はじめに
この記事は、私の通う大学で行われる作品展で後輩にWordPressを教えるために書いた記事です。
今回は環境構築編です。経験のない人にもわかるように事細かに手順を記載していきます。
サーバー構築に関する知識がなくても簡単にWordPressのローカル環境の構築を行うことのできる、『Local by Flywheel(ローカルバイフライホイール)』というソフトウェアがあります。
ここではそのソフトウェアを使ってWordPressのローカル環境を構築する方法を説明していきます。
Local by Flywheelの入手
-
Local by Flywheelを公式サイトにアクセスします。
Local by Flywheel -
「FREE DOWNLOAD!」ボタンをクリックします。

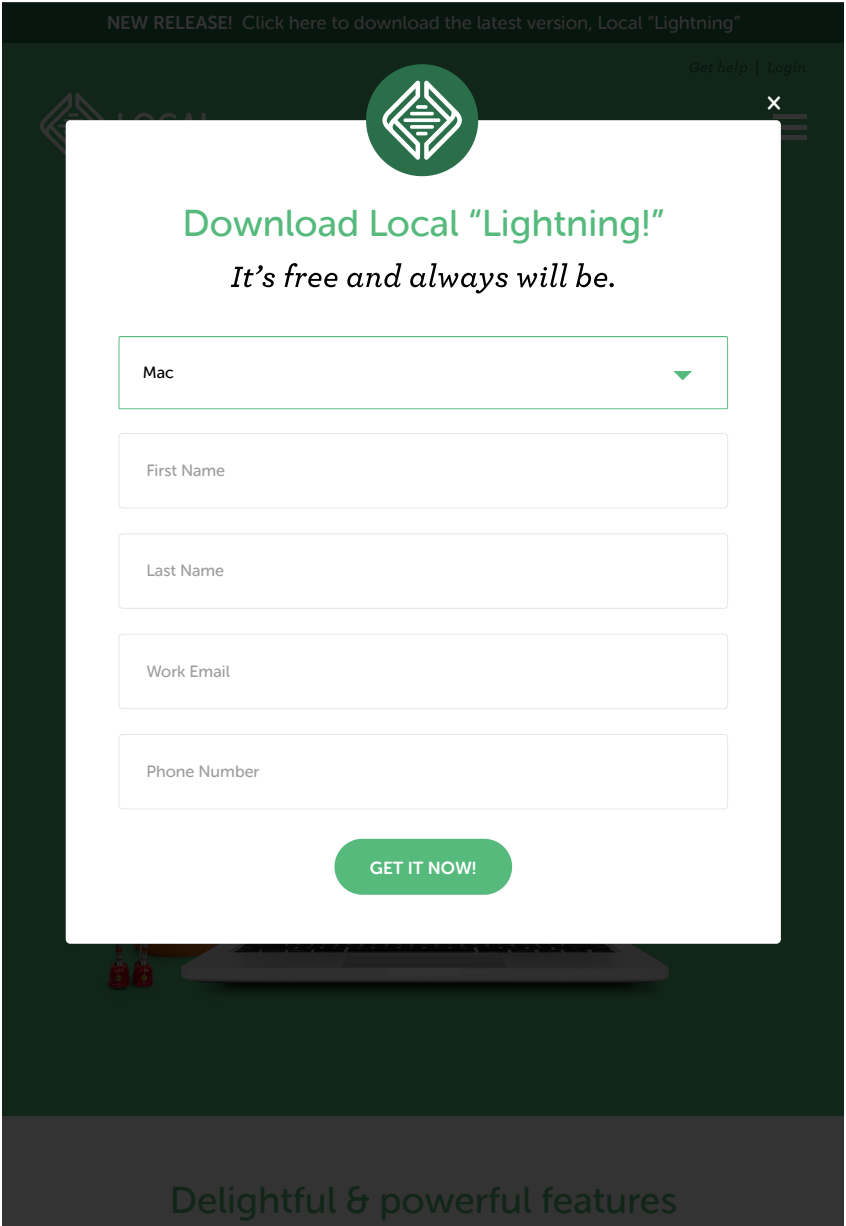
- プラットフォームの選択をします。今回はMacでの環境構築なのでMacを選択します。

4. 必要事項を記入します。「Work Email」のみ入力必須です。

5. ダウンロードします。
6. インストールします。
ダウンロードしたファイルを解凍してできた「Local by Flywheel.app」をアプリケーションフォルダーに移動させます。アイコンをダブルクリックするとインストーラーが起動します。

初期起動時、ダイアログが表示されます。これはソフトウェアがエラーで終了した場合に開発元へエラーレポートを送信するか選択するものです。好きな方を選んで構いませんが、「Turn on Error Reporting」を選択すると開発に協力できます。
画像のように「Welcome to Local by Flywheel!」という画面が表示されたら、何もせずにそのまま「LET'S GO!」ボタンをクリックします。必要なソフトウェアがインストールされます。
途中でユーザー名とパスワードを聞かれますが、PCのユーザー名とパスワードを入力してください。
7. 画像の画面が表示されたらインストール完了です。

新規サイトの作成
1. 上の画像の「+CREATE A NEW SITE」をクリックします。
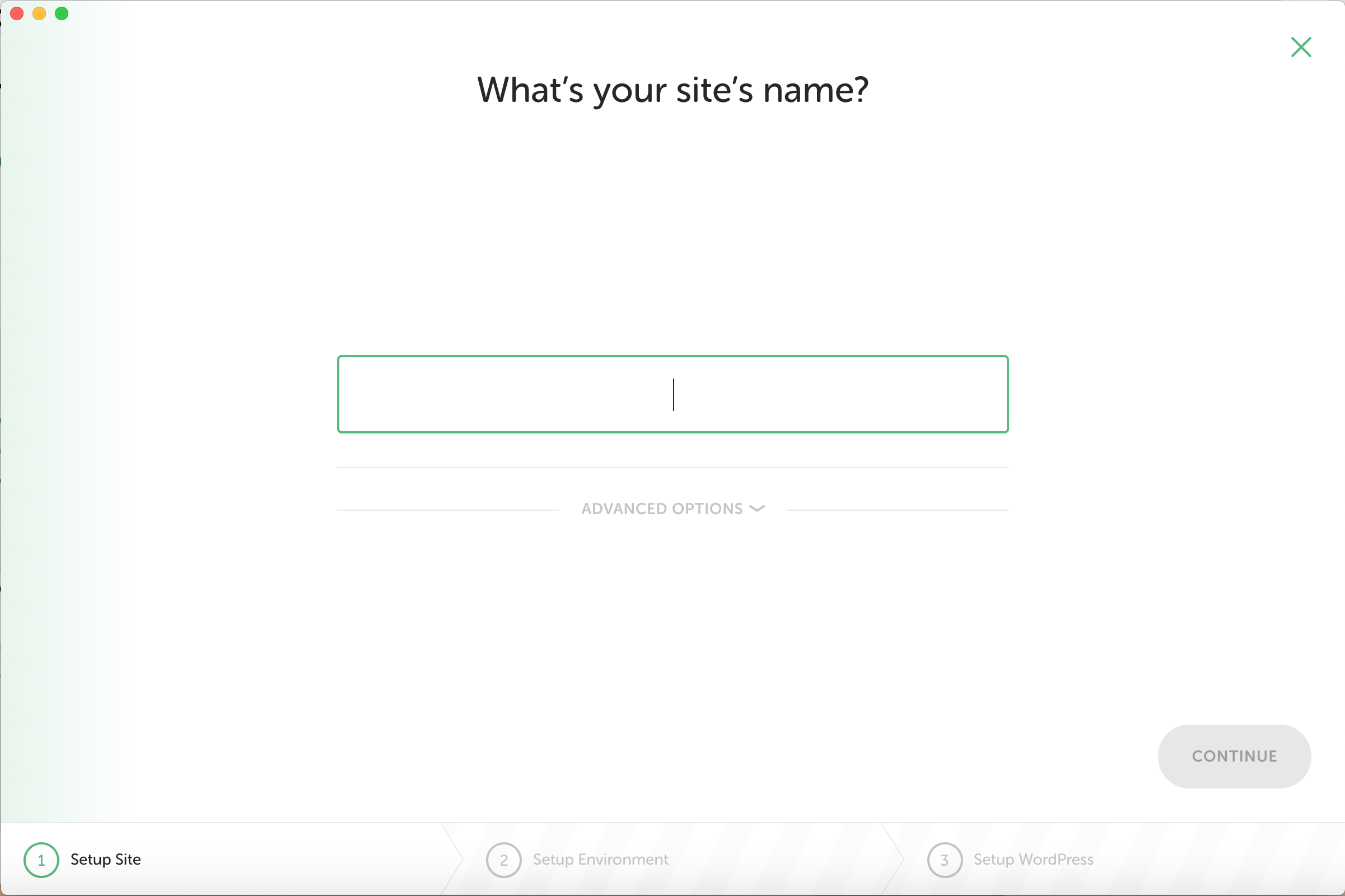
2.作成するサイトの名前を入力します。ただしLocal by Flywheelでは日本語は表示できないので、半角英数字で入力してください。(WordPressで表示されるサイト名はあとで日本語に変更できます)
入力後、「CONTINUE」をクリックします。

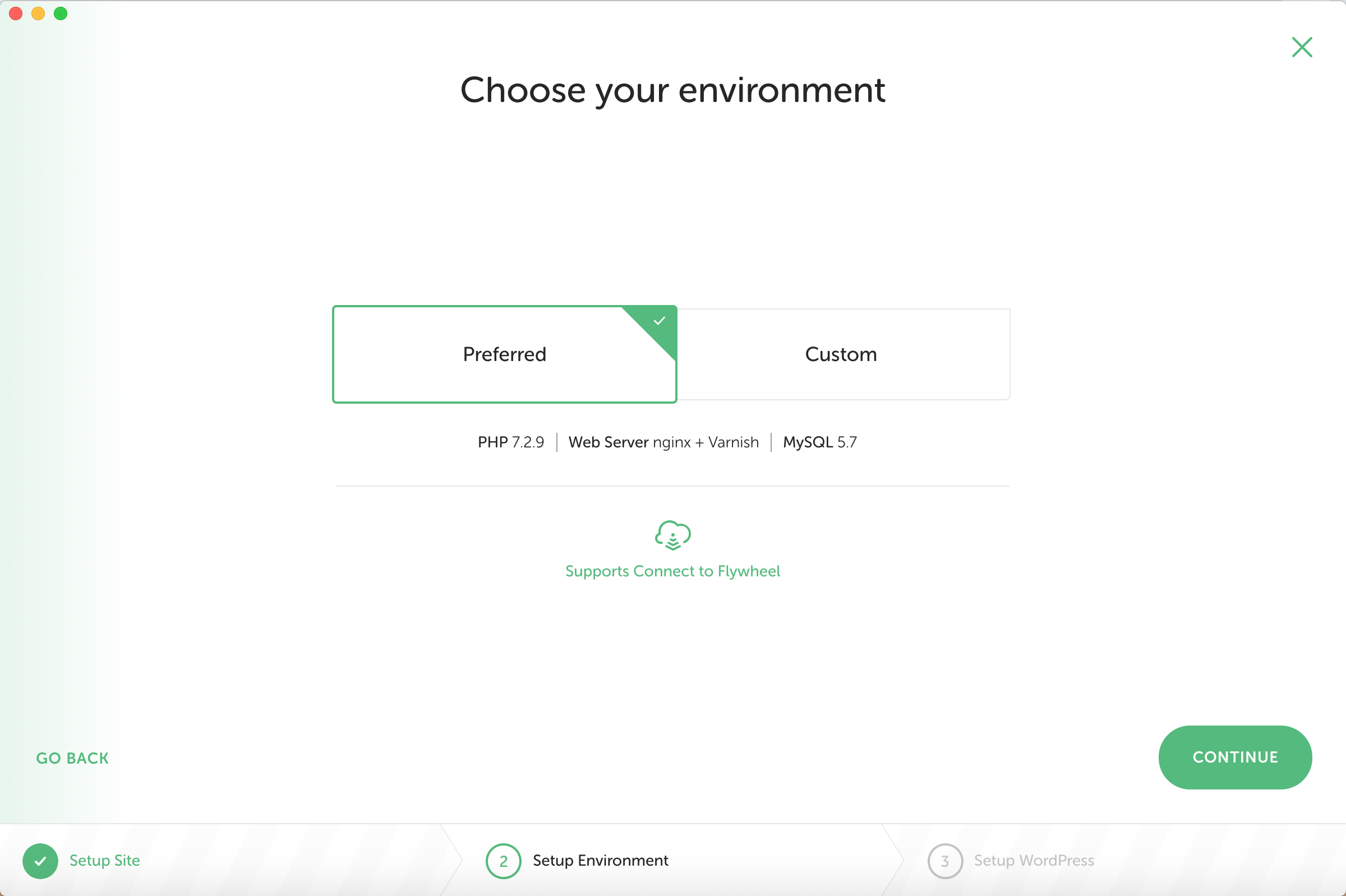
3. ローカル環境のサーバーの仕様を選択します。ここでは「Preferred」を選択します。

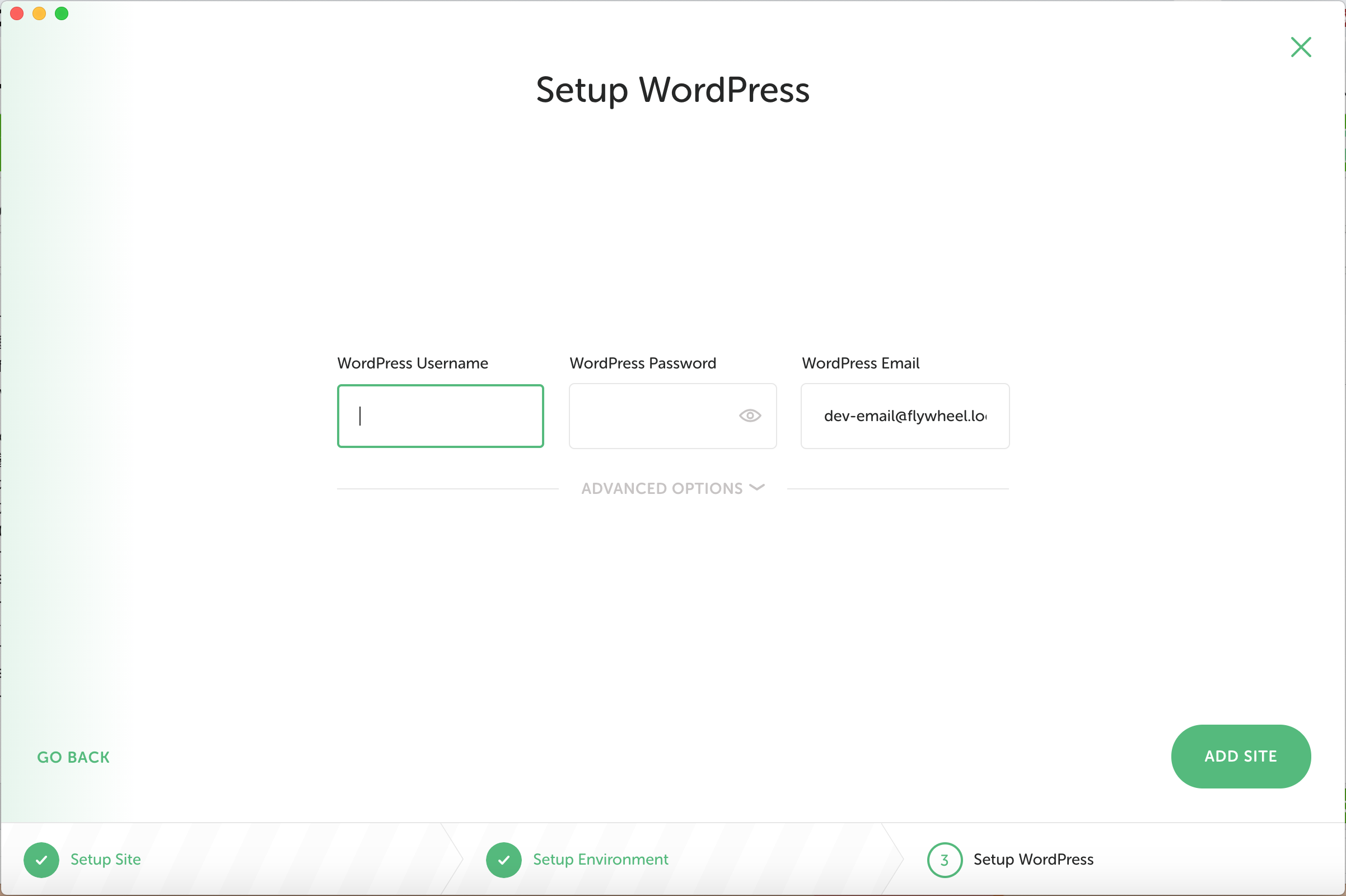
4. WordPressのログインに使用するユーザー名とパスワードを決めて、メールアドレスとともに入力します。その後、「ADD SITE」をクリックします。

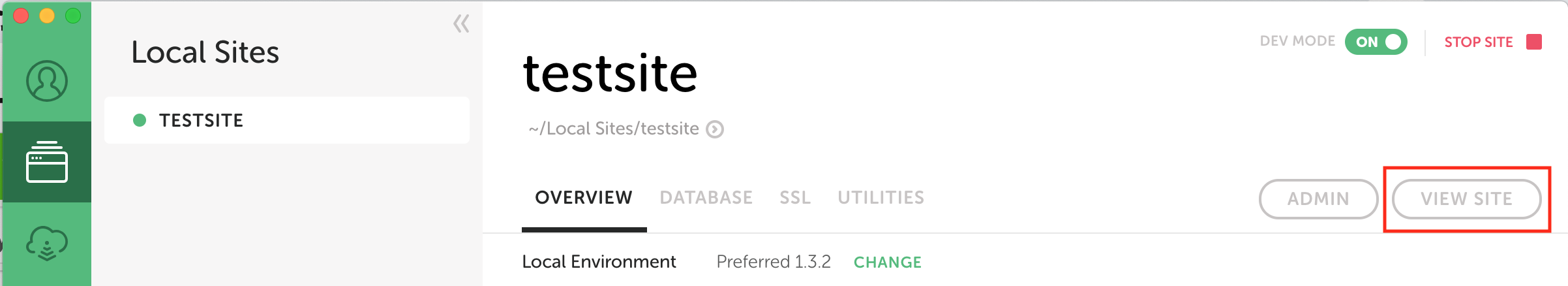
5. サーバーを起動させます。

右上が画像と同じ状態になっていればサーバーが起動しています。
画像と違っている場合は、それぞれクリックして画像と同じ状態にしてください。
6. 「VIEW SITE」をクリックして、WordPressサイトが表示されれば成功です。

「ADMIN」をクリックすると、WordPressの管理画面のログイン画面に飛びます。
また、~\Local Sites\サイト名の横の丸印をクリックすると、ローカルに構築したWordPressサイトが保存されているフォルダを開くことができます。

おわりに
WordPressを初めて使うにあたって、必要なローカル環境の構築は以上です。そのほかにもWordPress側での初期設定が必要となってきますので、管理画面へログインして初期設定を行いましょう。