はじめに
HTML言語を全く触ったことがない超初心者が、学校で学んだことを忘れないようにすることを目的に作成しています。
HTMLとはどういったものなのか、結局何ができるのかを一緒に学んで行きましょう。
注意事項
Qiitaの投稿はこれがはじめてになります。それ故、Qiitaの使い方を知るという目的もあるため今回は少し短めの投稿にしようと考えております。
ド素人ゆえ間違った記載(独自の解釈をしている)場合があるかもしれませんがご容赦ください。
説明に関しては図を用いてわかりやすく作成していこうと思います。
コードの変更を行う度に上書き保存とChromeの更新をすることで変更内容が反映されます。
目次
1.使用するブラウザの準備
2.HTML、CSSとは
3.htmlでHellow Worldを表示させよう
1.使用するブラウザの準備
今回使用するのは
Google Chrome
Visual Studio Code
の2点になります。
2.HTML、CSSとは
HTMLとはHyperText Markup Languageと呼ばれており、ウェブページを作成するために開発された言語のことです。 インターネット上で公開されてるウェブページのほとんどは、HTMLで作成されています。簡単に言うと内容を書く言語のことです。
CSSはスタイルシートと呼ばれウェブページのスタイルを指定するための言語のことです。
HTMLがウェブページ内の各要素の意味や情報構造を定義するのに対して、CSSではそれらをどのように装飾するかを指定します。例えば、ウェブページがスクリーンに表示される際の色・サイズ・レイアウトなどの表示スタイルや、 プリンタなどの機器で印刷・出力される際の出力スタイルなど、 ウェブページをどのようなスタイルで表示・出力・再生するかについて指定することができます。
3.htmlでHellow Worldを表示させよう
まずはHTMLのフォルダーを作っていきましょう
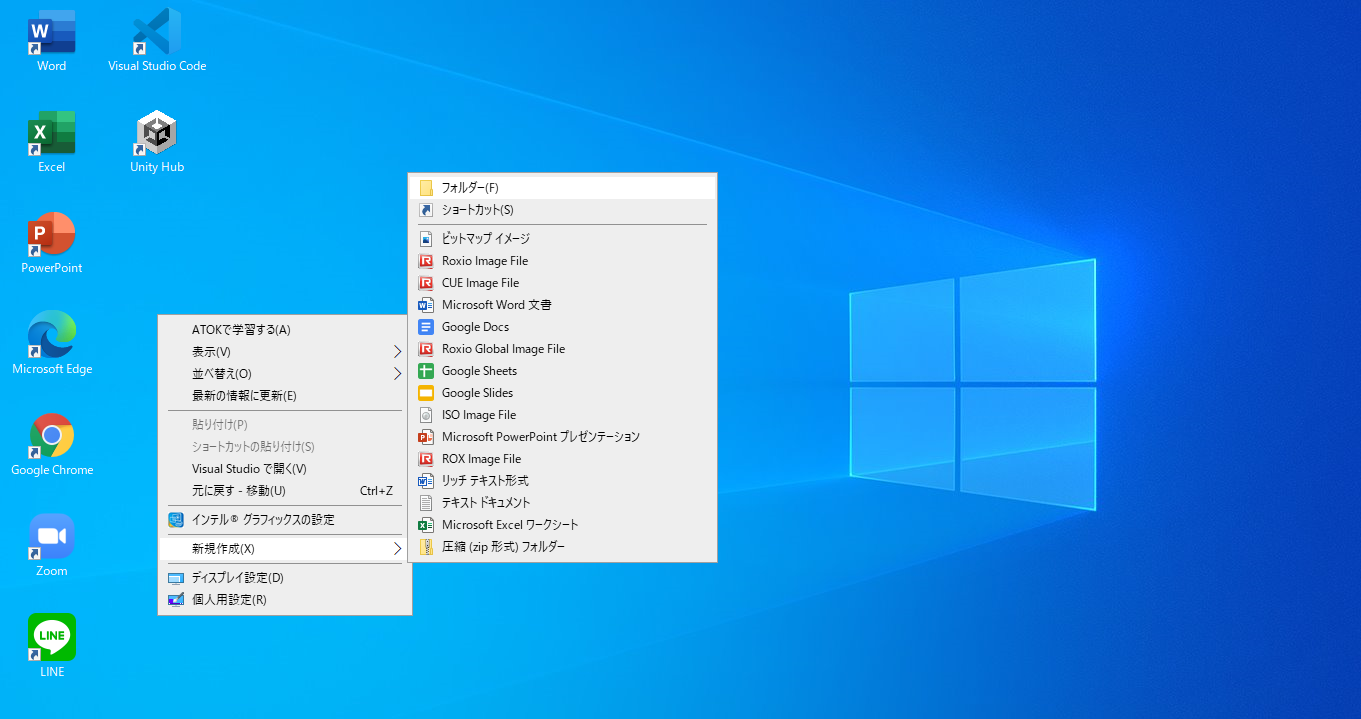
デスクトップで右クリック→新規作成→フォルダーを作っていきましょう。
*ファイルの名前はsampleとします。

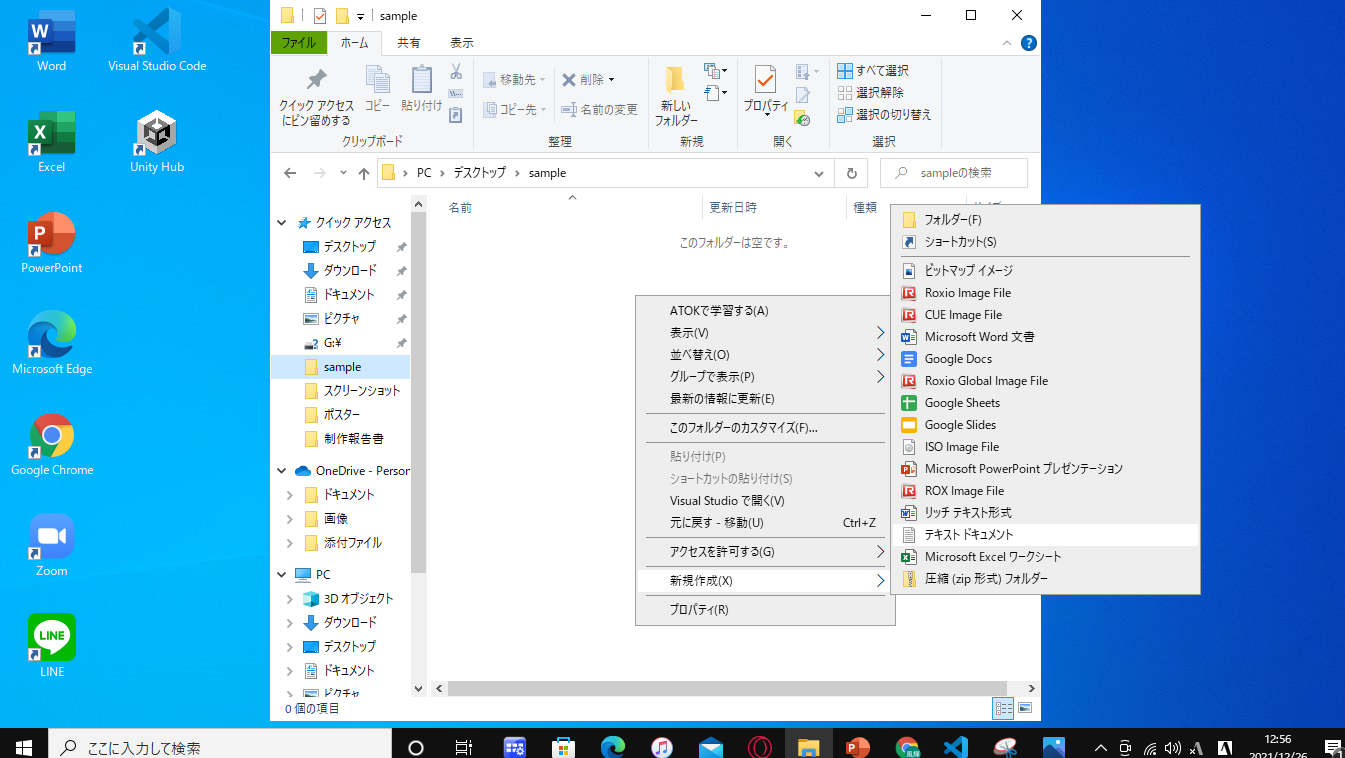
次にファイルを開いて、テキストドキュメントを作成します。
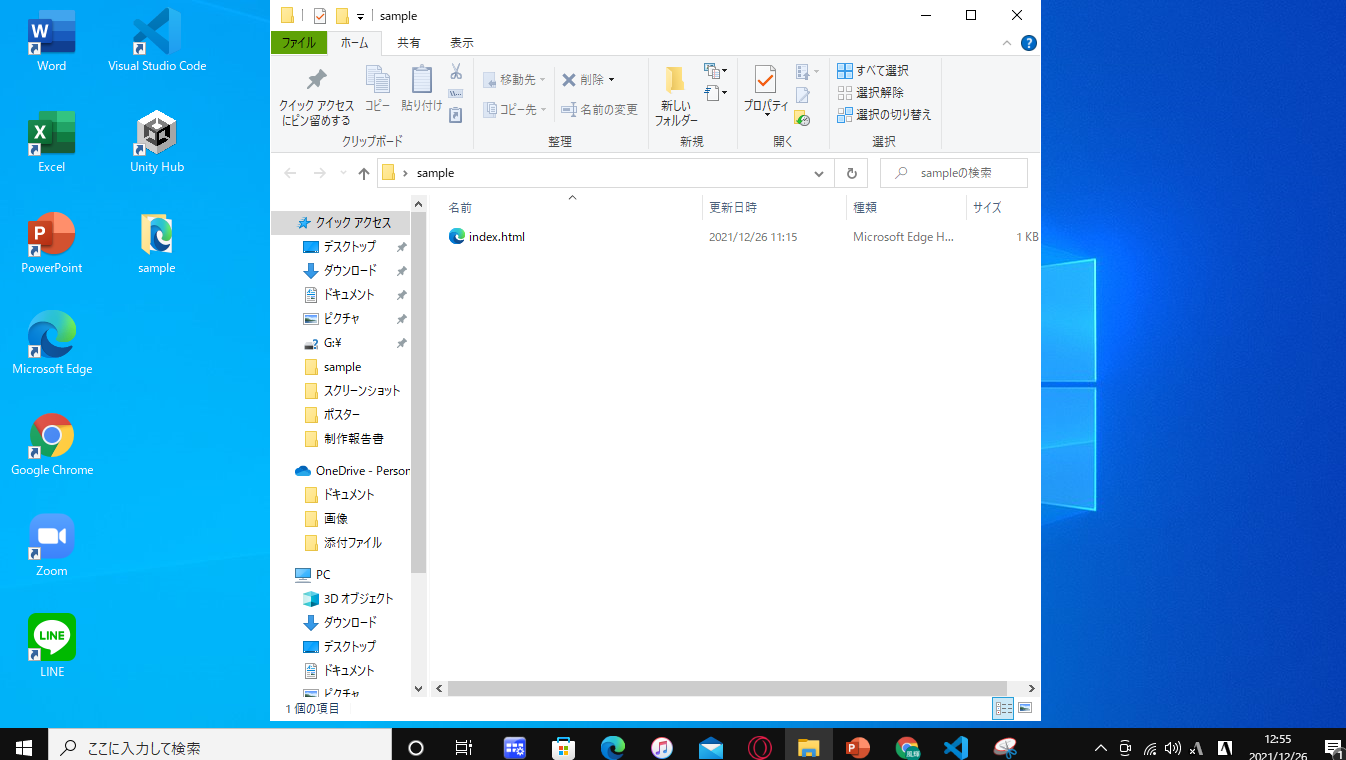
*名前はindex,拡張子はhtmlとしてください。


このとき注意書きが表示されますが「はい」を押してもらって大丈夫です。
HTMLファイルにコードを書いていこう
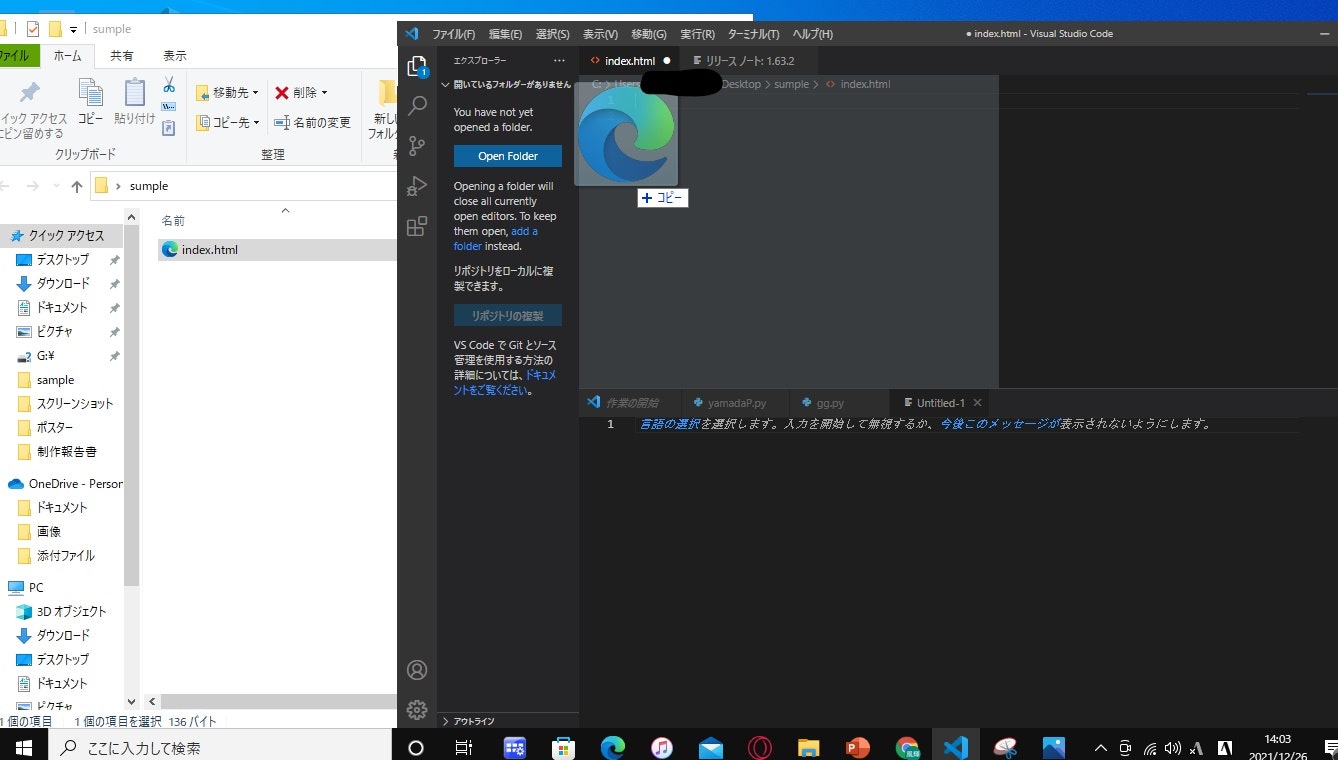
ファイルをテキストエディタ(今回はVisual Studio Code)に左クリックで読み込ませていきます。

コードの説明
先ずはこちらのコードを書いてください
<html>
<head>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
HTMLは基本的に開始タグと終了タグが1セットになっており、ソースコードはhtmlと/htmlの間に入ることになります。つまり、命令としてはhtmlから開始し、/htmlで終了するということです。次にheadタグについて、かなり簡単に説明するとホームページの必要な情報を書く場所に対して、bodyはホームページの内容を書く場所という認識でOKです。ではコードの方が書けたら一度保存してください。これで完成です。
Hello Worldを囲っているhタグについては次回紹介させていただきます。
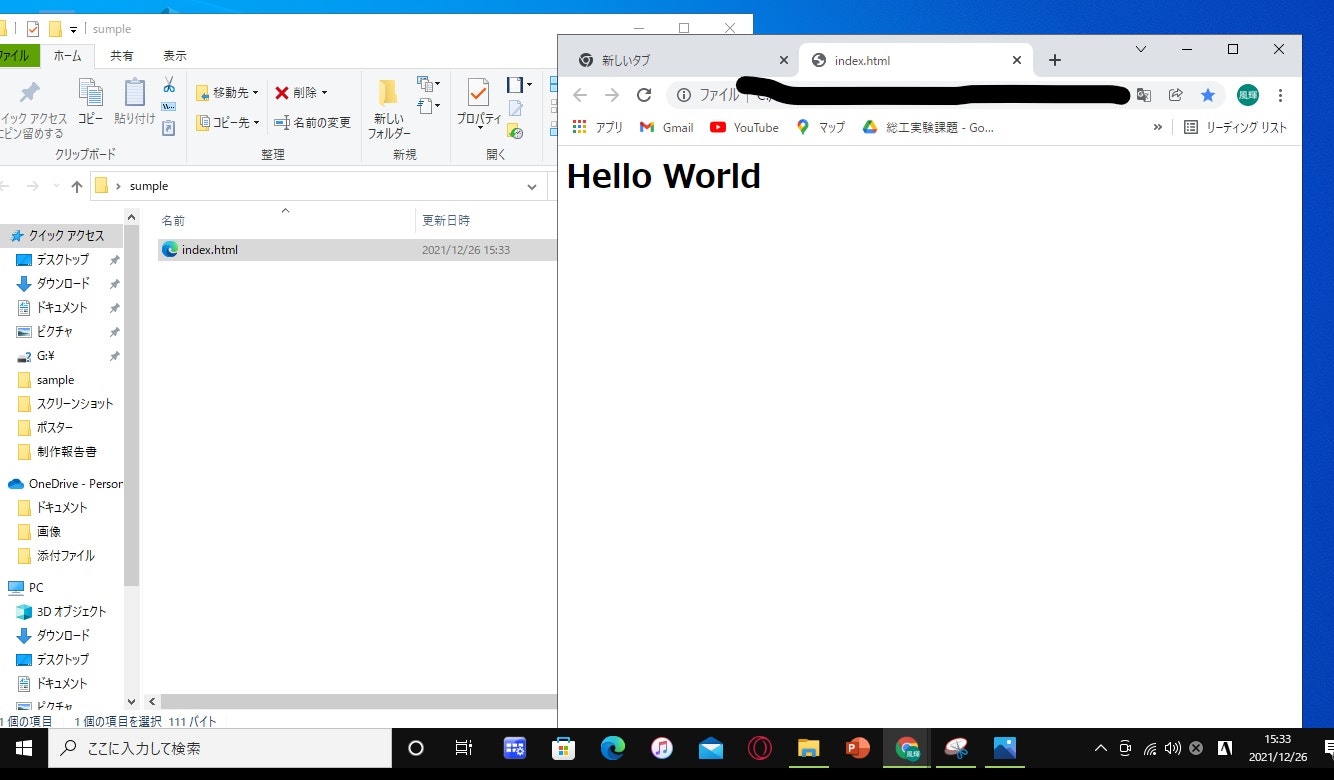
最後にGoogle Chromeを立ち上げて、index.htmlを読み込まして見ましょう。

どうでしょうか、初投稿と言うことで至らない部分も多いと思いますが、お役に立てていれば幸いです。それでは皆さん、お疲れ様でした。