概要
基本Railsの記法に則り書いていきます!
1から全ての説明ではなく
その中であれ?どうやるの?と
疑問に思った点や実装に困った箇所を
ピックアップして紹介していきます♩
設定と準備
・Rails
・HTML
・CSS
・Javascript(jQuery)
↑上記の言語とフレームワークを使い
架空(自分で考えたテキトーなもの)のCafeの
HPを作っていこうと思います!
9日目の作業内容
・ビューの作成
9日目の気になった箇所
よく見るGoogleMapを導入したいけど
どうしたらいいだろうか。
仮説
調べた結果APIKeyを導入したり
色々と設定しないといけないので時間がかかってしまうし
めんどくさい。
結論
トップページでGoogleMapを動かすことは不可能だが
GoogleMapに遷移してもらう方法を取ると
簡単に実装が可能!
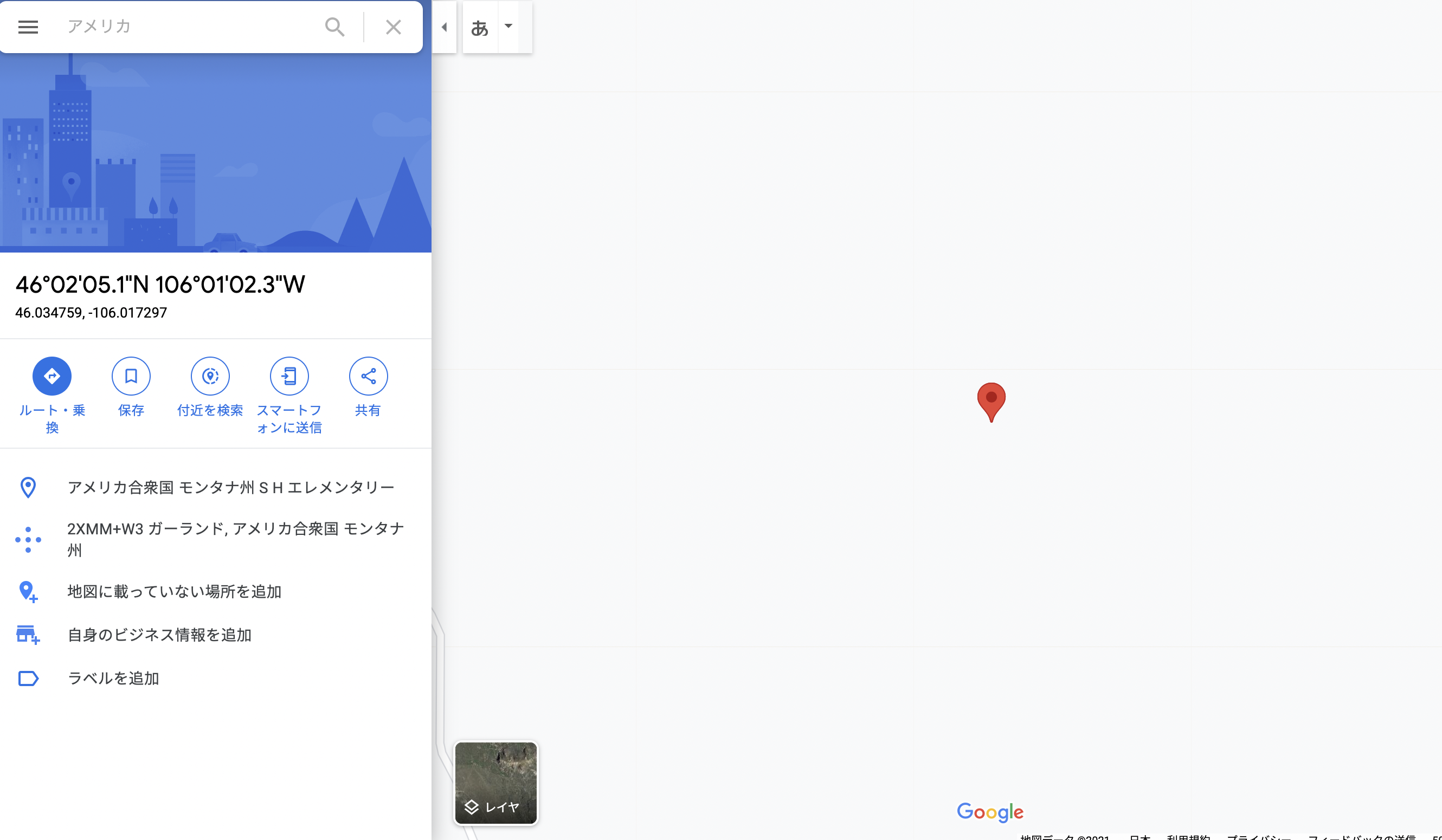
まずGoogleMapに行き、自分で好きなポイントを選択!

今回は左上の検索フォームからアメリカと検索しました!
その次は自分の目的地をクリック!

今回目的地がないので
適当な箇所をクリックしました!
この数字の部分をクリックしてください!
すると...
目的地(今回は適当にクリックした箇所)の詳細が表示されると思います!
*一度間違えて画像を消してしまったので違う箇所の詳細が出ていますが、
やり方は紹介した通りで問題なく遷移できるかと思いますのでご容赦ください。
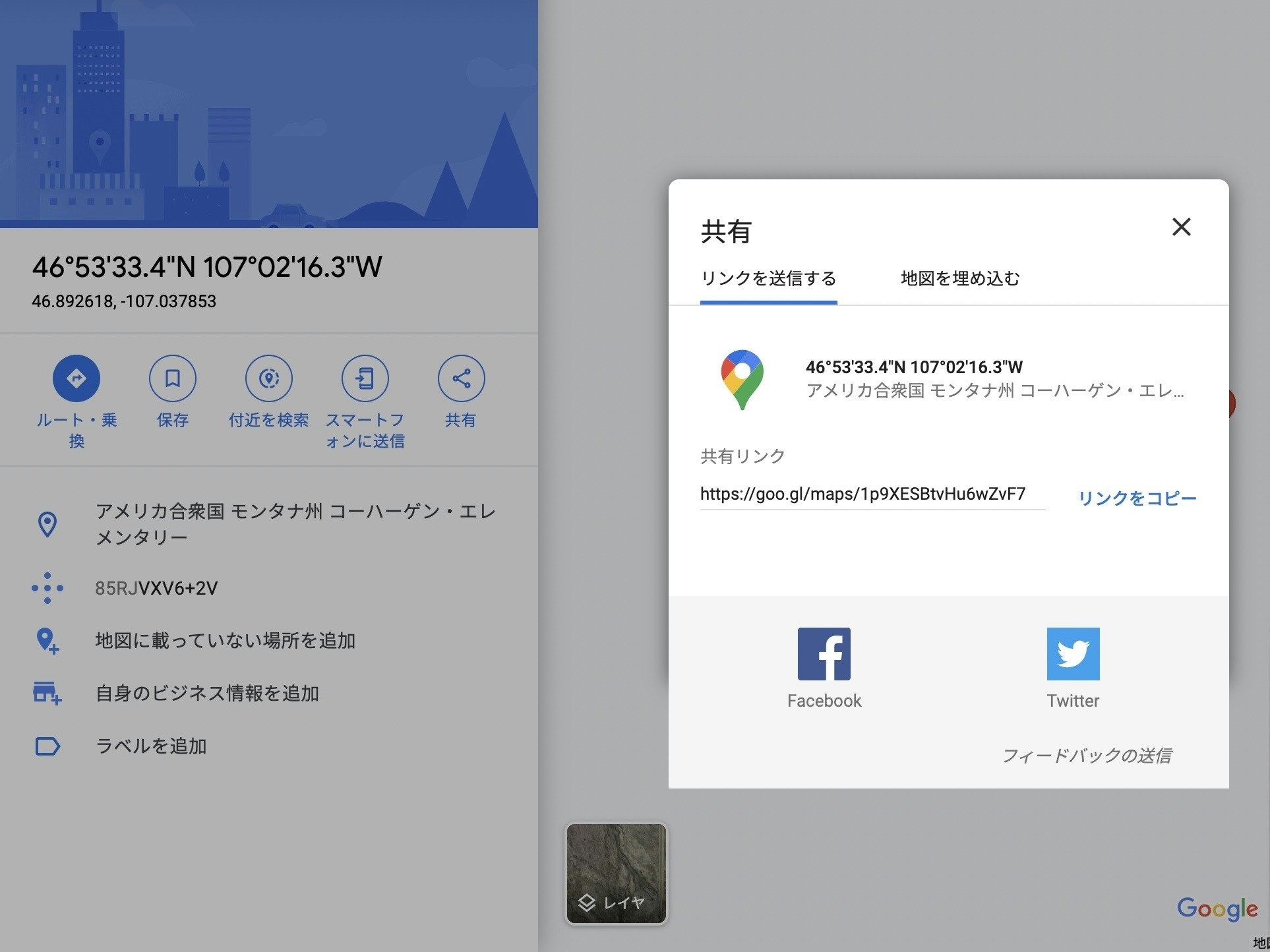
そしたら画面左の共有をクリック!

すると共有リンクが出てくるので
リンクをコピーをクリックしておきます!
そのリンクを実際にコードでリンク先に指定します!
<%= link_to "GoogleMapへ", "https://goo.gl/maps/1p9XESBtvHu6wZvF7" >
これでGoogleMapの自分の指定した箇所へ遷移させるリンクを作ることが可能に!
APIKeyなどを使っていないので凝ったやり方ではないですが
誰でも簡単にできるかと思いますので
ぜひ試してみてください♩