items" => "flex-start");
# ユーザ名部分
username_divs = all("div", class: "UserName");
username_divs.each do | username_div |
username_div.assert_matches_style("font-weight" => "700", "font-size" => "18px");
end
# 付箋
# 色はrgba(赤, 緑, 青, 透過率)で比較するようです。
stickies = all("div", class: "Sticky");
stickies.each do | sticky |
sticky.assert_matches_style("background-color" => "rgba(255, 255, 0, 1)", "width" => "100px", "display" => "grid");
end
end
こういうテストを作っておくとスタイルシートの書き間違いなどで、狙ったスタイルが適用されてないことを検出することができます。
さらに、期日が近くなったら背景を赤くするなどの仕組みを取り入れたら、そういうのも自動でテストできるようになります。